 Share
Share
Grilă / ziare / Șabloane de reviste devin din ce în ce mai predominante în comunitatea tematică de piele și temă. Arată elegant, dar poate fi descurajator știind de unde să înceapă. În acest tutorial folosim puterea jQuery pentru a crea o structură de grilă cu anteturi degradante de mărime!
Acest tutorial presupune că aveți un motor wordpress care rulează pe un server pe care aveți acces pentru a încărca fișiere, a descărca fișiere și a naviga. Dacă doriți să rulați un server local pe computerul dvs. cu o instalare wordpress, există un tutorial pe care aici pentru Windows, și aici pentru OS X.



Creați un dosar nou în folderul "wp-content / themes /" și denumiți-l pe orice doriți să denumiți pielea pe care urmează să o realizăm. Creați 2 fișiere noi în acest folder nou, unul numit "index.php" și celălalt "style.css". Vom începe cu un cod de bază wordpress. Acest "cod de bază" este ceea ce încep de fiecare dată când creez un deplin wordpress skin, deoarece include majoritatea informațiilor necesare. Am păstrat-o aici pentru că ați putea dori să dezvoltați acest lucru într-o piele plină. De asemenea, folosesc o foaie de stil implicită pentru temele mele, copiați astfel acest fragment de cod în "style.css" și editați respectivul conținut. Foaia de stil este realizată cu linia:
Veți avea nevoie și de două fișiere JavaScript, una fiind o copie a jQuery și un fișier gol .js numit mytheme.js. Nu uitați să le relansați cu asta în dvs. cap element:
Nu uitați să schimbați numele jQuery rel dacă folosiți un pachet diferit pentru mine, ceea ce probabil că sunteți. 'myTheme.js' trebuie sa intră sub linkul jQuery, nu de mai sus.
Notă: jQuery 1.2.6 este, de asemenea, ambalat cu Wordpress 2.2 și de mai sus, deci dacă nu doriți să îl descărcați, îl puteți găsi wp-includes / js / jquery / jquery.js. Pentru a include acest document jQuery, utilizați acest lucru în loc de jQuery rel de mai sus. Veți avea totuși nevoie de MyTheme.js deși!
Odată ce ați selectat și ați activat noua temă, deschideți "index.php" cu editorul dvs. preferat și urmați codificarea!
Iată toate acestea XHTML/PHP/ Codul Wordpress trebuie să precizați conținutul și metadatele fiecărei postări. Lipiți sau introduceți între html deschideți și închideți etichetele. Îți voi explica puțin câte puțin!
Postați detalii
Publicat: la .
Scris de: .
Număr de comentarii: .
Postat în: .<
Învelișul div împachetează în întregime întregul lucru, astfel încât să îl putem lăsa frumos mai târziu. Toate diviziile sunt destul de explicative, și am comentat și eu la sfârșitul divs, așa că le voi ignora în timp ce le explic. Pe scurt, am înfășurat totul în consecință, astfel încât să fie ușor de stil. .left div este coloana din stânga, .right div este coloana din dreapta, diviziunea .entry este postarea, așa mai departe și așa mai departe. Am folosit clase în buclă, ca în cazul în care există mai multe postări, id-ul ar face backup și va crea o eroare de validare.
Celebrul buclă Wordpress.
Dacă nu obțineți ce înseamnă asta, mergeți înapoi la școala wordpress. În principiu, aceasta trece prin informațiile bazei de date cu privire la apelurile efectuate în cadrul buclei. Dacă cereți titlul, bucla va căuta în baza de date pentru titlul pentru tine.
MetaData postului.
Postați detalii
Publicat: la .
Scris de: .
Număr de comentarii: .
Postat în: .Acum, pentru chestiile astea murdare. Totul de mai sus conține informațiile pe care dorim să le afișăm despre postare. În ordinea respectivă, cerem;
- Data si ora - Solicităm data în formatul l, jS F, Y (de exemplu, duminică, 8 iunie 2008), și timpul în format de g: i a (de exemplu, 4:45 pm). Am folosit-o timpul(); de două ori, pentru că dacă îl folosim data(); pentru a cere data, aceasta va arăta doar odata pe zi. Dacă ați postat numeroase postări în aceeași zi, data nu s-ar afișa o dată pe post, ci o dată la primul post al zilei.
- Autor - Acest lucru este de sine înțeles, noi pur și simplu cerem autorul postului.
- Numărul comentariilor - Acest lucru necesită numărul de comentarii pe o postare. Dacă postul nu are comentarii, acesta va returna valoarea "none". Dacă are una, va reveni valoarea "1" și, da, ați ghicit-o! Dacă are mai mult de unul, va reveni la o valoare ca '21' sau '6', toate în funcție de numărul de comentarii pe care postul le are.
