 Share
Share
În acest tutorial vom folosi ScrollMagic.js, o bibliotecă JavaScript extrem de populară, pentru a construi o bară laterală care devine lipicioasă pe pagina de defilare. În trei etape (HTML, CSS și JavaScript) vom sublinia întregul proces.
Iată ce vom crea (verificați versiunea completă a ecranului pentru a-și experimenta magia completă și a le oferi ceva):
Bara laterală va fi fixată numai atunci când fereastra browserului are o lățime de cel puțin 768 de pixeli și ajunge la marginea superioară a ferestrei de vizualizare. Ecranele mai mici au avut o structură stivuită.
Pentru cea mai bună descriere a ScrollMagic, vom trece la pagina Github:
"Biblioteca javascript pentru interacțiunile de parcurgere magică."
Creat de Jan Paepke, acesta poate fi combinat eficient cu platforma de animație Greensock (GSAP) pentru a construi animații JavaScript complexe și atractive. Pentru a înțelege mai bine capabilitățile programului ScrollMagic, consultați această listă de exemple și aruncați o privire la aceste tutoriale și cursuri pe Tuts+.
Pentru a începe cu ScrollMagic, mai întâi trebuie să-l includeți în proiectele dvs. Puteți să o descărcați vizitând repo GitHub, utilizând un manager de pachete (de exemplu, npm) sau încărcând activele necesare printr-un CDN (de exemplu, cdnjs).
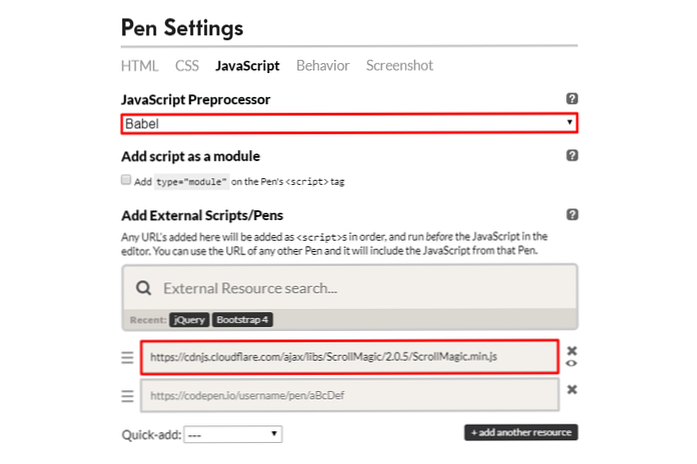
Pentru demonstrația noastră, vom alege ultima opțiune. În acest sens, dacă te uiți sub Setări fișierul stiloului nostru demo, veți vedea că am inclus un fișier JavaScript extern:

Am inclus, de asemenea, Babel pentru compilarea codului ES6 până la ES5.
HTML-ul nostru constă din două secțiuni helper și un post. Postul conține două sub-secțiuni: detaliile postului și bara laterală a postării. Într-un scenariu real, conținutul postului ar putea corespunde unui post de blog, unei camere de hotel sau unui program școlar.
Iată marcajul:
Nu vom defini stiluri speciale pentru exemplul nostru. Interesant însă este că folosim grila CSS pentru a structura conținutul mesajului pe ecrane medii și în sus (≤768px) .
Iată o parte din CSS:
.secțiune display: flex; aliniere: centru; justify-content: centru; înălțime: 100vh; fundal: # ee3f3f; culoare albă; text-align: centru; .container max-width: 1000px; marja: 0 auto; ecranul @media și (min-width: 768px) .post-content display: grilă; grilă-decalaj: 20 pixeli; grilă-șablon-coloane: 70% 30%;

Cu HTML și CSS în loc, suntem gata să examinăm codul JavaScript responsabil pentru lansarea ScrollMagic.
Rețineți că cel mai bun mod de a înțelege modul în care funcționează acest plugin este citirea documentației. O altă sursă utilă de informații este foaia de înșelătorie a lui ScrollMagic creată de Petr Tichy.
Iată codul nostru JavaScript:
const postDetails = document.querySelector ("post-detalii"); const postSidebar = document.querySelector ("post-sidebar"); const postSidebarContent = document.querySelector (".bar post-lateral> div"); // 1 const controller = noul ScrollMagic.Controller (); // 2 const scen = nou ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration) addTo (controler); // 3 dacă (window.matchMedia ("(min-width: 768px)")) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("redimensionare", () => if (window.matchMedia ("(min-width: 768px)")) scene.setPin (postSidebar, pushFollowers: false); altceva scene.removePin (postSidebar, true);); funcția getDuration () return postDetails.offsetHeight - postSidebarContent.offsetHeight; Să descriem pe scurt acțiunile necesare:
Pluginul în sine are un mare suport pentru browser. Dincolo de suportul plugin-ului, demonstrația noastră face uz de CSS Grid, deci va funcționa numai în browsere care acceptă această metodă de aspect.
În acest tutorial, am reușit să construim o bară laterală care devine lipicioasă pe măsură ce derulam pagina în jos. Implementarea noastră de bază nu este cel mai puternic lucru pe care îl puteți construi cu această bibliotecă uimitoare, dar sperăm că este suficient de util pentru a profita de ea într-un proiect viitoare.
În cele din urmă, dacă sunteți familiarizat cu alte metode ScrollMagic mai eficiente pentru construirea demo-ului nostru, anunțați-ne în comentariile de mai jos.
