 Share
Share
Sunteți gata să vă abilitați PHP la nivelul următor? În această nouă serie "From Scratch", ne vom concentra exclusiv pe Zend Framework, un cadru PHP complet creat de Zend Technologies. În primul rând în seria noastră tutorial, este "Noțiuni de bază cu Zend Framework."
Zend Framework este un cadru PHP complet creat de Zend Technologies. Pentru cei care nu sunt familiarizați cu compania, Zend Technologies furnizează dezvoltatorilor web diverse instrumente pentru a le ajuta în munca lor. Exemple notabile sunt Zend Server, un server de aplicații web pentru rularea și gestionarea aplicațiilor PHP, și Zend Studio, un IDE full-featured pentru PHP. Inutil să spun că Zend este foarte investit în PHP, motiv pentru care Zend Framework este un instrument excelent pentru a adăuga la orice arsenal al dezvoltatorului.

Zend Framework este alcătuit din mai multe biblioteci și clase diferite. Aceasta este o sabie cu două tăișuri - pentru una, el îi ușurează pe dezvoltatori să creeze biblioteci dacă au nevoie doar de unele. Dezavantajul este că înființarea cadrului nu este foarte ușor la început, deoarece este doar o grămadă de clase. Acestea fiind spuse, Zend are un instrument de schelă și o modalitate recomandată de a vă stabili structura aplicației, pe care o vom discuta în acest tutorial.
În această serie de tutoriale, vom fi scufundați în modul în care lucrează Zend Framework și învățând cum să folosească componentele sale diferite. Până la sfârșitul seriei, vom construi un nou site de socializare - complet cu profil de bază, de rețea, actualizări de stare și chiar funcționalitate API. Și acum, fără să mai vorbim, să începem!
În primul rând, trebuie să descărcați Zend Framework. În prezent, cea mai recentă versiune este 1.11.11. Pentru a începe, accesați site-ul web Zend Framework http://framework.zend.com și faceți clic pe Descarcă acum buton.

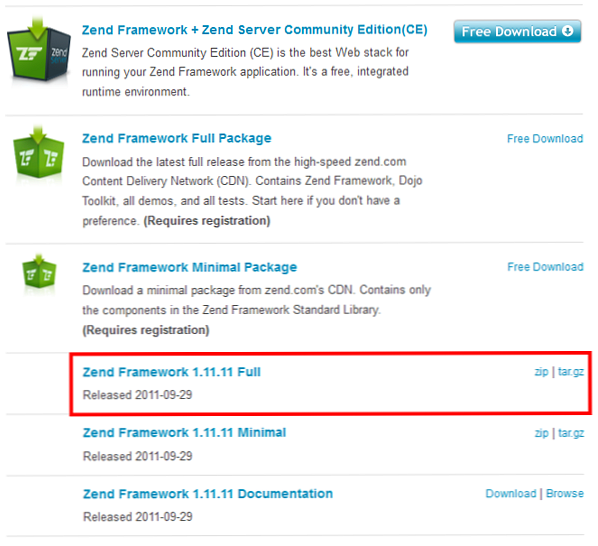
Descarcă acum legătură Acest lucru ar trebui să vă aducă pe un ecran cu o listă de descărcări diferite pentru Zend Framework. În viitor, când actualizați biblioteca Zend Framework, trebuie să descărcați Minim versiune, care conține doar fișierele ZF. Pentru moment, să descărcăm Zend Framework 1.11.11 Full, care conține biblioteca cu toate demo-urile și testele. Acesta include, de asemenea, unealta pentru schele pe care o vom folosi mai târziu în tutorial.

