 Share
Share

Uneori este util să ai un banner evident pe pagina de pornire a site-ului dvs. - gândiți-vă, de exemplu, la anunțuri și / sau fragmente care nu sunt suficient de lungi pentru a merita o postare pe blog sau link-uri către un conținut nou din site. Nu doriți să editați conținutul paginii dvs. de pornire de fiecare dată când adăugați o nouă bucată de conținut și nici nu doriți să fiți delfinat în cod pentru a adăuga conținut.
Există câteva opțiuni pentru a face acest lucru. Unul simplu este să utilizați un widget pe care îl adăugați prin înregistrarea unei zone widget în locul corect în fișierele șablonului temei. Dar o abordare pe care îmi place să o folosiți, care vă oferă mai multă flexibilitate, este să creați un tip de post numit "banner" și să îl utilizați pentru a afișa unul sau mai multe bannere. Puteți chiar să o utilizați pentru a afișa bannere dintr-o anumită categorie diferit de celelalte, dacă aveți mai multe bannere, dar doriți să evidențiați unul dintre acestea.
În acest tutorial ...
Pentru a finaliza acest tutorial, veți avea nevoie de:
Voi crea o temă a copilului doua zeci doisprezece temă pentru comoditate, dar puteți adăuga la fel de ușor acest cod la propria temă.
Alternativ, o abordare mai bună constă în scrierea unui plugin pentru înregistrarea tipului de post personalizat și crearea funcției de afișare a bannerelor, ceea ce înseamnă că dacă tema site-ului dvs. se modifică, nu vă pierdeți munca. Aici, le voi folosi, astfel încât tot codul să fie într-un singur loc pentru a vă descărca.
Primul pas este înregistrarea unui nou tip de postare. Creeaza o functions.php fișier pentru tema dvs. sau adăugați următorul cod în fișierul cu funcții existente:
// înregistrați un tip de post personalizat numit "banner" funcția wptutsplus_create_post_type () $ labels = array ('name' => __ 'Banners', 'singular_name' => __ (banner '),' add_new ' __ ('Banner nou'), 'add_new_item' => __ ('Adauga banner'), 'edit_item' => '=> __ (' Nu s-au găsit bannere '),' not_found_in_trash '=> __ (' Nu s-au găsit banere în Gunoi' ), ); $ arge = array ('etichete' => etichete $, 'has_archive' => true, 'public' => true, 'hierarchical' => false, extras ',' custom-fields ',' thumbnail ',' page-attributes '),' taxonomies '=> array (' post_tag ',' category ');); register_post_type ('banner', $ args); add_action ('init', 'wptutsplus_create_post_type'); Acest lucru creează un tip nou de postare numit "banner".
După ce ați creat tipul de postare, creați un nou banner utilizând administratorul WordPress. Mina este afișată în captura de ecran:

Următorul pas este să creați o funcție utilizând WP_Query care să interogheze tipul postului de banner și să afișeze toate bannerele. Apoi adăugați această funcție oriunde în tema dvs. doriți să afișați bannerele.
Din nou în tine functions.php (sau în fișierul plugin dacă utilizați această abordare), adăugați următoarele:
// funcția de a afișa banner-ul paginii de pornire utilizând interogarea funcției tip post banner wptutsplus_home_page_banner () // începe prin setarea interogării $ query = new WP_Query (array ('post_type' => 'banner',)); // verifica daca interogarea are posturi si daca da, iesi continutul lor intr-un banner-box div daca ($ query-> have_posts ()) ?> have_posts ()): $ interogare-> the_post (); ?> > Aceasta rulează o interogare pe tipul postului de banner și apoi transmite conținutul fiecărui banner dacă sunt găsite postări. Rețineți că eu transmit numai conținutul, nu titlul - dacă doriți să includeți titluri în bannere, puteți face acest lucru ușor adăugând titlul() la funcția ta.
Adăugarea funcției la fișierul dvs. de șablon
În prezent, bannerele nu vor fi afișate niciunde în site-ul dvs. - va trebui să adăugați funcția nou creată într-un fișier de șablon pentru a face acest lucru.
O să-mi adaug funcția mea header.php fișier, dar îl puteți adăuga oriunde doriți, de exemplu în subsolul dvs. sau în bara laterală, în page.php fișier sau într-un fișier special front-page.php fişier.
Deoarece nu vreau decât să afișez bannere pe pagina mea de pornire, îmi voi împacheta funcția în dacă (is_home_page ()) eticheta condiționată. Acest lucru va verifica dacă pagina dvs. de pornire are pagina principală de blog sau o pagină statică setată ca pagină de pornire a site-ului dumneavoastră.
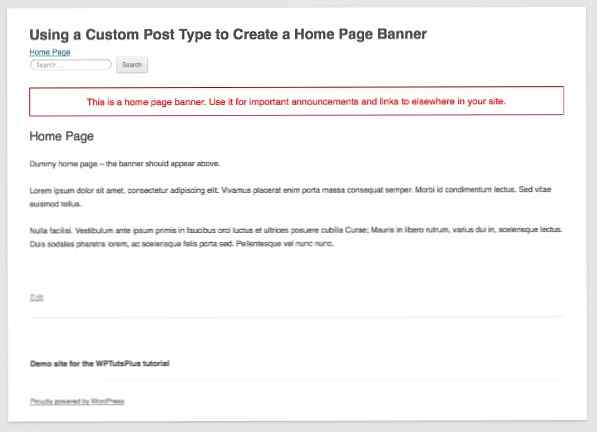
In al meu header.php fișier, adaug următoarele doar în interiorul deschiderii etichetă. Pe măsură ce lucrez cu o temă de copil, am creat un nou header.php fișier în tema copilului meu, care este un duplicat al fișierului antetului temei părinte, cu excepția acestui nou cod. Bannerul pe care l-am creat mai devreme este afișat acum pe pagina mea de pornire:

