Acuarela în design grafic a devenit foarte trendy în ultimii câțiva ani, multe site-uri web și designeri incredibili folosesc acest stil și îl duc la un alt nivel. Chiar daca stii ca tehnica este importanta in acest tip de design, e mai mult despre creativitate si experimentare. Veți învăța să utilizați pensula de istorie a artei și să o combinați cu perii personalizate cu acuarelă pentru a crea o imagine de fundal frumos în fundal și multe altele. Hai sa incepem!
Editorul nostru video Gavin Steele a creat acest tutorial video pentru a completa acest tutorial text + imagine.
Acest tutorial nu ar trebui urmat ca un ghid pas cu pas, mulți dintre aceștia fiind descrieri ale procesului creativ implicat în realizarea acestui stil de design special. Chiar dacă nu este un tutorial de bază, poate fi ușor urmat de orice nivel de utilizator Photoshop, dar voi trece peste explicația unor instrucțiuni de bază cum ar fi adăugarea unui Ghid sau crearea unei măști de strat.
În calitate de designer web de zi cu zi, am experiență în relația cu clienții care au nevoie de un design finalizat într-o chestiune de zile sau chiar ore, iar când nu mai aveți timp, fiecare minut este aur prețios, așa că voi încerca să vă dau câteva sfaturi de economisire de timp care vor veni la îndemână mai târziu.
Nu toți designerii cunosc CSS, dacă sunteți unul dintre ei, trebuie să știți încă de la început că proiectați ceva ce va fi tăiat și aruncat în bucăți; fonturile repetate, straturile de text și fundalul de imagine mare trebuie plasate perfect în design pentru a evita schimbările nedorite.
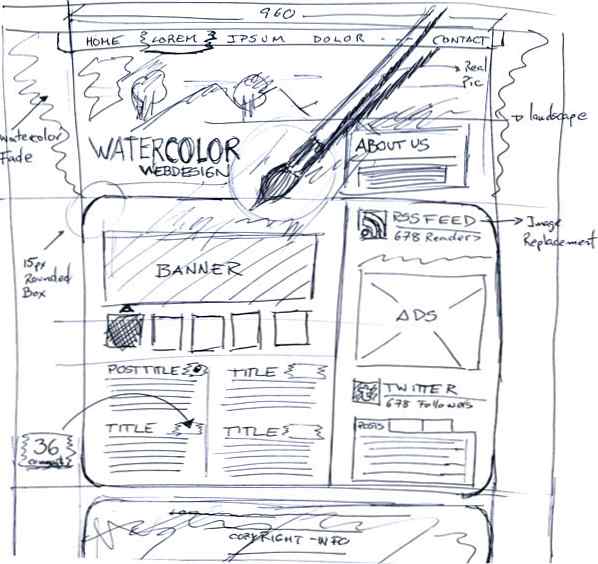
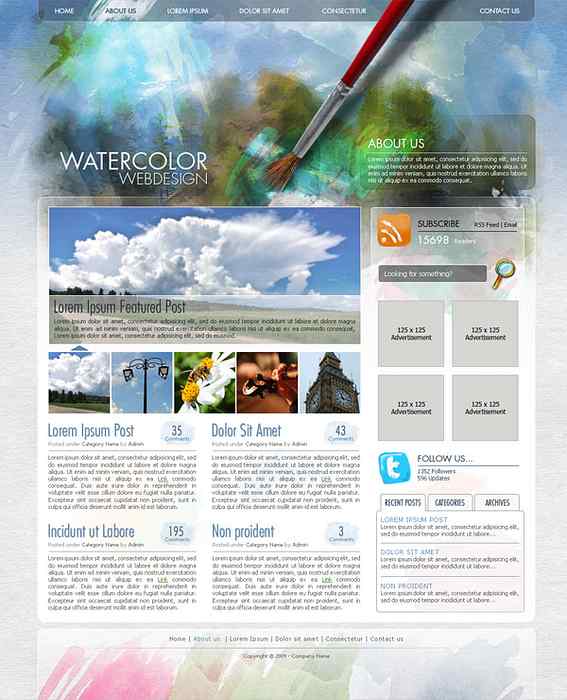
Este o practică bună să începeți cu o schiță sau o schemă de sârmă pentru a avea o idee despre locul în care să puneți elementele în pânză. Aici este proiectul meu brut:

Pentru acest design voi merge pentru o lățime fixă și elemente aliniate la centru. Să începem să proiectăm!
Pasul 1 - Configurarea șablonului
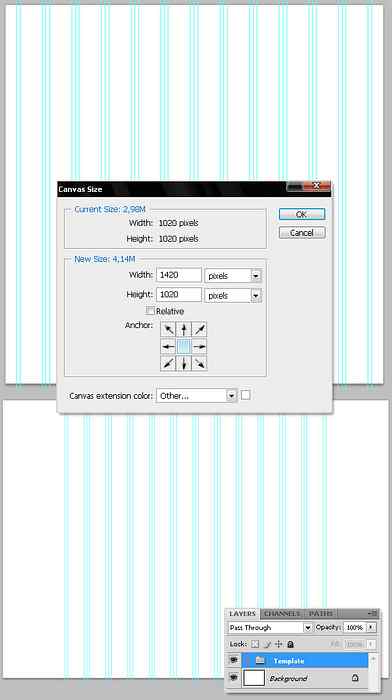
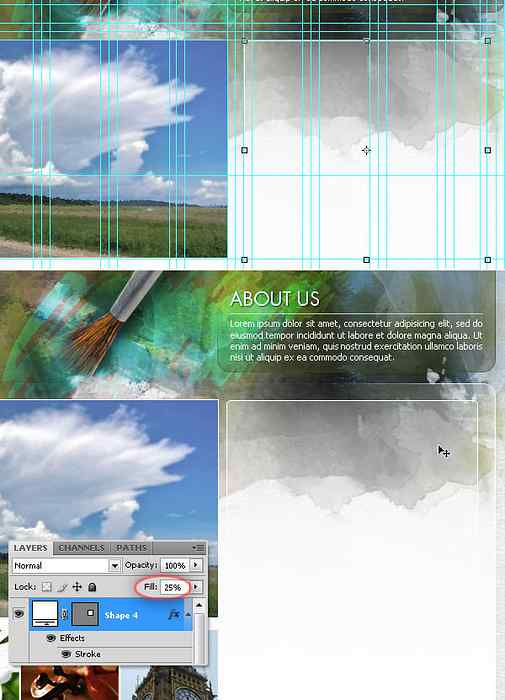
Vom descărca un șablon PSD din 960 Grid System, vom deschide șablonul cu 12 coloane. Acest lucru nu este obligatoriu, puteți începe să creați un document de lățime de 960px și să desenați niște ghiduri, dar descărcarea șablonului va salva câteva minute. Deschideți-l și salvați-l cu orice nume doriți.
Va trebui să extindeți lățimea imaginii pentru a vedea cum arată designul dvs. pe rezoluții mai largi, pentru aceasta mergeți la Dimensiune imagine> Canvas și setați valoarea lățimii la 1420 de pixeli, de la centru la laturi. Am pus toate straturile built-in șablon într-un folder numit "Template".

