
 Share
Share
 Ce veți crea
Ce veți creaÎn ultimul tutorial, am analizat modul în care Adobe XD poate fi folosit pentru a modela o aplicație mobilă. De data aceasta voi împărtăși cum poți să proiectezi un mockup vizual și un prototip.
Adobe XD poate fi folosit pentru a crea atât pentru web cât și pentru mobil și oferă un spațiu de lucru raționalizat pentru a vă proiecta experiența în timp ce includeți o interactivitate simplă care poate fi apoi trimisă unui dezvoltator sau prezentată unui client.
Vom proiecta un site web pentru un simplu magazin online de îmbrăcăminte; un brand fictiv numit "Lo-Key", care vinde o linie de elementele de bază urban-tematice. Urmați-vă de-a lungul timpului pentru a învăța și nu ezitați să modificați și să experimentați rezultatele, dacă utilizați acest tutorial pentru a vă crea propriul magazin.
Acest tutorial presupune că ați făcut deja temele. Dacă sunteți o afacere, înseamnă că deja știți cine este clientul dvs. și ce fel de experiență web ar fi cea mai potrivită pentru ei. În calitate de designer, ați realizat cercetarea dvs. de utilizare, ați conceput sau ați stabilit identitatea mărcii și ați petrecut o perioadă bună de timp pentru a efectua și a vă revizui.


Desigur, dacă doriți doar să încercați Adobe XD și să utilizați acest tutorial pentru a afla elementele de bază pentru proiectarea unui prototip, puteți face acest lucru, de asemenea. Doar nu presupuneți că procesul descris aici este întregul proces real de proiectare UX!
Odată ce sunteți gata să începeți să dezvoltați o machetă vizuală și interactivă, puteți trece la pasul următor.
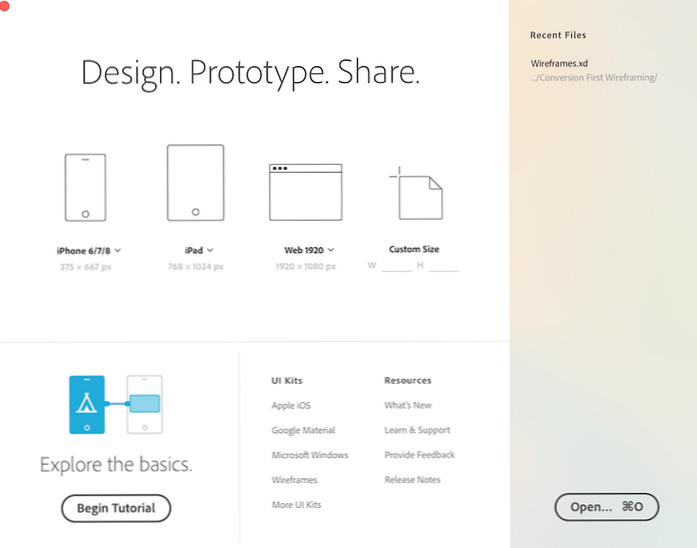
Primul lucru pe care vă solicită Adobe XD este să alegeți o dimensiune a ecranului. Implicit pentru web este Web 1920 (1920 X 1080 px), dar puteți alege una dintre celelalte opțiuni (Web 1280 sau Web 1366) Sau alegeți o dimensiune personalizată.

