 Share
Share

Actualizat cu codul Tut! De data asta am un tutorial distractiv pentru toată lumea. În Partea 1 vom crea un design foarte original pentru toți fanii de benzi desenate de pe piață. Vom crea acest layout de blog de la zero folosind mai multe trucuri în Photoshop pentru a face să arate minunat. Apoi, în Partea a 2-a vom învăța cum să o tăiați, să o codificăm și să o pregătim pentru a fi transformată într-o temă CMS de blog. Sunteți gata?
Faza de codificare a tutorialului (Partea 2) este acum disponibilă pe site-ul nostru sursă, Nettuts! Când ați terminat cu această fază de proiectare, mergeți la Nettuts pentru al tăia și codifica în HTML / CSS. Vă mulțumim pentru toate feedback-ul și cererile de urmărire pe toată lumea!
Hai sa incepem! Pentru a accelera citirea, voi evita câteva dintre cele mai importante explicații (cum ar fi cum să creați o mască de strat sau cum să editați manipulanții sau Beziers-ul unei forme vectoriale). Veți avea nevoie de cunoștințe de bază despre straturi, ghidaje, vectori și straturi, perii, instrumentul Pen și lucrați cu tipografia (caractere și paragrafe).
Activele pentru acest tutorial sunt:
Primul pas este crearea unui mock up, doodle, sau chiar doar o schiță aspectul pe un șervețel. Având o schiță grosieră a structurii site-ului, puteți plasa ușor elementele pe design. Mai jos veți vedea o schiță simplă prezentând următoarele elemente:
Un antet, cu logo-ul, bara de căutare și link-urile de social media, pe lângă bara principală de navigare.
Un banner, cu postări prezentate, observă cum este plasat textul postului peste imagine într-un balon de discuri pentru a descrie stilul "comic".
O zonă de conținut, cu o listă de postări afișate în două coloane, fiecare post are o imagine asociată și textul este afișat și într-un balon de discuții.
Un subsol, cu o listă a categoriilor din blog, arhivă și comentarii populare, comentarii recente și informații privind drepturile de autor.

Deschideți Photoshop, descarcați șablonul Photoshop din 12 coloane din 960 Grid System sau creați un nou document 960px cu și faceți desenați niște ghiduri la marginea stângă și dreaptă.
Creșteți zona de lucru pentru a vedea cum arată aceasta pe rezoluții mai largi și pentru a mări și înălțimea. IIm setarea dimensiunilor documentului la lățime 1420px și înălțime 1200px. În cele din urmă, accesați Layer> New Layer fill> Color solid? și setați un fundal negru (# 000000) pentru pânză.

Desenați un ghid orizontal de aproximativ 450 de pixeli de la marginea superioară, îl vom folosi ca ghid de referință pentru a adăuga o umbră în partea superioară a paginii. Cu ajutorul instrumentului Rectangle, trageți un dreptunghi larg utilizând această culoare ca prim plan (# AA0001). Apoi aplicați o mască de strat de șold (negru în alb) spre dreptunghiul pentru a ascunde partea de jos a acestuia.
Sfat: nu utilizați niciodată un strat de gradient pentru fundaluri, deoarece atunci când creșteți înălțimea panzei (o practică foarte frecventă în designul web) fundalul devine distorsionat.

Deschideți textul "Paper Texture" (Textură de hârtie) din opțiunile Copy (Copiere) și Paste (Lipiți) deasupra stratului de gradient roșu. Scalați-l pentru ao face să se încadreze în limitele designului și pentru a schimba modul de amestecare a stratului în "Burning linear". Vom face acest lucru ca pe un fundal de imagine mare, dar pentru rezoluții mai ample trebuie să subliniem fuzionarea marginilor hârtiei cu fundalul negru, pentru aceasta folosind Burn Tool, întunecând zonele apropiate de marginea stângă și dreaptă a hârtiei noastre textură. Puteți utiliza o pensulă mare și moale (duritate 0%),.
Păstrați întotdeauna straturile organizate, plasați ambele straturi ("hârtie" și "dreptunghi") într-un folder numit "Header Bg".