Pasul 2 - Principalele repetitive ale fundalului
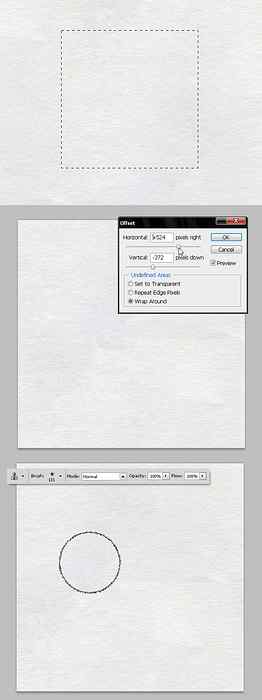
Găsiți o textură de hârtie bună, o folosesc pe aceasta. Această imagine se va repeta pe întregul fundal al paginii, dar este necesară o editare anterioară. Selectați un pătrat din textura hârtiei utilizând Instrumentul Rectangular Marquee, copiați zona și inserați-o într-un document nou (Puteți alege Clipboard din meniul derulant Presetare). Apoi, mergeți la Filter> Other> Offset și schimbați valorile orizontale și verticale pentru a plasa offsetul marginilor aproape de centru. Apoi, folosind Clone Tool, fixați liniile tari în mijloc. Odată ce ați terminat clonarea, selectați All (Command + A) și copiați imaginea editată în clipboard.

Pasul 3 - Configurați fundalul repetat
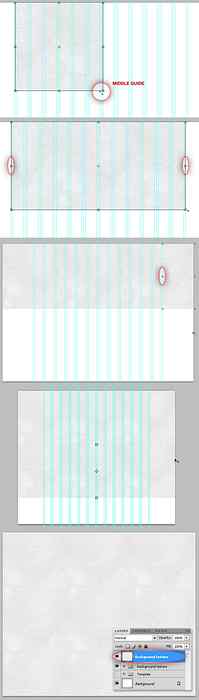
Lipiți bucata de hârtie și lipiți-o în documentul principal. Folosind butoanele Free Transform Controls, lipiți partea dreaptă a imaginii peste ghidajul din mijloc și partea stângă peste primul ghid din stânga și marginea superioară care se potrivește cu partea superioară a documentului.
După ce ați plasat perfect prima hârtie, duplicați-o și plasați-o spre dreapta, astfel veți acoperi zona reală de 960px. Apoi duplicați piesele de hârtie de două ori la stânga și la dreapta limitelor de 960px pentru a acoperi întreaga suprafață a pânzei, apoi apucați cele 4 straturi de hârtie și le duplicați vertical și plasați-le sub cele existente, faceți-o de câte ori este nevoie până acoperiți toate pânzele. În cele din urmă, puneți toate straturile de hârtie într-un folder numit "Textură de fundal" și, dacă doriți, pentru o manipulare mai ușoară duplicați-l și Merge Group apoi ascundeți dosarul original.

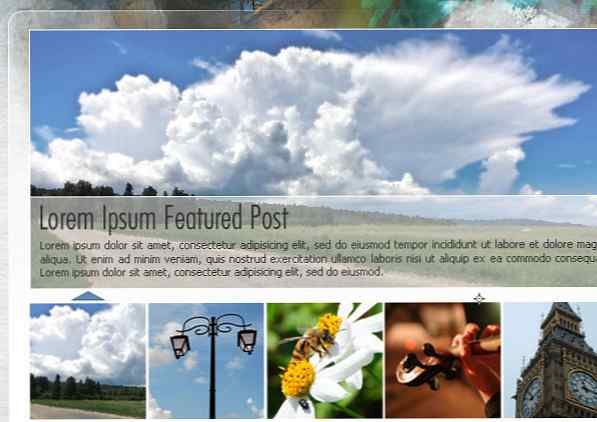
Pasul 4 - Contextul antetului
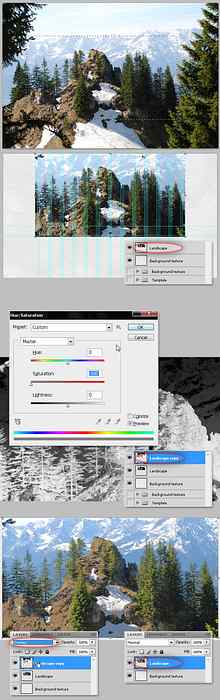
Acum, să adăugăm fundalul antetului, pentru că folosesc această imagine a unui peisaj montan. Utilizând instrumentul Marquee, selectați o porțiune largă a imaginii și inserați-o în documentul principal și denumiți stratul de tipul "Peisaj".
Acum vom da acestei imagini un stil HDR fals, care va face să arate mai mult ca o pictură decât o fotografie. Duplicați-l și apăsați Command + I pentru a inversa culorile, setați Saturation la -100 în panoul Hue / Saturation (Command + U) și apoi schimbați Modul de amestecare la Overlay. În cele din urmă Selectați ambele straturi "Peisaj" și "Peisaj copie" într-una.