- Categorie - the_category (); întreabă baza de date pentru categoriile la care a fost alocată o postare. Datorită wordpress, nu trebuie să ne facem griji cu privire la utilizarea unei buclă extinsă și primară php foreach, cum ar fi (','); separă categoriile cu o virgulă pentru noi. Multumesc Wordpress!
Continutul.
<Are mai multă explicație decât asta? Cerem titlul (înfășurat în h2 astfel încât să putem să-l stilim în consecință), și conținutul (învelit în a .intrare Div, astfel încât tot conținutul să fie îmbrăcat în divul său propriu, pentru un stil și un acces ușor.). "mai mult ..." în paranteze sunt pentru atunci când utilizați tag în editorul postului wordpress.
Haide ... Sfârșitul buclei!
Tu codiță iepure ar trebui să obțineți asta ... Este bucla de bază din nou! Se închide buclei astfel încât numai "funcțiile" conținute în bucla sunt executate mereu și peste.
Pasul 3 - CSS: Layout.
Pfiu! Ați bravat toate codul de wordpress de care avem nevoie pentru acest tutorial! Foarte bine! Ar trebui să arate ceva urât așa:

Notă: Am folosit conținut de pe serverul meu local (care se întâmplă de la propriul meu blog) ca conținut de umplere, astfel încât conținutul dvs. să nu reflecte meu.
Acum, că avem toate funcțiile xhtml și php în afara, putem trece la a face să arate destul cu CSS! Bucurie!
Deschideți "style.css" din nou cu editorul dvs. preferat, și dacă nu ați făcut-o deja, lipiți acest cod în el. Dar ar fi trebuit să faceți asta oricum, pentru că altfel nu ați fi putut să activați tema!
În acest tutorial, folosesc frumusețea "float" și "clare" ale css pentru a răsfoi detaliile poștei (sau metadatele, indiferent de cum doriți să le numiți) și conținutul unul lângă celălalt și unul după celălalt. Iată codul de bază al aspectului: (NOTĂ: Acest lucru nu va face pagina dvs. destul de JUST încă.)
/ * ----- LAYOUT ----- * / #wrapper lățime: 600px; marja: 0 auto; .post clar: ambele; lățime: 600px; .post.left (lățime: 180px; plutește la stânga; umplutură-dreapta: 20px; .post. dreapta lățime: 400px; float: dreapta; umplutură: 0 25px 20px;Simplu:
- #wrapper - Aceste atribute plasează tot ceea ce avem în mijlocul paginii noastre și la o lățime de 600 de pixeli.
- #post - posturile pot cădea în mod accidental lângă o postare anterioară puțin flotată sau una care nu are conținut suficient pentru că folosim flotoare. Atributul "clar" vă asigură că este împins până la capătul elementului anterior, indiferent de ce.
- .stânga și dreapta - Acestea sunt flotate stânga și dreapta, respectiv, pentru că asta le face să meargă alături! Dacă nu am stabilit însă lățimile divs, această tehnică nu ar funcționa. Am făcut coloana cu detaliile postului puțin mai subțire decât coloana cu conținut, pentru că vrem mai multă atenție și mai mult spațiu pentru conținut (având în vedere că conținutul este mai redus în coloana "detalii postare")..
Mi-am făcut matematica și am asigurat că lățimea totală se adaugă la 600, astfel încât ambele coloane să se potrivească frumos în divizia parentală ".post" div:180px + 20px (umplutură, deci avem unele distanțe) + 400px = 600pxUra! Acum, permiteți-i să se uite destul!
Pasul 4 - CSS: Styling.
Deci, avem scheletul în jos, dar tot pare cam urât:

Atunci când folosim adevărata putere a foilor de stil cascadate. Copiați sau tastați următoarele în stil.css dvs. sub codul anterior "Layout":
/ * ----- STIRI ----- * / corp font: 75% / 18px Georgia, Times New Roman, Times, serif; fundal-culoare: # e4e4e4; a culoare: # 006082; text-decoration: nici unul; .post .left text-aliniere: dreapta; culoare: # 898989; .post .left p.postmetadata puternic afișare: bloc; text-transform: majuscule; .right background-color: #fff; min-înălțime: 150px; .entrie culoare: # 3c3c3c; .primar p img padding: 0 10px 7px 0; plutește la stânga; a.more-link display: bloc; padding-top: 10px; text-transform: majuscule;Cedare psihica.
Aceasta este o mana de cod pentru a procesa, si ar putea arata toate descurajatoare, dar este de fapt foarte simplu! Deoarece majoritatea dintre voi sunteți, probabil, adecvați la CSS, voi fi rapid și rapid prin această parte.
- corp - Aici este că am setat dimensiunea textului / fontului standard și culoarea de fundal
- A - Face ca toate link-urile să arate destul.
