 Share
Share
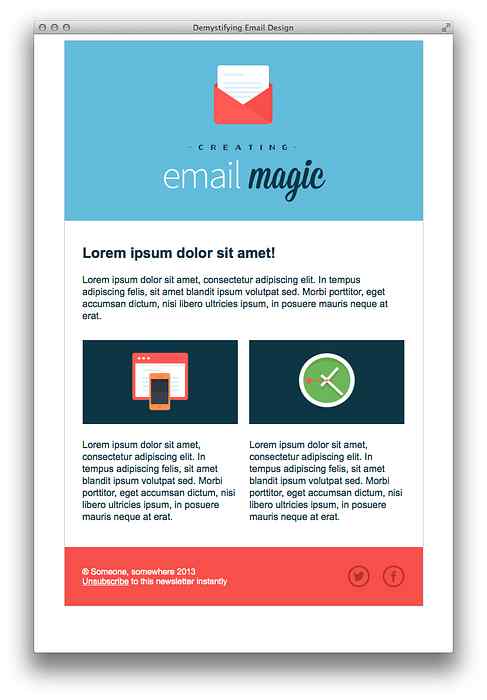
 Ce veți crea
Ce veți creaCea mai bună modalitate de a înțelege orice proces este să o realizați singur, de la început. Astăzi, vom face exact acest lucru cu designul de e-mail, prin construirea unui șablon de e-mail HTML de la zero.
Nota editorului: acest tutorial a fost inițial scris de Nicole în iunie 2013. De atunci a devenit referință pentru liderii industriei din întreaga lume și a fost folosit de milioane de începători ca punct de plecare pentru aventurile lor în e-mail. Este la fel de relevant astăzi ca atunci când a fost publicată pentru prima oară.
Dacă sunteți în căutarea unei soluții pregătite, profesionale, luați unul dintre cele mai bine vândute șabloane de e-mail HTML pe Envato Market. Avem sute de opțiuni receptive de la 5 dolari, cu facilități ușor de personalizat pentru a începe.
 Cele mai bine vândute șabloane de e-mail HTML pe Envato Market
Cele mai bine vândute șabloane de e-mail HTML pe Envato Market Nu ceea ce căutați? Nicio problemă, acest tutorial vă va învăța cum să vă construiți propriul.
În primul rând, merită menționat faptul de unde am tras unele resurse.
Acum, după cum am discutat în tutorialul anterior, va trebui să începeți documentul dvs. de e-mail HTML cu o doctype XHTML:
Demistificarea e-mailului
Cu această sortare, putem începe construirea restului structurii.
În primul rând, vom adăuga o structură generală pentru e-mailul nostru, începând cu o etichetă. Vom seta marginea și umplutura pe eticheta corpului la zero pentru a evita orice spațiu neașteptat.
De asemenea, vom adăuga o masă cu o lățime de 100%. Acest lucru este un adevărat etichetă corporală pentru e-mailul nostru, deoarece stilul etichetei corporale nu este pe deplin suportat. Dacă doriți să adăugați o culoare de fond în "corpul" e-mailului dvs., va trebui să îl aplicați în această masă mare.
Setați spargerea celulelor și spațiul celular la zero pentru a evita orice spațiu neașteptat din tabel.
Notă: Vom pleca border = "1" pe toate mesele noastre, astfel încât să vedem scheletul aspectului nostru pe măsură ce mergem. Le vom elimina la sfârșit cu o simplă căutare și înlocuire.
| Salut! |

"Dacă un atribut există în HTML, utilizați acel atribut în loc de CSS"
Acum, plasați o masă centrată de 600 pixeli lățime în interiorul mesei de containere. 600 de pixeli este o lățime maximă sigură pentru ca e-mailurile dvs. să fie afișate confortabil în majoritatea clienților desktop și webmail pe cele mai multe rezoluții ale ecranului.
Setați această lățime utilizând HTML în loc de CSS, utilizând atributul width. Regula de aur în dezvoltarea de e-mail HTML este: dacă un atribut există în HTML, utilizați acest lucru în loc de CSS.
Vom înlocui micul nostru "Bună ziua!" salut cu acest tabel:
| Salut! |
De asemenea, am adăugat o proprietate de stil inline care stabilește border-colaps proprietate la colaps. Dacă nu facem acest lucru, versiunile mai noi ale Outlook vor adăuga un spațiu mic între masa noastră și frontiera noastră.