Pasul 5 - Utilizarea pensulei pentru istoria artei
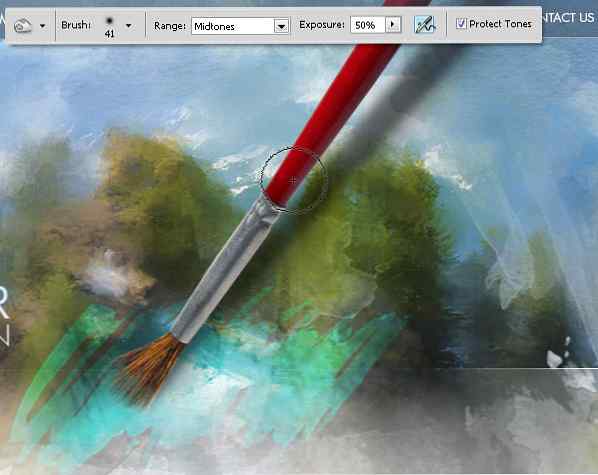
Acum vom folosi Pensula de Istorie Art pentru a face ca imaginea să arate ca o pictură, selectați Pensulă de istorie a artei făcând clic și ținând apăsat pe Instrumentul Brush Istoric (Y) din panoul Instrumente. Pentru a face această caracteristică minunată să funcționeze, va trebui să creați mai întâi un Snapshot pentru a lucra cu acesta, pentru aceasta mergeți la Window> History pentru a afișa panoul History și faceți clic pe butonul New Snapshot din partea de jos. Apoi, în panoul cu opțiuni, alegeți orice tip de pensulă neregulat (folosesc un vârf de creion de 36 pixeli) setat la Modul la Normal, la opacitate până la 25% Stil tare scurt, Zonă 25px și Toleranță 0%. Apoi, pictați peste stratul "Peisaj", veți vedea cum se transformă imaginea într-o pictura destul de ușor.
După aceasta, trebuie doar să modificați valorile opacității, zonei și vârfului de perie în funcție de necesități, de ex. Folosesc un vârf de perie mai mare și măresc suprafața sa pentru a picta peste granițe.

Pasul 6 - Masca pentru straturi de acuarelă
Creați o mască de strat> Afișează tot la stratul "Peisaj", acum vom încerca să îmbinăm imaginea mai bine cu fundalul repetat, utilizând câteva perii acuarelă. Folosesc perlele de acuarelă create de mcbadshoes. Păstrați această pensulă la îndemână, deoarece o vom folosi în timpul întregului proces.
Luați oricare dintre perii, setați culoarea primului la negru și vopsiți câteva mărci direct peste masca stratului, ceea ce este important. Aceste perii au opacități diferite, astfel încât să puteți juca cu ei; în cazul în care utilizați un alt set de perii, trebuie să modificați valorile opacității și curgerii periilor de fiecare dată când pictați o notă. Ideea acestui pas este de a topi marginile imaginii cu fondul de hârtie, încercați să plasați marcajele de acuarelă peste graniță cu unele puncte din interiorul imaginii.
Nu contează dacă peisajul este în afara Ghidului șablonului, puteți desena antetul ca o imagine de fundal mare atunci când codificați.

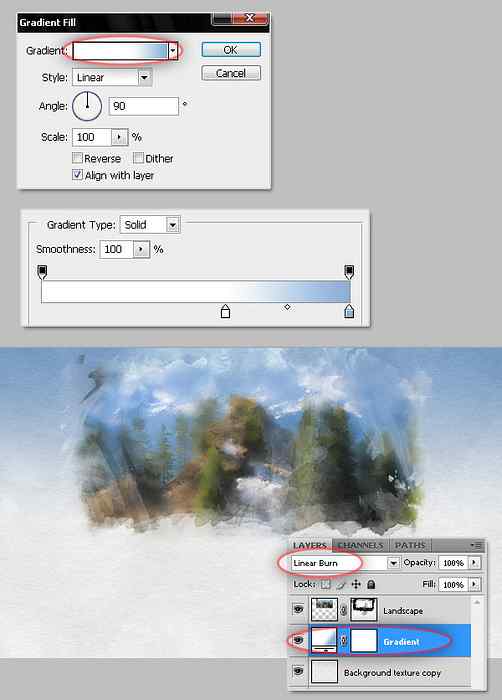
Pasul 7 - Adăugați un Gradient Top
Doar pentru a face codificarea un pic mai dificil (doar glumă), vom adăuga un strat vertical de umplere a gradientului (# 96AFCE - #FFFFFF) și vom seta modul său de amestecare la Burn Linear.