- .post - Modificați culoarea textului într-o nuanță gri și aliniați paragrafele la dreapta.
- .post. p.postmetadata puternic - Redă detaliile "Post Details" prin capitalizarea acesteia și schimbă elementul puternic într-un element de bloc pentru a alinia detaliile postului cu paragrafele de conținut.
- .dreapta - Acest lucru este puțin confuz, așa că voi explica acest lucru în profunzime. Evident, culoarea de fundal este acum albă, astfel încât conținutul sări de pe pagină. Însă, atributul "min-height" este astfel încât, dacă conținutul mesajului este de fapt mai scurt decât detaliile postului, acesta nu va rupe culoarea albă continuă în jos pe pagină.
- .intrare - Efectuează textul conținutului gri închis.
- .intrare p img - dă orice imagini din zona de conținut pentru a respira și, de asemenea, permite textului să se înfășoare în jurul imaginii.
- a.more-link - Clasa "mai mult link" este adăugată automat de wordpress pentru a nota "mai mult ..." pe care am adăugat-o în funcția 'the_content ()'. Noi îi transformăm capitalul, astfel încât utilizatorii să presupună că nu este o legătură regulată / externă și să-i dea puțin spațiu.
Acest CSS ar trebui să aducă să arate așa ceva:

Pasul 5 - jQuery.
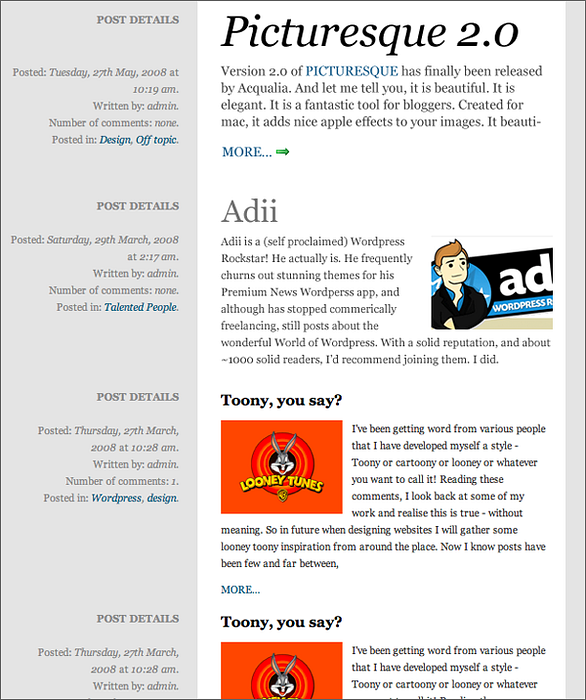
Deci este foarte importantă pare a fi bine fără niciun JavaScript - Cele de mai sus ne compensează aici. Dar pentru a ne crea adevăratele stiluri de degradare a ziarelor, avem nevoie de niște jQuery gustoase! Deschideți "myTheme.js" și permiteți-l să cracare! Ceea ce vrem să realizăm este ceva de genul ăsta (macheta Photoshop):

Observați diferența? Vom mări dimensiunea primului antet al postului "erou" și vom schimba și culoarea.
Apoi, al doilea sau postul "ticălos" va fi ușor gri, cu o dimensiune chiar mai mică, iar posturile consecutive după aceea vor rămâne o dimensiune uniformă.
Vom aborda acest lucru prin adăugarea eroului clasei și a "răufăcătorului" la primul și respectiv la al doilea ".post" divs, la care vom face apoi stilul cu un mic suplimentar de CSS. Adăugăm clasa la diviziile .post și nu la h2 pentru că vrem să schimbăm și conținutul conținut, de exemplu dimensiunea conținutului și pictograma suplimentară de pe link-ul mai mult din postul "erou". De ce întrebați eroul și ticălosul? Deoarece Villain vine mereu după erou. Și este un concept ușor de înțeles.
Suna complicat, dar de fapt sunt doar 4 linii de cod (distanțat). Toate acestea intră în "myTheme.js":
$ (document) .ready (functie () $ ("post: first"). );Grozav! JavaScript non-intruziv! Imi place! Ar trebui să fie în "myTheme.js".
Explicaţie
Tocmai am folosit o mică parte din selectorii incredibil de puternici, valoroși și versatil ai lui jQuery. Acum am adăugat în mod discret clasa ".hero" la primul ".post" div pe pagină și clasa ".villain" la al doilea ".post" div pe pagină. Permiteți-mi să vă explic cum.
