 Share
Share
Unele picturi necesită o privire mai atentă pentru a vedea toate detaliile. Acum, în loc de o pictură, imaginați-vă o pânză neagră care poate fi umplută cu imagini și text și descrieri dinamice.
Am gasit acest autor minunat datorita FlashGameLicense.com, locul unde puteti cumpara si vinde jocuri Flash.
Notă: Acest tutorial nu are nimic de-a face cu elementul canvas HTML5!
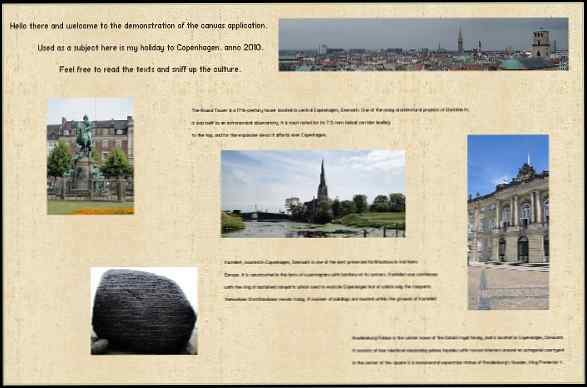
Demo-ul este o aplicație de vizualizare care încarcă datele sale din XML. Conținutul este plasat pe "pânză", iar utilizatorul poate să mărească în pânză sau să facă clic pe oricare dintre imagini pentru ao centra pe ecran. Setările precum dimensiunea paginii, culoarea / textura de fundal și alte setări sunt încărcate dinamic. Ca bonus, utilizatorul poate crea mai multe pagini.
În acest tutorial vom analiza conceptele de bază ale creării unei aplicații ca aceasta. Este recomandabil să păstrați codul sursă alături de dvs. în timp ce citiți tutorialul deoarece nu toate elementele sunt explicate. Codul sursă este disponibil pentru utilizarea cu FlashDevelop sau cu Flash CS3 Professional și mai mare.
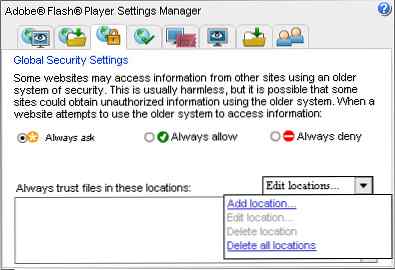
Rețineți că înainte de a încerca să deschideți aplicația de pe hard disk, va trebui să o adăugați la lista "locații de încredere" specificată în panoul Setări globale de securitate afișat mai jos. În caz contrar, nu este permisă accesarea imaginilor de pe hard disk. Acest lucru nu este necesar când este încărcat pe un site web, atât timp cât imaginile sunt localizate pe același server web.

În cazul în care nu sunteți familiarizat cu XML, consultați AS3 101: XML al lui Dru Kepple. Se afișează mai jos datele XML care corespund unei pagini umplută cu o singură imagine și un câmp de text. Setările specificate aici se aplică tuturor paginilor. După cum vedeți, crearea de pagini multiple și adăugarea de conținuturi la acestea este ușoară. Pentru imagini puteți adăuga un titlu și o descriere care este văzută atunci când se deplasează cu mouse-ul. Se adaugă textul cu mai multe linii și dimensiunea și stilul pot fi personalizate. Fiecare câmp de text utilizează un font personalizat găsit în fișierul .fla.
0x000000 ... / images / 580 380 2000 1300 0xEEDEC0 0xC1C59C 10 10 Buna ziua si bun venit la demonstratia aplicatiei de panza. Folosit ca subiect aici este sărbătoarea mea la Copenhaga. anno 2010. Simțiți-vă liber să citiți textele și să înăbușați cultura. 23 470 50 Biserica și lacul Frumosul mediu din Kastelskirken. Church_And_Lake.jpg 1 750 500
Utilizați următorul cod pentru a configura aplicația noastră. Este aproape complet generat de FlashDevelop utilizând șablonul "AS3 Project". Principalul este clasa de documente - care este prima clasă încărcată la pornirea blițului - și înăuntru pânză ne construim aplicația.