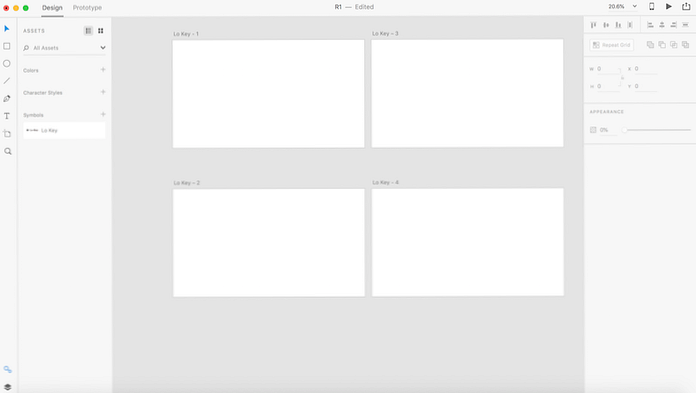
Odată ce faceți selecția, veți fi salutat de spațiul de lucru XD, în ecranul Design în mod implicit, și o panza albă curată ("artboard") în dimensiunea dorită.
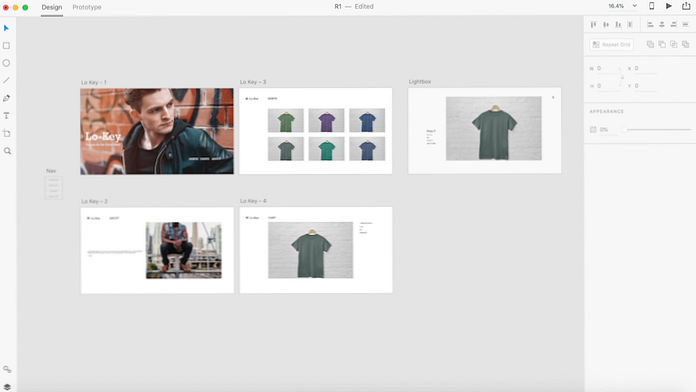
Vom bate patru pagini standard pentru un magazin online:
De asemenea, vom avea tablouri de bord pentru un meniu derulant, precum și un pop-up care va afișa mai multe detalii pentru un produs selectat (efectul "lightbox"), dar le putem crea ulterior.
Pentru moment, creați trei tablouri de artă prin alegerea funcției artboard din panoul din stânga și făcând clic pe oriunde lângă primul dvs. placă de desen.

Alternativ, puteți să faceți clic pe primul tablou de bord pentru al selecta și alege Editați> Duplicați. Redenumiți fiecare câte o atingere dublă a titlurilor implicite (vizibile în partea stângă sus a fiecărui tablou de artă).
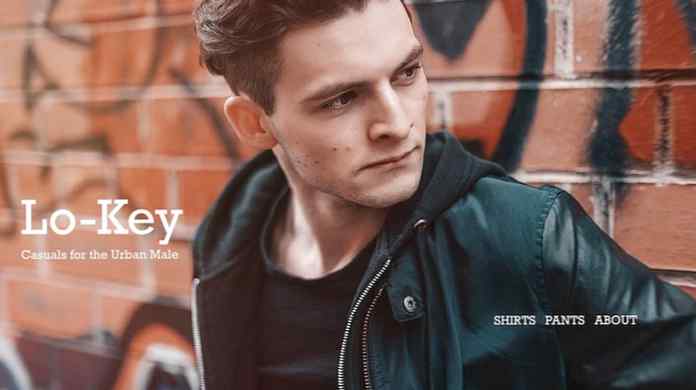
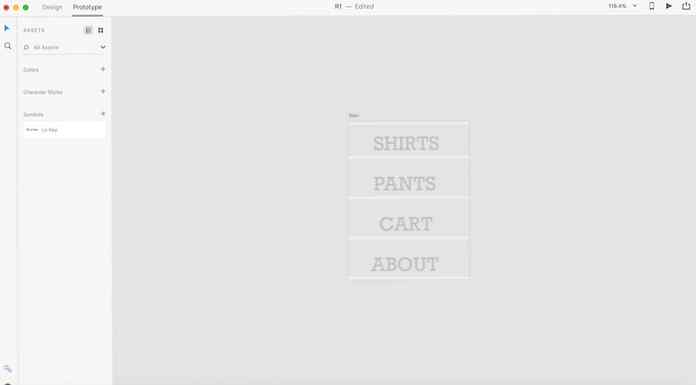
Pentru pagina noastră de pornire, vom face ceva care este destul de popular cu site-uri web în industria modei și comerțului cu amănuntul. Vom alege o imagine mare pentru a fi întregul nostru fundal.
Bacsis: Puteți lăsa Adobe XD să știe că o tablă de artă este pagina dvs. de pornire, selectând întreaga placă de desen și făcând clic pe eticheta gri care apare în partea stângă sus. Acesta va deveni albastru pentru a arăta că aceasta este pagina de aterizare sau de pornire pentru experiența dvs..
Odată ce ați decis asupra unei imagini pe care doriți să o utilizați, selectați Fișier> Import (alternativ, lovit Cmd + Shift + I) pentru a localiza imaginea pe disc și a le importa pe panza. Dacă imaginea dvs. este mai mare decât placa de artă, apăsați și țineți apăsată pe ea și glisați-o în jurul pentru a găsi o poziție care vă place.
Continuând esteticul nostru minimalist, vom păstra textul nostru scurt și curat - doar numele de marcă (sau logo-ul), un slogan și o bară de navigare.
Selectează Text instrument din panoul din stânga și faceți clic oriunde doriți pe prima placă de desen pentru a începe să scrieți. Pentru textul cu logo-ul, pornesc sub mijloc, dar îl puteți mișca după dorință făcând clic și tragând. Desigur, puteți importa și o imagine a logo-ului în același mod în care am importat imaginea de fundal.
Sub textul logo-ului, puteți folosi Text folosiți din nou pentru a scrie sloganul mărcii dvs..

