 Share
Share
În ultima vreme, a existat o cantitate considerabilă de buzunar în jurul unei noi platforme web, numită Meteor. În acest articol, voi explica ce este și de ce ar trebui să o luați în considerare pentru aplicațiile viitoare!
Nu te gândi la Meteor ca pe un manager de pachete, pentru că este mult mai puternic decât asta!
Meteor este un cadru JavaScript, construit în jurul a numeroase pachete mici - dintre care unele pot fi deja folosite, cum ar fi MongoDB sau jQuery. Dar nu te gândi la Meteor ca manager de pachete, pentru că este mult mai puternic decât asta! Meteor a personalizat aceste pachete în ceea ce se referă la acestea drept "pachete inteligente" care comunică fără probleme între ele.
Meteor este de departe cel mai simplu mediu de dezvoltare pentru instalare, cu o singură comandă de o singură linie care instalează o bază de date, un server de dezvoltare și un program de linie de comandă care se ocupă de crearea și implementarea aplicațiilor. Vă voi arăta cum să îl instalați în doar puțin timp.
Dacă ar trebui să definim, pe scurt, modul în care Meteor vă poate ajuta, aș fi nevoit să spun că este viteza la care vă puteți dezvolta aplicațiile. Site-urile, care obișnuiau să solicite mii de linii de cod, iau doar câteva sute în Meteor. Ea face acest lucru prin combinarea a trei caracteristici principale cheie:
Prin combinarea acestor trei caracteristici, personalul meteorilor a creat un cadru foarte puternic și o abordare cu totul nouă în programare. Acum, să vedem ce înseamnă fiecare dintre acestea.
În Meteor, nu programați rutine și funcții, programați elemente de pagină. Este foarte orientat pe componente, prin aceea că instruiește Meteor cum ar trebui să funcționeze ceva și va avea grijă de actualizarea paginii în timp real. Aceasta înseamnă că nu este necesar să scrieți niciun cod de manipulare AJAX sau DOM, economisind o perioadă semnificativă de timp.
În acest tutorial, voi folosi Meteor ca atare, fără a personaliza pachetele sale. Pluginul templating implicit pentru stabilirea componentelor dvs. este Handlebars. În Handlebars, creați șabloane pentru componentele dvs., iar Meteor le va procesa la runtime și va genera HTML dinamic. Să construim o aplicație Meteor care să ia o serie de obiecte JSON, una pentru fiecare produs, și să afișeze numele, prețul și disponibilitatea. Pentru a începe, voi instala Meteor și voi crea un nou proiect.
Mai întâi, deschideți o fereastră Terminal și introduceți următoarele comenzi:
curl install.meteor.com | / bin / sh meteor crea produse cd produse

În directorul de proiecte, veți găsi trei fișiere: un fișier JavaScript, HTML și CSS. Deschideți fișierul HTML și înlocuiți conținutul acestuia cu următoarele:
Produse > Produse #decare ProductArr/fiecareNume
Preț: $ Pret
#în acest.InStockAcest articol este în stoc
ElseAcest articol este în prezent vândut
/dacă
Mai sus, am creat un șablon pentru produsele noastre, care practic cicluri doar prin fiecare și afișează numele, prețul și disponibilitatea. Acum, hai să deschidem fișierul JavaScript și să înlocuim totul în cadrul Meteor.is_client dacă afirmație:
Produse noi = Array nou (Nume: "Screw Driver", Pret: "1.50", InStock: true, Nume: "Hammer", Pret: "3.00", InStock: false); Template.Products.ProductArr = function () return produse; ;
Orice este înăuntru Meteor.is_client secțiunea se execută numai pe client. Majoritatea codului nostru vor fi plasate aici. JavaScript este ceea ce vă puteți aștepta: o matrice pentru a ține produsele și ProductsArr variabilă pe care am definit-o în șablon. Pentru a testa aplicația, pur și simplu tastați "meteor"în Terminal, iar Meteor va lansa serverul de dezvoltare pentru a vă testa aplicația.
Deci, ați putea spune că acest lucru este destul de răcoros, dar în esență este doar funcționalitatea standard Handlebars - și am văzut cu toții acest lucru înainte. Cu toate acestea, este ceea ce face Meteor în fundal, care este partea cu adevarat misto. Meteor recunoaște că această secțiune a paginii se bazează pe Produse array, astfel încât va monitoriza acea variabilă și, oricând se va schimba, (adică adăugați un element) Meteor va actualiza automat pagina cu noile modificări ... în timp real! Asta nu e tot; dacă adăugați un handler de evenimente pentru aceste produse, nu ar trebui să începeți să ghiciți ce buton a apăsat utilizatorul, adăugând atribute personalizate sau citind DOM, deoarece Meteor apelează evenimentul pe obiectul însuși - pentru a avea acces la proprietățile sale.