clasa publică principală extinde Sprite funcția publică Main (): void if (stage) init (); altfel addEventListener (Event.ADDED_TO_STAGE, init); funcția privată init (e: Event = null): void removeEventListener (Event.ADDED_TO_STAGE, init); // punct de intrare var canvas: Canvas = new Canvas (acest);
Și o versiune simplistă a Canvasului. Rețineți că folosim un container de obiecte de afișare ca parametru pentru a adăuga bitul de control suplimentar pentru a adăuga / elimina Canvasul.
clasa publică Canvas extinde Sprite funcția publică Canvas (container: DisplayObjectContainer) // Salvează parametrul local this.container = container; // Adaugă în container container.addChild (acest);
În această aplicație folosim așa-numitul BulkLoader: o bibliotecă AS3 care urmărește să ușureze și să accelereze încărcarea și gestionarea cerințelor complexe de încărcare. La prima încărcare, o folosim pentru a apuca fișierul XML și o imagine de fundal. Următorul cod arată cum să porniți computerul BulkLoader și adăugați două elemente la coada de încărcare. Complet este apelată când toate elementele sunt încărcate.
// Încărcător de încărcătoare pentru încărcarea în vrac = noul BulkLoader ("Canvas"); loader.add ("... / background.jpg", id: "background"); loader.add ("... /settings.xml", id: "xmldata"); // Loader evenimente loader.addEventListener (BulkLoader.COMPLETE, Complet, fals, 0, true); loader.addEventListener (BulkLoader.ERROR, HandleError, false, 0, true); // Începe încărcătorul loader.start (); Salvăm activele încărcate în interiorul clasei pentru o utilizare ulterioară. BulkLoader oferă o modalitate ușoară de a apuca elementele de care avem nevoie. Doar apelați funcția corespunzătoare tipului de obiect și utilizați șirul de identificare a obiectului. Variabilele statice sunt folosite pentru a face ca datele XML să fie disponibile la nivel global (de exemplu, accesând o variabilă statică utilizând Canvas.viewerWidth). cale variabila specifică unde vor fi localizate imaginile încărcate extern. Imaginile pot fi încărcate numai de pe serverul propriu datorită restricțiilor de securitate.
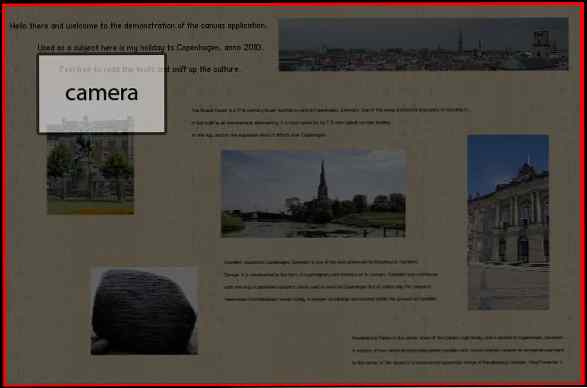
// Obțineți imaginea de fundal g_background = (loader.getBitmap ("background")) bitmapData; // Obțineți date XML xmldata = loader.getXML ("xmldata"); // Setați static vars pentru acces ușor viewerWidth = int (xmldata.settings.viewer_width); viewerHeight = int (xmldata.settings.viewer_height); viewerBgColor = uint (xmldata.settings.viewer_bg_color); calea = String (xmldata.settings.image_path); customFont = new customFontClass (); contentWidth = int (xmldata.settings.content_width); contentHeight = int (xmldata.settings.content_height); // Eliminați încărcătorul completă a ascultătorului.removeEventListener (BulkLoader.COMPLETE, Complete); // Eliminați toate referințele de date stocate în loader.clear (); // Eliminați încărcătorul din încărcătorul de memorie = null; // Configurați vizualizatorul InitialiseViewer (); După cum ați putea sau nu ați ghicit, aplicația folosește o cameră virtuală pentru a extrage o parte din panza și a le arăta utilizatorului. Aparatul aplică scalarea și traducerea pe un container de obiecte de afișare, astfel încât numai suprafața de sub camera este văzută pe ecran. Următoarea demonstrație vă oferă o idee mai bună despre cum funcționează.
Codul sursă al acestei demonstrații este, de asemenea, inclus în arhivă. Să explicăm acest exemplu începând cu configurarea setărilor. Am dori ca regiunea privitorului să fie de 305 x 230, iar regiunea de conținut - care sunt dimensiunile imaginii de floare - ar trebui să încerce să păstreze raportul de aspect al regiunii spectatorilor, astfel încât să nu se deformeze prea mult. Floarea noastra este de 1000 x 750, care este destul de aproape. Pentru a arăta întreaga floare în regiunea privată, camera trebuie să aibă aceeași dimensiune ca și floarea, care este de 1000 x 750.
