 Share
Share
Animația este într-adevăr una dintre cele mai bune caracteristici pentru a lovi CSS într-o perioadă lungă de timp. La urma urmei, după cum am ajuns să realizăm, mișcarea poate îmbunătăți experiența utilizatorului și poate încuraja acțiunile în care contextele statice sunt sub limita. În acest tutorial vom construi un prototip pentru o aplicație utilizând animații CSS și o simplă atingere a JavaScript.
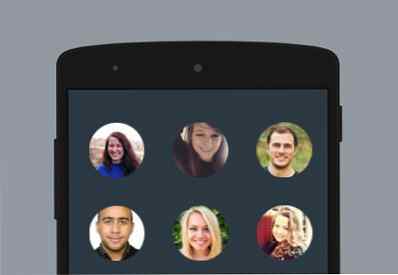
Pentru acest exercițiu vom dezvolta un prototip pentru o aplicație care permite abonaților să se urmeze unul pe altul. Inițial vom încărca o listă de utilizatori cu numele lor sub fiecare avatar corespunzător. Aceste avatare, atunci când se face clic, vor declanșa un mod care conține un buton "follow" și informații suplimentare referitoare la fiecare utilizator individual.
În scopuri demonstrative, vom încărca 30 de utilizatori utilizând un serviciu gratuit numit Generator de utilizatori aleatorii. API-ul lor nu numai că oferă imagini aleatorii ale utilizatorilor, dar oferă, de asemenea, date aleatorii cum ar fi nume, adrese, e-mailuri și multe altele.
Am discutat opțiuni anterioare pentru construirea conceptelor prototip, dar pentru acest articol vom construi un prototip cu cod real. Pentru această sarcină vom folosi Marvel Devices; o bibliotecă open source care conține unsprezece dispozitive mobile CSS pentru a prezenta prototipuri tipic realizate cu aplicația Marvel.

Pentru a începe, includeți dispozitivele.min.css în partea de sus a documentului, reveniți la demo și selectați combinația dorită, apoi copiați și inserați codul HTML generat în proiect.
Cu CSS obținut pentru dispozitivul Demo (Nexus 5), este timpul să ajungem la lucru în încărcarea din feedul de aplicație al utilizatorilor.
Rezultate
Utilizatorii vor fi încărcați ca elemente de listă și vor fi injectați în .utilizatori lista neordonata. Aceasta este fundația inițială, dar trebuie să folosim JavaScript pentru a comunica cu API-ul utilizatorului aleator pentru a introduce aceste elemente de listă. Pentru a face această solicitare, vom folosi stilul simplu ES6 de tip vanilie JavaScript.
lasă cererea = nouă XMLHttpRequest ();
cerere este variabila care va conține cererea noastră AJAX, dar necesită o adresă URL la care să se conecteze.
request.open ('GET', 'https://randomuser.me/api/?results=30', true); deschis metoda va prelua datele API din URL-ul și parametrii stabiliți. Există o mulțime de alți parametri de utilizat, dar pentru acest demo vom recupera doar 30 de rezultate. Acum, dacă avem URL-ul în locul nostru și cererea trimisă, să preluăm aceste date.
// Utilitate pentru selectarea funcției DOM selectează (selectează) return document.querySelector (s); // Stocare pentru referință const utilizatori = selectați ("utilizatori"), // AJAX Solicitați request.onload = function () if (request.status> = 200 && request.status < 400) let data = JSON.parse(request.responseText), l = data.results.length; for(var i = 0; i < l; i++) // data results console.log(data.results[i]); else alert('We reached our target server, but there was an error'); ; request.onerror = function() alert('There was a connection error of some sort') ; // Send Ajax call request.send();Întreaga cerere este acum în vigoare. Dacă deschideți consola, veți vedea toate rezultatele datelor furnizate. Acesta este un început bun, dar cu siguranță trebuie să facem mai mult decât să conectăm ieșirea la consola.
Pentru următoarea parte, vom injecta marcare utilizând datele pe care le avem disponibile din API-ul utilizatorului aleator.
users.insertAdjacentHTML ("înainte", " '+ data.results [i] .name.first +'
'+ data.results [i] .name.first +'Liniile de cod de mai sus vor fi plasate în bucla creată înainte de înregistrarea datelor în consola. Așa cum am menționat, avem destul de multe opțiuni cu privire la datele atașate obiectelor utilizatorilor, cum ar fi numele de familie, e-mailul și dimensiunile de avatar. Dimensiunea imaginii medii va fi utilizată pentru afișarea inițială, în timp ce mărimea mare va fi utilizată pentru modalitatea noastră care este declanșată atunci când se face click pe avatar-ul miniatural. Toate aceste informații vor fi stocate în atributele de date, astfel încât să le putem prelua după cum este necesar.
Vom construi o altă componentă pentru acest demo; un mod care este declanșat de la punctul de execuție (adică clic pe un avatar). Vom avea nevoie de matematica noastră prietenoasă pentru a determina de unde se va extinde modalul.
var transOriginNames = webkitTransformOrigin: 'webkitTransformOrigin', MozTransformOrigin: 'MozTransformOrigin', msTransformOrigin: 'msTransformOrigin', transformOrigin: 'transformOrigin'; user.addEventListener ('click', functie (e) let target = e.target, target_coords = target.getBoundingClientRect (); daca (target.nodeName === 'IMG') pentru (var name in transOriginNames) .Style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) );Pentru a realiza această extindere a modalului de la punctul de execuție trebuie să ne asigurăm transformare origine este corectă pentru a avea scara modală în mod corespunzător. Eu folosesc un obiect să ne ținem de toate transformare origine prefixele din moment ce folosim JavaScript pentru a le seta și trebuie să asigurăm că toate bazele sunt acoperite pentru browserele care nu acceptă standardul.
Luați notă de matematica necesară pentru a determina transformare origine valorile.
modal.style [nume] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px';