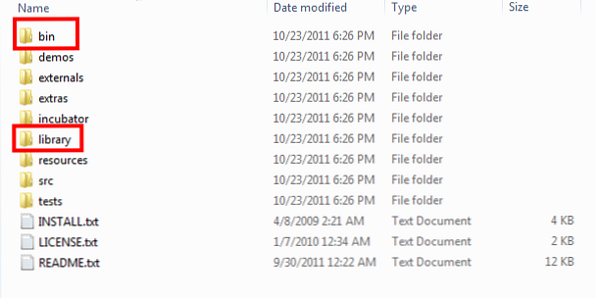
După terminarea descărcării, extrageți fișierele pe desktop pentru a obține o vizualizare clară a conținutului. În interior, există o mulțime de dosare, dar în scopul acestui tutorial, vom avea nevoie doar de două - cos și folderul bibliotecă pliant.

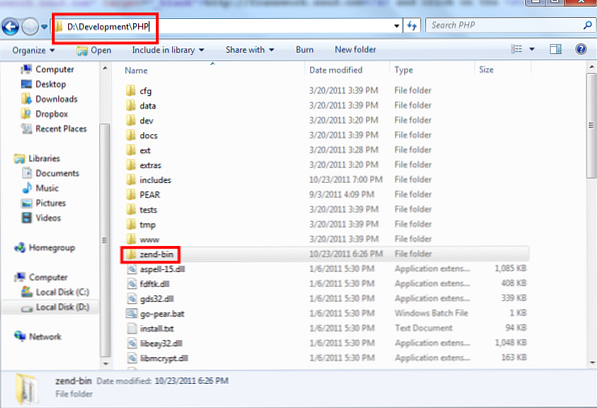
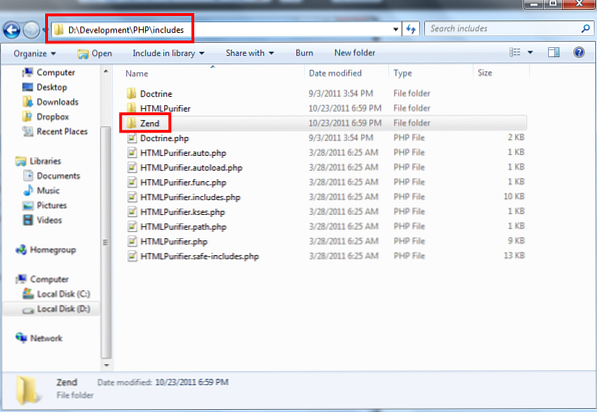
De dragul organizației, puneți cos folder în folderul PHP și redenumi-l la Zend-bin. Al meu e D: \ Dezvoltare \ PHP, astfel încât rezultatul final ar trebui să fie D: \ Dezvoltare \ PHP \ Zend-bin.

Du-te în bibliotecă dosar și ar trebui să găsiți un Zend pliant. Puneți asta în interiorul PHP include_path. Pentru mine, asta e D: \ Dezvoltare \ PHP \ include, așa că mișcarea ar trebui să aibă ca rezultat D: \ Dezvoltare \ PHP \ include \ Zend. Nu uitați să copiați Zend dosar în interiorul bibliotecă dosar, nu bibliotecă dosarul însuși.

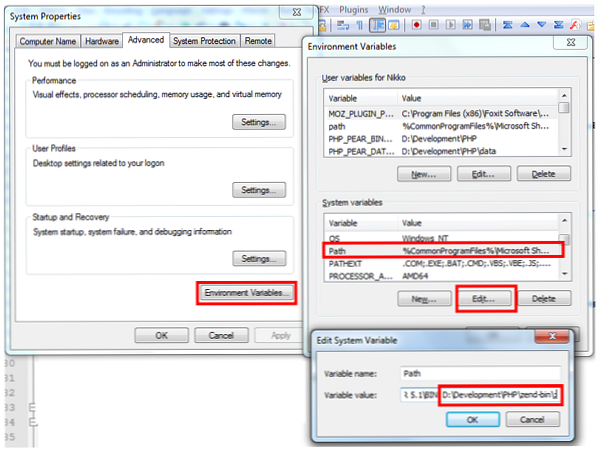
În cele din urmă, trebuie să configurați instrumentul Zend CLI în interiorul Zend-bin folder pentru a lucra în orice director. Pentru a face acest lucru, trebuie să adăugăm directorul la cale Variabila de sistem, astfel încât să putem apela prin intermediul liniei de comandă.
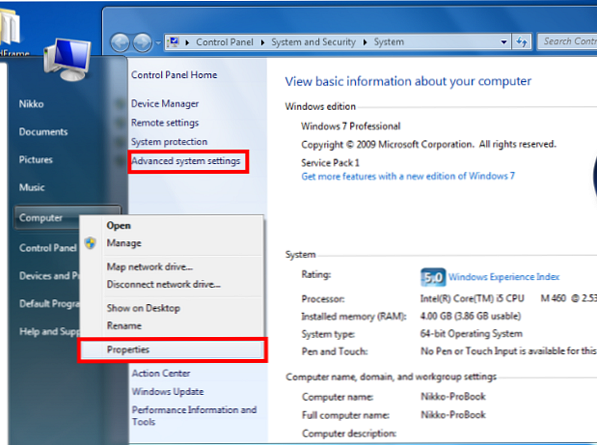
Faceți clic dreapta pe Calculator linkul de sub Start pentru a deschide Informatii despre sistem fereastră. Aici faceți clic pe Setari de sistem avansate.