Aceasta este funcția super-specială a jQuery de a iniția funcția JavaScript care este definită după această linie. Cand $ (Document) este .gata() inițiază funcţie() suntem pe punctul de a defini. Utilizarea $ (Documentul) .ready (function () este mult mai repede decât folosind "implicit": window.onload () funcție, deoarece window.onload () funcția așteaptă pentru întreg document de încărcat. Aceasta include toate imaginile, iframe-urile, etc. Trebuie doar să așteptăm nucleul XHTML documentul este terminat de încărcare pentru a rula scriptul nostru - deci folosim jQuery's special $ (Documentul) .ready (function () pentru a face lucrurile să meargă mai repede și să aibă mai puțin decalaj între timpul inițial de navigare și inițierea javascript. Ceva confuz, nu? Pentru simplificare, metoda jQuery este mai rapidă. Sa nu uiti asta.
$ ( "Post: mai întâi. ") AddClass (" erou");.Yay pentru selectori puternici! jQuery are o gamă uimitoare de selectori, unele din CSS3, dar le putem folosi acum. Această linie ne spune să obținem: $ () primul element ".post": .Post: în primul rând și adăugați eroul de clasă: .addClass ( "erou") la el. Putem schimba acum acest lucru în CSS, dar încă nu am atins sau schimbat codul XHTML al diviziei .post în nici un fel.
$ ( "Post: nth-copil (2) ") addClass (" personaj negativ");.Mai mulți selectori foarte puternici! jQuery nu numai că ne permite să selectăm: primul element de fel, dar, de asemenea, ne permite să selectăm orice număr de elemente! Utilizarea : Nth-copil (#) putem selecta orice tipul elementului pe care îl dorim pe o pagină. Dacă vrem pe 30
pe pagină, marcajul ar fi $ ( "P: nth-copil (30)"). Simplu de înțeles?
selectorii lui jQuery nu se limitează doar la numere! Există mult mai mulți selectori care vă permit să alegeți elementul exact de care aveți nevoie. Puteți să le vizualizați vizitând secțiunea selector de pe jQuery docs.
Pasul 6 - jQuery CSS.
Grozav. Cu toate acestea din drum, ne putem concentra acum pe partea vizuală a lucrurilor. Nu mai este nevoie de explicații, să mergem în CSS. Adăugați sau tastați acest lucru în partea de jos a "style.css" din dosarul "myTheme". Pentru ca "more-link" să funcționeze, descărcați această săgeată din pachetul de iconițe famfamfam and place it în noul folder "images" din directorul "mytheme".
/ * ----- jquery ----- * / .hero .left p.postmetadata margin-top: 30px; .hero .left p.postmetadata puternic margin-bottom: 20px; .ro. dreapta h2 font-size: 46px; font-style: italic; font-weight: normal; marginea inferioară: 0,5; .ro .potrivit p font-size: 14px; .hero a.more-link fundal: url (imagini / arrow_right.png) nu-repeta dreapta jos; plutește la stânga; umplutură-dreapta: 20px; .villain .left p.postmetadata margin-top: 20px; .villain .left p.postmetadata puternic margin-bottom: 15px; .villain. dreapta h2 font-size: 32px; font-weight: normal; culoare: # 747474; .villain .right p img float: dreapta; umplutură: 0 0 7px 10px;Explicaţie
Ar trebui să fii destul de adecvat acum cu CSS, așa că o să fac foarte trece rapid prin acest nou CSS.
Acesta este CSS care schimbă aspectul postului ".hero".
- .erou - Îl împingem puțin, deci este în concordanță cu noua dimensiune a antetului nostru.
- .erou .post puternic p.postmetadata - Noi împingem totul sub "detaliile postului" îndrăzneț în jos, așa că este în concordanță cu textul conținutului.
- .erou. dreapta h2 - Acest lucru face ca antetul "eroului" să iasă în evidență. Noi o facem mai mare, și o italicizăm.
- .erou .right p - Măriți dimensiunea fontului conținutului nostru de eroi.
- .erou a.more-link - Adăugați săgeata verde mic din pachetul de mătase famfamfam.
De asemenea, CSS care modifică postul .villain.
- .ticălos .left p.postmetadata - La fel ca eroul postmetadata, îl împinge în jos.
- .ticălos .left p.postmetadata puternic - Același lucru se întâmplă și cu postmodernul erou.
- .ticălosul - Aici facem ca fundașul negativ să fie gri, fără bold și puțin mai mare decât posturile uniforme.
- .ticălos .prim. p img - Imaginea ticălosului trebuie să iasă în evidență, nu? Pur și simplu o plutim la dreapta (așa că textul se înfășoară în jurul acestuia) și schimbă în mod corespunzător padding-ul.
Învelire
Foarte bine! În acest tutorial am acoperit o metodă de bază pentru a îmbrăca conținutul nostru wordpress folosind selectorii jQuery! Ele nu sunt însă exclusive pentru jQuery. Veți găsi toate aceste selectori în CSS3 (când toate browserele acceptă acest lucru!). Ne place doar jQuery pentru că ne aduc la noi acum. Aici este produsul nostru final.

