 Share
Share
În urma analizei noastre asupra butoanelor din Zurb's Foundation, să aruncăm o privire asupra formelor personalizate și a switch-urilor. În timpul acestui tutorial vom lucra la un exercițiu; un formular de contact pe care îl puteți adăuga la proiectele dvs. sau pur și simplu jucați cu el. Odată ce am construit asta, vom trece la alte elemente de formă.

Formularele, cel puțin pentru mine, au fost întotdeauna un pic de durere, mai ales atunci când le-a făcut să se încadreze în meu prea ambitios desene sau modele. Fundația facilitează acest proces prin includerea unui plugin personalizat pentru JavaScript. Este foarte simplu de configurat și vă oferă posibilitatea de a personaliza cu ușurință elementele formularului utilizând CSS.
Pentru a obține funcționarea formularelor personalizate, va trebui să includeți fundația.forms.js. De asemenea, trebuie să vă asigurați că ați inclus zepto.js și fundația.js deasupra pluginului de formulare.
Pluginul funcționează prin ascunderea fiecărui element de formular în sine și scuipând mai multe elemente controlate vizual, cum ar fi divs și etichetele de ancorare. Apoi trece orice interacțiune cu elementul ascuns original, adică forma va funcționa în continuare așa cum a fost intenționată. Să aruncăm o privire la modul în care funcționează exact.
În ceea ce privește site-urile web, cel mai frecvent tip de formular a fost probabil întotdeauna forma de contact. În acest exercițiu vom lua datele standard pe care vă puteți aștepta să le vedeți, plus unul sau două exemple neobișnuite care ar putea fi utile în proiectele dvs..
Luați-vă standardul etichetă. Pentru a iniția pluginul formularelor personalizate trebuie să adăugăm o clasă de "personalizate" cum ar fi: , Terminat. Avem acum formularul nostru personalizat.
Pentru a putea merge, veți avea nevoie de eticheta formularului care conține un rând cu două coloane, astfel:
Acum vom începe cu coloana din stânga; în exemplul Am folosit o meniuri pentru a selecta salutul, urmat de o casetă de introducere pentru nume. Acestea utilizează etichete standard cu o clasă "restrângere" pe rând. Urmăm acest lucru cu câmpul de e-mail și cu o listă "Cum ne-ai găsit".

Trebuie să vă asigurați că elementul dvs. selectat are un id, dar în afară de acesta, marcajul este într-adevăr drept înainte. Deci, pentru a fuziona acest lucru cu codul de formă pe care l-am privit mai întâi, va trebui să îl puneți în primul div cu clasa "big-6".
Următoarele sunt elementele celei de-a doua coloane. Acestea includ zona de text, o casetă de selectare "spam me" și un comutator, urmat în cele din urmă de butonul de trimitere.

Nu am acoperit încă switch-uri, așa că hai să facem asta acum.
Întrerupătoarele sunt o modalitate excelentă de a comuta vizual intrări. Structura lor cuprinde o div cu o clasă "switch", urmată de alegerea unei dimensiuni. Aceste dimensiuni includ "mici", "mici" și "mari". De asemenea, puteți seta comutatorul pentru a fi rotunjit cu clasa "rotunjită". Structura însăși are două intrări, câte una pentru fiecare stare a comutatorului. Acestea au propriile lor etichete pe care Fundația le folosește pentru text în interiorul fiecărui stat. Intrările necesită ID-uri, iar etichetele au nevoie de atributul "pentru" care coincide.
Aceasta acoperă destul de mult forma noastră mică de contact, puteți să luați acest lucru și să vă jucați cu el sau să îl utilizați în următorul proiect.
Alte elemente de formular
Ce altceva ai putea avea nevoie într-un formular web? Pentru a începe, avem radiouri vechi bune, fiecare dintre ele având același nume și o proprietate "display: none".
Notă: Știu că este un stil oribil, dar este recomandabil în acest caz, astfel încât să nu obțineți acel pâlpâire atunci când foaia de stil lovește.
Unul dintre lucrurile mai frumoase despre aceste forme personalizate este opțiunea rapidă de a crea un element care are fie un element care îl precede, fie îl reușește. Este o modalitate excelentă de a sugera ce este deja prezent sau de a sugera ce fel de interacțiune este necesară.
Mai jos puteți vedea că avem un element de tip span cu clasa "prefix", urmat de o meniuri în jos. Veți avea totuși nevoie să puneți aceste elemente într-o structură de coloană, deoarece clasele "prefix și" postfix "împiedică separarea elementelor. De asemenea, puteți folosi bine clasa" postfix "într-un obiect cum ar fi o casetă de căutare, aveți introducerea textului urmată de un buton.
http: //webdesign.tutsplus
Mesaje de eroare
Cele mai multe formulare au cel puțin un câmp care este necesar sau formularul nu va putea trimite corect. Fundația se ocupă de aceste situații de validare cu clasa "eroare". Pur și simplu adăugați acest lucru la orice intrare, etichetă, etichetă mică sau coloană și urmăriți, deoarece aceste elemente iau un stil roșu de eroare.
Pentru a pune acest lucru într-adevăr într-adevăr, va trebui să luați pluginul validare jQuery și să utilizați parametrul necesar pentru a afișa aceste stări când un utilizator introduce informații incorecte.
Unealtă folositoare

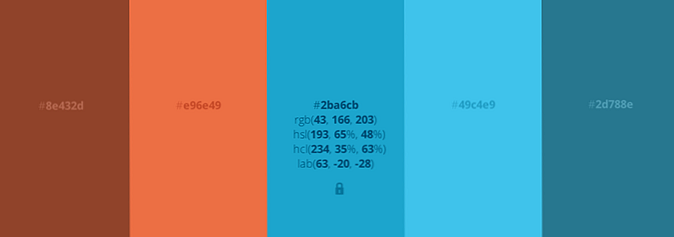
Când vine vorba de opțiunile de culoare din cadrul Fundației, nu este întotdeauna ușor să obțineți o combinație bună fără ajutorul unui designer. Din fericire, Colourco.de oferă o modalitate excelentă de a găsi o schemă de culori pentru designul următor. Mutați cursorul de la stânga la dreapta pentru a modifica nuanța, și în sus sau în jos pentru a schimba lumina. Meniul vă oferă opțiuni pentru diferite scheme de culori, inclusiv monocromatice, anagogice și complementare.
Concluzie
Formularele reprezintă o parte esențială a fiecărui site web, iar Fundația adaugă câteva caracteristici frumoase pentru a face formele să fie solide. Dacă vă simțiți aventuros, de ce să nu aruncați o privire asupra câtorva dintre celelalte experimente ale formularului Zurb, inclusiv imaginea lor de încărcare AJAX?