Următorul cod stabilește setările de dimensiune. În acest exemplu, acestea sunt hardcoded, dar altfel este preluat din XML.
// setări viewerWidth = 305; viewerHeight = 230; contentWidth = 1000; contentHeight = 750;
Înainte de a crea un container pentru vizitatori scrollRect este folosit pentru a tăia orice în afara unui dreptunghi specificat. Acest lucru este foarte util deoarece doar o porțiune din panza trebuie să fie afișată atunci când este mărită. Este o soluție mai netedă decât, de exemplu, plasarea unui margine neagră în jurul aplicației.
// Vizualizatorul de container ViewerContainer = Sprite nou (); viewerContainer.scrollRect = nou dreptunghi (0,0, viewerWidth, viewerHeight); addChild (viewerContainer);
În containerul de vizualizare adăugăm un altul spiriduș denumit viewerScroller. Funcția de viewerScroller este pur și simplu să acționeze ca un container pentru orice lucru care trebuie să servească drept conținut pentru cameră. Ea facilitează adăugarea mai multor elemente în regiunea de conținut.
// Scroller de pagină var viewerScroller: Sprite = Sprite nou (); viewerContainer.addChild (viewerScroller);
Adăugați conținut la viewerScroller. În acest caz, imaginea florii.
// Conținut de conținut = Sprite nou (); viewerScroller.addChild (conținut); var bmp: Bitmap = imagine nouă (); content.addChild (bmp);
Acum adaugati aparat foto clasă. Deși nu am făcut încă acest lucru aparat foto clasă, constructorul său va lua dimensiunea spectatorului ca parametru și funcția SetTarget are conținutul spiriduș ca parametru. Poziționăm poziția aparat foto în mijlocul conținutului și dați-i o primă actualizare.
// Adaugă camera virtuală cam = Camera nouă (viewerWidth, viewerHeight); cam.SetTarget (viewerScroller); cam.x = contentWidth / 2; cam.y = contentHeight / 2; cam.Update ();
Cu tot acest cod, putem face și manipula camera. În interiorul a Event.ENTER_FRAME bucla pe care ai putea-o rula cam.Update () pentru a actualiza vizualizarea camerei. Cu toate acestea, este mai eficient să actualizați doar o schimbare. Prin schimbare cam.x și cam.y puteți mișca camera în jurul dvs. și prin schimbare cam.scaleX și cam.scaleY puteți schimba scara. Acesta este exact ceea ce fac cheile de tastatură din exemplu.
Aici vom arunca o privire la interioarele aparat foto. În funcția constructor vom adăuga unele grafică care sunt necesare pentru manipularea scării de scară a camerei. De asemenea, stocăm dimensiunile conținutului privitorului local în interiorul clasei.
funcția publică Camera (lățime: int, înălțime: int, inițialZoom: număr = 1) // Sprite folosit pentru a da camerei o lățime și înălțime. g = formă nouă (); g.graphics.drawRect (0, 0, 10, 10); g.graphics.endFill (); addChild (g); // Setați dimensiunile dreptunghiului vizualului tw = lățimea; th = înălțime; // Zoom inițial this.scaleX = this.scaleY = initialZoom;
Apoi, atașați aparatul foto la un obiect. Camera devine aceeași scală ca și obiectul.
funcția publică SetTarget (țintă: Sprite): void this.target = target; // ajustați dimensiunile camerei g.width = target.width; g.height = target.height;
Aceasta este cea mai interesantă parte și motorul camerei. Scalarea și traducerea sunt aplicate obiectului atașat la cameră, oferindu-i o nouă matrice de transformare. Verificați Matrice clasă în documentația AS3 pentru mai multe informații despre utilizarea matricelor.
funcția publică Update (): void cw = this.width; ch = this.height; tscaleX = tw / cw; tscaleY = th / ch; // puneți noi valori de scalare mat.a = tscaleX; mat.d = tscaleY; // introduceți valori noi de poziție (traducere). // poziția camerei este negativă, deoarece, de exemplu, atunci când camera se mișcă drept, pagina trebuie mutată spre stânga pentru a se adapta. // cw și ch sunt adăugate pentru a muta pagina în centrul zonei de vizualizare // toate pozițiile sunt scalate corespunzător mat.tx = (-mat.tx + cw / 2) * tscaleX; mat.ty = (-mat.ty + ch / 2) * tscaleY; target.transform.matrix = mat;
Ne întoarcem la cererea noastră. În acest pas, stabilim fundația așa-numitei Pagină obiecte care conțin pânza cu imagini și text. Mai întâi, creați un fundal pentru întreaga aplicație. Culoarea este specificată din XML.