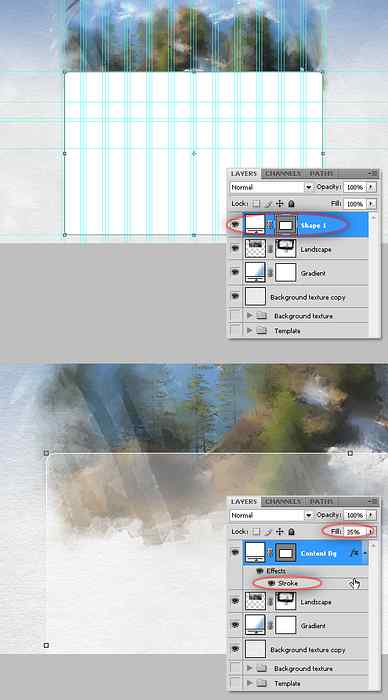
Pasul 8 - Contextul conținutului
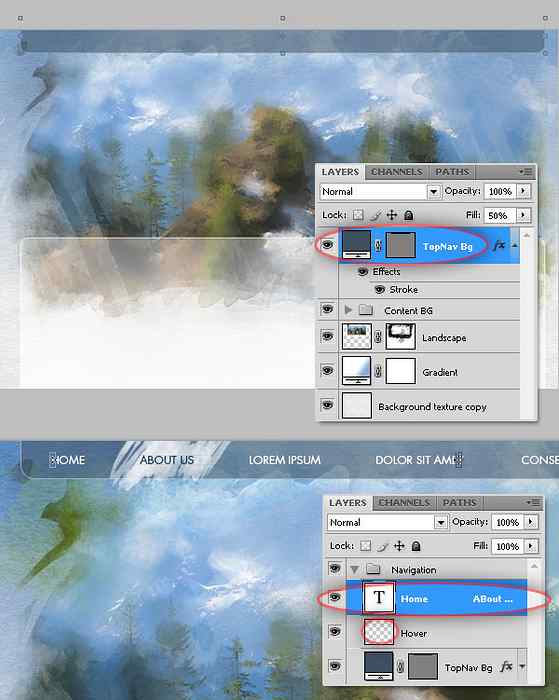
Cu ajutorul instrumentului rotunjit dreptunghi, setați raza de colț la 15px în panoul Opțiuni și desenați un dreptunghi din cel de-al doilea ghid din stânga în cel mai penultim ghid din partea dreaptă. Folosesc adesea acele ghidaje doar în cazul în care trebuie să adaug o fundație ulterioară sau alt efect în fundal mai târziu. În acest caz, vom lăsa dreptunghiul rotunjit așa cum este, schimbând valoarea lui Fill la 35% și adăugând un stil 1px Inside Stroke. Schimbarea opacității de umplere face ca Efectele stratului să rețină o mulțime de culori, astfel încât accidentele să arate foarte bine și puteți permite totuși unele fundaluri de acuarelă prin umplere. Puteți să denumiți acest strat "Conținut Bg".
Este important să setați fiecare efect de lovire În interiorul obiectului, adăugarea unui accident exterior va crește dimensiunea elementului și nu vrem.

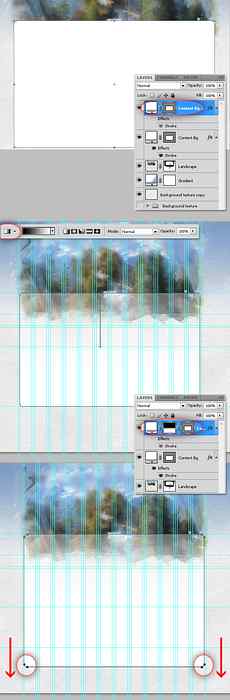
Pasul 9 - Gândiți-vă ca un coder
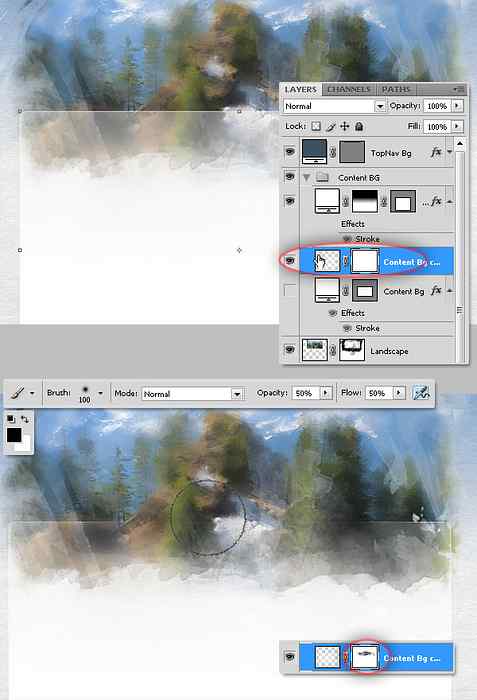
Chiar și fundalul nostru translucid arată destul de bine, codificând că va fi un pic cam greu, dar nu imposibil. Este mai ușor să codificați un fond de culoare simplu decât unul transparent, astfel încât să duplicați dreptunghiul rotunjit și să plasați copia deasupra acestuia. Setați din nou umplerea la 100% din nou și ascundeți stilul Stroke. Acum adăugați Mască strat> Ascundeți-l pe toate și completați-l cu un gradient liniar alb-negru pentru a ascunde partea de sus a noului dreptunghi rotunjit. Vă puteți ajuta cu câteva ghiduri orizontale suplimentare.
Cum functioneazã? Acest conținut trebuie să fie derulat pe verticală, astfel încât fondul alb repetat să fie ușor de extins până la fund; Hai sa incercam!. Prindeți instrumentul de selectare directă (A) și selectați punctele inferioare ale vectorului dreptunghiular, apoi folosiți cursorul pentru a muta punctele cu câțiva pixeli în jos, ar trebui să funcționeze bine.

Pasul 10 - Navigare pe pagini
Cu ajutorul instrumentului Rounded Rectangle, adăugați un dreptunghi albastru (# 3F5060) în partea superioară a desenului, setați valoarea lui Fill la 50% și adăugați un stil strat 1px albastru (# 3F5060) Stroke. Cu ajutorul instrumentului Tip, tastați paginile deasupra stratului de fundal pentru navigație, de data aceasta folosesc stilul "Futura Std", dar nu ezitați să îl schimbați.
Apoi, vopsiți un semn de acuarelă albă în spatele textului ca efect de hovering și schimbați culoarea cuvântului selectat în albastru închis (# 223A54).