În fereastra care se deschide, faceți clic pe variabile de mediu buton. În fereastra nouă, căutați cale variabilă în Variabile de sistem listă. Click pe Editați | × și adăugați-vă Zend-bin locația directorului la sfârșit.

Când ați terminat, faceți clic pe O.K pentru al salva.
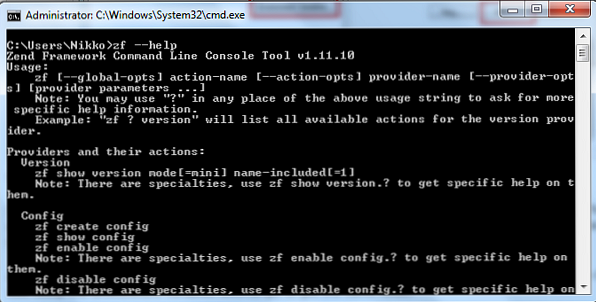
Pentru a ne asigura că configurația noastră funcționează, deschideți un prompt de comandă și rulați zf --help comanda. Aceasta ar trebui să emită comenzile pe care le putem folosi cu instrumentul Zend CLI. Dacă nu, încercați să reporniți aparatul pentru a vă asigura că sunt implementate variabilele sistemului.

În plus, există a zf.sh fișier în interiorul Zend-bin pliant. Aceasta este pentru sistemele de operare bazate pe Unix, cum ar fi OSX sau Linux. Doar configurați variabilele de mediu în consecință pentru a obține același rezultat.
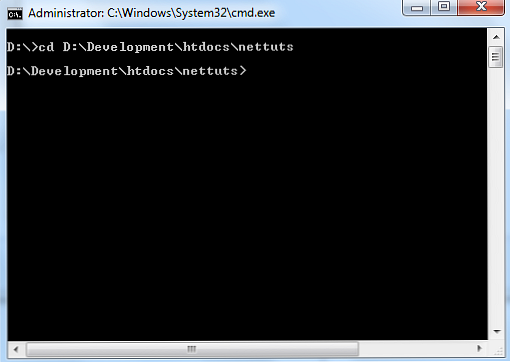
Acum, vom începe munca de dezvoltare reală a proiectului Zend Framework. În linia de comandă, accesați directorul în care doriți să puneți fișierele de proiect (în mod ideal, acesta ar trebui să fie directorul în care vă îndreaptă serverul web local). Pentru mine, este D: \ Dezvoltare \ htdocs \ nettuts, așa că o să conduc CD-ul D: \ Development \ htdocs \ nettuts comanda la cererea mea.

