 Share
Share
 Ce veți crea
Ce veți creaXD (Experience Design) este soluția unică a Adobe pentru proiectarea experiențelor utilizatorilor pentru web și mobil. În acest tutorial, vă voi arăta cum să îl utilizați ca instrument de modelare pentru următoarea aplicație sau site mobil.
Vom proiecta o aplicație ipotetică simplă, numită "Bucket", care va permite utilizatorilor să vizualizeze și să adauge listei de găleți din viața lor (aka "Lucruri de făcut înainte de a muri").
Urmați de-a lungul timpului pentru a afla cele mai importante lucruri legate de proiectarea propriului proiect.
Experiența utilizatorilor este o disciplină extensivă, dar, pentru domeniul de aplicare al acestui articol (și pentru orice designeri newbie), vreau să urmați doar un singur principiu: faceți un lucru (și o faceți bine!) Pe fiecare ecran pe care îl instalați și proiectați.
Pentru a vă face design-ul și fluxul orientat spre utilizator, gândiți-vă la nevoia de bază a utilizatorului pe care încercați să o îndepliniți pe orice ecran și să vă concentrați pe cea mai simplă și mai eficientă modalitate de a face acest lucru. Este o greșeală începător pentru a strânge prea multe caracteristici pe un singur ecran. În schimb, adăugați cu atenție mai multe straturi de funcționalitate odată ce experiența primară este în vigoare.
Bacsis: pentru a vedea un bun exemplu în acțiune, verificați aplicația Shopify POS, care simplifică procesul de integrare a unui magazin online cu un dispozitiv offline.
Pentru aplicația Bucket, vom face o prezentare a paginii de conectare, un ecran care să afișeze lista curentă și un ecran pentru a adăuga un element nou.
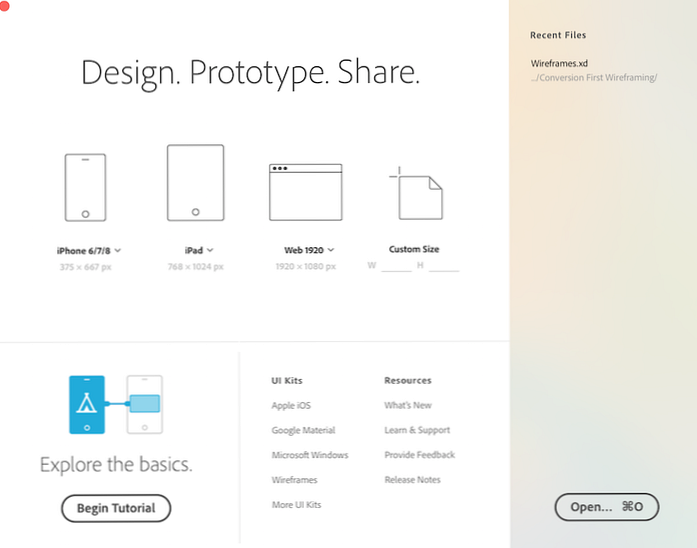
Când porniți Adobe XD, vă solicită să alegeți o dimensiune a ecranului. Pentru acest tutorial, vom selecta dimensiunile iPhone 6/7/8 (375 x 667), dar puteți porni la fel de ușor cu dimensiunile iPad, Web sau Custom.

Desigur, puteți începe prin a schimba ideile dvs. (o practică obișnuită pentru majoritatea designerilor), dar personal consider că este util să se proiecteze în mediul de lucru de la bun început. Dacă proiectați pentru un ecran de 1920x1080, este mai dificil să obțineți un sentiment adecvat de scară dintr-o schiță.
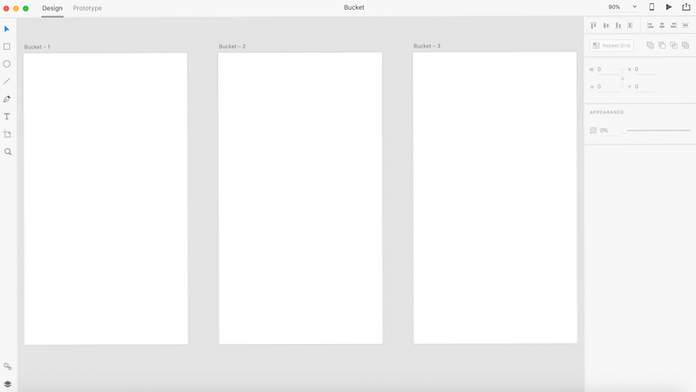
Odată ce ați făcut selecția, veți fi întâmpinați de spațiul de lucru XD și o pânză nouă nouă în mărimea pe care ați ales-o.
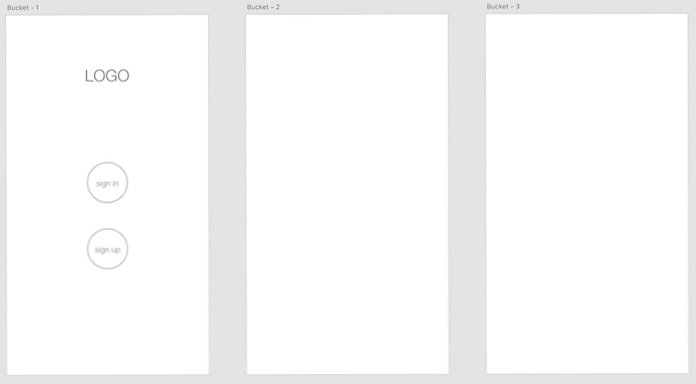
Vom începe prin a face duplicate ale tabloului de bord.
Vom crea trei tablouri, creând astfel două tablouri de artă prin alegerea funcției artboard din panoul din stânga și făcând clic pe oriunde lângă primul tău tablou de artă.
Alternativ, puteți să faceți clic pe primul tablou de bord pentru al selecta și apoi să mergeți Editați> Duplicați.
Puteți redenumi ecranele prin atingerea dublă a titlurilor implicite, vizibile în partea stângă sus a fiecărui tablou grafic.