Pasul 11 - Topirea fundalurilor
Apoi, rasterizați layerul "Content Bg" sau îl convertiți într-un obiect inteligent, adăugați o mască de strat> Reveal All și folosiți o vopsea neagră Brush moale pe unele straturi peste Masca stratului. Acest proces va topi conținutul "Content Bg" cu peisajul de acuarelă, oferind aspectului un aspect lustruit.

Pasul 12 - Titlul paginii
Să adăugăm Titlul paginii. Folosesc textul "Futura Std". Folosesc aceste culori pentru tipul: # F2F6FC și # E1EDFF. Acum, pentru fundal, vopsiți un singur albastru (# 112C37) marca de acuarelă într-un strat sub straturile de logo și schimbați modul de amestecare a acestuia la Lumină moale. Este o idee bună să organizați straturile noastre în foldere, așa că vom pune toate straturile implicate într-un folder numit "Logo".

Pasul 13 - Mai multe semne de acuarelă
Pentru a mări impactul vizual al fundalului, adăugați mai multe semne de acuarelă folosind mai multe culori, plasându-le pe toată marginea superioară chiar deasupra stratului "Peisaj". Apoi schimbați Modul de amestecare la Overlay. În cele din urmă, adăugați o marcă de acuarelă mare albastru deschis (# 51D3D3) într-un nou strat chiar deasupra "Peisaj" și de mai jos "Conținut B.g" Apoi schimbați modul de amestecare pentru a suprapune și.

Pasul 14 - Cum să adăugați o pensulă actuală?
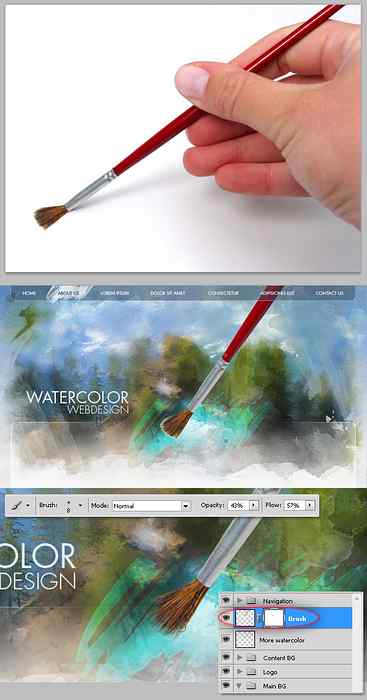
Utilizarea obiectelor de viață reale în designul web este foarte trendy, vom adăuga o imagine reală perie vopsea la designul nostru. Deschideți această imagine extrageți o parte din peria de vopsea și inserați-o în proiectul principal din antet cu vârful său aproape de marca de acuarelă creată în etapa anterioară. Aveți posibilitatea să utilizați o mască de strat și o perie neagră mică, moale și neagră pentru a pătrunde vârful periei.

Pasul 15 - Adăugați o umbra realistă
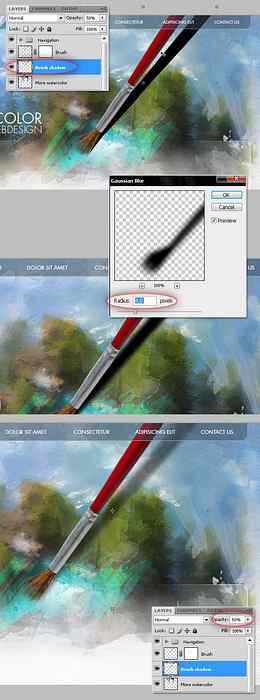
Duplicați stratul "Pensulă", denumiți copia "Bush shadow" și puneți-l în spatele originalului, apoi mergeți la panoul Hue / Saturation și modificați valoarea Luminozității la -100. Aplicați acum o rază 4px Gaussian Blur, urmând să modificați opacitatea la 50%.

Pasul 16 - Dodge and Burn
Întotdeauna părăsesc Dodge și Burn după extragerea și plasarea umbrei.

Pasul 17 - Despre noi Caseta
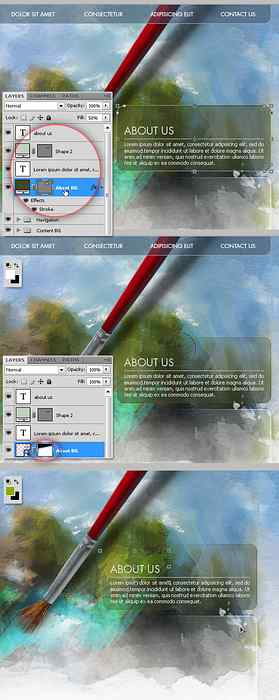
Începeți să adăugați textul, folosesc Futura Std pentru titlu, Tahoma (11px, Sharpen: None) pentru textul corpului și o linie gri ca separator (utilizați instrumentul Linie pentru a desena).
Să adăugăm o casetă pentru textul scurt. Desenați o rază de 15px Rând dreptunghi rotund și umpleți-o cu verde (# 434726), apoi aplicați un efect Stroke cu aceeași culoare și modificați valoarea de umplere la 50%. Apoi, convertiți Rectangul rotunjit într-un obiect inteligent și adăugați o mască de strat> Reveal All. Utilizați o perie mare, neagră, moale și vopsea pe masca pentru a ascunde anumite părți ale fundalului care o topesc cu peisajul de acuarelă la fel ca în pasul 11.
În cele din urmă, puteți adăuga mai multe detalii, ca un semn de acuarelă în spatele textului "Despre noi", după cum se arată în partea de jos a imaginii de mai jos.

