 Share
Share
Colaborarea dintre designeri și dezvoltatori este esențială pentru succesul unui proiect web și este o măsură a succesului unei echipe. Deși împărtășirea aceluiași spațiu de lucru este de neprețuit, având o sursă online de adevăr care ajută la această colaborare este incredibil de utilă. În acest articol ne vom uita la Zeplin și cum funcționează în combinație cu Sketch pentru a aduce echipe împreună.
Acum șase luni, când am mutat slujbe, am fost încurajat să încerc Sketch. Lucrul grozav despre acest software este că acesta se concentrează în special pe designul de interfață și icoane; de la tablouri de bord cu dimensiuni specifice pentru web, mobil și icoane, la caracteristici care contribuie la îmbunătățirea procesului de design, Sketch-ul trebuie să aibă pentru designeri.
În plus, curba de învățare dacă sunteți un utilizator intermediar Photoshop sau Illustrator este aproape de nici unul.
Iată câteva exemple care vă oferă o prezentare generală a ceea ce puteți face cu schița:

În ultimii ani, designerii au învățat să colaboreze între ei folosind instrumente cum ar fi InVision, dar această platformă încă nu dispune de caracteristici care să permită proiectarea rapidă a echipei de dezvoltare.
Nu ar trebui să cerem dezvoltatorilor să fie competenți în utilizarea acelorași designeri de instrumente pentru a utiliza produse de tip mockup. Acestea fiind spuse, nici nu trebuie să cerem designerilor să se îndepărteze de ceea ce fac cel mai bine: design! Construirea unui "document de specificații" de fiecare dată când distribuie un design este departe de a fi "agilă" și poate însemna mult timp pierdut între predarea desenelor și necesitatea de a repeta dacă este necesar.
Aici intră Zeplin pe scenă.
Zeplin este un instrument de colaborare pentru designerii de interfață și dezvoltatorii din front-end. Ea depășește fluxul de lucru al proiectului și ajută echipele cu design-ul.
Permite proiectanților să-și încarce firele sau modelele vizuale direct de la Sketch și să le adauge la dosarele proiectului din Zeplin. Cel mai bun lucru? Adnotările vor fi adăugate automat modelelor (dimensiuni, culori, margini și chiar sugestii CSS pentru anumite elemente) care vă vor lăsa într-un depozit online pe care întreaga echipă poate să-l contribuie.
"Zeplin funcționează foarte bine ca o singură sursă de adevăr, atunci când este utilizată ca atare.
De asemenea, din moment ce este disponibilă ca aplicație independentă, precum și ca aplicație web, puteți să o accesați oriunde. Ea face ușor să verificați desenele și spații, dimensiuni, culori etc. "- Daniel Setas Pontes, dezvoltator Javascript @NOW TV, Sky
Zeplin funcționează ca un plugin în cadrul Sketch-ului, deci încărcarea desenelor sau a modelelor este o lucrare cu un singur clic.
Iată cum să începeți un proiect:
 Inițierea unui proiect Zeplin
Inițierea unui proiect Zeplin Exportarea din schiță
Exportarea din schițăÎn cadrul Sketch, selectați obiectele individuale și le puteți exporta. Acest lucru va permite echipei dvs. dev să exporte fiecare element mai târziu din cadrul Zeplin. Iată cum funcționează:

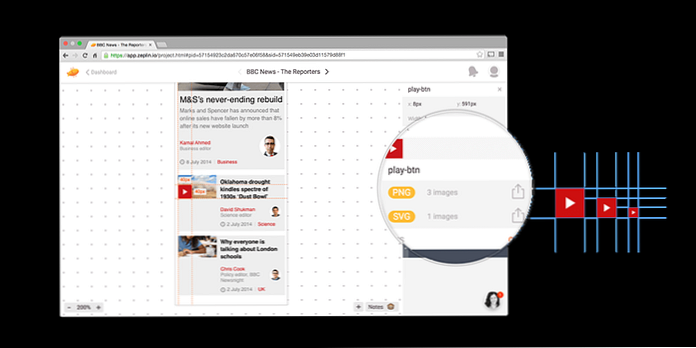
Odată ajuns în Zeplin, puteți naviga între proiecte și puteți explora cu ușurință toate componentele din cadrul acestora. Aflarea despre specificațiile anumitor elemente este, de asemenea, intuitivă; selectați elementul dorit, apoi toate informațiile relevante vor apărea în coloana din dreapta.

Dezvoltatori: Iată cum funcționează aceasta, odată ce ați deschis instrumentul web și ați fost conectat (ă):

Dacă echipa de proiectare a permis elemente exportabile la importul proiectelor în Zeplin, echipa de dezvoltare ar trebui să poată exporta active individuale. Activele vor fi disponibile pentru descărcare în format SVG și trei dimensiuni PNG diferite.

Lucrul cu Zeplin are multe avantaje, iată câteva exemple:
Lucrul cu Sketch și Zeplin este o modalitate excelentă pentru designeri de a colabora armonios cu dezvoltatorii. Echipa mea îi place să lucreze în acest fel - îmi place să vă aud gândurile și experiențele care lucrează cu aceste instrumente!