// Context var bg: Sprite = Sprite nou (); bg.graphics.beginFill (xmldata.settings.bgcolor); bg.graphics.drawRect (0, 0, stadiu.staj Lățime, stadiu.staj înălțime); bg.graphics.endFill (); addChild (bg);
Ca în exemplul cu aparat foto și floarea pe care o folosim pageContainer și pageScroller și aparat foto. Ar trebui să arate destul de familar.
Următorul este adăugarea tuturor Pagină obiecte necesare conform specificațiilor XML. În exemplul nostru am creat doar o pagină. Rețineți că Pagină clasa nu există încă, pe măsură ce noi creăm acest lucru următorul pas. pagini este o matrice care va ține totul Pagină referințe pentru utilizare ulterioară.
Parametrii utilizați de Pagină sunteți
pageScroller: spiriduș la care Pagină va fi adăugat lap: un obiect de date XML care conține toate informațiile dintr-o anumită pagină (toate imaginile și textul)g_background: textura fundalului// Adaugă pagini pagini = Array nou (xmldata.page.length ()); pentru fiecare (var p: XML în xmldata.page) var id: int = int (p.attributes () [0]); pagini [id] = pagină nouă (paginaScroller, p, g_background);
Afișat mai jos este constructorul Pagină. Salvăm pur și simplu toți parametrii locali în clasă pentru o utilizare ulterioară.
funcția publică Pagina (container: DisplayObjectContainer, date: XML, fundal: BitmapData) this.id = id; this.container = container; this.data = date; this.background = background; this.title = String (date.attributes () [1]);
Acum, ceva mai interesant. Sarcină funcția de Pagină începe prin a lua textura de fundal pe care am încărcat-o înainte și ao împacheta peste pânză. Pentru a face acest lucru trebuie să cunoaștem dimensiunea imaginii de fundal pe care o introducem și mărimea întregii pânze. Creeaza o spiriduș denumit g_background care funcționează ca un container grafic. Adăugați o culoare de fundal solidă pentru a preveni afișarea liniilor între imaginile bitmap.
var b: int = background.width; var h: int = fundal; var trueWidth: int = Canvas.contentWidth; var trueHeight: int = Canvas.contentHeight; // strat de fundal g_background = nou Sprite (); addChild (g_background); // Culoarea fundalului solid var bg: Sprite = Sprite nou (); bg.graphics.beginFill (Canvas.viewerBgColor); bg.graphics.drawRect (0, 0, trueWidth, trueHeight); bg.graphics.endFill (); g_background.addChild (bg);
Înfășurarea texturii de fundal utilizează două bucle, numai vertical și unul orizontal. Se continuă cu buclă până se atinge marginea. Fiecare placă într-o poziție uniformă - cum ar fi (2,2), (4,2), (4,6) et cetera - se rotește în jurul folosind scaleX sau scaleY. Acest lucru face ca textura să treacă la următoarea. Verificarea faptului dacă un număr se face chiar folosind operatorul modulo (%). Dacă restul unui număr după ce a fost împărțit cu 2 este zero, acel număr trebuie să fie egal. În jurul marginilor, eliminăm orice textură care se află în afara dimensiunilor conținutului, așa cum este specificat în trueWidth și trueHeight. Este important ca Pagină obiect rămâne această dimensiune ca făcându-l mai mare va schimba raportul de aspect și de a face ecranul să se deformeze.