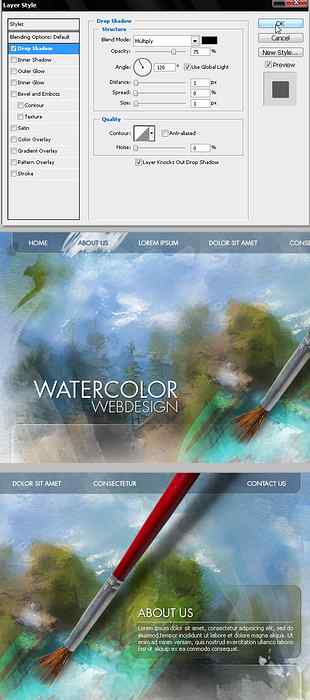
Pasul 18 - Unele detalii
Acesta este un pas absolut opțional, puteți adăuga anumite stiluri de strat la logo și titluri, doar pentru a mări contrastul dintre acestea și fundal. Voi păstra simplu acest lucru prin adăugarea unei umbre foarte mici. În plus, nu mi-a plăcut cum arată peria de vopsea în spatele barei de navigare, așa că am să o aranjez înainte, pentru că mi se pare mai bine, dar poți să-ți urmezi instinctul și să lucrezi așa cum preferi.

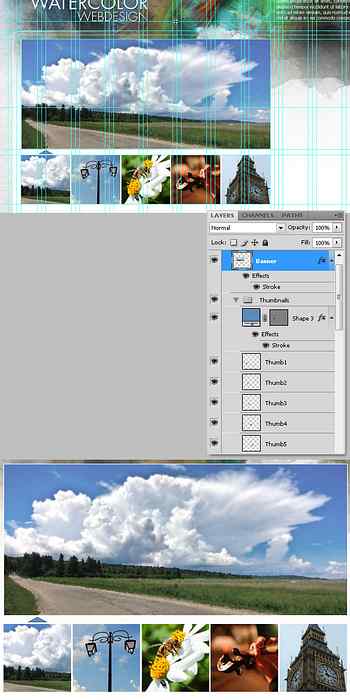
Pasul 19 - Principalul banner Ajax
Adesea, este necesar să afișați mai mult decât o singură informație relevantă pe pagina de pornire, de aceea vom lua mâna lui Ajax și vom crea un slider de imagine. Este foarte important să rețineți că nu orice proiectare poate fi codificată cu ușurință, începeți să efectuați cercetări prin intermediul unor site-uri listând librăriile ajax pentru a vedea care dintre ele poate funcționa bine cu designul.
În acest caz, vom adăuga o imagine mare ca un banner activ plasat în jurul a opt coloane din ghidurile șablonului. Mai jos sunt patru până la cinci miniaturi pătrate ale celorlalte bannere. În cele din urmă, adăugați un triunghi albastru (# 5D8CB6) (îl puteți desena folosind instrumentul Polygon) care indică bannerul activ.
Indicație: Utilizați imagini reale și nu numai suporturi de imagine.

Banner Text (opțional)
Unele biblioteci existente permit opțiunea de adăugare a unui text peste bannerul în schimbare, în acest caz voi folosi Futura Std Light Condensed pentru titlu și Tahoma 11px pentru conținut. Utilizați un dreptunghi alb, Umpleți 50% și 1px accidental alb ca fundal.

Pasul 20 - Fundal lateral al barei laterale
Să mergem înainte, majoritatea părților dificile ale procesului sunt deja terminate, dar mai sunt încă câteva zone importante, cum ar fi bara laterală. Vom începe cu un fundal simplu, folosind instrumentul Rounded Rectangle (raza de 5 pixeli), desenați un dreptunghi alb care acoperă cele 4 coloane goale din partea dreaptă a bannerului principal.
Observați că separăm fundalul buclei laterale de 20 de pixeli de bannerul principal și de 20 de pixeli din layerul "Content Bg". Schimbați stratul său de umplere la 25% și adăugați un stil de stil Stroke Layer de 1px. Nu este necesară o editare ulterioară, deoarece se pare că se topeste destul de bine cu stratul "Content Bg".

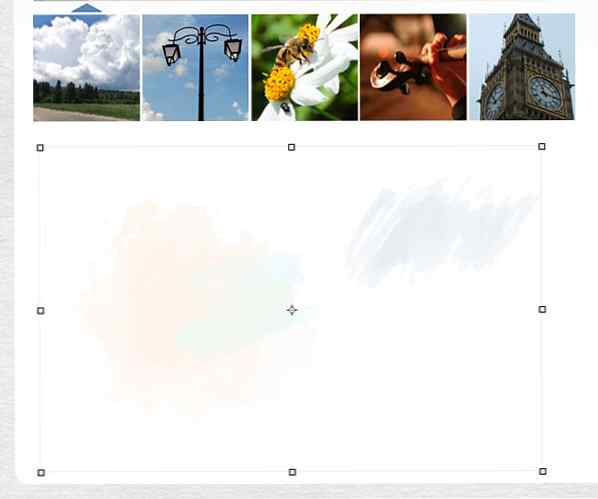
Pasul 21 - Mesaje recomandate pentru fundal
Avem o mulțime de spațiu sub zona bannerului, vom pune niște posturi speciale acolo. Dar, mai întâi, să adăugăm câteva urme de acuarelă pastelate într-un nou strat, evident, deasupra fondului de conținut. Orice culoare este bună, dar trebuie să fie foarte ușoară, aproape de alb.

