 Share
Share

Folosim Calendarul evenimentelor WordPress pentru a afișa posturile create în fiecare zi. De asemenea, vizitatorii ar dori să știe despre posturile viitoare. Am văzut câteva site-uri care oferă titlul de tutoriale viitoare, astfel încât vizitatorii să poată fi actualizați cu privire la subiectele pe care le doresc. De asemenea, putem folosi WordPress ca sistem de management al evenimentului. Programările evenimentelor sunt mult mai importante decât postările de pe blog. Trebuie să oferim utilizatorilor opțiunea de a vedea evenimentele dintr-un calendar. Chiar și un site precum rețeaua Tuts + poate avea atât de multe evenimente, cum ar fi lansarea unui nou site Tuts +, lansarea unei cărți electronice, a unui buletin informativ lunar și multe altele.
Deci, în acest tutorial am de gând să folosesc un plugin jQuery numit Verbose Calendar în combinație cu Tipuri de postări personalizate pentru a crea un calendar de eveniment simplu. Verbose Calendar plugin este dezvoltat de John Patrick, dat și disponibil pentru descărcare pe GitHub.
Plug-in-ul Plugin-ul Plugin-ului verbose va permite proprietarilor de site-uri să creeze evenimente în tabloul de bord al adminului și să le afișeze utilizatorilor utilizând un calendar.
Inițial trebuie să creați dosarul plugin în / Wp-content / plugins director. Voi crea un dosar numit verbose-eveniment-calendar ca dosar plugin și de a crea index.php fișier cu informațiile necesare despre plugin. După creare, puteți accesa meniul pluginurilor din panoul de administrare și puteți activa pluginul utilizând Activati legătură.
Deoarece am de gând să folosesc pluginuri jQuery externe pentru acest tutorial, este important să aveți o bună înțelegere cu privire la structura folderului și a fișierelor. Următorul ecran vă va arăta o vizualizare grafică a structurii de fișiere a acestui plugin.

Avem nevoie de fișiere JavaScript și CSS separate pentru secțiunile din partea frontului și admin. Următorul cod vă va arăta cum să le includeți în mod corespunzător folosind wp_enqueue_scripts acțiune.
Includeți fișierele JavaScript și CSS pentru a afișa calendarul jQuery Verbose:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('recompensa-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Includeți fișierele JavaScript și CSS pentru interfața de administrare:
Evenimentele pot avea multe detalii cum ar fi data, locația, participanții etc. Am de gând să creez un tip de post particularizat numit eveniment având în vedere flexibilitatea și extensibilitatea pluginului. Prima sarcină ar fi înregistrarea unui tip de post particularizat cu WordPress. Să trecem prin codul pentru înregistrarea tipurilor personalizate de postări.
_x ('Evenimente', 'eveniment'), 'singular_name' => _x ('Eveniment', 'eveniment'), 'add_new' => _x ('Adăugați un eveniment nou', 'eveniment'), 'edit_item' => _x ('Editați evenimentul', 'eveniment'), 'new_item' => > _x ("Vizualizați evenimentul", "eveniment"), "search_items" => _x ("Evenimente de căutare", "eveniment"), "not_found" => '=> _x ("Evenimente", "eveniment"),' nume_menu '=> _x ),); $ arge = array ('etichete' => etichete $, 'hierarchical' => false, 'supports' => 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publicly_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, rescrie '=> true,' capability_type '=>' post '); register_post_type ('eveniment', $ args); add_action ('init', 'register_custom_event_type'); ?> init acțiune pentru înregistrarea unui tip de post particularizat. register_custom_event_type va fi numit.$ etichete array vor fi folosite ca etichete pentru formularul de creare a evenimentului și vor salva tipurile de posturi din baza de date. Puteți găsi mai multe informații despre etichetele personalizate tip post după register_post_type în Codul WordPress register_post_type funcţie. Voi folosi valorile implicite pentru majoritatea argumentelor, după cum se arată în codul de mai sus.suporturi argument. Aceasta este utilizată pentru a defini câmpurile și componentele de formule disponibile în interiorul ecranului de creare a evenimentelor. În acest plugin avem nevoie doar de titlul și descrierea evenimentului. Așa că am eliminat celelalte valori miniatură, câmpuri customizate, extras, etc.register_post_type funcția cu numele de tip personalizat de postare ca eveniment."Este important să păstrați numele dvs. de postare personalizată sub 20 de caractere și fără litere mari sau spații."
