 Share
Share
Omnigraffle este un instrument care poate fi folosit în mai multe scopuri, dar astăzi vom explora modul în care îl folosim pentru a efectua sincronizarea. Am folosit tot felul de aplicații pentru sincronizare și, în timp ce nu este perfect, Omnigraffle are cea mai bună combinație de capabilități și eficiență pentru fluxul meu de lucru.
Cel mai mare lucru este nu au o interactivitate mare pentru prototipuri. Puteți produce prototipuri clickabile, dar asta e în măsura în care poate merge. Puteți face lucruri cum ar fi arătarea / ascunderea straturilor, dar acestea funcționează cu adevărat numai în Omnigraffle.
Celălalt dezavantaj este că este doar Mac.
Cu toate acestea, în ciuda câtorva sale deficiențe, este un instrument fantastic de modelare. Hai să trecem prin program, să examinăm cât de puternic este Omnigraffle și cum îl putem folosi pentru a pune împreună fișiere de sârmă stelare.
Următoarele elemente sunt cele pe care le vom examina în acest tutorial. Dacă aveți întrebări sau alte elemente despre care doriți informații suplimentare, lăsați un comentariu și voi face tot posibilul pentru a furniza aceste informații.
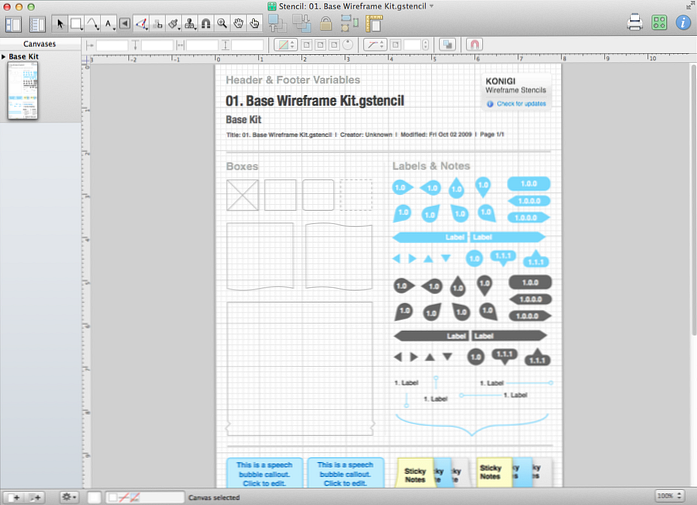
Panourile laterale Canvas și Layers sunt utilizate pentru a vedea organizarea întregului document și a conținutului acestuia. Acestea arată atât conținutul, cât și structura ierarhică care vă ajută să vă administrați și să organizați foarte ușor.

Tablourile sunt modul în care vă configurați paginile. Ele pot găzdui orice fel de conținut de care aveți nevoie. De obicei, încep cu o pagină de copertă, cu unele diagrame de flux și cu unele informații despre utilizatori și problema pe care încerc să o rezolv. Apoi îmi încep fâșiile reale.

Straturile sunt folosite pentru a fi organizate într-o pânză. Dacă sunteți familiarizat cu Photoshop sau Illustrator atunci funcționează la fel în Omnigraffle. În interiorul straturilor puteți organiza și mutați elemente individuale. Transformarea straturilor în sus și în jos vă va ajuta să creați o structură de pagină ușor de gestionat care să afișeze modul în care aveți nevoie.

Aveți ceva de genul unei bare de navigare, fundal sau subsol care se întinde pe mai multe pagini fără a se schimba? Apoi utilizați un strat comun. Acest lucru vă permite să reutilizați cu ușurință un strat pe mai multe pânze. De asemenea, vă permite să schimbați cu ușurință acel strat și să aduceți acele modificări în cascadă în toate panzele în care este utilizat stratul partajat.
Țineți minte, totuși, că trebuie să păstreze aceeași poziție în toate tablourile. Dacă este o problemă, utilizați obiectele comune care sunt descrise mai târziu în articol.

Formele sunt instrumentul cel mai important atunci când creați cadre de tip wireframes. În mod obișnuit, păstrez a mea destul de bază cu dreptunghiuri, cercuri și triunghiuri. Crearea unui aspect de pagină în forme de bază vă poate ajuta să obțineți o idee decentă despre modul în care pagina se va simți și va curge. În afară de iconografie, rareori ai nevoie de ceva în afara formelor de bază și a textului pentru firmele tale.

Există mai multe proprietăți pe care le puteți schimba în ceea ce privește forma.
Culoarea de umplere

Forma actuală și schița (culoarea, dimensiunea cursei etc.)

Umbră

Proprietăți geometrice

Puteți adăuga, de asemenea, forme la formele dvs. preferate. Acest lucru vine la îndemână atunci când aveți o formă care are proprietăți particulare pe care le utilizați de peste si peste. Doar selectați forma dorită și apoi selectați Adaugă selecția curentă la stilurile favorite din meniul Forme.

Puteți adăuga textul într-o formă și aliniați-l într-o formă. Acest text acționează apoi ca o proprietate a formei și se mișcă în tandem cu acea formă.

Aveți, de asemenea, un text autonom. Pe lângă utilizarea standard, acest lucru vine de asemenea la îndemână pentru forme atunci când aveți nevoie de mai mulți biți de text poziționați în formă.

Există, de asemenea, o mulțime de instrumente tipice pentru a obține textul în formă. Deoarece Omnigraffle este un instrument de proiectare, de asemenea, face lucruri cum ar fi conducere, kerning, și marginile foarte ușor de manevrat, de asemenea.

