 Share
Share
Am văzut cu toții funcționalitatea strălucită pe Mashable, în care știri și articole interesante pot fi distribuite site-urilor de socializare; funcționalitatea este condusă de imaginile care însoțesc articolele; faceți clic și țineți apăsată o imagine și apoi puteți să o trageți într-o bară de instrumente pentru a o partaja. Este genial și intuitiv, iar în acest articol vă voi arăta cum putem replica acest comportament cu jQuery și jQuery UI.


Următoarea imagine va arăta ce vom avea la finalul tutorialului:

Cea mai recentă versiune a jQuery vine cu jQuery UI și în acest exemplu avem nevoie doar de componentele core, draggable și droppable, deci asigurați-vă că acestea sunt selectate doar în constructorul de descărcări. Odată ce arhiva jQuery UI a fost descărcată, despachetați folderul js din arhivă (nu avem nevoie de pachetul de dezvoltare sau de cadrul CSS în acest exemplu) într-un folder de lucru.
Acum, să creăm o pagină de bază, cu un text și o imagine pe ea, pentru a arăta comportamentul; creați următoarea pagină nouă în editorul de cod:
Trageți pentru a distribui exemplul Lorem ipsum dolor ...

Lorem ipsum dolor ...
Salvați acest lucru ca dragToShare.html în dosarul cu folderul js din el. Aici am adăugat textul nostru de aspect / exemplu și o imagine, atât într-un container. Suntem conectați la fișierele sursă jQuery și jQuery UI din partea de jos a paginii
și o foaie de stil personalizată în . Nu avem nevoie de mai multe stiluri în acest moment, deoarece nu există prea multe pe pagină pentru stilul propriu-zis, dar să adăugăm în continuare, oricum, câteva stiluri de bază pentru elementele de pagină din ea; într-un fișier nou din editorul de coduri adăugați următoarele:#content width: 440px; #content img float: dreapta; margin-left: 20px;
Salvați acest fișier mic ca dragToShare.css în același director ca și pagina noastră HTML. Nu vă faceți griji, vom adăuga mai multe stiluri la foaia de stil foarte curând. Pagina noastră de exemple ar trebui să arate astfel în acest moment:

Trebuie să facem imaginea draggabilă, pe care o putem face cu jQuery UI, adăugăm următoarele
Asta e tot ce trebuie să facem! Am doar cache selector pentru element (e) pe care am dori să facem draggable și apelați metoda draggable () pe colecția de elemente care rezultă. Acum, făcând clic pe și ținând apăsat butonul mouse-ului, imaginea din exemplul nostru poate fi trasă în jurul paginii. Imaginea va deveni draggable imediat ce documentul este încărcat, deoarece codul nostru este înfășurat în comanda rapidă $ (function () ).
Pe lângă cache-ul selectorului care ne întoarce imaginile, de asemenea, caching-ul este stocat pe un selector care stochează titlul paginii. IE returnează un șir gol atunci când se utilizează jQuery pentru a prelua titlul paginii astfel încât să revenim la document.title în acest caz.
Mai avem încă multe de făcut înainte de a ne termina. ceea ce trebuie să facem mai întâi este să lăsăm vizitatorul să știe că tragerea imaginii face ceva. În primul rând, putem folosi un mic CSS pentru a seta cursorul mouse-ului "mișcă" atunci când plasăm cursorul peste imagine; adăugați următoarea linie la sfârșitul dragToShare.css:
.ui-draggable cursor: muta;
Vizăm clasa .ui-draggable, care este adăugată de jQuery UI cu acest stil, astfel încât imaginea va moșteni numai cursorul muta dacă imaginea este făcută draggable, ceea ce nu se va întâmpla dacă JavaScript este oprit sau altfel indisponibil. Folosirea numelui de clasă în loc de: pseudo class hover este, de asemenea, mult mai bună pentru compatibilitatea cu browserul încrucișat.