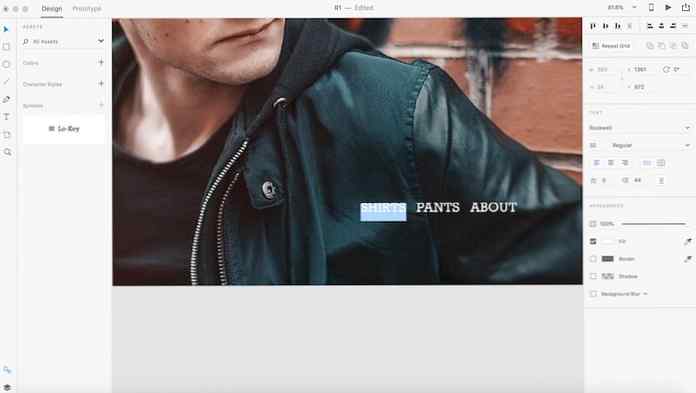
Adobe XD oferă multe opțiuni de formatare standard pentru textul dvs. Puteți selecta orice bloc de text și puteți schimba fontul, stilul, culoarea, mărimea și alte atribute. Imaginea de mai jos arată formatul pentru textul de navigare din pagina de pornire.

Fonturile din acest exemplu urmează o scală armonioasă de 1: 2 pe care o puteți învăța în acest ghid pe o tipografie eficientă pentru web:

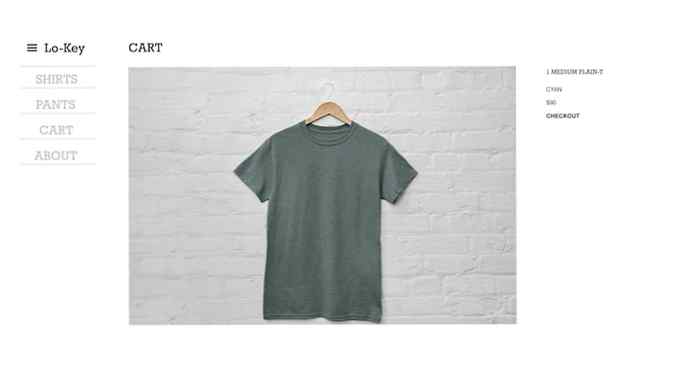
Utilizați ceea ce ați învățat în această secțiune pentru a adăuga titlurile paginilor pentru cele patru pagini rămase și pentru a plasa imaginile și textul corpului pentru Cart și Despre pagini.