Diagrama de mai sus explică vizual modul în care se calculează matematica. Pentru a determina locația corectă pe care o folosim offsetLeft și offsetTop plus jumătate din lăţime și înălţime respectiv pentru a găsi centrul exact al avatarului. scrollTop este, de asemenea, foarte important pentru că 30 de utilizatori vor depăși limita ecranului dispozitivului și offsetTop va trebui să fie scăzută această valoare pentru a determina distanța adecvată din partea de sus a ecranului. Toate valorile din diagrama de mai sus sunt furnizate de prietenul nostru getBoundingClientRect.

Înregistrarea target_coords la consola puteți vedea toate dimensiunile și valorile de care avem nevoie pentru a face o presupunere corectă. Aceste valori în ceea ce privește lăţime și înălţime se va schimba întotdeauna în funcție de poziția avatarului în ecranul dispozitivului.
Cu coordonatele de avatar pregătite și gata să primească evenimentul nostru de clic, este timpul să adăugăm mișcarea modală care va afișa profilul utilizatorului.
.modal transform: scară (0) translateZ (0); durată de tranziție: 320 ms; funcție de tranziție-temporizare: cubic-bezier (.4, 0, .2, 1); proprietate de tranziție: transformare, opacitate; opacitate: 0;
Codul de mai sus este slăbit din demo live pentru a prezenta proprietățile de mișcare exacte pe care le vom folosi. Ne ascundem inițial folosind opacitate și scară.
Acum este timpul să definiți proprietățile CSS care vor gestiona starea activă pentru mișcarea modalului.
.screen.active .modal transform: scară (1) translateZ (0); opacitate: 1;
Folosind JavaScript vom comuta un activ clasa pe ecran. În liniile de mai sus, inversăm ceea ce am stabilit anterior. Acesta este modul în care creăm efectul extins al modalului. Este un stil foarte esențial pentru designul materialului Google, care ajută la întreruperea comportamentului cognitiv și răspunde rapid utilizatorilor, făcând exact mișcarea receptivă. Acest stil confirmă, de asemenea, intrarea utilizatorului prin extinderea directă spre exterior din punctul de contact.
În timpul încărcării vom crea un efect de scalare, făcând secvența mai puțin statică și mai receptivă. Fiecare avatar se va scala la un interval diferit de cel de-al doilea și pentru asta vom folosi CSS.
@ decuplarea cheilor de chei din opacity: 0; la opacity: 1; @ extensii-chei de extensie din transform: scale (0); pentru a transforma: scara (1); .users li opacitate: 0;
Inițial vom ascunde utilizatorii și apoi vom comuta pe spectacol clasa o dată ce cererea AJAX este bună pentru a merge. De asemenea, am inclus cadrele cheie care vor transforma proprietățile noastre în valorile corecte. Vom folosi aceste cadre cheie în următorul fragment de cod care stabilește mișcarea în joc.
$ user-count: 30; $ durată: 200ms; $ stagger_delay: 0.0125s; $ relaxare: cubic-bezier (.66, .14, .83, .67); .users.show li animație-durată: $ durată; animație-nume: fade-in; animație-umplere-mod: ambele; animație-temporizare-funcție: $ relaxare; opacitate: 1; img animație-durată: $ durată; animație-nume: extensie; animație-umplere-mod: ambele; animație-temporizare-funcție: $ relaxare; @ pentru $ i de la 1 la $ user-count &: nth-of-type (# $ i) animație-întârziere: ($ stagger_delay * $ i); img animație-întârziere: ($ stagger_delay * $ i);
Pentru a ajuta la matematică, folosesc buclele Sass și variabilele pentru a ține numărul de utilizatori care este, de asemenea, legat de rezultatele JS noastre din apelul API aleatoriu de utilizator. Buclele sunt cheia întregului puzzle, deoarece acesta se va comporta peste numărul utilizatorilor noștri și va adăuga valoarea de eșalonare pe care am definit-o într-o variabilă.

Mai sus este rezultatul nostru cu secventa animatiei finale avatar. Rețineți că folosim numai animații din cadrul cadrelor cheie în CSS și utilizând JavaScript pentru a comuta spectacol clasa odată ce avatarele sunt extrase din API aleatoriu de utilizator.
Asigurați-vă că te uiți la demonstrația live, deoarece există și elemente suplimentare care adaugă beneficii, cum ar fi un încărcător animat care se va afișa în timp ce utilizatorii se încarcă și se elimină după ce avatarele sunt încărcate.
Mulțumită lui Shaw pentru înțelegerea lui și pentru această împușcătură Dribbble folosită pentru inspirație. Ca întotdeauna lăsați orice comentarii de mai jos pentru discuții suplimentare, și să dea demo câteva inimi pe CodePen dacă doriți să vedeți mai mult ca ea!
