 Share
Share
În acest ultimul tutorial din seria noastră, vom implementa o secțiune navbar și o erou pentru brandingul site-ului nostru podcast. O paginare simplă, non-voluminoasă completează prima versiune a acestui proiect și vă oferă tot ce trebuie să faceți pentru a vă publica episoadele de podcast.
De ce nu adăugăm o mică secțiune de erou pe partea superioară a paginii index? Vreau ceva care ne oferă ocazia de a marca site-ul podcast fără a face nunți plini de splash-marketing-page. Am încredere în "mai puțin este mai mult" și mai mult, în "nu-i insulta pe utilizatori prin bombardarea lor cu prostii". Să o păstrăm frumos și simplu.
În acest ultim articol vom folosi o altă parte din familia Bourbon și vom implementa câteva modele din Refills - care oferă o bibliotecă de modele / componente (stil și unstyled) și este construită cu Bourbon și Neat. De ce să reinventăm roata când putem acum să adaptăm pe cele existente la nevoile noastre?
Notă: Proiectul Refills este menținut de designeri la thinkbot-așa că este în mâini foarte bune de calitate.
Mergeți la http://refills.bourbon.io/ și copiați marcajul pentru "Unitatea Hero". Marcajul furnizat este plasat în fișierul index - chiar deasupra părții în care ne repetă page_articles. În "sursa / index.html.erb":
...<% page_articles.each_with_index do |article, i| %><%= article.date.strftime('%b %e') %> <%= link_to article.title, article %>
...Aici am copiat stilurile din secțiunea modelului Refills, plasându-le într-un fișier nou dedicat acestei secțiuni banner. Stilurile furnizate sunt în
.SCSSsintaxă și așa că merg cu fluxul - nu este nevoie să-l convertiți.Sassîntr-adevăr.În "sursă / stiluri / _hero_banner.scss":
.erou $ base-border-radius: 3px! $ action-color: # 477DCA! implicit; $ big-screen: em (860)! implicit; $ hero-fundal-top: # 7F99BE; $ hero-fundal-fund: # 20392B; $ hero-color: alb; $ unghi de gradient: 10deg; $ hero-image: 'https://raw.githubusercontent.com/thoughtbot/refills/master/source/images/mountains.png'; @ include fundal (url ($ hero-image), gradient liniar ($ gradient-angle, $ hero-background-bottom, $ hero-background-top); fundal-culoare: # 324766; fundal-poziție: sus; background-repeat: nu-repeta; dimensiunea