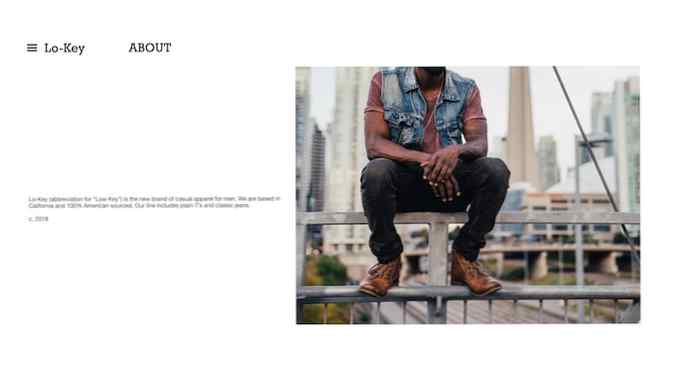
Să ne întoarcem la Despre pagină.
Găsiți o pictogramă de navigare pe care o doriți (cum ar fi găsită în acest set) și plasați-o alături de siglă, în colțul din stânga sus, pe Despre (sau oricare din celelalte două pagini, pe lângă pagina de pornire).
 Meniu exemplu pictograma
Meniu exemplu pictograma
Pe măsură ce veți avea nevoie de pictograma și logo-ul dvs. și pentru alte pagini, le puteți transforma într-un Simbol. Faceți clic dreapta și selectați Faceți simbol (sau lovit Cmd + K). Puteți accesa orice simbol pe care l-ați făcut făcând clic pe bunuri pictograma din stânga. De acolo, puteți trage și plasa un simbol în oricare din tablourile dvs. de artă. În acest fel, nu va trebui să copiați-lipiți de fiecare dată.
Puteți să vă conectați Lo-cheie simbol la pagina de pornire utilizând metoda din pasul următor.
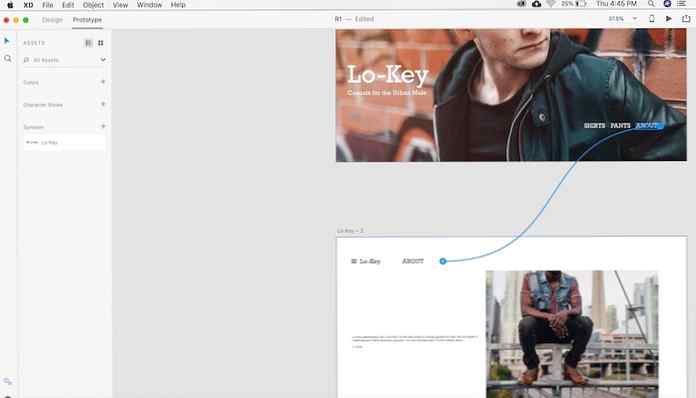
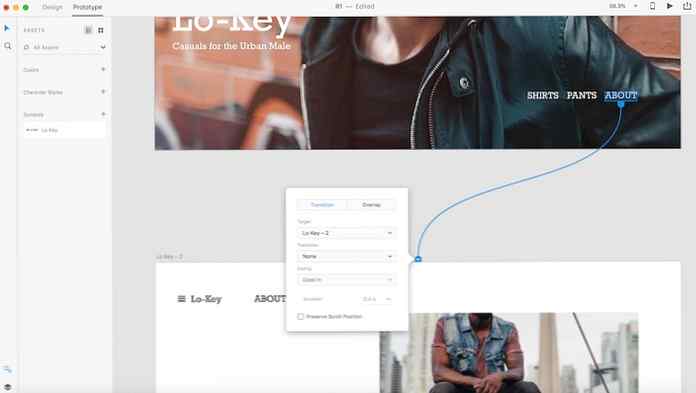
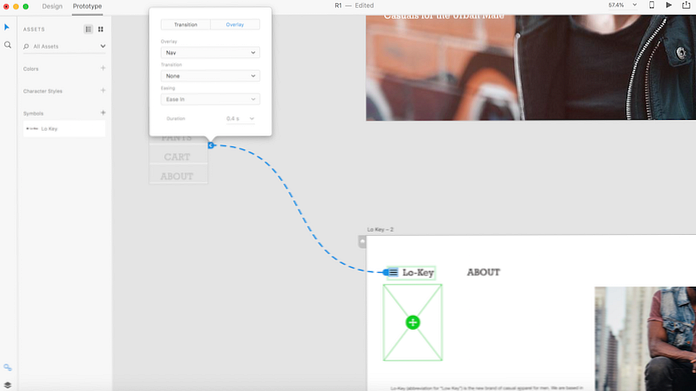
Schimba cu Prototip mod din bara de sus. Măriți în prima placă de artă (Acasă) și selectați Despre text. O săgeată albastră va apărea lângă ea. Apăsați în jos și trageți-l afară. Un fir albastru va urma ascultător oriunde merge cursorul dvs. ...

Trageți-l la cea de-a doua placă de artă (Despre) și lăsați-l acolo. Acum ați creat o legătură între cele două pagini și asigurându-vă că Tranziție fila selectată, puteți alege tipul de tranzițieși easing utilizând fereastra de tip pop-up care apare atunci când renunți la fir. Pentru moment, puteți păstra tranziție la nici unul pentru că vrem Despre pagina pentru a înlocui imediat pagina de start imediat ce Despre butonul este apăsat.

