 Share
Share
Fiind un web designer capabil înseamnă a avea o înțelegere solidă asupra rețelelor, mai ales dacă doriți să urmăriți un design web receptiv. În acest tutorial vom arunca o privire asupra unui script Photoshop pentru generarea propriilor grilaje personalizate, plus vom deschide capota și vom vedea cum este realizat efectiv scenariul.
Este foarte probabil că ați folosit deja fișiere psd de la un sistem de rețea sau altul. Probabil că l-ați deschis pe psd, complet cu toate ghidurile sale, apoi ați modificat dimensiunea documentului pentru a vă oferi un pic de cameră de respirație.
În cazul scenariului nostru, va genera ghiduri Photoshop indiferent de mărimea documentului. Aceasta ne va permite să specificăm numărul de coloane, dimensiunea jgheabului și lățimea de dispunere. Bine, destul cu introducerile, să ne aruncăm înăuntru.
Număr() pentru a asigura numai tipul de date Numar.Guides.add () pentru a adăuga ghiduri în documentul nostru.Înainte de a intra în procesul de dezvoltare, să analizăm mai întâi cum să instalați și să utilizați scriptul în Adobe Photoshop.
Acest script este compatibil cu Photoshop CS5 și de mai sus. Puteți descărca scriptul de la link-ul de mai sus "Descărcare: Cod sursă" sau puteți descărca versiuni actualizate ale scriptului de pe site-ul meu. După ce ați descărcat scriptul (fișierul .jsx), copiați fișierul [Rootul Photoshop] \ Presetări \ Scripturi.
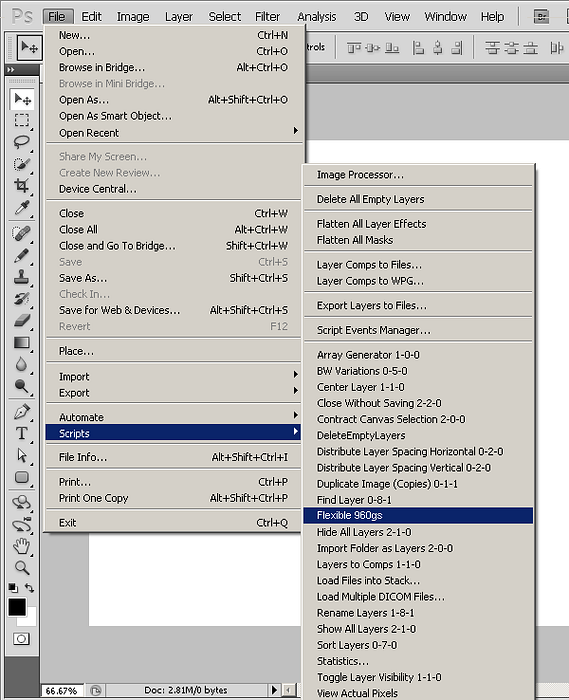
Apoi, veți putea accesa scriptul în Photoshop accesând File> Scripts, după cum se arată mai jos.

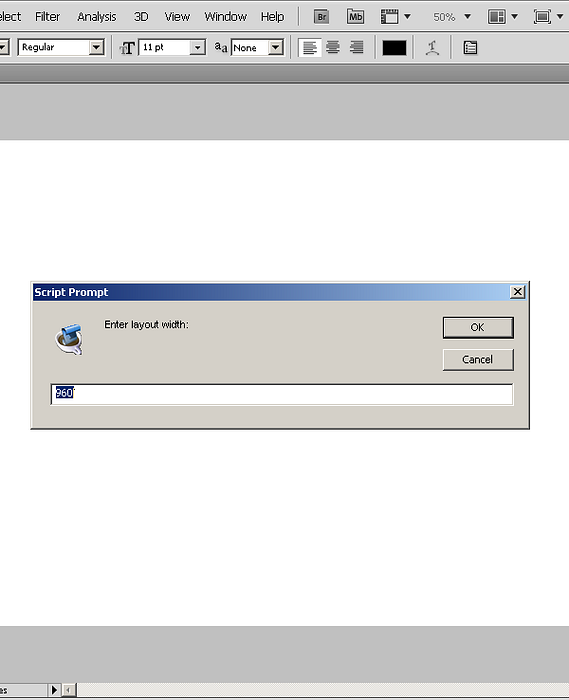
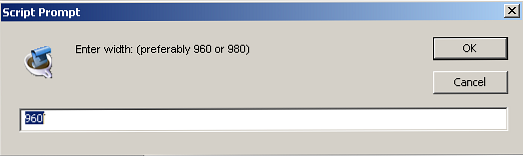
Înainte de a lansa acest script, va trebui să aveți cel puțin un document activ deschis (în prezent scriptul nu se va difuza și va arunca o eroare). După ce lansați cu succes scriptul, acesta va afișa primul său prompt. Vă va cere să introduceți lățimea aspectului care va fi utilizat pentru proiectarea dvs. web.