Mergând înainte cu stilul de benzi desenate, să adăugăm niște dungi de soare pentru a crea un fundal dramatic pentru logo.
Deschideți formele "Sunburst" din active. În instrumentul Custom Shape (Forma personalizată), alegeți forma preferată a soarelui și trageți-o peste stratul de gradient roșu. Plasați forma aproape de marginea din stânga a șablonului 960 (arătați ghidurile pentru a vedea marginile). Aplicați stratului "Sunburst" o mască pentru straturi de gradienți radiali (alb în centru și negru în exterior). Schimbați opacitatea stratului la 50%. Opțional: utilizând o pensulă neregulată, vopsiți cu negru peste masca stratului pentru a crea o fuzionare mai groasă între sunburst și fundal.

Pentru a impune stilul de benzi desenate, vom adăuga câteva puncte Halftone peste fundalul antetului. Creați un strat nou deasupra stratului "Sunburst" și redați nori negri și negri acolo (Filtrare> Render> Clouds). Apoi treceți la Filter> Pixelate> Color Halftone. Schimbați modul de amestecare a stratului "Halftone" pentru a multiplica și adăugați o mască de strat> Ascundeți-l pe acesta. Apoi, folosind o pensulă mare și moale (Culoare: Alb și Opacitate și Flux la 75%) vopsea câteva zone ale măștii de strat pentru a face vizibile doar un pic de model de semiton.

Acum aveți fundalul antetului terminat, să adăugăm Logo-ul. Mai întâi trageți un ghid de referință în jur de 180 px sub limita de sus, sigla nu trebuie să fie sub acest ghid. Folosind fața de font "Komika Title" de la tipul de materiale, titlul site-ului ("Comicastic") Dimensiune font: 68pt și culoarea primului rând: # FFB401. Apoi adăugați mai multe elemente de text, cum ar fi semnul exclamării sau sloganul alb (dimensiune font 16pt).
Apoi, folosind Free Transform Tool rotiți textul cu câteva grade stânga pentru al face să pară mai puțin formal. Încercați să obțineți ceva asemănător imaginii de mai jos, dar nu uitați să nu plasați niciun element sub ghid. În cele din urmă puneți toate aceste straturi într-un dosar numit "Logo".

Adăugați la stratul "logo" un strat de strat> Gradient Overlay (# EA9403 - # FFC501) cu un creion (Dimensiune: 1px, Inside, # FCB600) și Umbre Drop (Negru, 50% Opacitate, Distanță și Dimensiune: 2px). Utilizați un stil similar la slogan, dar schimbați culorile suprapunerii Gradient la # EDEDED- #FFFFFF și la Stroke to White (#FFFFFF). Dacă plasați semnul exclamării pe siglă, puteți încerca să o transformați într-o formă (Layer> Type> Convert to shape) și să o deformați puțin, așa cum arată partea de jos a imaginii de mai jos.

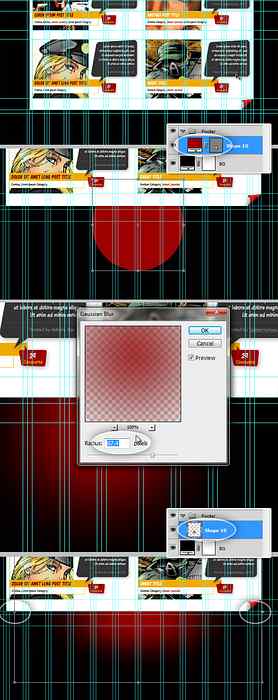
Utilizați instrumentul Rounded Rectangle (Radius 5px) pentru a desena un dreptunghi larg pe tot bannerul de sub siglă, așa cum arată imaginea de mai jos, înălțimea dacă dreptunghiul este de până la tine, am setat 250px. Aplicați apoi o suprapunere cu gradient (Culori: # DA7E00 - # F0AD00, Angle: 90º) și Stroke (Culoare: # F2AA00, Dimensiune: 1px, Poziție: Inside)..

Folosind Instrumentul de selecție directă (A) peste noul nostru dreptunghi rotunjit, luați punctele din colțul din stânga sus și mutați-le spre dreapta (puteți utiliza cursorul pentru o mișcare precisă). Apoi deplasați punctele din dreapta jos cu câțiva pixeli stânga.