În proiectul nostru putem vedea că e-mailul este împărțit în trei secțiuni logice, așa că vom crea un rând pentru fiecare.
Să duplicăm singurul rând pe care l-am făcut deja, astfel încât să avem trei în total. Am schimbat textul în interiorul lor, astfel încât să putem identifica cu ușurință fiecare rând.
| Rândul 1 |
| Rândul 2 |
| Rândul 3 |

Acum le vom colora în funcție de design. La fel de bgcolor este un atribut HTML valid, îl vom folosi pentru a seta culoarea de fundal în loc de CSS. Amintiți-vă întotdeauna să utilizați toate cele șase caractere ale unui cod hexadecimal, deoarece nu este întotdeauna posibilă utilizarea a trei stenograme de caractere.
| Rândul 1 |
| Rândul 2 |
| Rândul 3 |

Bine, urmăm să ne concentrăm asupra rândului 1. Vrem să ajustăm căptușeala pe celulă și apoi să introducem imaginea noastră.
Atunci când utilizați umplutura în e-mail, trebuie să specificați întotdeauna fiecare valoare (de sus, dreapta, jos și stânga), altfel puteți obține rezultate imprevizibile. Am constatat că încă mai puteți folosi stenograma, adică. padding: 10px 10px 8px 5px;, dar dacă aveți probleme, vă recomandăm să scrieți forma lungă, adică. padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Dacă aveți probleme și mai mari cu umplutură (de exemplu, dacă platforma dvs. de expediere elimină CSS-ul dvs.), nu o utilizați deloc. Pur și simplu utilizați celule goale pentru a crea spațiu. Nu este nevoie să utilizați GIF-uri de distanțare, doar asigurați-vă că adăugați style = "line-height: 0; font-size: 0;" la celulă, așează un în interior și să-i dați o înălțime sau o lățime explicită. Iată un exemplu:
De asemenea, rețineți că este sigur să folosiți plăcuțele de pe etichetele TD, dar nu pe etichetele sau DIV-urile. Ei se comportă mult mai imprevizibil.
Deci, vom folosi câteva CSS inline pentru a adăuga elemente de umplutură în celulă. Apoi vom insera imaginea noastră, adăugând alt text și adăugând style = "display: block;" care este o soluție comună care oprește anumiți clienți de e-mail care adaugă lacune sub imaginile dvs. Vom centra imaginea adăugând align = "centru" la eticheta noastră td. Vom adăuga, de asemenea, o etichetă alt care este importantă atunci când e-mailul nostru este încărcat inițial, care, în majoritatea cazurilor, va fi cu imaginile dezactivate.
Notă: Dacă conținutul antetului dvs. este foarte important pentru mesajul dvs., nu utilizați un antet numai pentru imagine. Amintiți-vă că imaginile sunt blocate în mod implicit pentru majoritatea clienților, deci dacă există un aspect al e-mailului dvs. care este crucial, nu includeți-l niciodată ca imagine. În acest exemplu, însă, antetul meu este destul de inutil.

În primul rând, vom adăuga niște cearceafuri la celula de mijloc, astfel încât masa din interior să aibă un spațiu în jurul acesteia, conform designului nostru.

Acum vom adăuga un tabel cu trei rânduri pentru conținutul nostru principal - unul pentru titlu, unul pentru textul introductiv și unul pentru rândul cu două coloane. Vom stabili lățimea acestui tabel la 100%, mai degrabă decât să folosim o valoare a pixelilor, pentru că acest lucru ne va ajuta să continuăm în jos, dacă vrem să răspundem la e-mailul nostru. Dacă aveți întotdeauna lățimi de pixeli pe toate, puteți ajunge cu o mulțime de valori pentru a suprascrie cu interogările media. Dacă lățimile tablelor imbricate se bazează pe procente, atunci când ajustați lățimea elementului părinte, totul se va adapta corespunzător.
Rândul 1 Rândul 2 Rândul 3

Acum vom adăuga conținutul nostru și vom adăuga niște cearceafuri în celula de mijloc.

| Lorem ipsum dolor sta amet! |
| Lorem ipsum dolor stați amet, consectetur adipiscing elit. În tempus adipiscing felis, stați amet blandit ipsum volutpat sed. Încălțăminte, vă rugăm să luați decizia, să vă aflați liberi în ultima vreme,. |
| Rândul 3 |
Acum vom adăuga cele două coloane de conținut la rândul 3. Pentru că vrem o "margine" între cele două celule, dar marja nu este acceptată, vom crea o tabelă cu trei coloane cu o celulă goală între două coloane exterioare.
Atâta cât îmi place să rămân la procente, când ai conținut care are o dimensiune specifică, poate fi dificil să o convertiți la un procent (în acest exemplu, coloanele ar fi de 48,1%, ceea ce ar putea deveni confuz). Din acest motiv, deoarece cele două imagini au o lățime de 260 de pixeli, vom crea coloane care au și lățimea de 260 de pixeli, cu o celulă marginală de 20 pixeli în mijloc. (Acest lucru va însuma 540 de pixeli, adică lățimea de 600 de pixeli a tabelului nostru minus plăcuța de 30 de pixeli pe ambele părți.) Asigurați-vă că ați zero la dimensiunea fontului și la înălțimea liniei și adăugați un caracter spațiu în celula marginală.
De asemenea, vom seta valign la top pentru ambele celule, astfel încât să se alinieze vertical la partea de sus, chiar dacă o coloană are mai mult text decât celălalt. Alinierea verticală implicită este mijloc.
| Coloana 1 | Coloana 2 |