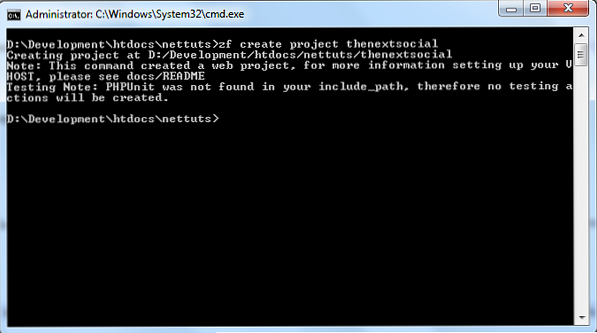
Introduceți următoarea comandă pentru a crea proiectul de bază Zend Framework: zf a crea proiectul necorespunzător. În comandă, thenextsocial este numele proiectului nostru. Când începeți să vă creați propriile proiecte ZF, înlocuiți-le cu numele proiectului corespunzător.

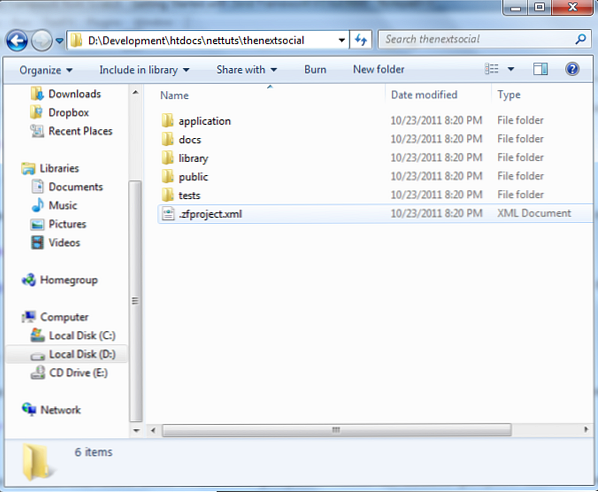
Verificați conținutul dosarului acum - ar trebui să vedeți unul nou thenextsocial pliant. În interiorul dosarului, ar trebui să vedeți mai multe fișiere de proiect. Cel mai important, ar trebui să vedeți a public , care ar trebui să fie singurul dosar accesibil publicului prin browser. Pentru a face acest lucru accesibil, acum trebuie să înființem o VirtualHost pentru proiect.

Pentru a configura un VirtualHost, deschideți Apache-ul httpd.conf fişier. În interior, adăugați următorul cod:
ServerName documentul documentoxtsocial.local "D: / Development / htdocs / nettuts / thenextsocial / public /"
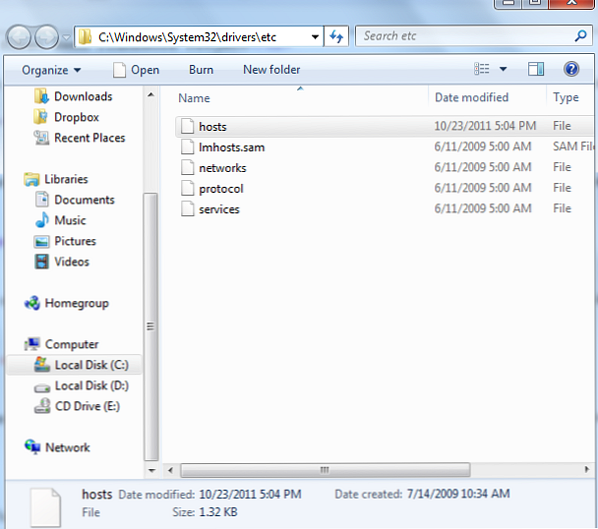
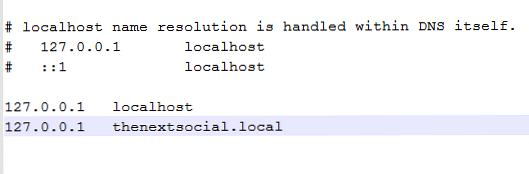
De asemenea, va trebui să adăugați domeniul la adresa dvs. locală gazde fişier. Pentru utilizatorii de Windows, ar trebui să fie în C: \ Windows \ system32 \ drivers \ etc. Pentru utilizatorii de sisteme de operare bazate pe Unix, ar trebui să fie în / etc / hosts. Deschideți-l și adăugați-l thenextsocial.local și îndreptați-o spre ea 127.0.0.1