Am folosit o lățime de 960 de pixeli ca implicit, deci dacă nu introduceți o anumită valoare în acest moment, va merge cu 960 de pixeli. Puteți introduce orice lățime, dar în mod ideal ar trebui să fie un număr par. Dacă introduceți o valoare ciudată, spuneți 955, calculele din script vor face numere fracționare. Aceasta înseamnă o fracțiune de pixel, ceea ce nu este posibil în cazul ghidurilor de poziționare. Chiar dacă vom termina acea valoare fracționată, nu am avea poziții exacte 100% pentru ghizii.
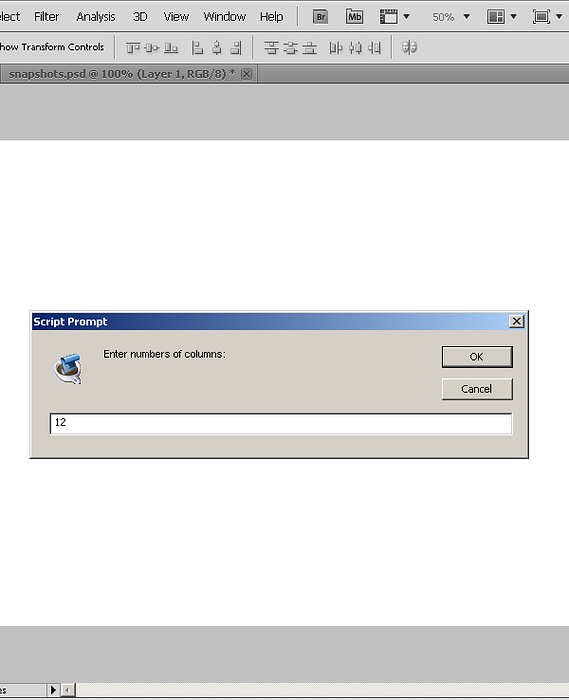
După ce ați apăsat "Enter" la prima solicitare (sau apăsați OK după setarea lățimii aspectului) apare următorul mesaj care vă cere să introduceți numărul de coloane pe care doriți să le utilizați în aspectul dvs. În mod implicit, folosesc 12 coloane.

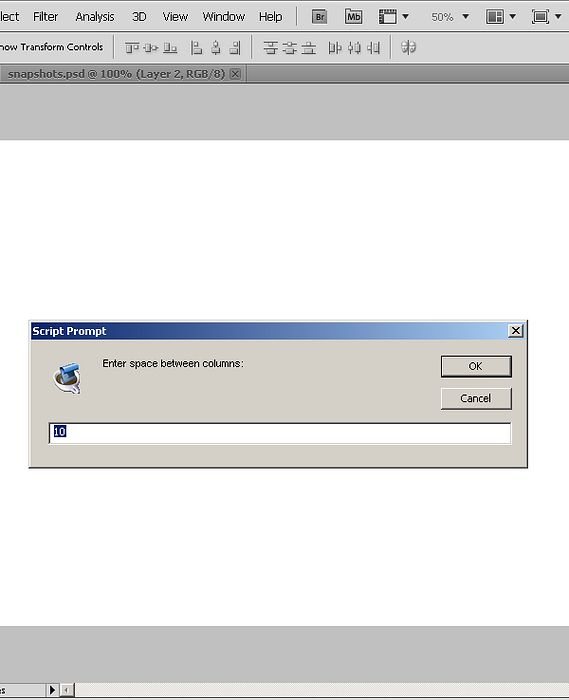
În cele din urmă, apare un al treilea prompt care necesită valoare pentru margini (spațiul dintre granițe și coloanele exterioare). Această valoare este apoi dublată pentru a obține spațiul jgheabului, așa cum se întâmplă în 960 de sisteme.