Acum, folosind Instrumentul dreptunghi trageți un dreptunghi gri în interiorul bannerului galben (630px x 250px aprox.), Puteți lăsa partea de jos a dreptunghiului gri, la câțiva pixeli, în fundul bannerului galben, efectul limită. Adăugați un accident vascular cerebral (Dimensiune: 1px, Poziție: Inside, Culoare: #FFFFFF) și Drop Shadow (Culoare: # 000000, Opacitate: 50%, Distanță: 0px, Spread: după cum arată imaginea de mai jos. În cele din urmă, puneți ambele straturi (dreptunghiuri de culoare gri și galben) într-un dosar numit "Top Banner".

Folosind familia de litere "Komika Text" introduceți paginile de navigare din partea dreaptă sus a banner-ului de sus, setați dimensiunea fontului la 18px și culoare: #FFFFFF. Puneți-l într-un folder denumit "Pagini de navigare", asigurați-vă că acest dosar se află în spatele "Top Banner". Apoi, folosind Instrumentul rotunjit dreptunghi (Radius: 3px, Culoare: # EFA800), trageți un dreptunghi chiar în spatele primului cuvânt al navigației, denumiți stratul "Filtru selectat". Apoi, folosind Instrumentul de selecție directă (A), deplasați punctele din stânga jos, după cum arată imaginea de mai jos. Aplicați apoi o suprapunere de gradient pe stratul "Selectat filă" (Culori: # F0A900 - # FEBF00, Angle: 90х). Dacă doriți, puteți adăuga la textul de navigare o subtilă Drop Shadow (Culoare: # 000000, Opacitate: 25%).

Pentru a arăta un eșantion real, lipiți orice imagine pe banner. Dacă imaginea este mai mare decât dreptunghiul puteți utiliza o mască de tăiere, pentru această pastă imaginea deasupra dreptunghiului gri, apoi opțiunea / Alt - Faceți clic între cele două straturi, aceasta va clipa imaginea din interiorul dreptunghiului fără a avea nevoie de decupare.

Selectați Custom Shape Tool și alegeți una dintre săgeți și trageți unul lângă celălalt, ambele îndreptate spre stânga. Apoi Aplicați atât la o suprapunere în Gradient (# 6D0004 - # 980000), cât și la un Stroke (Dimensiune: 1px, Poziție: Inside, Culoare: # B20002). Puneți ambele săgeți într-un dosar numit "Prev" și folosiți butoanele Free Transform Controls și ținând apăsată tasta Command / Ctrl, distorsionați puțin săgețile. Apoi duplicați dosarul și renumiți-l la "Next", mutați-l în partea dreaptă a bannerului și mergeți la Edit> Transform> Flip Horizontal pentru a schimba direcția. În cele din urmă, puneți ambele dosare "Next" și "Prev" într-un nou folder denumit "Controls".

Acum duplicați folderele "Next" și "Prev" și aplicați un stil de stil diferit săgeților pentru a crea un efect de hover pentru fiecare dintre ele. Am Copierea Stilului de Strat din exclamarea cântului titlului.

Cu același proces din Pasul 5, creați un strat de Halftone peste bannerul galben. Cu stratul "Halftone" selectat faceți Command / Ctrl - Faceți clic pe bannerul galben, apoi apăsați Command / Ctrl + Shift + Ião pentru a inversa selecția, apoi ștergeți valoarea superioară. Schimbați modul de amestecare a stratului "Halftone" la Overlay și Opacity la 25%. În cele din urmă, adăugați o mască de strat> Ascundeți toate și folosiți o pensulă albă moale albă, vopsiți peste unele zone pe masca stratului pentru a face vizibile doar câteva porțiuni ale modelului.

Acum este timpul să adăugați un câmp pentru a pune conținutul mesajului recomandat. Pentru aceasta, folosind Custom Shape Tool, arătați balonul de rotunjire rotunjit și dreptunghiular. Trageți-l peste bannerul "Imagine recomandată" și plasați-l în partea dreaptă, după cum arată imaginea de mai jos. Înainte de a proiecta oricare dintre aceste caracteristici, trebuie să faceți niște cercetări dacă este posibil să realizați acest tip de efect, chiar dacă nu știți cum să codificați, puteți căuta anumite biblioteci existente ale Ajax (JQuery / MooTools) este deja făcut și de lucru, și apoi să vă adaptați designul la o bibliotecă existentă.
Apoi, folosind Instrumentul de selecție directă (A) distorsionează forma bulei de bule. Aplicați în cele din urmă o Umbre de Drop (Culoare: # 000000, Opacitate: 25%, Distanță: 5px, Spread: 0px, Dimensiune: 10px).