Pentru primul ecran, vom avea un substituent pentru un logo și două butoane pentru înscriere (pentru utilizatorii neînregistrați) și pentru conectare (pentru cei înregistrați).
Selectează Text instrument din panoul din stânga și faceți clic oriunde doriți pe prima placă de desen pentru a începe să scrieți. Avem nevoie de un substituent pentru logo-ul aplicației, astfel că încep aproape de vârf, dar îl puteți mișca după cum doriți, dând clic și tragând. Pentru textul în sine, puteți introduce doar "Logo" pentru moment. Orice grafic pentru emblema de marcă poate merge mai târziu în procesul de proiectare.
Sub textul logo-ului, utilizați Text unelte din nou pentru a scrie "conectați-vă" și "înscrieți" unul peste celălalt (dar lăsați suficient spațiu pentru a atrage cercuri în jurul lor).
Selectează Elipsă instrument din panoul din stânga și trageți și trageți în jurul butoanelor. De asemenea, puteți copia și insera primul cerc.
Utilizare Obiect> Aranjare> Trimitere înapoi pentru a plasa cercurile în spatele textului și nu peste ele. Alternativ, puteți selecta cercurile în mod individual și utilizați Aspect secțiune din panoul din dreapta pentru a elimina umplerea lor, cu același efect.

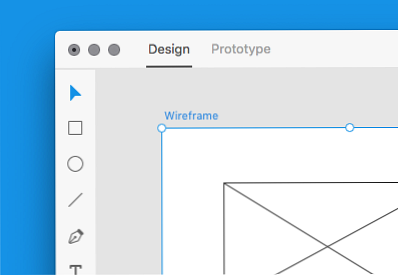
XD, ca și alte produse Adobe, are ghidaje automate care vă vor ajuta să plasați elemente. Dacă doriți să modificați coordonatele exacte, puteți selecta orice element și utilizați panoul drept pentru a-și schimba poziția (precum dimensiunea și rotația).
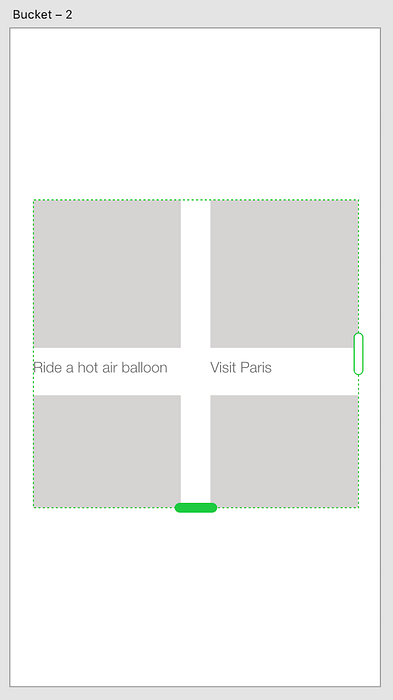
Pentru ecranul listei noastre, vom folosi o caracteristică XD numită Repetați grila. Dacă schema dvs. wireframe implică repetarea elementelor sau a listelor de conținut, caracteristica Repeat Grid vă permite să faceți acest lucru în timp ce faceți încă o briză pentru a face modificări care se actualizează automat în întreaga rețea.
Folosește Dreptunghi instrument din panoul din stânga pentru a desena un dreptunghi de 150px x 150px și apoi utilizați Completati instrument din panoul din dreapta pentru a-l colora un gri deschis pentru a indica faptul că acesta este un substituent al imaginii. Adăugați o subtitrare sub ea folosind Text instrument. Selectați ambele împreună și creați o copie lângă ele pentru a crea un rând de conținut.
Puteți utiliza textul cu substituent (cum ar fi standardul de designer), Lorem Ipsum) pentru lista de conținut, dar îmi place să adaug o notă de personalizare chiar și la firmele mele, făcând acest lucru ajută-mă să simt pentru întreaga experiență de la început. Acum, lista noastră de cupă are elemente precum "Ride a balloan cu aer cald" și "Vizitați Paris".
Acum, selectați toate elementele din rândul dvs. împreună și faceți clic pe Repetați grila în panoul din dreapta (sau Obiect> Repetați grila). În jurul selecției va apărea o schiță verde și glisoare verzi, permițându-vă să vă extindeți lista de conținut în orice direcție (verticală în cazul nostru). Pentru moment, dați clic și trageți destul de mult pentru a face încă un rând (deși, desigur, puteți merge mai departe).