Acum veți putea vedea un element de meniu numit Evenimente din meniul din stânga al panoului administrativ, înaintea meniului Aspect. După ce faceți clic pe el, veți fi redirecționat (ă) la un ecran de creare a evenimentului cu câmpurile Titlul Evenimentului și Descrierea. În continuare, vă vom arăta cum să adăugați câmpuri specifice evenimentului în formular.
Evenimentele pot avea multe informații pe care le-am menționat mai devreme. Aveți posibilitatea să creați propriile câmpuri în funcție de tipul de evenimente pe care le utilizați pe site. Deci voi crea terenuri pentru data de inceput și data de încheiere, care sunt comune pentru orice tip de eveniment și vă permit să creați propriile câmpuri prin modificarea codului. Putem crea propriile câmpuri în câmpurile meta, precum și câmpurile personalizate implicite pentru a stoca informații suplimentare. Deoarece am eliminat deja câmpurile personalizate din ecranul evenimentelor, voi folosi câmpurile din interiorul câmpurilor meta pentru a crea datele de începere și de sfârșit.
Mai întâi trebuie să adăugăm o casetă meta ca container al câmpurilor personalizate folosind codul de mai jos.
Am folosit parametrii necesari pentru add_meta_box în codul de mai sus. Trebuie să introduceți un ID unic, titlul de afișare în meta-box, numele funcției pentru generarea câmpurilor personalizate și tipul de eveniment ca parametri necesari. Puteți găsi mai multe detalii despre parametrii opționali de mai jos add_meta_box în Codul WordPress.
Vom adăuga 2 câmpuri pentru data de începere și data de încheiere a evenimentului în interiorul casetei de meta create anterior. Codul HTML pentru câmpurile de formular este generat în interiorul display_event_info_box funcţie.
ID); $ eve_start_date = isset ($ valori ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_start_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date']) wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom funcţie."Mi-am numit meta-tastele mele pentru evenimentul de început și sfârșit ca și
_eve_sta_dateși_eve_end_date. Când folosiți "_'în fața cheilor meta, nu va fi afișat ca un câmp personalizat. În caz contrar, vom obține câmpuri duplicate unul în caseta meta și unul cu câmpuri personalizate. Asigurați-vă că vă prefixați meta-tastele cu "_"în cazul în care nu doriți ca acesta să fie afișat ca un câmp particularizat".
Chiar dacă am creat 2 câmpuri de text pentru datele de început și sfârșit, acestea vor fi folosite pentru a insera datele reale. Așadar, voi aloca jQuery Date Picker la câmpurile de text pentru a permite utilizatorilor să selecteze datele dintr-un calendar fără a introduce manual. Trebuie să adăugăm un cod JavaScript la verboseCalAdmin.js fișier pentru a aloca selectori de date pentru câmpurile de introducere.
Trebuie să facem o validare înainte de salvarea evenimentelor în baza de date. Așadar, voi folosi validarea jQuery pe formularul de creare a evenimentului după cum se arată mai jos. Codul de mai jos este inclus în interiorul verboseCalAdmin.js fişier.
post.post_type câmp ascuns pentru a verifica tipul postului.Odată ce toate erorile de validare sunt corectate și formularul este trimis cu succes, sunăm save_event_information funcția pe save_post acțiune după cum se arată în codul următor.
$ _POST.current_user_can ( 'edit_post') funcţie.wp_postmeta tabel în baza de date.Acum am finalizat procesul de creare a evenimentelor prin panoul de administrare. Apoi trebuie să lucrăm la includerea calendarului jQuery Verbose în partea din față și să afișăm evenimentele și postările utilizatorilor.