// Adăugați imaginea de fundal cu buclă var i: int, j: int; în timp ce (i * b < trueWidth) j = 0; while (j * h < trueHeight) // new bitmap var s:Bitmap = new Bitmap(background); // position s.x = i * b; s.y = j * h; // alternate horizontal and vertical flip if (i % 2 != 0) s.scaleX *= -1; s.x += b; if (j % 2 != 0) s.scaleY *= -1; s.y += h; // clip if (i * b + b > trueWidth || j * h + h> trueHeight) var clipw: int = Math.min (trueWidth - i * b, b); var cliph: int = Math.min (trueHeight - j * h, h); var nbd: BitmapData = noi BitmapData (clipw, cliph); nbd.copyPixels (fundal, nou dreptunghi (0, 0, clipw, cliph), new Point ()); s.bitmapData = nbd; dacă (s.scaleX == -1) s.x - = b - clipw; dacă (s.scaleY == -1) s.y - = h - cliph; // adăugați bitmap pentru a afișa lista g_background.addChild (i); j ++; i ++;
Rezultatul fundalului repetat ar trebui să fie ceva de genul acesta. Margini închise sunt adăugate pentru claritate.

Să începem călătoria noastră de completare a paginilor adăugând text. Treceți prin toate intrările XML etichetate "text" și transmiteți datele acestora la Adaugă text funcţie.
texte = array nou (); pentru fiecare (text var: XML în data.text) AddText (text);
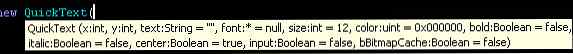
Adaugă text funcționează astfel. Prima parte a codului validează datele XML. În cazul în care câmpurile nu sunt completate, se va adăuga o valoare standard. QuickText este o clasă folosită pentru a crea un câmp text cu anumite opțiuni. În cele din urmă, textul trebuie exclus din interacțiunea mouse-ului prin utilizarea mouseEnabled = false și mouseChildren = false.
funcția privată AddText (text: XML): void if (! text.font) text.font = null; dacă (! text.size) text.size = 12; dacă (! text.color) text.color = 0x000000; dacă (! text.bold) text.bold = 0; dacă (! text.italic) text.italic = 0; var qt: QuickText = QuickText nou (text.x, text.y, String (text.content), Canvas.customFont, int (text.size), uint (text.color), Boolean (text.bold) text.italic)); qt.blendMode = BlendMode.LAYER; texts.push (qt); addChild (qt); qt.mouseEnabled = false; qt.mouseChildren = false;
Următoarea imagine prezintă toate opțiunile din QuickText clasă:

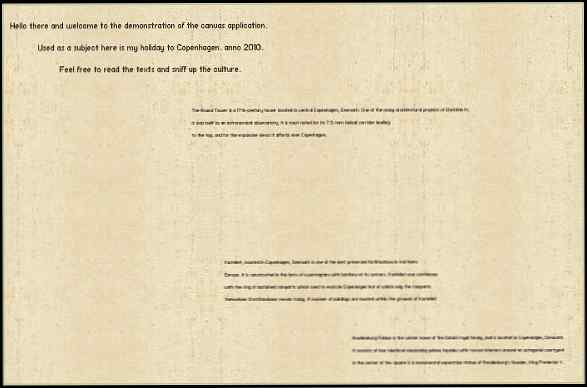
Și rezultatul paginii noi, inclusiv textul:

Primul pas aici este de a crea Imagine obiecte care vor conține datele XML, bitmap-ul și un text descriptiv. Ascultătorii sunt aplicați direct pentru interacțiunea mouse-ului. Toate acestea Imagine obiectele sunt apoi stocate într-o matrice pentru acces mai ușor.
// apuca toate imaginile imagini = new Array (); pentru fiecare (imagine var: XML în data.image) // nou obiect imagine cu informații în el var imagine: Imagine = imagine nouă (imagine); pictures.push (imagine); // adăugați ascultătorii la imaginea picture.addEventListener (MouseEvent.MOUSE_OVER, PictureMouseOver); imagine.addEventListener (MouseEvent.MOUSE_OUT, PictureMouseOut); imagine.addEventListener (MouseEvent.MOUSE_DOWN, PictureMouseDown);
Și aici este versiunea de bază a Imagine clasă, ținând doar datele XML. Imagine extinde spiriduș, putem deja să o poziționăm undeva. Setarea scalei este verificată înainte de a fi utilizată, deoarece dacă utilizatorul o omite din XML, va reveni la 0. Valoarea standard pentru scală este 1.
funcția publică Imagine (date: XML) title = data.title; description = data.description; url = data.url; pagina = date.page; x = data.x; y = data.y; dacă (Număr (date.scale)! = 0) imgscale = Număr (date.scale);
Creaza un nou BulkLoader la fel ca prima dată, dar acum să încărcați loturi de imagini. Vom încărca 5 imagini la un moment dat și le vom afișa pe cele terminate. Acesta va continua să adune imagini noi până când totul va fi terminat. Functia Complet se numește la finalizarea fiecărui lot.