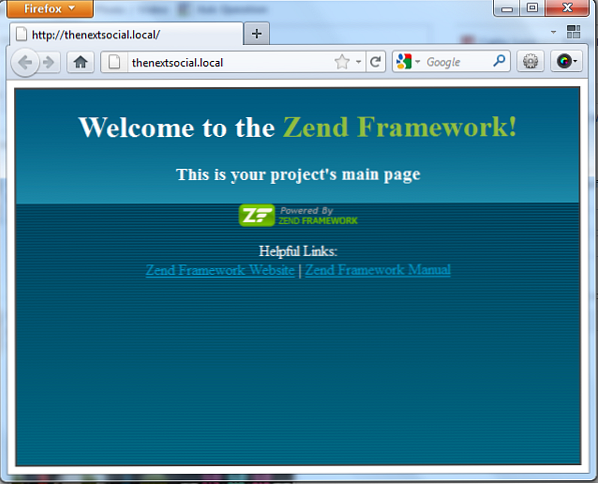
Reporniți serverul web. Când vă deschideți http: //thenextsocial.local pe browserul dvs., ar trebui să indice deja proiectul Zend Framework.

Felicitări Ați creat cu succes primul dvs. proiect Zend Framework!
Din introducerea rapidă a Zend Framework:

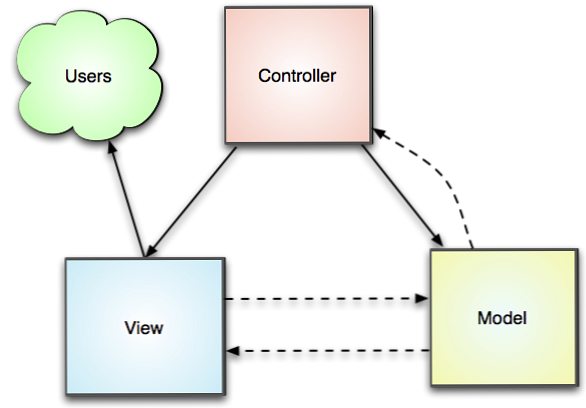
Modelul MVC modelează bine această separare a preocupărilor.
Deci, exact ce este acest model MVC toată lumea continuă să vorbească despre, și de ce ar trebui să vă pasă? MVC este mult mai mult decât un acronim de trei litere (TLA) pe care îl puteți bate ori de câte ori doriți să suneți inteligent; a devenit ceva de standard în proiectarea aplicațiilor web moderne. Și pentru un motiv bun. Majoritatea codului aplicației web se încadrează în una din următoarele trei categorii: prezentare, logică de afaceri și acces la date. Modelul MVC modelează bine această separare a preocupărilor. Rezultatul final este că codul dvs. de prezentare poate fi consolidat într-o parte a aplicației dvs., cu logica dvs. de afaceri în alta și cu codul dvs. de acces la date într-un altul. Mulți dezvoltatori au găsit această separare bine definită indispensabilă pentru păstrarea codului lor organizat, mai ales atunci când mai mulți dezvoltatori lucrează la aceeași aplicație.
Principalul lucru este: modelele conțin logica noastră de afaceri, vizualizările conțin codul HTML, iar controlorii păstrează totul în linie și spun atât vederile cât și modelele ce trebuie să facă.
Lucrul bun în ceea ce privește utilizarea instrumentului ZF CLI este că vă configurează automat aplicația pentru a utiliza clasele MVC ale Zend Framework, ceea ce vă permite să începeți să lucrați mai rapid asupra proiectelor dvs..
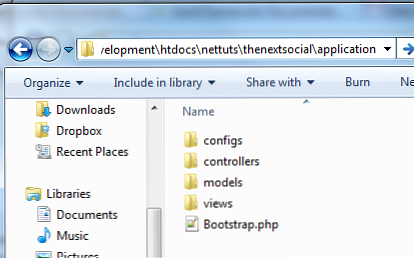
Revenind la proiectul nostru, deschideți-l thenextsocial / aplicație și ar trebui să vedeți - ați ghicit-o - modele, vizualizări și controlori dosare.