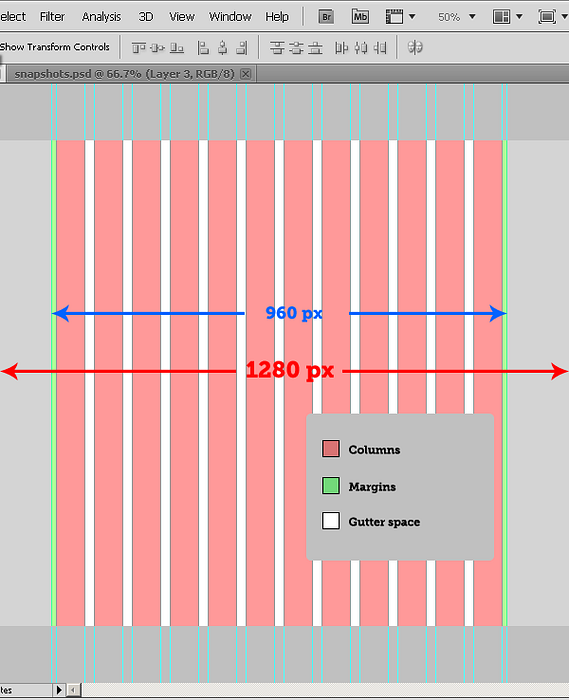
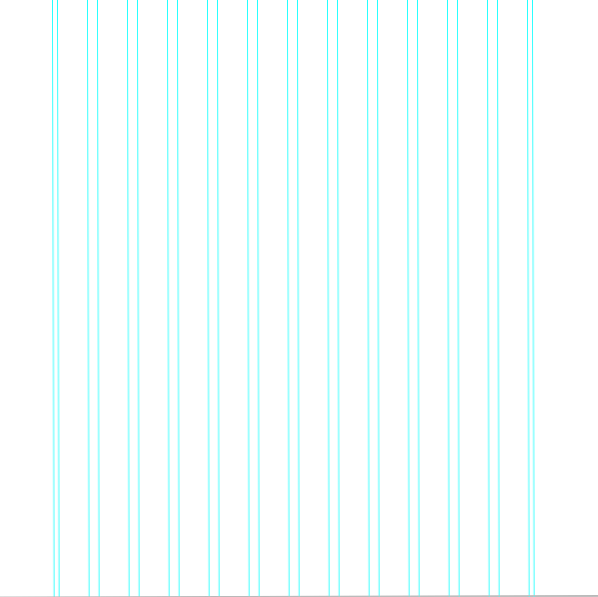
După ce ați furnizat valori în toate cele trei instrucțiuni, veți vedea ghiduri în documentul dvs., aranjate sub formă de coloane. Dacă nu vedeți niciun ghid acolo, ați oprit, probabil, vizibilitatea pentru ghiduri. Puteți restabili vizibilitatea acestora accesând Vizualizare> Afișați> Ghiduri (Ctrl +;).

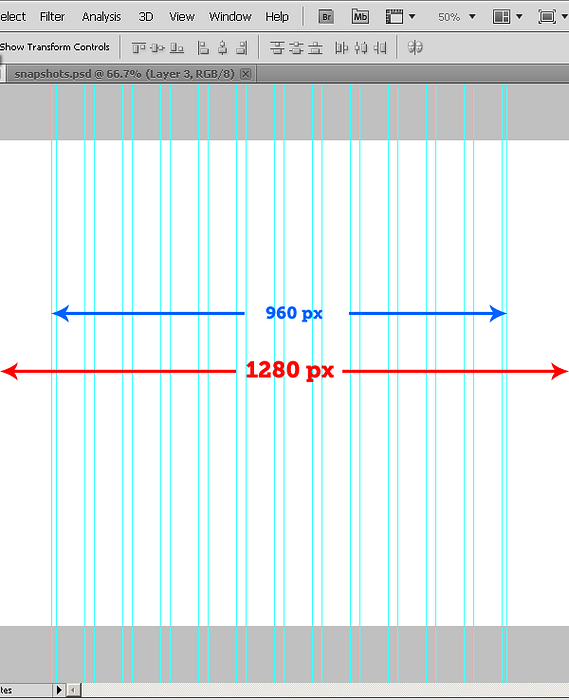
În imaginea de mai sus puteți vedea coloanele, marginile și spațiul jgheabului. Aceste culori sunt doar pentru a ilustra ceea ce este ceea ce. Culorile roșii arată coloanele; alb pentru jgheaburi și verde pentru margini. De fapt, nu obțineți aceste culori; pur și simplu ghidează ca în următoarea imagine.