// Creați încărcător în vrac. încărcător = nou BulkLoader ("pagină" + id); loader.addEventListener (BulkLoader.COMPLETE, Complet, fals, 0, true);
// setați numărul total de imagini totalPictures = pictures.length; / / luați primele 5 imagini sau cantitatea totală de imagini dacă acestea sunt mai mici. i = 0; in timp ce eu < Math.min(totalPictures,5)) loader.add(String(Canvas.path + pictures[i].url), id: "img" + i ); i++; // Start loader loader.start(); În acest pas introducem datele încărcate înăuntru Imagine obiecte. articole proprietatea încărcătorului deține toate obiectele care au fost încărcate inch Bucurați-vă de toate aceste obiecte și verificați dacă acestea sunt o imagine. Fiecare Bitmap este acordat corespunzător Imagine obiect și Imagine se adaugă la pânză. De asemenea, ștergem imaginea încărcată din lista elementelor încărcător pentru a preveni conflictele cu un lot mai târziu de imagini încărcate.
// Imagine lot încărcat. salvați datele pentru obiectele individuale ale imaginilor. i = amountPicturesLoaded; pentru fiecare (element var: LoadingItem în loader.items) if (item.isImage ()) imagini [i] .SetImage (loader.getBitmap (item.id)); loader.remove (item.id); AddPicture (imagini [i]); i ++; amountPicturesLoaded ++;
Și o privire mai atentă la SetImage funcția de Imagine.
funcția publică SetImage (ob: Bitmap): void // dacă nu sunt încărcate date de imagine, nu se afișează nimic dacă (ob == null) retur; // salvați datele din interiorul clasei img = ob; // afișează imaginea addChild (img); // scară img.scaleX = img.scaleY = imgscale;
Și adăugarea unei imagini la panza este la fel de ușoară ca și apelarea addChild.
funcția privată AddPicture (pict: Imagine): void addChild (pict);
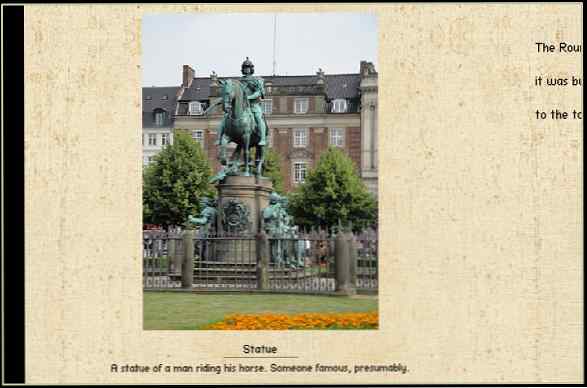
Rezultatul devine acum:

Adăugarea unui element la vizualizarea camerei se face prin adăugarea unui copil la viewerScroller container. Am adăugat viewerScroller Pentru fiecare Pagină obiect ca parametru, astfel încât să îl putem adăuga drept copil apelând Spectacol() funcția de Pagină.
funcția publică Show (): void container.addChild (aceasta);
Reveniți la pânză clasați și apelați funcțiile Load () și Show () atunci când dorim să afișăm utilizatorului o pagină. În cazul în care Pagină este deja încărcat, Sarcină() va reveni direct, astfel încât nu se fac acțiuni inutile. Curent Pagină pe care le afișăm este salvat în clasă ca pagină. Această referință va fi importantă pentru interacțiunea paginii.
funcția privată ShowPage (nr: int): void // ascunde pagina veche dacă (pagina) page.Hide (); // setați pagina nouă a paginii = paginile [nr]; page.Load (); page.Show ();
Acum, că am creat pagina noastră cu imagini și text, este necesar să o scalăm astfel încât să se potrivească în interiorul regiunii noastre de vizualizare. Folosim variabilele statice publice zoom și magnifyStep în acest scop. magnifyStep este o matrice care deține toate valorile scalei diferite ale camerei și zoom este poziția actuală a magnifyStep camera este calibrată la. Pentru a ști care valoare de scalare este necesară pentru a se potrivi conținutului din interiorul vizualizatorului, trebuie să cunoaștem raportul dintre regiuni de conținut și de vizualizare. Pentru a lua în calcul ratele de aspect greșite, luăm raportul minim între lățime și înălțime, după cum urmează:
// Setați magnify stepliist magnifyStepList [0] = Math.min (vizualizatorWidth / contentWidth, viewerHeight / contentHeight);
Am dori să mărim atunci când faceți clic pe pânză. Adăugați un eveniment mouse în zona de hit Pagină. Hitfield este practic doar grafica în fundal Pagină și pentru că este a spiriduș putem pune interacțiunea mouse-ului pe ea.