fundalului: capac; pad-bottom: 3cm; .ro-logo img inaltime: 4m; marginea inferioară: 1em; . hero-interior @ include containerul exterior; @ include clarfix; marja: auto; umplutură: 3,5 cm; text-align: centru; .ro-copy text-align: center; h1 culoare: $ hero-color; font-size: 1.6; marginea inferioară: 0,5; @ include media ($ big-screen) font-size: 1.8em; p culoare: $ ero-culoare; linie înălțime: 1,4; marja: 0 auto 3em auto; @ include media ($ big-screen) font-size: 1.1em; max-lățime: 40%;Vom regla acest lucru într-o secundă, dar să aruncăm o privire mai întâi:

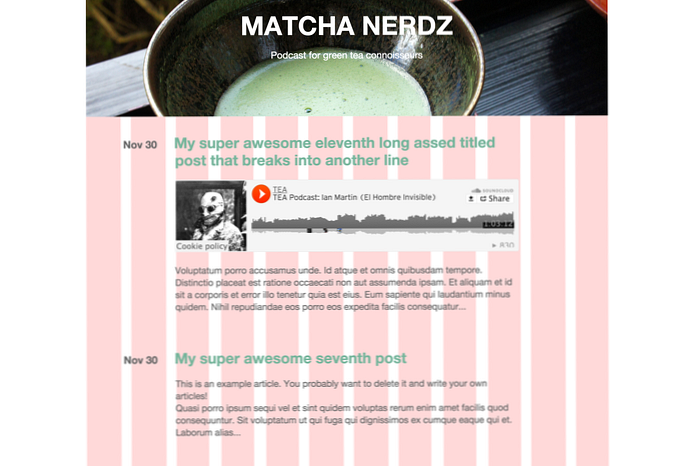
Se potrivește chiar înăuntru - așa îmi place! Să ne tweak asta în funcție de nevoile noastre, scăpând imaginea și pictograma. Dar să începem cu textul, deci în "source / index.html.erb":
Puteți schimba acest lucru în orice fel doriți. Vreau să fac acest lucru rapid și doar să măresc dimensiunea
h1atât pentru ecrane mari, cât și pentru dispozitive mai mici. Antetul unității de erou este acum2emși3emrespectiv - nu prea mult. Plăcuța.erou interiortrebuie, de asemenea, să mute.Din nou, în "source / stylesheets / _hero_banner.scss":
.eroi-interior // padding: 3.5em; pad-top: 1.2cm; .ro-copie text-align: center; h1 culoare: $ hero-color; font-size: 2m; marginea inferioară: 0,5; @ include media ($ big-screen) font-size: 3em;Înainte să ucidem substituentul pentru logo. Le găsesc adesea un pic enervant. În "sursa / index.html.erb":
MATCHA NERDZ
Podcast pentru cunoscătorii de ceai verde
Asta e tot ce avem nevoie. Deoarece nu folosim logo-ul eroului, să scăpăm de greutatea lor, așa că în "source / stylesheets / _hero_banner.scss":
//.herologo img // height: 4em; // margin-bottom: 1em; //Imagine de fundal
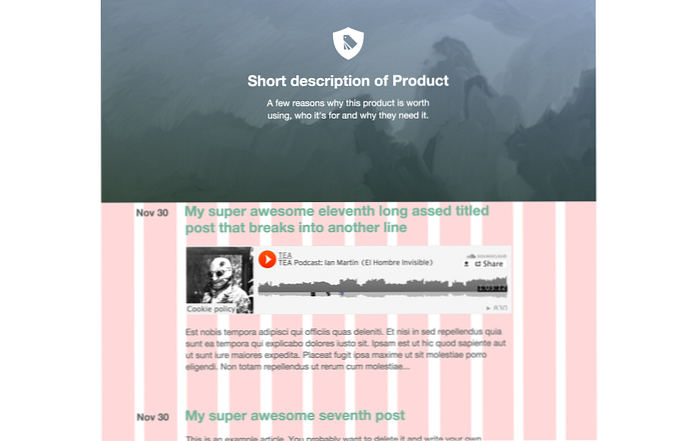
Imaginea de fundal generică trebuie, de asemenea, să meargă. Mai întâi vă arăt cum vreau să văd, atunci voi explica cum să ajung acolo.

Ignoră tipografia pentru moment, o puteți ajusta mai târziu. Am inlocuit imaginea si am pus un mic gradient pe partea de sus a acesteia. Deoarece tipul este alb, aveam nevoie de un contrast mai mic pentru o experiență mai bună de citire. Dacă alegeți o imagine care nu are nevoie de un gradient suplimentar, mergeți la ea!