Șabloanele și șabloanele sunt instrumente excelente pentru elementele pe care le veți reutiliza. Șabloanele vă permit să aveți un document deja configurat și pregătit pentru a vă completa. Am un șablon specific pe care îl folosesc pentru munca mea, dar Omnigraffle vine și cu unele pre-încărcate, de asemenea. Desigur, este ușor să vă configurați propria persoană. Stencils sunt elemente pre-stil, cum ar fi butoane, text, icoane, și alte elemente individuale pentru carcasele dvs. wireframes.

De asemenea, puteți edita Șabloane și Șabloane. Pentru șabloane, faceți clic pe Stencil și apoi mergeți la meniul din partea de sus și faceți clic pe Editare șablon. Aduceți șabloanele și puteți edita exact ca orice alt document Omnigraffle. Același lucru este valabil și pentru Șabloane, prin faptul că le puteți edita exact ca orice alt document Omnigraffle.

Puteți crea propriile șabloane sau există mai multe seturi deja existente pe internet pentru a le descărca. Eu folosesc ceva de la Graffletopia.com. De obicei le folosesc pentru anumite lucruri, cum ar fi figuri de tip stick sau elemente mobile. Principalele seturi pentru cele mai comune elemente sunt:
Acestea vă vor face să construiți foarte repede ferestre cu aspect fantastic.

Acum pentru unele ciudate
Pentru mult timp am crezut că lipsa obiectelor comune a fost un mare dezavantaj pentru Omnigraffle, dar Omnigraffle de fapt face au obiecte partajate. Problema este că modul în care le creați și editați nu este deloc important. De cele mai multe ori, straturile comune sunt adecvate, deși uneori aveți nevoie ca obiectul să fie același, dar într-o altă poziție pe altă pagină. Acest lucru nu funcționează pe straturile partajate. Să parcurgem pașii de care aveți nevoie pentru a crea obiecte partajate.
Primul crea obiectul dvs. Poate fi la fel de complicat cum trebuie să fie. Grupează toate elementele împreună pentru a crea un obiect. Selectați obiectul și apoi selectați Copiați ca PDF din meniul Editare.

Acum pentru unele ciudate. Ștergeți originalul și lipiți acea copie nouă. Apoi trebuie să faceți dublu clic pe el pentru ao edita. Acesta va deschide apoi documentul Omnigraffle. Nu-ți face griji, doar editați și salvați-l. Apoi, puteți închide documentul și puteți reveni la original. Toate modificările vor apărea în toate situațiile pe care le inserați în document.
Există, de asemenea, câteva lucruri care nu sunt esențiale pentru scanarea dvs. de sârmă, dar conștientizarea acestora va face cu siguranță viața mai ușoară. Acestea includ proprietăți de aliniere, spațiere și panza.
Alinierea este ceva ce folosesc tot timpul. Tot ce trebuie să faceți este să faceți clic pe partea, colțul sau centrul pe care doriți să o aliniați, apoi faceți clic pe butonul de aliniere verticală sau orizontală. Apoi se aliniază obiectele selectate. Primul obiect selectat va servi ca ancora pentru aliniere, așa că fiți conștienți de asta.

Elementele distanțiere sunt, de asemenea, importante. Puteți seta anumite distanțe de spațiu, apoi spațiați elementele selectate astfel. Cu toate acestea, ceea ce fac mai frecvent este să folosiți doar butoanele pentru spațiu rapid. Acestea iau toate elementele selectate și le distanțează uniform între primul și ultimul element selectat. Deci, trebuie doar să setați cele două elemente cele mai îndepărtate unde doriți, să selectați toate elementele de care aveți nevoie și să faceți clic pe buton. Bingo! Elementele dvs. sunt frumos și uniform repartizate.
Setarea implicită pe care o văd de obicei are proprietățile panzei setate să măsoare în inci. În digital, acest lucru nu este foarte comun, astfel trecerea la pixeli este mult mai utilă. Cel mai bun mod de a configura acest lucru este în șablonul dvs. Selectați toate pânzele și apoi comutați unitățile de rigle de la inci la pixeli. Există și alte câteva opțiuni, dacă trebuie să lucrați în diferite unități de măsură.

Dacă aveți nevoie de o anumită interactivitate de bază cu firele dvs., atunci Omnigraffle vă acoperă. Tot ce trebuie să faceți este să selectați elementul care va fi interactiv și să deschideți meniul Acțiuni din Inspector. Apoi puteți avea elementul să efectueze următoarele acțiuni după clic:
Am folosit doar URL-urile și opțiunile Jumps Elsewhere. Jumps În altă parte este cea mai utilă, deoarece face firmele un prototip clickable care se deplasează de la pânză la pânză.

Avertizare: Nu am avut niciodată opțiunea Show / Hide Layer (s) în cadrul unui PDF. Funcționează numai în modul Interactiv în cadrul Omnigraffle (ținând apăsată tasta B).
Omnigraffle este un instrument excelent pe care mulți utilizatori UXers îl folosesc zilnic. Creează cadre excelente și oferă modalități de a le crea relativ repede.
Dacă sunteți în UX sau sunteți doar în căutarea unui instrument de mare pentru a pune împreună unele wireframes apoi da Omnigraffle o încercare. Din nou, spuneți-mi în comentariile dvs. dacă aveți întrebări și voi face tot ce pot pentru a răspunde. Mult noroc!
