 Share
Share

Bună! Am o sugestie rapidă pentru tine. Ce zici de câteva minunate butoane de presă social media care folosesc CSS3 pur? Suna bine? Ei bine, asta e ceea ce ține de tine astăzi. Am să vă arăt cum să creați niște butoane foarte cool pe care le puteți plasa pe orice proiect, așa că să începem!
Marcajul de aici este foarte simplu, curat și necesită doar câteva linii de cod.
Pentru clasa noastră principală vom folosi un .container care este folosit numai dacă doriți ca dvs. să arate exact același tutorial. Îl folosim pentru a plasa butoanele în centrul pânzei noastre.
Apoi vom folosi un interval pentru a împacheta butonul nostru și pentru a folosi butonul de clasă,. Pentru a crea spațiu folosind o marjă în fișierul nostru CSS.
În cele din urmă, vom adăuga pur și simplu un link, o pictogramă și un text pentru a pune butonul.
Imi place
Tweet
Acesta este tot ce este la marcajul HTML pentru butoanele CSS3 și ar trebui să aveți acum ceva de genul asta?

Primul lucru pe care îl vom adăuga este un corp cu un fundal frumos de pietriș albastru care poate fi găsit în fișierele sursă. Apoi vom pune o culoare pe link-urile noastre și vom modela containerul pentru a centra centurile noastre pe panza folosind marja: 0 auto.
Nici unul dintre aceste trei stiluri nu este necesar atunci când puneți butoanele pe propriul proiect, dar este posibil să vă lăsați să creați un anumit stil de legătură pentru ele și, pentru a face acest lucru, puteți să-l vizați utilizând butonul> a
corp background: url (? /images/bg.jpg) repetați 0 0; a text-decoration: none; culoare: # 333333; .container width: 420px; marja: 10% auto 0; / * butoane impinse de sus cu 10% * /
Acum, să creăm unele distanțe între butoane ca atare?
.butonul margin: 8px;
"Stilul dvs. de butoane într-un mod care utilizatorii vor dori să le apăsați?"
Acum, când avem niște distanțe frumoase, putem începe să stilizăm butoanele noastre într-un mod în care utilizatorii vor dori să le apese.
Prin crearea unui gradient frumos și a unei umbre de cutie, putem face butoanele pop să le facă un pic mai ușor de clicat. Apoi adăugăm niște cearceafuri pe partea superioară, jos și laterală, făcând butoanele mult mai ușor de citit.
.butonul a font-family: font-family: "Arvo", arial, serif ;; font-size: 16px; fundal: #ffffff; / * Browseruri vechi * / background: -moz-linear-gradient (top, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + / fundal: -webkit-gradient (liniar, stânga sus, jos stânga, oprire color (0%, # ffffff), stop color (100%, # dfdfdf)); / * Chrome, Safari4 + * / fundal: -webkit-gradient linear (top, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / fundal: -o-gradient linear (top, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / fundal: -ms-gradient linear (top, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filtru: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / fundal: gradient linear (top, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-border-radius: 3px; -webkit-border-radius: 3px; raza de graniță: 3 pixeli; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-box-shadow: 0 3px 4px -1px # 464646; box-shadow: 0 3px 4px -1px # 464646; padding: 6px 12px;
Acum hai să mergem înainte și aplatiza butonul puțin pentru a face să pară la jumătate apăsat prin utilizarea selectorului hover. De asemenea, vom folosi selectorul de focalizare, astfel încât să putem păstra aceste stiluri în loc să trebuiască să duplicăm codul pentru acea stare.
.butonul a: hover, .button a: focus background: #dfdfdf; / * Browsere vechi * / background: -moz-linear-gradient (top, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + / fundal: -webkit-gradient (liniar, stânga sus, jos stânga, oprire culoare (0%, # dfdfdf), stop color (100%, # ffffff)); / * Chrome, Safari4 + * / fundal: -webkit-gradient linear (top, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / fundal: -o-gradient linear (top, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / fundal: -ms-linear-gradient (top, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filtru: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / fundal: gradient liniar (top, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-box-shadow: 0 1px 1px 0 # 666666; box-shadow: 0 1px 1px 0 # 666666;
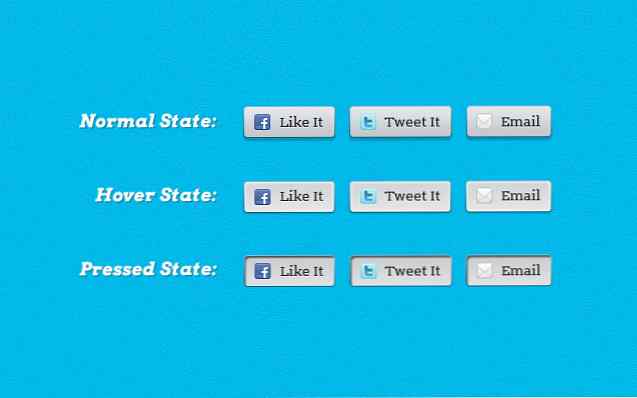
Butonul din partea dreaptă ar trebui să arate cum ar trebui să arate starea de hover.

După crearea efectelor de hovering, vom adăuga un pic de inserție la butoane când un utilizator face clic pe mouse-ul făcându-l să pară ca utilizatorul apăsând butonul în fundal. În această tehnică trebuie să folosim două umbre și, pentru a face acest lucru, pur și simplu plasăm o virgulă între fiecare. Suport pentru mai mult de o umbră
.butonul a: focalizare -moz-box-shadow: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666; -webkit-box-shadow: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666; box-shadow: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666;
În acest moment ar trebui să aveți ceva asemănător imaginii de mai jos cu butonul de inserție sau starea de focalizare (de exemplu, butonul din stânga).

În cele din urmă am pus un padding drept pentru a crea un spațiu între pictograme și textul butonului, apoi trebuia să mutăm pictograma în jos pentru ao alinia și pentru a face acest lucru fără a deranja alte elemente, cea mai bună soluție este de a pune o poziție relativă de a păstra aceasta conținea în butonul și apoi împingeți-l în jos de sus cu 2 pixeli. Folosind topul în loc de padding-top sau margin-top, afectează imaginea numai în locul întregului buton.
.butonul a> img padding-right: 8px; poziție: relativă; top: 2px;
Ok, asta e pentru stil și ar trebui să se încheie cu ceva de genul asta?

Dacă a ta nu arată exact ca imaginea de mai sus, vă rugăm să vă întoarceți și să vă verificați munca.
Buna treaba! Ați creat câteva minunate butoane CSS3 care fac ca utilizatorii să dorească să ia măsuri. Vă mulțumim pentru participare și sincer sper că ați învățat ceva nou și valoros în această lecție.
Rămâi acordat pentru mai multe tutoriale pentru a veni în calea ta. De asemenea, puteți verifica unele dintre produsele mele pe piețele Envato chiar sub profilul autorului.
Vă rugăm să lăsați orice întrebări sau comentarii de mai jos.