Este timpul să adăugați titlul și un scurt la postul nostru recomandat. Pentru titlul de utilizare "Titlul Komika", 18pt. # 680001. Pentru textul corpului, utilizați "Textul tare Komika", Dimensiune: 16pt, Culoare: # 1B1B1B. Plasați straturile de text în ordine aliniată după cum se arată în imaginea de mai jos.

Acum, adăugați un alt balon, dar mai mic de această dată, utilizați această culoare ca prim plan: # 9C0001 și adăugați un stil strat de Stroke (Culoare: # D00000, Dimensiune: 1px, Poziție: Inside), la fel cum arată imaginea de mai jos, apoi adăugați numărul comentariilor cu chipul "Komika Title", Culoare: #FFFFFF și Dimensiune: 24pt. Și cuvântul "Comentarii" cu "Titlul Komika", Dimensiune: 12pt, Culoare: # FFB301.
În cele din urmă, adaugă un mic Meta (informații despre post) de sub postul scurt cu textul "Tahoma", Dimensiune: 10pt, Culoare: # 1B1B1B. Dacă nu există suficient spațiu pentru a pune textul Meta, puteți folosi Instrumentul de selecție directă pentru a mări puțin înălțimea casetei cu bule postate.
Sfat: Nu transformați niciodată un element rotunjit cu Vector folosind Free Transform Tool în Photoshop, acest lucru va distorsiona colțul, selectați punctele pe care doriți să le mutați utilizând Instrumentul Direct Selection și apoi le deplasați.

Duplicați bulele de fund postate, ascundeți umbra, modificați culoarea de umplere în galben (# FFC001) și rasterizați-o. Apoi, utilizând Instrumentul de selectare a marcajului dreptunghiular, selectați tot balonul galben sub linia de titlu, apoi Ștergeți selecția. Apoi, adăugați o linie de frontieră, cu selectarea stratului "Bubble Title", Command / Ctrl - Faceți clic pe masca Vector "Bubble Background". Apoi, mergeți la Edit> Modify> Contract și setați valoarea la 1px. În cele din urmă, apăsați Command / Ctrl + Shift + I pentru a inversa selecția și pentru a o șterge.
Este un moment bun pentru a stabili tot ce are legătură cu banner-ul de sus organizat în foldere și pentru a adăuga mai multe detalii dacă doriți, adaug o linie galbenă între postul scurt și Meta.

Acum, să mergem mai departe cu fondul principal de conținut, să creați un dosar numit "Conținut pagină" și să desenați un alb (#FFFFFF) rotunjit dreptunghi colț (raza de 5 px) înălțime de mai mulți pixeli (Dacă dimensiunea originală a pânzei devine prea mică în acest moment poate crește dimensiunea sa, doar pentru a menține granița de sus ca este).

Este timpul să începeți să adăugați conținut la pagină, ca implicit pe bloguri, vom proiecta o listă cu ultimele postări.
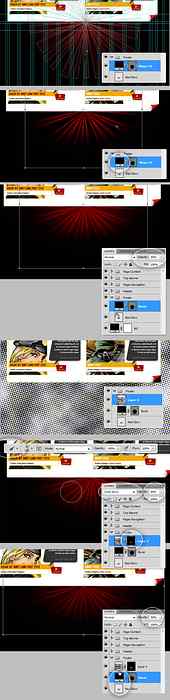
Desenați două pătrate (aprox. 3 coloane) și plasați-le ca imaginea de mai jos. Făcând același proces ca și pasul 12, adăugați niște imagini pe patratele care le folosesc ca măști de tăiere. În cele din urmă, selectați pătratul și adăugați stilul stratului Stroke la acesta (Culoare: # FFB801, Dimensiune: 1px, Poziție: În interior).
Vom lucra asupra uneia dintre aceste imagini adăugând conținutul în jurul acestuia și duplicat-o de câte ori doriți ca postul să apară pe pagina de pornire.