Puteți repeta această metodă pentru a adăuga linkuri către alte pagini.
Să adăugăm acum meniul derulant de navigare.
Creați o nouă placă de artă, intitulată Nav, și modificați dimensiunile sale conform cerințelor dvs. utilizând Lăţime și Înălţime comenzile afișate în panoul din dreapta. Grafica Nav arătată mai jos este 210px X 275px.
Utilizarea Text și, opțional, Linia instrumente din panoul din stânga, proiectați meniul derulant. Acest meniu va apărea atunci când clientul dvs. face clic pe pictograma hamburger.

Înapoi în Prototip mod, trageți un fir din meniul de hamburger la placa de artă Nav. În caseta care apare, treceți la Acoperire tab. Se va afișa o casetă verde care arată unde va apărea suprapunerea. Trageți-l pentru ao deplasa până când se află sub meniul dvs. de hamburger. Alege Nici unul ca setare de tranziție (sau experimentați cu celelalte opțiuni).

Acum faceți clic pe Joaca în fereastra din dreapta sus. Pagina dvs. de pornire va apărea într-o fereastră de previzualizare. Apasă pe Despre pentru a merge la Despre pagină. Acum, faceți clic pe pictograma hamburger. Va scoate meniul drop-down. Faceți clic pe acesta din nou și va dispărea.
Puteți să conectați articolele / titlurile de pagini în meniul derulant până la paginile respective folosind aceeași metodă ca la pasul 6. Aceasta va transforma o navigare de lucru pentru toate paginile din prototipul dvs..
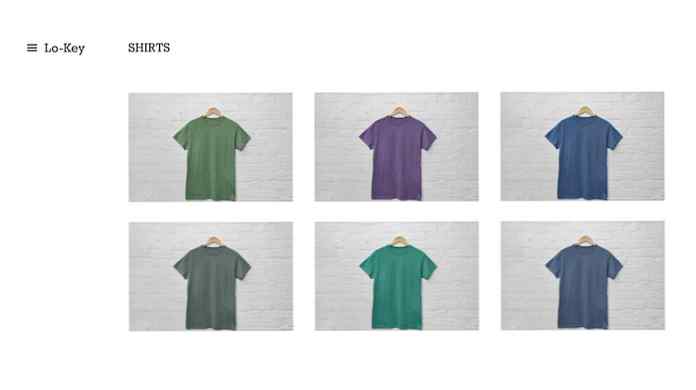
Pentru noi Tricouri , avem nevoie de mai multe rânduri de produse.
Pentru aceasta, vom folosi o caracteristică XD numită Repetați grila. Dacă designul dvs. implică repetarea elementelor sau a listelor de conținut, caracteristica Repeat Grid vă permite să faceți acest lucru în timp ce faceți încă o briză pentru a face modificări care se actualizează automat în întreaga rețea.
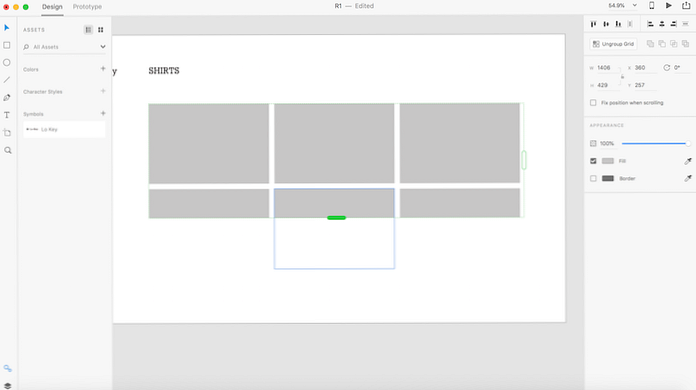
Folosește Dreptunghi instrument din panoul din stânga pentru a desena un dreptunghi de 450px x 300px și apoi utilizați Completati instrument din panoul din dreapta pentru a-l colora un gri deschis pentru a indica faptul că acesta este un substituent al imaginii.
Acum, selectați dreptunghiul și faceți clic pe Repetați grila în panoul din dreapta (sau Obiect> Repetați grila). Un contur verde și glisiere verzi vor apărea în jurul selecției dvs., permițându-vă să vă extindeți lista de conținut în orice direcție (atât verticală cât și orizontală în cazul nostru). Pentru moment, faceți clic și trageți suficient timp pentru a face două rânduri cu câte trei coloane.