page.hitField.addEventListener (MouseEvent.MOUSE_DOWN, MouseZoomIn);
După un click de mouse, am dori ca camera să scadă până la poziția de mărire a imaginii magnifyStepList și treci la punctul de pe panza pe care am făcut clic. Amintiți-vă de exemplu că, pe măsură ce aparatul foto devine mai mic (se scade), mărirea pe panza devine mai mare. Acesta este motivul pentru care diminuăm zoom-ul întregului cu valoarea cea mai mare. Obținerea poziției mouse-ului pe care am făcut-o clic pe panza este ușor de folosit page.mouseX și page.mouseY. Flash convertește automat numerele astfel încât să apară local - ceea ce înseamnă că dacă pagina este de exemplu 2000 px redusă cu 50% și faceți clic pe jumătate, ea returnează 1000 de pixeli, chiar dacă poziția mouse-ului pe coordonatele scării este mult mai mică.
funcția privată MouseZoomIn (e: MouseEvent): void var pt: Point; dacă (! cam.bZooming && zoom> 0) // Măriți într-un zoom cu un pas -; // Punct nou de cameră. Limitele corecte. pt = punct nou (pagina.mouseX, page.mouseY); CameraBounds (pt); cam.Zoom (pt.x, pt.y, magnifyStepList [zoom]);
Pentru a păstra zona camerei în interiorul panzei, va trebui să corectăm poziția în limitele camerei. Privind din nou exemplul camerei pentru o demonstrație a acestui lucru. Camera este centrată în jurul ei înșiși, astfel încât poziția orizontală, de exemplu, va trebui să rămână înăuntru 0 + camera cu jumătate de lățime și contentWidth - camera cu jumătate de lățime. O modalitate sigură de a calcula lățimea camerei când este mărită este contentWidth / 2 * magnifyStepList [zoom], deoarece camera are o dimensiune în starea sa inițială neprotejată contentWidth (aceeași dimensiune ca pânza).
funcția privată CameraBounds (pt: Point): void // orizontal if (pt.x < contentWidth/2 * magnifyStepList[zoom]) pt.x = contentWidth/2 * magnifyStepList[zoom]; else if (pt.x > contentWidth - contentWidth / 2 * magnifyStepList [zoom]) pt.x = conținutWidth - contentWidth / 2 * magnifyStepList [zoom]; // verticale dacă (pt.y < contentHeight/2 * magnifyStepList[zoom]) pt.y = contentHeight/2 * magnifyStepList[zoom]; else if (pt.y > contentHeight - contentHeight / 2 * magnifyStepList [zoom]) pt.y = contentHeight - contentHeight / 2 * magnifyStepList [zoom];
Afișată în imaginea de mai jos este camera foto și pânza, marcate într-o singură dată. Liniile roșii arată marginile pe care camera nu le poate trece și trebuie să rămână înăuntru.

Zoomarea se face prin adăugarea de scări la cameră. Noi folosim Tweener clasa și "EasyOutQuint" tranziție pentru a face acest lucru să se întâmple într-un mod neted. bZooming este o variabilă utilizată pentru a vedea dacă aparatul foto măsoară deja sau nu. Nu puteți să măriți din nou pagina, în timp ce aceasta este încă ocupată de scalarea în sus sau în jos. La fiecare actualizare a camerei, funcția Actualizați este numit, care efectuează scalarea conținutului.
funcția publică funcția Zoom (newx: int, newy: int, newscale: Number): void bZooming = true; Tweener.addTween (aceasta, timp: 2, x: newx, y: newy, tranziție: "easeOutQuint", scaleX: newscale, scaleY: newscale, onComplete: function (): void bZooming = false; );
Amintiți-vă că am adăugat MouseEvent ascultători pentru toate imaginile din interiorul paginii. Ceea ce am dori să facem este să măriți imaginea când faceți clic și să vă asigurați că se potrivește bine în regiunea privitorului. Imaginile mai mici decât regiunea vizuală reală nu trebuie să fie scalate dincolo de rezoluția lor.