Pentru a demonstra acest lucru, să adăugăm o alertă de confirmare atunci când un utilizator face clic pe un produs. Adăugați următorul cod după funcția anterioară:
Template.Products.events = "click .Product": function () if (this.InStock) confirma ("Doriți să cumpărați" + this.Name + "pentru" + this.Price + "$) ; alt alert ("Acest articol nu este în stoc"); ; Această funcție este apelată pe obiectul original, nu pe elementul de pagină, permițându-vă astfel să începeți să lucrați cu el fără a trebui mai întâi să determinați ce produs corespunde elementului clicat. Un alt lucru care merită să subliniem este că folosim reguli CSS atunci când declarăm evenimente în Meteor. Aceasta înseamnă folosirea perioadelor pentru clase, simboluri de lire pentru ID-uri și numele etichetei pentru elementele HTML.
Meteor vine cu o versiune de MongoDB care funcționează atât pe server, cât și pe client.
În mod implicit, Meteor vine cu o versiune de MongoDB care funcționează atât pe server cât și pe client. Pe server, funcționează așa cum s-ar putea aștepta, dar baza de date pe client este mai mult o pseudo-bază de date. Ceea ce vreau să spun este că Meteor are un API scris pentru a imita API-ul Mongo, dar pentru o bază de date personalizată stocată în memorie pe client. Aceasta vă permite să trimiteți subseturi de date. De exemplu, dacă doriți doar ca utilizatorul să aibă anumite rânduri sau nu doriți să trimiteți coloana de parolă, Meteor vă permite doar să "publicați" informațiile dorite și Meteor îl va trata ca o bază de date pe client , permițându-vă să faceți aplicația mai rapidă și mai sigură!
Prin punerea bazei de date pe client, puteți alimenta baza de date direct în pagina HTML. De exemplu, în exemplul anterior, în loc de a obține produsele dintr-o matrice, putem să fim alimentați cu produse Bază de date. Deci, oricând se schimbă baza de date, actualizările dvs. vor fi împinse în timp real pentru toți clienții.
Pentru a integra acest lucru în aplicația noastră, mai întâi trebuie să adăugăm baza de date în partea de sus a cererii noastre, înainte de is_client dacă , deoarece baza de date este atât pentru client, cât și pentru server. Adăugați următorul cod:
var Produse = nou Meteor.Collection ("Produse"); Apoi, puteți șterge Produse array pe care am creat-o mai devreme și modificați ProductsArr funcția să arate după cum urmează:
Template.Products.ProductArr = funcția () returnă Products.find (, sort: Name: 1); ;
Un alt plus pentru a avea baza de date pe client este că vă permite să utilizați API-ul de sortare MongoDB pentru a sorta automat elementele de pe pagină la nivelul bazei de date, ceea ce vă salvează din nou mult mai mult timp atunci când vă dezvoltați aplicația. Puteți adăuga înregistrări în cod sau în consola browserului dvs. Oricum, ai folosi introduce comandă pe Produse variabil. Iată un exemplu:
Products.insert (Nume: "Hammer", Pret: 4,50, InStock: true); Products.insert (Nume: "Cheie", Pret: 2.70, InStock: true); Products.insert (Nume: "Screw Driver", Pret: 3.00, InStock: false); Products.insert (Nume: "Drill", Pret: 5.25, InStock: true);
Am folosit consola Google Chrome pentru a introduce acest cod, deși cu siguranță puteți realiza acest lucru și în editorul dvs..

Meteor va actualiza interfața dvs. utilizator în timp real.
În sfârșit, ajungem la compensația de latență a lui Meteor. Până acum, știm că putem defini elemente, le putem conecta la o bază de date și Meteor va actualiza automat site-ul. Dar conectarea aplicației dvs. atât de strâns la o bază de date poate constitui o problemă serioasă. Dacă aplicația dvs. se modifică numai atunci când are loc baza de date, atunci este posibil să existe un anumit decalaj între momentul în care utilizatorul face clic pe ceva, când modificările sunt împinse la baza de date și apoi returnate aplicației. Acest lucru poate face ca site-ul dvs. să se simtă mai încet decât ar trebui.
Ei bine, echipa Meteor sa gândit deja la asta; au creat ceea ce se referă la acestea drept "Compensare latență". Când trimiteți ceva în baza de date, Meteor se va preface imediat ca și cum ar fi primit noile actualizări din baza de date și va actualiza interfața dvs. utilizator în timp real. Procedând astfel, Meteor nu trebuie să aștepte actualizarea bazei de date, iar utilizatorii dvs. vor vedea modificările imediat ce le fac. În rarele ocazii în care actualizarea dvs. nu ajunge pe server, Meteor va reconcilia datele dvs. și va împinge actualizările în browser, fără a fi nevoie să scrieți o singură linie de cod.