Mai întâi trebuie să creați un scurtcod care să afișeze calendarul Verbose pe pagină. După ce includeți codul următor puteți crea o pagină nouă în panoul de administrare, adăugați codul scurt ca [Verbose_calendar /] la editor pentru a afișa calendarul pe post.
Codul de cod scurt de mai sus introduce elemente HTML necesare calendarului. Trebuie să încărăm calendarul folosind jQuery, după cum se arată mai jos. Următorul cod este inclus în verboseCalCustom.js fişier.
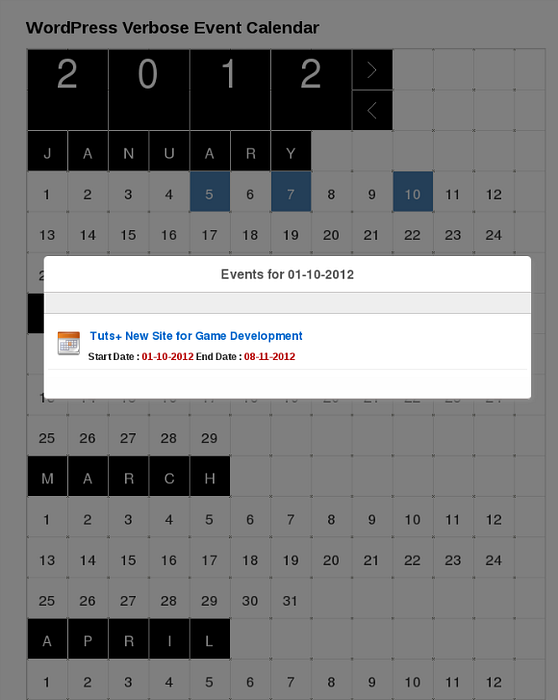
Dacă totul se face corect, ar trebui să aveți un calendar ca următoarea imagine în pagina pe care ați creat-o.

Următoarea sarcină a acestui tutorial este de a interoga evenimentele și postările din baza de date și de a le afișa în calendar. Implicit Verbose Calendar oferă numai aspectul calendarului. Trebuie să personalizăm pluginul pentru a atribui evenimente calendarului. Verbose Calendar utilizează o funcție numită g.prototype.print pentru a afișa calendarul. Deci, vom personaliza această funcție pentru a prelua evenimente și postări din baza de date, după cum se arată mai jos. Codul este localizat în jquery.calendar.min.js fișier în interiorul javascripts pliant.
postArr folosind inArray funcţie.event_highlight.Acum trebuie să interogăm baza de date și să generăm rezultate pentru solicitarea AJAX. Luați în considerare următorul cod pentru procesul de generare a solicitărilor.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') ca post_date FROM $ wpdb-> posturi WHERE An ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. 'Și post_status = "publicare" și post_type = "post" "; $ allPosts = array (); $ yearlyPosts = $ wpdb-> get_results ($ sql, ARRAY_A); ca $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> posts. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') ca post_date FROM $ wpdb-> posturi intern join $ wpdb-> postmeta pe $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' și An (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) '$', '$', '$', '$', '$', '$', ' startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD ate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ unicEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'eveniment'; array_push ($ toateEventuri, $ singleEvent); echo json_encode ($ toateEvents); Ieșire; ?> $ allEvents mulțime.Perioadele cu evenimente sau posturi vor fi evidențiate într-o culoare albastră. Odată ce faceți clic pe o astfel de dată, ar trebui afișată lista de evenimente. Verbose Calendar are o funcție numită calendar_callback pe care o vom folosi pentru a afișa lista evenimentelor. Următorul cod JavaScript în interiorul verboseCalCustom.js fișierul va fi utilizat pentru această funcție.
postDetailsArr generate în funcția de imprimare.tip variabil.event_row_panel container și afișați lista de evenimente.Odată ce tutorialul este finalizat, veți avea un plugin de calendar de evenimente cool. Aceasta conține numai câmpuri de bază ale evenimentelor. Puteți crea mai multe informații despre evenimente adăugând mai multe câmpuri personalizate. Simțiți-vă liber să extindeți funcționalitatea acestui plugin și să vă împărtășiți sugestiile.