Acum suntem familiarizați cu cum să utilizare acest script, să vedem cum putem scrie cu JavaScript!
Înainte de a începe de fapt scripting-ul, trebuie să știm dacă există un document Photoshop deschis și activ în aplicație. Verificăm folosirea acestei condiții:
if (app.documents.length! = 0) // Întregul nostru cod va merge aici altceva // Nu există document activ
Vom plasa următorul cod în aceste prime bretele și vom termina scenariul cu brațul de mai sus.
Prima noastră sarcină va fi aceea de a converti unitățile de măsură ale documentului Photoshop în pixeli - trebuie să fim pixeli perfecți în timp ce proiectăm pentru web!
// Aceasta va seta unitățile de măsură ale documentului la Pixeli. preferences.rulerUnits = Units.PIXELS;
Apoi vom determina dimensiunile documentului Photoshop.
var doc = app.activeDocument; // salvați referința documentului activ la variabila "doc" pentru introducerea ușoară pe var var docWidth = doc.width; // obține lățimea documentului și îl stochează în "docWidth"
Acest sistem de rețea este independent de înălțimea documentului, prin urmare nu este necesar să îl preluăm.
Acum trebuie să găsim centrul orizontal al documentului sau lățimea documentului. Cum facem asta? Simplu; împărțiți lățimea documentelor cu două.
var docXcenter = docWidth / 2;
În acest moment s-ar putea să nu fie clar de ce evaluez acest centru, dar pe măsură ce vom trece mai departe, voi descrie utilizarea acestuia în scenariul nostru.
În acest moment trebuie să întrebăm utilizatorul despre lățimea de dispunere pe care doresc să o utilizeze, numărul de coloane și distanța dintre jgheaburi.
De exemplu, 960gs folosește următoarele combinații fixe:
Vom obține rezultate mai clare dacă folosim una dintre aceste combinații (să spunem prima) ca implicit.
// Obțineți lățimea de dispunere de la utilizator. Implicit la 960 de pixeli. var layoutWidth = Număr (prompt ('Introduceți lățimea planului:', 960)); // Aceasta primește numărul de coloane de la utilizator. Cele mai potrivite 12, 16 sau 24. Implicit 12 coloane. var cols = Număr (prompt ('Introduceți numerele coloanelor:', 12)); // Obține margini de la stânga la dreapta de la utilizator. Care va fi apoi dublat pentru a obține jgheaburi. Implicit 10px var margin = Număr (prompt ('Introduceți spațiu între coloane:', 10)); Bine, înainte să ne mișcăm mai departe, să aruncăm o privire la ceea ce este exact "prompt".
prompt ("Mesaj pentru utilizator aici", "Valoare implicită aici"); Prompt afișează un dialog către utilizator cu un mesaj și o casetă de introducere ca mai jos:

Utilizatorul introduce intrarea dorită, moment în care promptul returnează acea intrare.
Prima parte a promptului (care apare în fața virgulei) pune un mesaj într-un dialog pentru utilizator. Putem ghida utilizatorii despre tipul de intrare, valori valide etc. De exemplu;
prompt ("Introduceți numărul de coloane. Valorile corespunzătoare sunt 12, 16, 24.", 12); A doua parte a promptului este valoarea implicită pentru dialogul prompt. În cazul coloanelor de aici, folosim 12 ca valoare implicită.
Numărul este o metodă care extrage numerele de la intrarea dată. Dacă utilizatorul a introdus altceva decât un număr (cum ar fi un nume sau un alt șir), metoda va returna a NaN (Nu un număr). Această salubritate vă asigură că obțineți numai tipul de date de număr care este esențial în anumite situații în care funcționează numai numere.
Prima linie obține valoarea lățimii aspectului. Problema reală a site-ului va fi în limitele respectivei lățimi. Pe măsură ce folosim 960gs, valoarea implicită pentru acest lucru este de 960px, dar o puteți schimba la orice lățime doriți.
În al doilea rând, obținem numărul de coloane pe care utilizatorul dorește să le aibă în proiectarea layout-ului. 960gs folosește 12, 16 sau 24 coloane, deoarece acestea funcționează foarte eficient, dar ele nu sunt în nici un caz obligatorii.