funcția privată PictureMouseDown (e: MouseEvent): void var newScale: Number; var screenRatio: Număr = Canvas.viewerWidth / Canvas.viewerHeight; var imgW: Număr = Math.max (e.target.width * 1.05, Canvas.viewerWidth); var imgH: Număr = Math.max (e.target.height * 1.05, Canvas.viewerHeight); var imgRatio: Număr = e.target.img.width / e.target.img.height // Calculați scalarea imaginii dacă (imgRatio < 1) newScale = imgH / Canvas.contentHeight; else newScale = imgW / Canvas.contentWidth; Canvas.cam.Zoom(e.target.x + e.target.width/2, e.target.y + e.target.height/2, newScale); Canvas.cam.bLocked = true; PictureMouseDisable();
Conceptul de bază aici este că raportul de aspect al unei imagini trebuie mai întâi determinat. Dacă lățimea unei imagini este mai mare decât înălțimea atunci imgRatio < 1 va fi adevărat și invers dacă înălțimea este mai mare decât lățimea. Vom scala întotdeauna la cea mai mare parte a unei imagini, ceea ce înseamnă că dacă imaginea este de exemplu 200x400px, vom trata imaginea ca un pătrat de 400x400. O altă adăugire aici este faptul că vom scala imaginea cu 1.05 în primul rând, adică imaginea devine cu 5% mai mare. În acest fel, imaginea nu atinge laturile când este mărită. Pentru a calcula scala unei imagini în comparație cu dimensiunea conținutului, o împărțim în funcție de înălțimea sau lățimea conținutului.
Suna Zoom funcția camerei și treceți la mijlocul imaginii pe care ne concentrăm și aplicați noua scală pe care am calculat-o.
Iată procesul de mărire a imaginii afișat în acțiune. Observați modul în care aparatul foto este păstrat în limitele paginii și modul în care întreaga imagine, inclusiv descrierea, se potrivește perfect în interiorul ecranului.

Dacă nu ați fi observat, atunci când măriți o pagină, puteți deplasa cursorul mouse-ului pe marginea ecranului pentru a derula și pentru a vizualiza mai multe pagini. Codul afișat mai jos poate părea puțin bizar pentru dvs.; este ceva pe care l-am scris acum ceva timp pentru un motor de joc cu stil RTS și l-am re-folosit de atunci pentru orice lucru care necesită defilare. Principiile de bază aici sunt că verificați unde este poziția mouse-ului și în cazul în care acesta se mișcă fără un anumit interval în jurul dimensiunilor (mouse_scroll_areax_reduced și mouse_scroll_areay_reduced), atunci acesta va începe să se deplaseze într-o parte cu o rată proporțională cu cât sunteți în interiorul acelei game. Când cursorul mouse-ului nu se află în interiorul gamei, acesta va pune o tragere pe derulare pentru ao încetini în cele din urmă.
// Obțineți cantitatea de învățare necesară pe baza poziției mouse-ului mx = viewerContainer.mouseX; my = viewerContainer.mouseY; dacă (mx < mouse_scroll_areax && mx > 0) scrollAmountX = ((((mx - mouse_scroll_areax) / mouse_scroll_areax_reduced) * mouse_scroll_factor) + .5) << 0; else if ((viewerContainer.width - mx) < mouse_scroll_areax && mx < viewerContainer.width) scrollAmountX = (((1 - (viewerContainer.width - mx) / mouse_scroll_areax_reduced) * mouse_scroll_factor) + .5) << 0; if (my < mouse_scroll_areay && my > 0) scrollAmountY = (((my - mouse_scroll_areay) / mouse_scroll_areay_reduced) * mouse_scroll_factor) + .5) << 0; else if ((viewerContainer.height - my) < mouse_scroll_areay && my < viewerContainer.height) scrollAmountY = (((1 - (viewerContainer.height - my) / mouse_scroll_areay_reduced) * mouse_scroll_factor) + .5) << 0; // Put drag on the scroll, so it does not keep on moving forever and slows down smoothly. scollAmountX *= .95; scrollAmountY *= .95; // Update camera position cam.x += int(scrollAmountX); cam.y += int(scrollAmountY); // Make sure the camera is within bounds var pt:Point = new Point(cam.x, cam.y); CameraBounds(pt); cam.x = pt.x; cam.y