Desenați două dreptunghiuri laterale, unul galben (# F2AA00) și altul alb cu graniță galbenă de sub (# FFB401). Pe banda galbenă, tastați titlul postului utilizând "Titlul Komika", Culoare: # 670003, Dimensiune: 18pt. Și pe banda albă, tastați numele Categorii folosind "Dimensiune Text Tight" Dimensiune: 13pt, Culori # 212121 pentru link-uri și # 670003 când ați trecut cu mouse-ul.

Desenați o bule de vorbă din nou, peste imagine și banda galbenă, umpleți-o cu această culoare: # 333333 cu un Accident 1px (Culoare: # 696969) și aplicați și umbra de Drop pe care am făcut-o înainte pe banner. Apoi adăugați un scurt text de eșantion folosind textul "Komika Text Tight" Dimensiune: 14pt, Culoare: #FFFFFF, o mostră de text Meta utilizând "Tahoma" 10pt Culoare # 979797 și dacă doriți o linie între cele două texte (# 4B4B4B).

Pentru a termina această parte, adăugați un balon de comentarii, repetând în esență procesul de la Pasul 18. Apoi puneți totul pe dosare, denumesc postul "O postare". Apoi, duplicați-l (Command / Ctrl + Drag) și plasați-l în partea dreaptă. Repetați procesul cu două sau trei rânduri de post după cum se arată în partea de jos a imaginii de mai jos. Creșteți înălțimea fundalului alb, dacă este necesar, pentru a se potrivi întregului post.

Pentru a mări stilul "cărți de benzi desenate", vom adăuga o simplă curbare a paginii în partea dreaptă jos a fundalului alb.
Mai întâi trageți un Triunghi Negru în colțul din dreapta jos (puteți utiliza instrumentul Pen), apoi duplicați-l și împingeți triunghiul, făcând un reflex al celui negru, puteți completa această copie cu orice altă culoare. În continuare răsuciți al doilea triunghi, făcând o curbă mică. Apoi, aplicați triunghiul răsucite o acoperire cu gradient folosind un amestec frumos de culori: (# 9C0001 - # FE0000 - # 9C0001) și schimbați unghiul la orice arată bine în funcție de unghiul curlării, în acest caz de 108 de grade. Apoi, folosind o perie moale (Negru, Opacitate și Flux 50%) pictați niște umbre într-un nou strat în spatele triunghiului deformat. Dacă doriți, adăugați câteva puncte la triunghiul pentru a adăuga un colț rotunjit vârfului așa cum arată partea de jos a imaginii de mai jos. În cele din urmă, puneți toate straturile legate de curl într-un folder numit "Page Curl". Păstrați-l la îndemână pentru că îl folosim mai târziu.

Aproape s-a terminat, mai întâi să creați un folder numit "Footer" și să vă asigurați că este sub folderul "Conținutul paginii", în interiorul acestuia desenați un cerc roșu (# 9C0001), apoi aplicați o rază Gaussiană de cel puțin 65px. Apoi transformați cercul neclar rezultant pentru al face să se potrivească cu ghidajele de margine.

Acum, cu Instrumentul Custom Shape, selectați una dintre formele Sunburst și trageți una neagră în mijloc, apoi opaciunea acesteia până la 50%. Apoi adăugați modelul Halftone peste cercul roșu strălucitor, ascundeți-l folosind o mască de strat și arătați doar câteva părți din acesta. În cele din urmă în jos opacitatea cercului roșu la 50%?

Vom adăuga elemente comune ale unui blog, cum ar fi categoriile și arhiva, pe subsolul paginii.
Acum, să adăugăm un fundal pentru elementele subsolului, să desenați un dreptunghi rotunjit (raza de 5 pixeli) Culoare: # 1A1A1A și setați valoarea de umplere la 50%, făcându-l în jurul a 3 coloane lățime. aveți posibilitatea să creați copii ale acestuia pentru a face 4 casete la subsol.

Selectați primul dreptunghi, (puteți șterge celelalte în acest moment). Apoi duplicați dosarul "Page Curl" și plasați-l în interiorul dosarului "Footer", transformați-l astfel încât să se potrivească cu colțul din dreapta jos al dreptunghiului, apoi schimbați culorile gradientului în diferite tonuri de gri. Adăugați în final în stratul dreptunghiului un stil Stroke (1px, Inside, # 242424).