În al treilea rând, obținem spațiul care se află între coloane și limitele aspectului. Acest spațiu se dublează de obicei între coloane ca jgheab.
var gutter = spațiu * 2; // Calculează centrul orizontal al aspectului și astfel centrul documentului var layoutHalf = layoutWidth / 2;
Aici, spațiul jgheabului este calculat și atribuit variabilei jgheab. În a doua linie, calculam jumătate din lățimea de dispunere pe care o primim prin intrarea utilizatorului. Cu alte cuvinte, centrul orizontal al aspectului nostru.
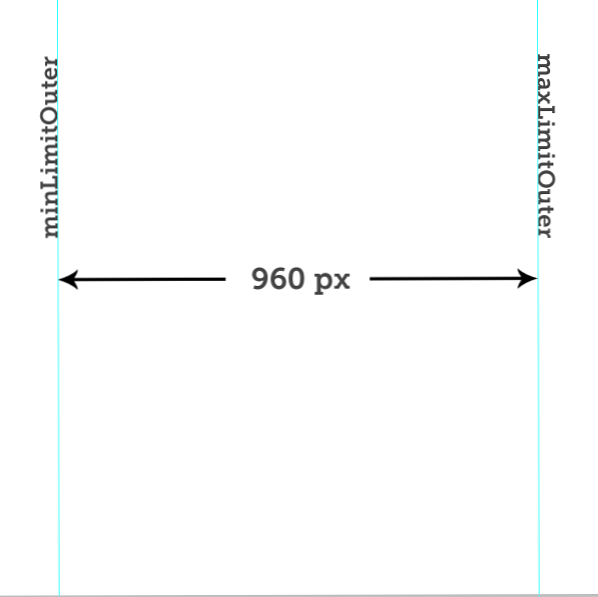
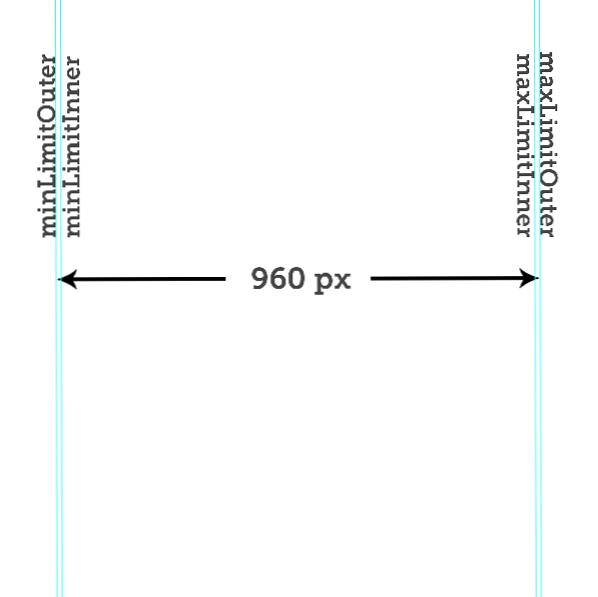
În primele două rânduri din această secțiune de cod, se calculează poziția limitelor din stânga și din dreapta ale structurii noastre. Se referă la acestea ca limite exterioare; limita stângă este minLimitOuter iar limita corectă este maxLimitOuter.
În următoarele două linii, calculam limitele interioare ale aspectului nostru. Aceasta este în mod eficient lățimea noastră de dispunere minus lățimea jgheabului. Gândiți-vă la aceasta ca fiind marginea care se află direct în interiorul lățimii aspectului.
// limitele exterioare care sunt lățimea dispunerii; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // limite interioare pentru 960gs var minLimitInner = minLimitOuter + spațiu; var maxLimitInner = maxLimitOuter - spațiu;
Aici vine definiția docXcenter despre care am vorbit mai devreme. docXcenter este centrul lățimii întregii noastre documente. Trebuie să evaluăm acest lucru pentru a pune lucrurile în jurul centrului documentului. Nu vom plasa un ghid în centru, dar avem nevoie de ele pentru a poziționa alte elemente.
Deci, ce este layoutHalf? Aceasta este jumătate din lățimea aspectului definit de utilizator. Am împărțit această lățime în jumătăți, astfel încât să putem pune fiecare jumătate pe fiecare parte a docXcenter. De aici putem determina poziția ghidajelor de pe marginea stângă și dreaptă a planului.