Am ajustat codul Refills cu câteva modificări. Mai întâi, am adăugat o imagine la "sursă / imagini" și am salvat această imagine în variabilă
$ Erou-imagine. Apoi am reutilizat această variabilă înfundalmixin din Bourbon și reordonat imaginea șiliniar gradient(un amestec Bourbon, de asemenea). Deoarece gradientul vine primul, acesta este suprapus pe partea de sus a Matcha_Nerdz.png. Încă o dată, în "source / stylesheets / _hero_banner.scss":.erou $ hero-image: '... /images/Matcha_Nerdz.png'; $ hero-background-top: întuneric ($ matcha-green, 65%); $ hero-fundal-jos: rgba (lighten ($ matcha-green, 10%), .3); @ include fundal (gradient liniar ($ gradient-angle, $ hero-background-bottom, $ hero-background-top), url ($ hero-image); marginea inferioară: 2cm; // background-color: # 324766; // background-size: cover;Pentru gradientul în sine, refolosesc
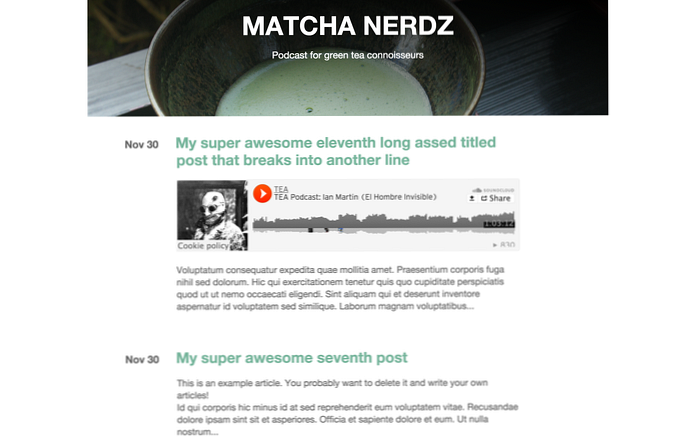
$ Matcha-verdepe care le-am stocat în "source / stylesheets / base / _variables.scss". Culoarea de top este întunecată cu 65% cu o funcție Sass; celălalt este luminat cu 10% și, de asemenea, făcut transparent prin intermediul altei funcții Sass numiteRGBA. Apoi reutilizăm aceste variabile în nostrufundalmixin.gradient de unghia rămas la fel. Am adăugat, de asemenea, o mică marjă de2empentru a împinge puțin lista indexului. Stilurile pe care le-am comentat pentru tine sunt greutate și așadar le-am șters.Puteți juca cu un astfel de gradient direct în Photoshop, desigur, dar am vrut să vă arăt cum le puteți folosi în Sass. Mai jos este o captură de ecran care nu are un gradient liniar adăugat unității de eroi. Ca un mic exercițiu, voi lăsa curățarea stilurilor pe care le-am copiat. Dacă găsiți duplicate sau stiluri neutilizate, vă recomandăm să remediați acest lucru înainte de a vă deplasa.

Commit și Deploy
E timpul să se angajeze și să se desfășoare altfel.
git add - tot git comită -m 'Adaugă unitatea de eroi la index.html.erb Adăugă o imagine eroică cu gradient Adăugă _hero_banner Sass Parțial importuri Sass parțial "
Fără rețeaua vizuală, nu pare că aveți prea multă muncă pentru a ajusta această pagină pentru nevoile dvs. de podcast. Câteva lucruri pe care aș recomanda să le faceți este să găsiți o notă care să comunice proiectul dvs. în mod distinct, fără a fi prea exotică și să ajustați dimensiunea și spațierea textului astfel încât să se potrivească imaginii de fundal a unității de erou. Deoarece aceasta face parte din branding, vă sugerez să vă faceți timp și să vă distrați!
Navigare
Este un moment bun pentru a adăuga o navbar. Din nou, vom folosi un model existent de la Refills și îl vom adapta pentru nevoile noastre. Am ales "Navigația centrată" pe care o veți găsi sub "Modele". Pentru aceasta, trebuie să copiem codul HTML, SCSS și codul CoffeeScript. Voi începe mai întâi prin adăugarea marcajului la fișierul global "layout.erb"
Titlu de Blog<%= ' - ' + current_article.title unless current_article.nil? %> <%= feed_tag :atom, "#blog.options.prefix.to_s/feed.xml", title: "Atom Feed" %> <%= stylesheet_link_tag "all" %> <%= javascript_include_tag "all" %>MENIUL
<%= yield %><%= partial "partials/footer" %>Uau! E o bucată de cod. Te gândești la fel ca mine? Arată urât, nu? Să facem asta parțial. Vom schimba "sursa / layouts / layout.erb" pentru a:
... <%= partial "partials/navbar" %><%= yield %><%= partial "partials/footer" %>