Acum adaugati titlul sectiunii, in acest caz "Categorii" folosind "Titlul Komika", Dimensiune: 14px Culoare: # F2AA00. Utilizați ghiduri pentru a delimita linia de bază a titlului, păstrați-l cu cel puțin 20 de pixeli sub fundul conținutului paginii. Apoi adăugați câteva rânduri ca categorii de eșantioane, utilizând "Comika Text Tight", Dimensiune: 16px, Culoare: #FFFFFF și Red (# EC000A) ca efect de hover. Ca un detaliu suplimentar pentru efectul de hover, adăugați o săgeată galbenă (# FFB301) utilizând Instrumentul Custom Shape.ЯPut toate straturile într-un folder numit "Element de subsol".

Duplicați dosarul "Element subsol" și mutați-l spre dreapta, schimbați cuvintele pentru a arăta "Arhive" de data aceasta.
Apoi duplicați dosarul din nou, dar de această dată extindeți fundalul translucid pentru ao face de două ori mai mare, în partea de sus, tastați titlurile pentru "Mesajele populare", "Ultimele postări" și "Comentarii recente", folosiți galben pentru primul și gri pentru alte două. După cum credeți, aceasta va avea o funcție similară cu cea a unui panou cu file. Apoi adăugați un triunghi galben mic pentru a marca fila selectată.

Din moment ce această parte va avea în mare parte liste de postări, vă permite să le adăugați, în principiu este o combinație de "Titlu Komika" și "Komika Text Tight" cu culori diferite (Vezi imaginea de mai jos). Primul rând va fi un eșantion al elementului selectat (hover), pe care se adaugă un dreptunghi rotund negru (# 000000) în spatele textului și se adaugă o mască de straturi orizontală pentru gradient (alb-negru).
În cele din urmă, adăugați un mic Pager în partea de jos a acestei secțiuni.

Este timpul să adăugăm câteva detalii pentru a finaliza graficul nostru. Să începem cu bara de căutare. Creați un dosar numit "Bara de căutare", peste tot, creați un dreptunghi rotunjit (rază 3px, culoare: # 000000 cu un efect de efect Stroke: 1px, Poziție: interior, culoare: # 7C0000) dreptunghi pentru butonul de căutare; Copiați stilul stratului elementului selectat din navigația principală și inserați-l în butonul de căutare. Pentru butonul real, introduceți cuvântul "Du-te!" peste aceasta cu Alb și aplicați aceeași Shadow Drop decât textul de navigare principal (stilurile de reciclare a straturilor sunt un economizor de timp excelent). Pe intrarea căutării, tastați cuvântul "Căutați ceva" utilizând "Codul textului de tip Komika" Culoare: # F9A600.
Apoi adăugați un dreptunghi în spatele tuturor straturilor din interiorul căsuței de căutare, umpleți-l cu un roșu închis # 380001 (umpleți: 50%) și aplicați un Stroke utilizând această culoare: # 890101. Conversați-l într-un obiect inteligent și aplicați o mască de strat> Ascundeți-o în întregime, umpleți masca cu un gradient alb-negru reflectat pentru a crea efectul de afișare din partea de jos a imaginii de mai jos.

Repetați procesul de fundal al barei de căutare, dar de această dată folosind o bară de înălțime mai mică și cu o culoare diferită a stroke (# 860001). Apoi tastați cuvântul "Urmați-ne" folosind "Titlul Komika" și lipiți toate pictogramele pe care doriți să le adăugați, puteți utiliza mini-pictogramele din active. Nu uitați să vă păstrați straturile organizate sub foldere.

Finalizând lucrul de astăzi, să adăugăm navigarea Footer. Delimitați secțiunea cu o linie albă, mascată cu un gradient alb-negru reflectat. Introduceți linkurile de navigare utilizând Arial, Size 10px, Color: # 515151 și evidențiați un efect de hover cu galben: # F2AA00. Apoi adăugați textul dreptului de autor aliniat la dreapta.

În cele din urmă, verificați dublu că toate straturile se află pe dosarul său.

Am terminat partea grafică a procesului, acum este timpul să sară peste NetTuts + pentru a vedea cum să rezemă acest lucru și să îl transformăm în HTML + CSS, sunteți gata?
.