Poziția ghidului din stânga ar fi (centrul documentului - jumătate din lățimea dispunerii) și, prin urmare, ghidajul la marginea dreaptă ar fi (centrul documentului + jumătate din lățimea aspectului).
Aici se calculează lățimea fiecărei coloane. Avem nevoie de această valoare mai târziu când repetăm procesul "adăugare de ghid".
var colWidth = (layoutWidth - (cols * jgheab)) / cols;
În cele din urmă, ajungem la primul nostru pas înainte de "ghidarea adăugării"! Aici adăugăm două ghidaje la limitele aspectului; limitele noastre exterioare.
doc.guides.add (direcție.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
Prima linie adaugă un ghid vertical pentru documentul nostru în pozițiile minLimitOuter, marginea din stânga a aspectului și maxLimitOuter marginea din dreapta a aspectului.


Permiteți-mi să explic mai multe despre liniile de mai sus de cod.
doc.guides.add (Direction.VERTICAL / HORIZONTAL, position)
Această linie adaugă de fapt ghiduri pentru documentul nostru Photoshop. "doc" este pur și simplu referire la documentul nostru activ în prezent. "ghiduri" este un obiect al ghidurilor de clasă, care se află în document și este responsabil pentru comportamentul și proprietățile ghidurilor dintr-un document Photoshop. "add" este o metodă de ghiduri de clasă care adaugă ghiduri pentru documentul nostru.
doc.guides.add () este o metodă care necesită doar doi parametri. Prima este direcția ghidului, care poate fi verticală sau orizontală. Al doilea parametru este pur și simplu poziția ghidului. Dacă setați unitățile la pixeli, va presupune că valoarea trecută la parametrul 2 este pixeli sau oricare alta.
Prima buclă se va ocupa de primul nostru grup de ghiduri și limite interioare:
pentru (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Număr (guidPos));
Să ne uităm la ea. Repetați (codul) codurile noastre "cols" ori, deoarece acesta este numărul de coloane pe care utilizatorul vrea să le utilizeze. În această bucată de cod vom adăuga, de asemenea, limitele noastre interioare.
Prima linie după linia de pornire "pentru" este o variabilă "guidPos" pentru poziția de ghidare. "minLimitInner" se asigură că poziția primului nostru ghid începe de la minLimitInner; limitele interioare. Apoi continuăm să multiplicăm colWidth și jgheabul cu "i" care este repetat de 0 până la "cols" ori. În acest fel, adăugăm primul document la ghid. Aceste ghiduri vor fi la stânga fiecărei coloane.
Apoi, în linia a doua, verificăm dacă valoarea guidPos depășește limita maxLimitInner; limita interioară dreaptă a documentului. Dacă este așa, se desprinde din bucla. Dacă această condiție nu este adevărată, buclă continuă până când condiția este îndeplinită.
Cea de-a treia linie de cod adaugă pur și simplu ghidajele la document în poziția guidPos.
Este timpul să ne ocupăm de al doilea grup de ghizi.
pentru (j = 0; < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Număr (guidPos));
Cu câteva diferențe minore, această bucată de cod adaugă ghidaje la marginile drepte ale coloanelor noastre și la limita interioară dreaptă.

Iată codul complet:
dacă (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Număr (prompt ('Introduceți lățimea planului:', 960)); var cols = Număr (prompt ('Introduceți numerele coloanelor:', 12)); var space = Număr (prompt ('Introduceți spațiu între coloane:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var gutter = spațiu * 2; // jgheab spațiu var layoutHalf = layoutWidth / 2; // limitele exterioare care sunt lățimea dispunerii; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // limite interioare pentru 960gs var minLimitInner = minLimitOuter + spațiu; var maxLimitInner = maxLimitOuter - spațiu; var colWidth = (layoutWidth - (cols * jgheab)) / cols; doc.guides.add (direcție.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); pentru (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Număr (guidPos)); pentru (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Număr (guidPos)); // end-if app.documents.length else alert ("Nu există un document activ"); Deși acest script ar putea conține defecte și dezavantaje, scopul a fost să vă învăț un pic despre JavaScript pentru Photoshop într-un exemplu practic. Poate că nu ați reușit să-l înțelegeți, dar sper că cel puțin ți-a bătut curiozitatea. Dacă aveți orice întrebări, nu ezitați să le lăsați în comentarii.