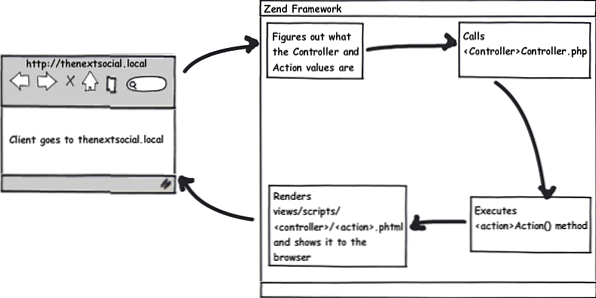
În interiorul acestor dosare, deschideți controlere / IndexController.php și vizualizari / script-uri / index / index.phtml. Când vă uitați atent la ambele fișiere, veți vedea că pagina de pornire pe care am văzut-o mai sus (Bine ați venit la Zend Framework) este executat de ambele fișiere. Deci, cum le numește Zend Framework??
În mod prestabilit, toate adresele URL din proiectul dvs. Zend Framework vor urma un anumit format:
[url] / [controller] / [action] / [valoarea parametrului GET 1] / ... / [parametrul GET x] / [parametrul GET x valoarea]
O altă valoare implicită este aceea că, dacă un controler și / sau o acțiune nu sunt furnizate, ambele implicite sunt index. Deci sunând http: //thenextsocial.local este de fapt același lucru cu apelarea http: //thenextsocial.local/index/index sau chiar http: //thenextsocial.local/index.

Zend Framework ia apoi valoarea controlerului și o caută în controlere dosar, și anume, nostru IndexController.php fişier. În interiorul fișierului controlerului, este nevoie de valoarea noastră de acțiune și execută acea metodă, care este indexAction. După ce acțiunea a fost executată în controler, ZF redă automat fișierul de vizualizare în dosarul vizualizări în următorul format:
... /application/views/scripts/[controller]/[action].phtml
De aceea vedem Bine ați venit la Zend Framework pagina, din moment index.phtml conține codul HTML pentru această pagină.
Este relativ simplu să transmiteți datele de la un controler la punctul său de vedere. Fiecare obiect de controler este creat, în mod implicit, pentru a avea un obiect de vizualizare instanțiat cu el. Accesul la acest obiect de vizualizare se face prin $ This-> vedere accessor.
Pentru a trimite date către vizualizare, pur și simplu alocăm variabile obiectului de vizualizare și le dăm valori, cum ar fi:
$ this-> view-> variable_name = "valoare variabilă";
Revenind la proiectul nostru, deschideți-vă IndexController.php în controlere dosar, și în indexAction metoda, să trecem data și ora curente în opinia noastră.
funcția publică indexAction () // corp de acțiune $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); Apoi trebuie să ne editați vedere pentru a afișa această variabilă. Pentru a face acest lucru, deschideți-vă index.phtml în directorul de vizualizare și adăugați următorul cod:
...Bine ai venit la Zend Framework!
Este acum current_date_and_time; ?>
Aceasta este pagina principală a proiectului dvs.
...După cum puteți vedea, accesarea variabilei din interiorul fișierului de vizualizare este la fel de simplă ca și echoarea variabilei prin intermediul comenzii ecou PHP,
echo $ this-> variable_name;.Acum, reîmprospătați browserul dvs. și ar trebui să vedeți data și ora curente pe pagină.