Pentru a termina cu acest tutorial, să adăugăm un coș de cumpărături, în scopul vizualizării compensării latenței în acțiune. Mai întâi, adăugăm codul HTML pentru coș:
> Produse > Coșul
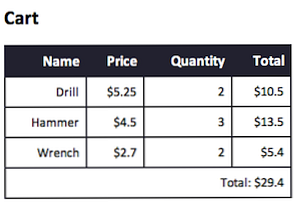
#încărcare Cartitems Nume Preț Cantitate Total /fiecare Nume $ Preț Cantitate $ Total Total: $ SubTotal Acum, vom adăuga JavaScript necesar pentru a face acest lucru:
var Cart = nou Meteor.Collection ("Cart"); Template.Cart.CartItems = funcția () returnați Cart.find (, sort: Name: 1); ; Template.Cart.Total = funcția () returnează această.Preț * această.Cantitate; ; Template.Cart.SubTotal = funcția () var Items = Cart.find (); var Sum = 0; Items.forEach (funcție (element) Sum + = Item.Price * Item.Quantity;); retur Sumă; ;Acest JavaScript este destul de drept înainte. Prima linie adaugă
Cartcolecția, următoarea funcție conectează baza de date la cărucior, a treia funcție returnează prețul total pentru fiecare element din cărucior și funcția finală returnează subtotalul pentru partea de jos a căruciorului.Ultimul lucru pe care îl solicităm, pentru a face acest demo complet funcțional, este de a modifica evenimentul la care am făcut atunci când utilizatorul face clic pe un produs și îl face să adauge articolul în coș. Aici este evenimentul complet de manipulare a evenimentului:
Template.Products.events = "faceți clic pe .Product": function () if (this.InStock) if (Cart.find (Name: this.Name, Pret: this.Price ) if (confirmați ("Doriți să cumpărați un alt" + nume.Name)) Cart.update (Name: this.Name, Preț: aceasta.Price, $ inc: Cantitate: 1); altceva if (confirmați ("Ați dori să cumpărați" + this.Name + "pentru" + this.Price + "$)) Cart.insert (Name: this.Name, Cantitate: 1); alt alert ("Acest articol nu este în stoc"); ;Și acolo aveți! O pagină de produs și un coș de cumpărături în doar câteva rânduri de cod. Prin structurarea cadrului în acest mod, codul dvs. nu este doar mai scurt, ci mai elegant. Din nefericire, în versiunea Meteor în momentul acestei scrieri, "inserarea" în baza de date nu a fost încă implementată, așa că a trebuit să verific manual dacă produsul era deja în cărucior sau nu.

Implementare
Acum că ați construit aplicația dvs., este timpul să o implementați pe web. Meteor ne oferă două opțiuni:
- Utilizați serverele gratuite pe care le-au înființat personalul Meteor
- Implementați-l pe orice server care are instalat NodeJS și MongoDB. Aceasta vă permite să implementați aplicația dvs. pe orice server la care aveți acces Terminal.
Deplasarea la serverele Meteor
Deplasarea pe serverele lor libere este ușoară. Tot ce trebuie să faceți este să tastați: "
meteor deploy yourSitesName.meteor.com"Aceasta va furniza un nume de gazdă gratuit și va încărca aplicația pentru a rula acolo. De asemenea, puteți utiliza această opțiune cu propriul nume de domeniu personalizat, cum ar fi" YourSite.com ", dar apoi va trebui să modificați setările DNS ale site-ului dvs. indicați la origine.meteor.com.Implementarea pe serverul propriu
Cealaltă opțiune este să o executați pe propriul server, pe care o puteți face tastând: "
meteor."Aceasta va pachet toate fișierele necesare care vor fi necesare pentru a rula. Apoi, va trebui să configurați baza de date MongoDB și dependențele NodeJS.CITEȘTE-MĂîn pachet, atunci când pachetul dvs. de aplicare. Acest fișier va furniza instrucțiuni exacte pentru ca aplicația dvs. să fie pusă în funcțiune.Pentru un exemplu de site complet în Meteor, am creat un site demo, numit "Tasks"; puteți vedea sursa pe GitHub aici sau puteți vizualiza demo-ul live la schedule.meteor.com. Mulțumiri speciale băieților de la watracz.com pentru realizarea designului.

Concluzie
A recapitula:
- Nu scrie Ajax
- Nicio manipulare DOM
- Accesul bazei de date pe client
- Timp automat în timp real
- Platformă deschisă
Chiar dacă Meteor este încă în fază incipientă (beta), nu există nimic pe care să nu-l puteți împiedica. Cantitatea de timp pe care Meteor o salvează în aplicația dvs. justifică situația rară în care este posibil să aveți nevoie să scrieți o soluție. Cu o versiune completă așteptată în mai puțin de un an, orice actuale sau bug-uri actuale vor deveni rapid un lucru din trecut.
Sper că v-ați bucurat de acest tutorial; dacă aveți întrebări, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos și voi face tot posibilul pentru a vă ajuta!
