 Share
Share

Tabelele de prețuri pot fi un mijloc foarte eficient de a afișa informații și de a ajuta utilizatorii să diferențieze opțiunile disponibile pentru aceștia. În cele din urmă, tabelele de prețuri pot transforma vizitatorii care trec în clienți valoroși, deci este important să luăm în considerare modul în care funcționează pe diferite ecrane și dispozitive.
Vom face o tabelă de prețuri de lichid, apoi vom modifica modul în care se afișează la diferite dimensiuni ale ferestrei de vizualizare folosind interogările media. Să începem!
Ne vom baza pe un cadru pre-existent pentru a rezolva măsurătorile grilă și interogările media. Acest lucru nu este vital, dar ne va salva ceva timp.
Avem câteva opțiuni aici, cel mai fundamental dintre aspectele adaptate și responsabile.
Prefer scheletul cadru pentru crearea de modele receptive, dar scheletul implicit utilizează o serie de layout-uri fixe. În schimb, voi folosi o versiune fluidă a lui Skeleton de Ian Yates, în cadrul acestui tutorial.
În mod tradițional, atunci când proiectăm pentru un computer desktop sau un laptop, ne-am bazat pe lățimea standard de 960 pixeli. De dragul ușurării, așa vom începe să sari aici - să vedem cum putem proiecta tabelul nostru de prețuri pentru ecrane mai mari.
Tabel de prețuri responsabile
- De bază
- $ 9.99
- Vedere
- Cumpară acum
Inițial, trebuie să includeți toate fișierele CSS necesare pentru scheletul cadru și stilurile personalizate pentru tabelul de prețuri.
În acest mockup am inclus HTML pentru o singură parte a tabelului de prețuri (toate celelalte sunt similare). Va trebui să creați un container pentru elementele dvs. În schelet, puteți aloca o clasă recipient la toate containerele principale. Toate coloanele trebuie să intre în interiorul acelui element.
Scheletul împarte containerul principal în 16 coloane. Am folosit 4 coloane fiecare pentru cele 4 pachete de prețuri - verificați div cu o clasă patru coloane.
Pentru date, am folosit o listă de descriere simplă pentru a afișa caracteristicile pachetului de prețuri.
Să adăugăm câteva stiluri de bază pentru a îmbunătăți aspectul tabelului de prețuri:
.plan_features: nth-child (nui adevărat) fundal: nu se repetă defilați 0 0 # F7F7F7; font-size: 13px; font-weight: bold; padding: 10px 5px; .plan_features: n-copil (egal) fundal: nici o repetare defilați 0 0 #fff; font-size: 13px; font-weight: bold; padding: 10px 5px; .plan_price culoare: #FFFFFF; font-size: 35px; font-weight: bold; padding: 30px; text-align: centru; # pricing_plan1 .plan_price, # pricing_plan1 .buy fundal: nu se repetă defilați 0 0 # B71A1A; frontieră-sus: 1px solid # F83333; # pricing_plan2 .plan_price, # pricing_plan2 .buy fundal: nici o repetare defilați 0 0 # 1A7BB7; frontieră-sus: 1px solid # 4BA3FF; # pricing_plan3 .plan_price, # pricing_plan3 .buy fundal: nici o repetare defilați 0 0 # 2D964B; frontieră: 1px solid # 5AD540; # pricing_plan4 .plan_price, # pricing_plan4 .buy fundal: niciun repetare defilați 0 0 # 909092; frontieră: 1px solid # B1ACAC;
Această primă piesă modelează dungile alternante din zebra pentru rândurile de date, dă fiecărui pachet o schemă unică de culoare și stabilește câteva reguli tipografice.
.plan_title fundal: niciun repetat derulare 0 0 # 000000; raza de graniță: 3px 3px 0 0; culoare: #FFFFFF; font-familie: helvetica; font-size: 20px; font-weight: bold; padding: 20px; text-align: centru; text-shadow: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; margin-bottom: 15px; .plan_buy fundal: nu se repetă defilați 0 0 # 000000; raza de graniță: 0 0 3px 3px; padding: 20px; .plan_buy o border-radius: 4px 4px 4px 4px; culoare: #FFFFFF; afișare: bloc; font-size: 15px; font-weight: bold; marja: auto; padding: 10px 5px; text-align: centru; text-decoration: nici unul; lățime: 90px; .plan_more background: nici o repetare defilați 0 0 #fff; font-size: 13px; font-weight: bold; padding: 10px 5px; afișare: niciunul; margine stânga: 2 pixeli solizi # 302C2C; frontieră-dreapta: 2px solid # 302C2C; margine de fund: 2px solid # 302C2C; mai mult_icon background-image: url ("... / plus_minus_icons.png"); pozitie fundal: 25px -3px; float: dreapta; înălțime: 25px; lățime: 25px; .more_icon: hover (cursor: pointer; .less_icon background-image: url ("... / plus_minus_icons.png"); pozitie pozitie: 0px -3px; float: dreapta; înălțime: 25px; lățime: 25px; .less_icon: hover cursor: pointer; .plan_features img float: stânga; .feature_desc culoare: # 4E4E4E; font-family: arial; text-align: centru; . culoare (culoare: # 333233; font-familie: helvetica; font-size: 15px; font-weight: bold; Stilurile rămase sunt destul de lucruri, dar se ocupă de unele icoane pe care le vom folosi pe ecrane mai mici. După cum puteți vedea, .plan_more are o afișare: niciunul; setat, deci este invizibil la dimensiuni mai mari ale ecranului, chiar dacă am desenat pictograma din interiorul acestuia.
Imaginea de mai jos arată modul în care tabelul de prețuri se afișează pe ecrane mari.