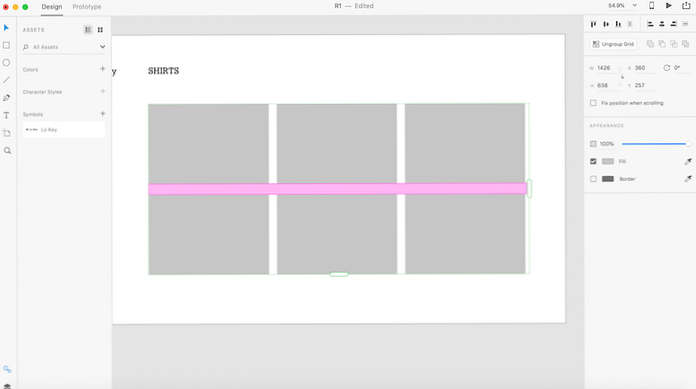
Selectați grila repetată și apoi plasați cursorul pe spațiile albe dintre dreptunghiurile dvs. Când devin roz, puteți trage în sus și în jos pentru a schimba umplutura dintre celule.

Pentru a popula grila dvs. cu imagini de produs, trageți fotografiile produsului dvs. dintr-un singur director în grilă în XD. Acestea vor umple grila automat.

Puteți utiliza aceeași metodă de suprapunere de la pasul 7 pentru a crea caseta de lumină a produsului care apare când faceți clic pe o cămașă / produs.

Adobe XD vă permite să distribuiți rapid și ușor tot ce lucrați cu colaboratorii și alte părți interesate.
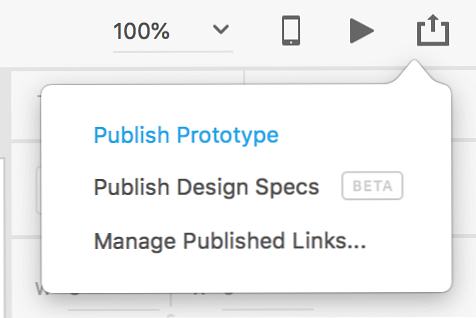
Dacă lucrați la o aplicație sau la un site web pentru un client, puteți să le distribuiți un link către proiectul dvs. de design, selectând Fișier> Partajare> Publicați prototipul.

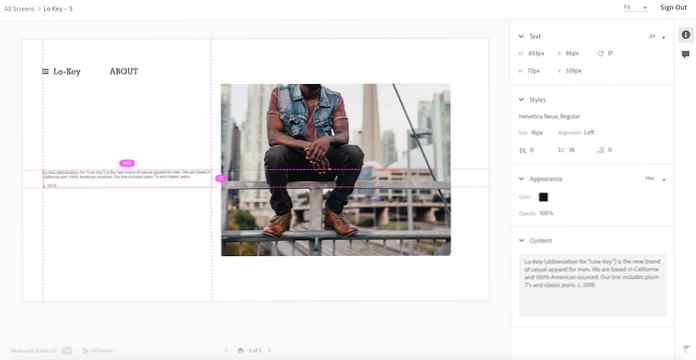
De asemenea, puteți publica Design Specificații care permit dezvoltatorilor (sau oricui altcineva pentru acest lucru) să vizualizeze formatul și alte setări pentru prototipul dvs. într-un browser. De asemenea, pot descărca orice bunuri, cum ar fi imagini sau grafice, pe care le marcați pentru export (mergeți la Vizualizare> Straturi. Puteți selecta oricare articol și faceți clic pe pictograma de lângă acesta sau faceți clic dreapta pe orice element din listă și selectați Marcați pentru exportul lotului).
 Design Specificații într-un browser web
Design Specificații într-un browser webȘi am terminat! Ați proiectat acum un prototip pentru un magazin online simplu. Poate fi împărtășită cu părțile interesate sau poate fi construită de dezvoltatori. Consultați linkurile de mai jos pentru a afla mai multe despre Adobe XD!