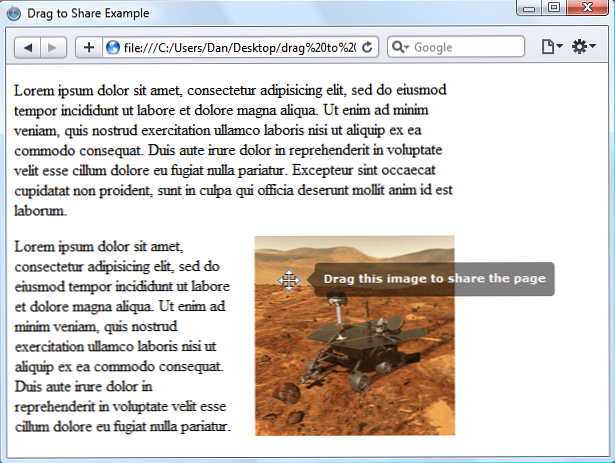
Pentru a face cu adevărat evident că tragerea imaginii face ceva, putem adăuga, de asemenea, un sfat de instrucțiuni pentru a spune în mod explicit vizitatorului ce să facă; după metoda draggable () adaugă următorul cod nou:
var createTip = funcția (e) // a crea vârful instrumentului dacă acesta nu există ($ ("# tip")) === 0)? $ (“") .Html ("Glisați această imagine pentru a partaja pagina<\/span><\/span>") .attr (" id "," vârful ") .css (stânga: e.pageX + 30, sus: e.pageY - 16) appendTo (" ; cs (stânga: e.pageX + 30, sus: e.pageY - imagine.bind ("mouseenter", createTip); images.mousemove (funcția (e) 16);); images.mouseleave (funcție () // remove tooltip $ ("# tip") remove ();); În principiu, am adăugat trei coduri noi de gestionare a evenimentelor; primul manipulator de evenimente este funcția createTip, care este definită ca o variabilă și trecută la metoda bind () a lui jQuery împreună cu șirul mouse-ului de șir specificând evenimentul. Următoarele două funcții sunt anonime și sunt transmise în linie la metodele ajutoarelor mousemove () și mouseleave () ale jQuery.
În funcția createTip, verificăm mai întâi dacă simbolul există deja prin a vedea dacă un selector pentru el are o lungime de 0. Dacă acesta are (are o lungime de 0), știm că nu există și poate să-l creeze. Am setat innerHTML al tooltip-ului astfel incat acesta sa contina o deschidere care sa contina mesajul catre vizitator si un al doilea interval gol pe care il vom folosi pentru un pic de decor atunci cand adaugam CSS suplimentar intr-un moment.
Oferim tooltip-ului un id astfel încât să îl putem selecta mai eficient și să-i setăm proprietățile CSS stânga și de sus folosind proprietățile pageX și pageY din obiectul eveniment (e) care este transmis automat funcției noastre. Apoi adăugăm tooltip-ul la corpul paginii și se estompează încet. Pentru a evita erorile HTML, trebuie să scăpăm de lăturile de avans în HTML-ul brut pe care îl adăugăm la tooltip.
Funcția mousemove este folosită pentru a realiza pista de instrumente cu indicatorul, astfel încât atunci când indicatorul se mișcă, vârful de instrument se mișcă cu el. Utilizăm din nou metoda css, precum și proprietățile pageX și pageY. În cele din urmă, funcția de ștergere a mouse-ului elimină pur și simplu tooltip-ul din pagină.
Styling Tooltip

Acum putem adăuga câteva CSS pentru tooltipul nostru; în interesul îmbunătățirii progresive, vom folosi stilul sexy CSS3 rgba pentru a realiza un instrument semi-transparent în browserele capabile; în partea de jos a dragToShare.css adăugați următorii selectori și reguli noi:
#tip position: absolute; display: none; înălțime: 25px; padding: 9px 9px 0px; Culoare: #fff; font-familie: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; font-weight: bold; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; fundal: # 000; fundal: RGBA (0,0,0, .5); #tip .arrow lățime: 0; înălțime: 0; line-height: 0; frontieră-dreapta: 8px solid # 000; frontieră-dreapta: 8 pixeli solid rgba (0,0,0, .5); frontieră: 8px solid transparent; margine de fund: 8px solid transparent; Poziția: absolută; stânga: -8px; sus: 9px;
Asta e tot ce avem nevoie. Cele mai multe stiluri sunt destul de elementale, dar folosim stilurile razei de graniță pentru a furniza colțurile rotunjite în browserele gecko și webkit și, așa cum am menționat mai devreme, folosim rgba pentru a face semi-transparentul tooltip-ului. Acesta este un efect grozav și, deși este acceptat numai în câteva dintre browserele obișnuite, este mult mai eficient decât utilizarea unui PNG alfa-transparent.
Spanul gol pe care l-am adăugat la tooltip este format astfel încât să pară o săgeată cu bule de vorbire care indică indicatorul mouse-ului. Acesta este creat folosind tehnica CSS-shapes și, deoarece nu este CSS3, este acceptată în majoritatea browserelor. Este acceptat chiar și în IE6, deși transparența frontierelor pe care o acordăm nu este susținută. Am putea rezolva acest lucru cu ușurință dacă vroiam cu adevărat, dar pentru scopurile acestui tutorial nu mă voi abate de la acest subiect.
Rețineți că folosim, de asemenea, rgba pentru culoarea frontală a intervalului nostru, astfel încât să se amestece cu restul sfatului de instrument. Acum, IE (orice versiune) nu va suporta aceste stiluri rgba, dar pe masura ce am furnizat culori normale inaintea declaratiilor rgba, atat in varf, cat si in intervalul de timp, tooltip-ul va aparea doar in negru in IE. Iată cum va apărea simbolul nostru la cel mai bun, frumos nu este?

Adăugarea țintelor de tip Drop
Ok, astfel încât vizitatorii noștri știu acum că pot trage imaginea undeva pentru a împărtăși pagina, dar de unde o trag? Și unde pot să o împărtășească? Acum trebuie să reacționăm la imaginea trasată și să afișăm obiectivele de abandon, care vor consta dintr-o serie de legături către site-urile de rețele sociale. Avem câteva lucruri pe care trebuie să le facem aici; trebuie să adăugăm o suprapunere paginii și să creăm mai întâi obiectivele de scădere.
Am putea crea țintele de scădere în întregime de la zero, în zbor, cu jQuery, așa cum am făcut-o cu tooltip-ul, dar afară în sălbăticie, acest lucru ar duce probabil la o întârziere inacceptabilă pentru unii vizitatori. Putem minimiza acest lucru prin adăugarea marcajului de bază pentru afișarea țintelor către pagină și afișarea acesteia când este necesar. Direct în fațae