Pasul 6: Creați un aspect în Zend Framework
S-ar putea să fi observat că scripturile html din proiectul nostru sunt doar fragmente și nu pagini complete HTML, așa că le lipsește
html, cap și corpEtichete. Acest lucru nu este de fapt un defect, dar a fost făcut prin design - în acest fel, toate acțiunile returnează conținut relativ numai la acțiunea în sine, nu la întreaga aplicație. Prin crearea unui aspect global pentru site-ul nostru, vom putea implementa un container HTML consistent pentru toate scripturile noastre HTML.Pentru a începe, deschideți din nou promptul de comandă și emiteți următoarea comandă. Asigurați-vă că sunteți înăuntru
thenextsocialpliant.zf permite layout-ul
Activarea unui aspect în proiectul Zend FrameworkIeșirea după executarea comenzii sugerează că a fost apelat un fișier de aspect
layout.phtmla fost creat în interiorulaplicatii / machete / script-uripliant. Să o deschidem și să aruncăm o privire asupra a ceea ce este în interior:
layout.phtml conținutComanda
echo $ this-> layout () -> content;este de fapt fișierul de aspect care echivă tot conținutul din vizualizare. Pentru a crea structura noastră globală, trebuie să încheiem această comandă cu codul HTML:Următorul Social Acesta este antetul!
aspect () -> conținut; ?>Acesta este subsolul!
Acum, reîmprospătați browserul din nou și ar trebui să vedeți modificările:
Acțiunea indexului nostru cu aspectul însoțitor
Pasul 7: Creați noi controlere și acțiuni
Utilizând instrumentul ZF CLI, putem crea foarte rapid controale și acțiuni noi. Pentru a face acest lucru, rulați pur și simplu următoarea comandă:
zf crează controler Despre
Despreeste numele noului nostru controlor. Dacă verificați înăuntrucontroleredosar, ar trebui să vedeți unAboutController.phpdosar, indicând faptul că generația noastră de controlor a avut succes. De asemenea, puteți verifica conținutulvizualizarifolder și vedeți că un noudespre / index.phtmlfișierul a fost creat pentru noiDesprecontrolor!
Crearea regulatorului nostru DespreAr trebui să putem accesa acest controler prin accesarea lui
http: //thenextsocial.local/aboutÎn mod implicit, instrumentul ZF CLI creează o acțiune pentru controlorul nostru
indexAction. Dar dacă am fi vrut să adăugăm alte acțiuni operatorului?Crearea unei noi acțiuni
Crearea unei noi acțiuni este la fel de ușor de creat un nou controler. Pentru a face acest lucru, trebuie doar să executați următoarea comandă:
zf crează acțiune nouă DespreAcest lucru creează în mod eficient o acțiune numită
neîn interiorulDesprecontrolor. VerificațiAboutController.phpfișier, ar trebui să vedeți un nouusAction ()metodă, precum și o metodă nouăus.phtmlfișier în interioruldespreVezi dosarul.
Crearea acțiunii noastre în Controller DespreDupă cum puteți vedea, ne bazăm foarte mult pe instrumentul ZF CLI pentru a genera acțiuni și controlori. Crearea manuală a acestora funcționează în același mod; instrumentul ZF CLI doar simplifică și face automat ridicarea greutăților pentru noi.
Concluzie
După ce ați citit acest tutorial, trebuie să știți deja următoarele:
- Unde se descarcă cele mai recente fișiere Zend Framework
- Unde și cum se instalează la nivel local
- Crearea primului proiect Zend Framework și configurarea unui VirtualHost pe serverul dvs. web
- Cum se implementează Zend Framework modelul MVC și rutarea aplicației implicite
- Transmiterea datelor de la un controler la vedere
- Crearea unui layout la nivel de site pentru aplicația dvs. Zend Framework
- Crearea de noi controlere și acțiuni
Din aceste cunoștințe, ar trebui să puteți crea cu ușurință pagini web statice. Dar știm cu toții că nu este suficient!
În următorul tutorial, vom afla totul despre crearea celei mai importante părți a oricărei aplicații web,
model, și a faceUrmătorul Socialun site dinamic!Până atunci, stați liniștit!
P.S. M-am inregistrat
thenextsocial.comîn scopul acestui proiect. Doar vizitați site-ul în mod regulat și veți vedea că se transformă de la un site simplu la site-ul de rețele sociale cu drepturi depline pe care intenționăm să-l avem la sfârșitul acestei serii. În plus, tot codul sursă creat în serie va fi disponibil și în acest depozit GitHub!