Este periculos să începeți să definiți dimensiunile ecranului în ceea ce privește dispozitivele (de fapt, nu știm cu certitudine ce dispozitiv este folosit pentru a vizualiza pagina noastră), dar, în mod normal, tabletele vor avea o lățime a ecranului între 768px și 959px. Pentru a se potrivi acestei ipoteze, vom scrie o interogare media pentru a rezolva stilurile necesare.
În starea curentă, demo-ul se va afișa perfect pe ecrane de tablete cu lățime redusă. Prin urmare, nu voi codifica stiluri personalizate pentru tablete. În cadrul scheletului nostru, secțiunea de interogări media pentru tablete va arăta astfel (puțin goală):
/ * #Tablet (Portret) =========================================== ======= * / / * Notă: Design pentru o lățime de numai 768px * / @media ecran și (min-width: 768px) și (max-width: 959px)
Imaginea de mai jos arată cum se afișează tabelul de prețuri pe ecranele "tabletă":

Bine, așa că am proiectat tabelul de prețuri pentru ecrane mai mari. Acum ne vom uita la ecrane mobile de tip portret, care sunt la fel de mici ca pe care le vom face griji în acest tutorial. Din moment ce va fi în jurul a 320px lățime, nu vom putea afișa complet nici măcar un singur pachet pe ecran. Va trebui să planificăm un aspect diferit pentru ecranele mici pe baza următoarelor:
Mai întâi, să aruncăm o privire asupra structurii noastre inițiale HTML pentru tabelul de stabilire a prețurilor stabilit în pasul 1. Amintiți-vă secțiunea cu clasa plan_more care este ascuns în ecranul implicit de ecran lat? Vom folosi aceasta ca navigare Vizualizare funcții.
Verificați stilurile pentru ecrane cu lățimea de 320px și 767px:
@media numai pe ecran și (min-width: 320px) și (max-width: 767px) .plan_title width: 45%; plutește la stânga; raza de graniță: 3px 0 0 0; .plan_price lățime: 55%; padding: 20px 2%; frontieră: nu este important; plutește la stânga; .plan_more display: block; clar: ambele; .plan_buy padding: 10px; .plan> dd înălțime: 0; overflow: ascuns; padding: 0 important; opacitate: 0; filtru: alfa (opacitate = 0); / * IE6-IE8 * / -webkit-tranziție: opacitate 0.9s ușurință-out-out; -moz-tranziție: opacitate de 0,9 secunde; -o-tranziție: opacitate de 0,9 secunde; -ms-tranziție: opacitate 0,9 secunde; tranziție: opacitate 0,9 secunde; .plan: țintă> dd padding: 10px 5px important; înălțime: auto; opacitate: 1; filtru: alfa (opacitate = 100); / * IE6-IE8 * /
Ajustăm lățimile personalizate pentru elementele de titlu și de preț și setăm plutește la stânga pentru a transforma ambele secțiuni într-un singur rând. Apoi, afișăm secțiunea Vizualizați funcțiile atribuind display: block la plan_more clasă. Acesta va conține pictograme plus și minus pentru deschiderea și închiderea caracteristicilor.
Odată ce utilizatorul face clic pe pictograma plus, trebuie să glisăm lista de caracteristici și să afișăm pe ecran. Chiar dacă se poate face cu ușurință prin utilizarea jQuery, vom căuta o soluție bazată pe CSS pentru a evita scripturile.
Am de gând să folosesc tehnica CSS demonstrată de Ian Yates în Quick Tip: Acordați Orman's Navigation the target Treatment. Mai întâi setăm înălțimea tuturor funcțiilor la 0 pentru a le ascunde. Apoi, atribuim câteva coduri de tranziție CSS specifice browserului pentru a obține efectul de alunecare.
După ce faceți clic pe butonul plus, putem obține elementul țintă folosind identificatorul de fragmente din url. Afișăm caracteristicile pachetului clicat prin setarea înălțimii. Simplu.
Acum, când treceți la ecrane mobile mai mici, veți obține aspectul cu titlurile și prețurile fiecărui pachet. Utilizați butoanele plus și minus pentru a afișa și ascunde caracteristicile.