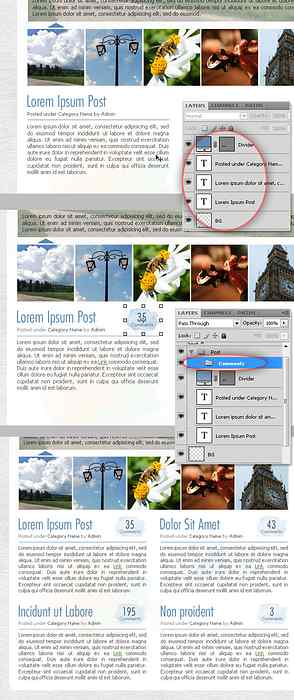
Pasul 22 - O postare
Acum vom adăuga un singur post. Utilizați Futura Std Condensed Light pentru titlu, Tahoma pentru scurt și meta și o linie de înălțime de 1px ca divider, acest lucru nu este deloc dificil. Urmând un nou strat, trageți un singur semn albastru folosind o perie de acuarelă pe fondul comentariilor, introduceți numărul comentariilor utilizând Futura și cuvântul "comentarii" cu Tahoma.
Acest lucru este foarte ușor și rapid, dar unele sfaturi:
- Pentru ca textul corpului să nu se folosească niciodată de negru (# 000000) din cauza dificultății de citire, vă puteți ajuta prin adăugarea unor ghiduri de culoare pentru culorile textului (le includ în fișierul sursă) sau utilizând panoul Swatches, chiar puteți ajuta tu cu unele add-on cum ar fi Kuler.
- Plasați întotdeauna straturile în Grupuri de straturi (Foldere) sau în obiecte inteligente, deoarece acestea sunt mai ușor de schimbat și duplicat. Vom face acest lucru acum, duplicați dosarul în care ați pus conținutul mesajului dvs. recomandat (l-am denumit "Postare") și l-ați dublat de trei ori, apoi plasați copiile în locurile respective după o structură de două coloane utilizând ca referință ghidurile șablonului.

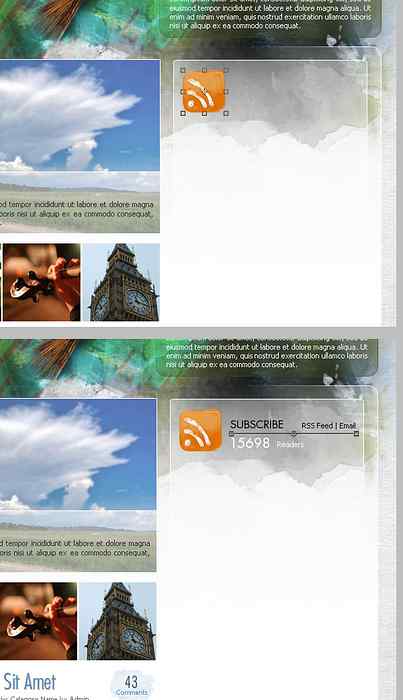
Pasul 24 - Pictogramă RSS
Este timpul să adăugați conținut în bara laterală și vom începe cu butonul RSS. Mai întâi descărcați aceste Icoane Sociale Hand Drawn by TheG-Force. Deschideți pictograma RSS, copiați-o și lipiți-o în design, adăugați textul asociat RSS: e-mail, abonament pentru feed, numărul de cititori și o linie de înălțime 1px ca divizor.

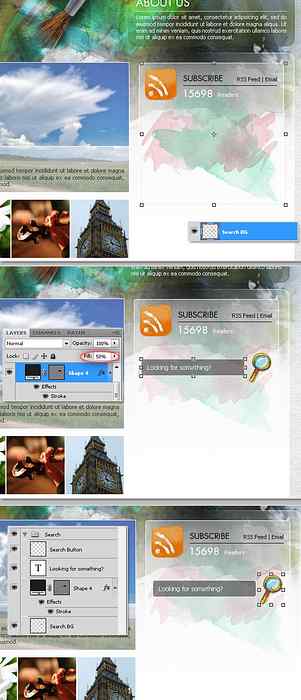
Pasul 25 - Formular de căutare
Mai întâi adăugați câteva urme de acuarelă ca fundal. Deasupra, trageți un dreptunghi rotunjit (raza de 5 pixeli) umplut cu această culoare: # 1D1D1D. Adăugați un Stroke alb 1px, setați valoarea de umplere la 50%; acesta va fi fondul de căutare de intrare. Utilizând instrucțiunile de căutare tip de instrument de tip tip și tip de tip Tahoma în caseta de căutare. În cele din urmă, descărcați acest pachet de acuarele pentru acuarelă mulțumită Tutorial9 și lipiți pictograma lupă ca buton de căutare. Puneți toate acestea într-un grup numit "Căutare" sau ceva și treceți la pasul următor.

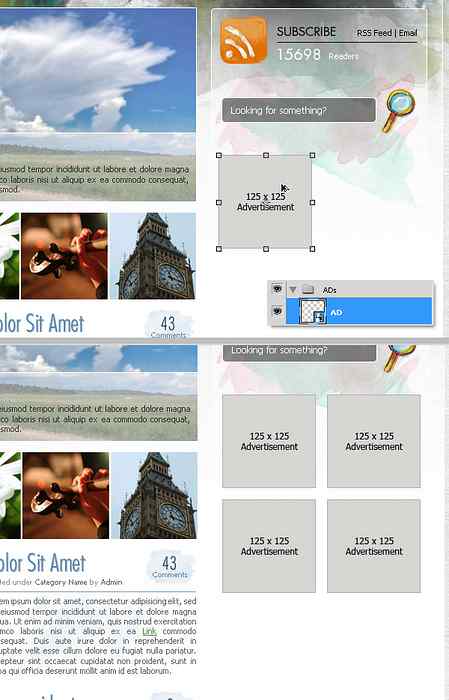
Pasul 26 - 125 de 125 anunțuri
Formatul standard pentru creator anunțurile sunt de 125 de 125 pixeli, așa că vom adăuga unele dintre ele în bara laterală.
Sfat: pentru a economisi timp, puteți să creați un document de 125 x 125 px și să creați un loc de plasare frumos, apoi convertiți-l într-un obiect inteligent și salvați-l undeva. Puteți să-l utilizați pentru multe desene sau modele, fără a trebui să-l reproiectați de fiecare dată. Dacă aveți suficient timp, vă prezentăm o listă cu cea mai mare parte a dimensiunilor standard de anunțuri (prin simțul anunțului Google). Luați în considerare lucrul la un PSD cu alți locatori pentru aceștia?.