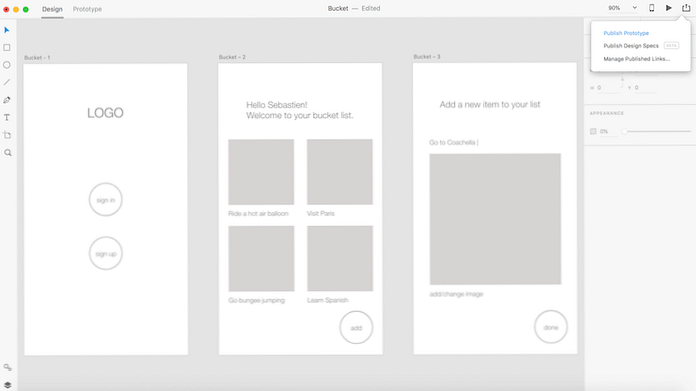
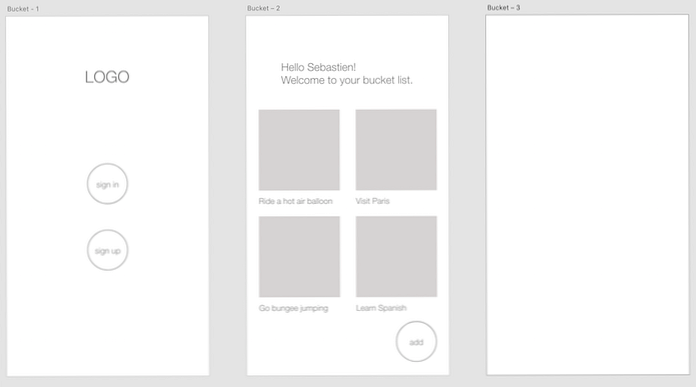
Puteți utiliza funcția Text utilizați din nou un mesaj de întâmpinare (ca în imaginea de mai jos) și copiați unul dintre butoanele de pe primul ecran pentru ao repune pentru butonul "adăugați" (faceți dublu clic pe text pentru al modifica). De asemenea, puteți schimba textul pentru oricare dintre elementele din grilă.

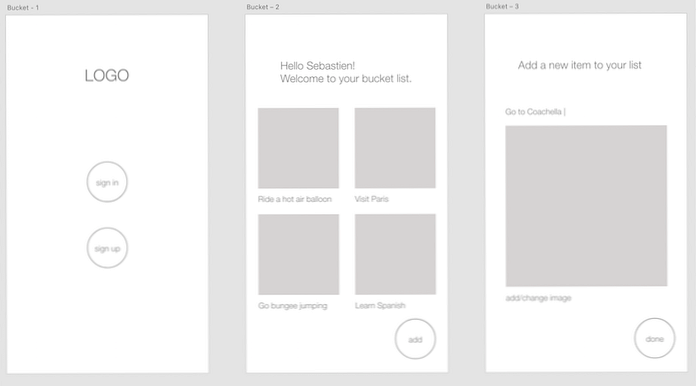
În cele din urmă, permiteți-ne să modelați un ecran pentru utilizatorul nostru pentru a adăuga un element nou în lista sa de găleți.
Repetarea este cheia învățării oricăror noi concepte, așa că să repetăm unele dintre abilitățile pe care le-am folosit deja. Folosește Text ("Du-te la Coachella" din imaginea de mai jos) și, opțional, introduceți bara verticală de la tastatură la sfârșitul textului pentru a face să pară un cursor (și să comunice că acest text este introdus de utilizator).
Folosește Text și Dreptunghi unelte, ca și înainte, pentru a adăuga restul elementelor din acest tablou de artă. Repetați butonul din ecranele anterioare pentru butonul "făcut", care va permite utilizatorului să termine adăugarea unui element nou.

Și asta este - acum puteți să verificați "aflați cum să trasați" din lista dvs. de cupă!
Adobe XD vă permite să distribuiți rapid și ușor tot ce lucrați cu colaboratorii și oricare alte părți interesate.
Dacă lucrați la o aplicație sau la un site web pentru un client, puteți să le distribuiți un link către proiectul dvs. de design, selectând Fișier> Partajare> Publicați prototipul. Acest lucru este în întregime voluntar, dar colaborarea este o parte importantă a procesului de sincronizare, așa că nu vă fie frică să împărtășiți ceea ce ați făcut și să primiți feedback.
Wireframing este exercițiul perfect pentru învățarea instrumentelor Adobe XD și am acoperit doar elementele de bază ale acestui tutorial. Pentru mai multe resurse de învățare pe această temă, verificați linkurile de mai jos.