Styling Banner
În acest moment, bannerul meu nu este foarte atrăgător sau proeminent. Voi schimba asta cu un stil.
În foaia de stil a temei, adăugați următoarele:
.acasă .banner-box text-align: center; culoarea rosie; font-size: 1.2m; frontieră: 1px roșu solid; padding: 1em;
Acest lucru va pune bannerul într-o cutie roșie murdară mare, nu prea subtilă, dar cu siguranță atrage atenția!

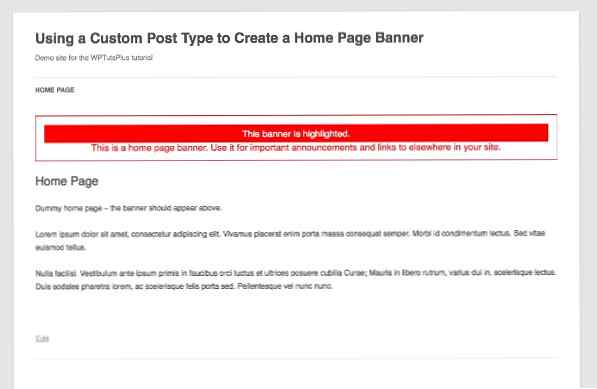
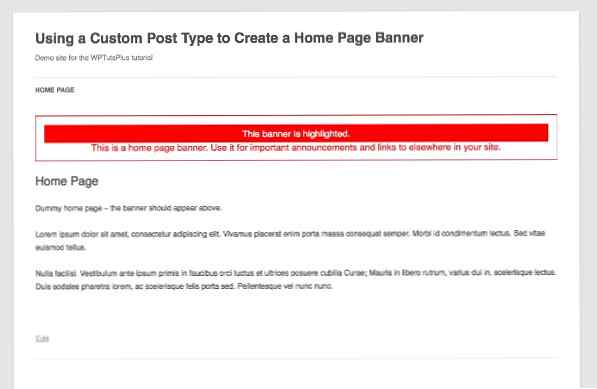
Dacă aveți mai multe bannere pentru afișare simultană și doriți să evidențiați unul dintre ele, puteți face acest lucru cu ceva stil. Voi crea un alt banner și îi voi atribui categoria "highlight", apoi voi adăuga câteva stiluri pentru bannere în categoria lor în foaia de stil:
.acasă .banner-box .category-highlight fundal: roșu; culoare: #fff; marja: 0; umplutură: 0,5 mm;
Acest lucru face ca bannerul evidențiat să fie și mai proeminent:

Nu arată prea subtilă sau atractivă, dar acest lucru arată cum poți atinge această tehnică.
În mod implicit, bannerele sunt afișate în ordine cronologică descendentă. Puteți modifica acest lucru dacă doriți adăugarea de argumente la interogarea pe care ați creat-o în al doilea pas de mai sus.
rezumat
Bannerele de pe pagina principală pot fi un instrument util pentru afișarea mesajelor temporare sau pentru traficul către alte părți ale site-ului dvs. În acest tutorial, v-am arătat cum să creați un banner simplu pentru pagina de pornire utilizând un tip de post personalizat, pe care îl puteți utiliza oriunde pe tema site-ului dvs..
Resurse
Funcțiile, etichetele și clasele folosite în acest tutorial:
register_post_type ()WP_Querydacă (is_front_page ())