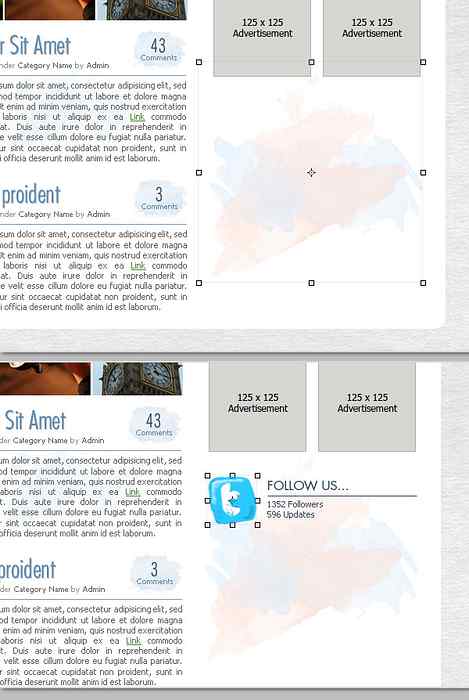
Pasul 27 - Twitter
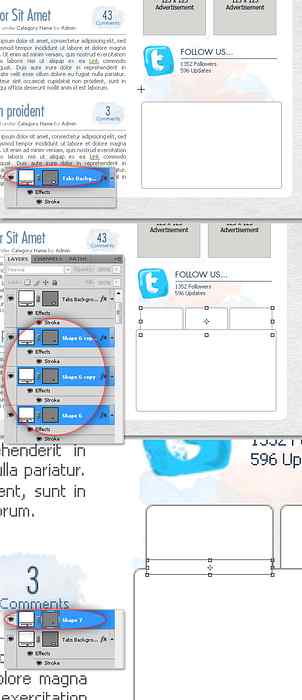
Ca un fan mare de Twitter, am decis să pun un link proeminent chiar sub anunțuri. Adăugați câteva fundaluri de acuarelă, copiați / inserați pictograma Twitter din biblioteca discutată în pasul 24. Introduceți un text legat de pasărea albastră albastră, cum ar fi "Urmați-mă" sau urmașii dvs. și numărul actualizărilor. Pune toate aceste straturi într-un grup numit "Twitter".

Pasul 28 - Un panou cu file în lateral
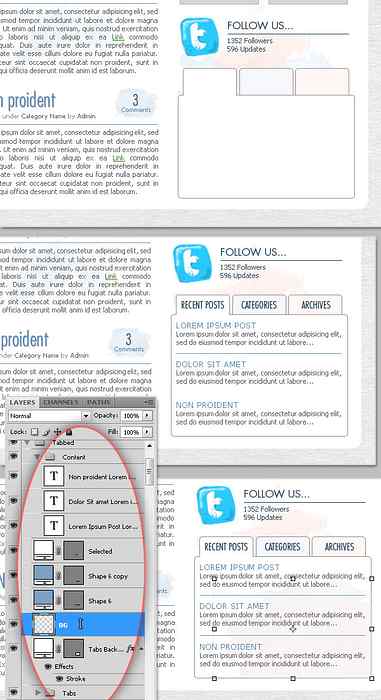
Cu Instrumentul rotunjit dreptunghi, desenați un dreptunghi alb cu un graf de 1px gri (# 979797) chiar sub zona "Twitter". Acum trageți trei dreptunghiuri mai mici în spatele lor, acestea vor fi filele. Desenați un mic dreptunghi alb între una dintre file și fundal pentru a crea o filă selectată.

Pasul 29 - Adăugarea unui anumit conținut la file
Modificați culorile de fundal ale filelor neselectate. Adăugați unele titluri la file, folosind o versiune mai îndrăzneață a tipului Futura. Pentru conținut, voi adăuga câteva postări recente în prima filă. Apoi, dacă doriți, proiectați conținutul pentru celelalte file, puneți-le pe fiecare într-un dosar pentru a vă menține designul organizat.

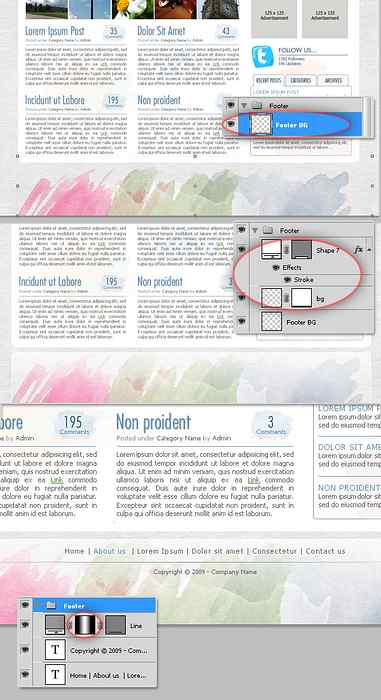
Pasul 30 - În final, subsolul
Acest subsol va fi foarte simplu, vopsea doar câteva urme aleatoare de acuarelă cu unele culori pastelate, repetând apoi etapele 8 - 9, desenează câteva zecimale rotunjite și le topi cu fondul de acuarelă. În cele din urmă, adăugați textul subsolului, o bară de navigare mică și informațiile despre drepturile de autor se potrivesc perfect acolo, pe lângă faptul că am adăugat o linie 1px ca divizor și am aplicat o mască cu strat de gradient reflectorizant.
Simțiți-vă liber să creați un subsol avansat dacă doriți.

Concluzie
Sper că ți-a plăcut! Desigur acest tutorial este doar un mic eșantion din ceea ce puteți face cu acest stil în webdesign, nu ezitați să experimentați tehnica și să ne uimiți cu ceva nou!

 Share
Share