Următoarea imagine vă arată cum sunt afișate caracteristicile atunci când le extindeți utilizând butoanele de navigare:

Din nou, generalizăm, dar vom presupune că aspectul de peisaj al telefoanelor mobile este specificat între 480px și 767px. Deoarece utilizăm un layout bazat pe coloane, tabelul nostru de prețuri se afișează corect pe ecranul peisajului mobil, fără a efectua nicio modificare. Aruncati o privire:

Dupa cum se vede, un pachet este afisat in intregime. Nu avem nevoie de un astfel de spațiu pentru un singur pachet. Acesta este un alt lucru important pe care trebuie să-l luați în considerare în designul receptiv. Mai întâi, ne-ar plăcea să ne asigurăm că întregul conținut poate fi navigat fără derulare. Apoi, trebuie să optimizăm aspectul pentru a oferi o experiență solidă pentru utilizatori.
În principiu, această lățime mobilă a peisajului poate conține două pachete din tabelul nostru de prețuri. Deci, hai sa ne jucam cu cateva CSS din interogarile media pentru sectiunea layout pe mobil peisaj
Numai ecranul cu medii și (min-width: 480px) și (max-lățime: 767px) # pricing_plan4, # pricing_plan3, # pricing_plan2, # pricing_plan1 width: 50%; .plan_title width: auto; float: none; raza de graniță: 3px 3px 0 0; .plan_price width: auto; float: none; frontieră-sus: 1px solid # F83333; .plan_more display: none; .plan> dd padding: 10px 5px important; înălțime: auto; opacitate: 1; filtru: alfa (opacitate = 1); / * IE6-IE8 * / -webkit-tranziție: opacitate 0.9s ușurință-out-out; -moz-tranziție: opacitate de 0,9 secunde; -o-tranziție: opacitate de 0,9 secunde; -ms-tranziție: opacitate 0,9 secunde; tranziție: opacitate 0,9 secunde;
Am oferit pachete de prețuri cu o lățime de 50% și, prin urmare, vom putea vizualiza două pachete în loc de un pachet în aspectul implicit.
Am folosit câteva stiluri personalizate pentru prețul planului și titlul planului, însă cel mai important lucru pe care trebuie să-l notează este că float-ul este setat la zero. Inițial nu aveam flotoare, dar în aspectul portretului mobil trebuia să le punem. Acesta este folosit pentru a șterge aceste flotoare pentru ecranul peisajului mobil.
Nu vrem secțiunea View Features în acest aspect. Asa de display: none este folosit pe clasa plan_more pentru a ascunde secțiunea.
Apoi avem nevoie de caracteristici care să fie afișate automat. Toate caracteristicile au o înălțime automată folosind tehnica CSS descrisă în secțiunea anterioară.
Deci! Am finalizat proiectarea layout-ului pentru diferite dispozitive cu diferite dimensiuni ale ecranului. Ar trebui să aveți ceva care arată astfel:

vs. Cea mai clară dintre dvs. va observa că am folosit un aspect div bazat pe liste de descriere, chiar dacă avem de-a face cu date tabulare. Am fi putut merge cu ușurință cu un design de masă receptiv pentru acest tutorial, așa cum demonstrează Chris Coyier în acest articol.
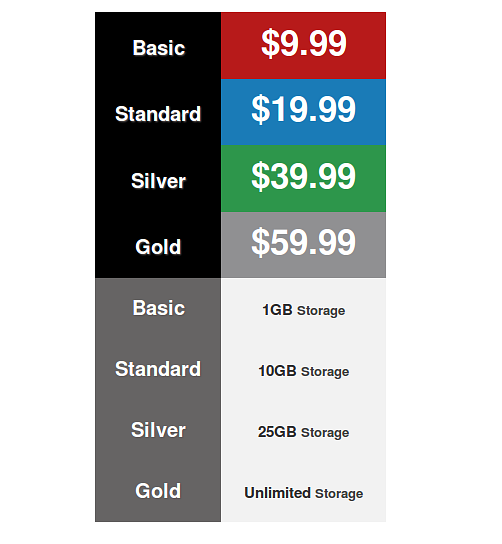
Desigur, ar trebui să ne gândim la a face designul receptiv, dar ar trebui să luăm în considerare și tipul de date utilizat în proiectare. În general, datele corelate sunt afișate în rândurile de tabele; obținem informații despre o entitate citind un singur rând. Cu toate acestea, în scenariul nostru, datele asociate sunt afișate într-un singur rând coloană. Dacă ar fi să folosim o masă, apoi să o afișăm folosind tehnica de răspuns a lui Chris, vom obține un aspect similar celui prezentat mai jos:

Toate prețurile sunt afișate cu numele pachetelor din partea de sus. Apoi, capacitatea de stocare a fiecărui pachet este afișată împreună cu numele pachetelor. Deci, pentru a obține informații despre orice pachet unic ar trebui să defilați până la sfârșit. Având în vedere acest scenariu, aleg să nu merg cu designul bazat pe tabel.
Învelire
Pe parcursul acestui tutorial am învățat cum să creăm o tabelă de prețuri receptivă pentru a se potrivi tuturor tipurilor de dispozitive. Vă mulțumim că ați citit și ați avut noroc cu mesele dvs. de prețuri receptive!