Acum, să adăugăm imaginile și conținutul nostru la acele coloane. Deoarece avem nevoie de mai multe rânduri, vom cuibări încă un alt tabel deoarece nu putem folosi niciunul colspan sau rowspan Etichete. Vom adăuga, de asemenea, o umplutură între imagine și copia în fiecare coloană.
|
|
Aici am setat lățimea imaginilor utilizând HTML la 100% din lățimea coloanei. Acest lucru este, din nou, astfel încât dacă facem acest e-mail receptiv, trebuie să folosim doar interogări media pentru a schimba lățimea elementului părinte. Va trebui să ignorăm înălțimea în pixeli, deoarece este folosită style = "height: auto" acum nu va lucra în tot (tuse cu tuse, Outlook). Așa că o vom seta folosind pixeli. Asta înseamnă că va trebui să stabilim înălțime: auto! important pe acele imagini care folosesc interogările media pentru a suprascrie valoarea pixelilor, dar am putea face asta cu o singură clasă. Pe măsură ce am stabilit lățimea ca procentaj, nu va trebui să o override. Mai puține lucruri de suprasolicitat, cu atât mai bine.

Acum vom adăuga padding noastre la rândul subsolului.
Rândul 3

În interiorul acelei celule, vom alătura o altă masă pentru a obține cele două coloane.
| Coloana 1 | Coloana 2 |

Vom crea o altă masă mică pentru icoanele noastre de social media. Îi vom stabili celula mamă align = "dreapta". Asigurați-vă că ați setat border = "0" pe aceste link-uri de imagine (pentru a evita o margine de legătură albastră) și nu uitați display: block.

Acum vom adăuga textul nostru și vom adăuga o lățime celulelor noastre, doar pentru a fi în siguranță, chiar dacă există o mulțime de spații între ele. Vom fixa această celulă la 75%, iar cealaltă la 25%.
® Cineva, undeva 2013
Dezabonați-vă imediat la acest buletin informativ
Și acolo avem! Aspectul nostru este complet.
Să o facem prin Validatorul W3C pentru a ne asigura că nimic nu este rău sau rupt. Dacă ați urmat exact, va spune că a trecut.

Apoi vom face un test prin Litmus pentru a ne asigura că structura e-mailului nostru funcționează excelent. Iată un rezumat al testului meu:
 Aruncă o privire online
Aruncă o privire online Primul nostru rând este titlul. Vom folosi pentru a crea un text îndrăzneț deoarece, după cum știm deja, dacă există în HTML, îl folosim în loc de CSS.
Lorem ipsum dolor sta amet!
De asemenea, vom adăuga acest stil inline tuturor celorlalte celule de text:
style = "color: # 153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;
Înainte trebuie să stilizăm textul subsolului și să ne ordonăm și link-ul de dezabonare. Vom modela link-ul nostru de dezabonare utilizând atât CSS cât și codul HTML etichetă. Această dublare este cel mai bun mod de a vă asigura că link-urile dvs. nu apar niciodată în albastrul implicit.
® Cineva, undeva 2013
Dezabonare la acest buletin instantaneu

Și acolo avem! Totul este înăuntru. Timpul de oprire a granițelor și de a vedea că arată frumos. Mergeți și înlocuiți fiecare apariție a border = "1" cu border = "0".

În acest moment, este puțin cam trist plutind în spațiul alb, deci hai să mergem la prima noastră tabelă de 600px și să adăugăm:
style = "border: 1px solid #cccccc;"
Acum nu pare că plutește mai mult. Ca o atingere finală, voi adăuga 30 de coli de umplutură în partea de jos a primei celule, pentru a împiedica oprirea bruscă a e-mailului nostru în partea de jos a unor clienți webmail (cum ar fi Apple Mail) și 10px de umplutură în partea de sus , astfel încât antetul nostru albastru are un pic de cameră de respirație.

Si asta e! Sunteți pregătiți pentru un test final.
Aruncă o privire online
E un Wrap!
Înainte de ao numi o zi, dacă ai folosit orice comentariu, scapă de ei. Unii clienți de e-mail se pot îneca cu comentariile, deci este mai înțelept să nu aveți niciun cod inutil în fișierele dvs..
Acum este un moment bun pentru a face un test final și apoi, e-mailul dvs. HTML este gata să trimită!
Descărcați Șabloane de e-mail
Dacă aveți nevoie de mai multe opțiuni, atunci unul dintre șabloanele de e-mail responsibile poate fi exact ceea ce aveți nevoie. Abonați-vă la Envato Elements și vi se va oferi acces nelimitat la sute de șabloane de e-mail personalizabile, precum și fotografia de stoc, icoane, grafică și multe alte elemente creative pentru proiectele dvs..
Aflați mai multe despre e-mail HTML
Pentru a lua ceea ce ați învățat la nivelul următor! Verificați ghidul de învățare Mastering HTML pentru mai multe tutoriale despre șabloanele de e-mail HTML, designul de e-mail, codarea e-mailului receptiv, accesibilitatea, marketingul, e-mailurile tranzacționale, furnizorii de servicii de e-mail (ESP)!
