 Share
Share
În această serie de tutoriale, trei părți, scopul nostru principal este de a descrie modul în care jQuery Mobile poate fi folosit pentru a dezvolta o aplicație nativă Android. În primul rând, vom dezvolta o aplicație web independentă care va răsfoi articole de la Yahoo! Știri folosind jQuery Mobile. Apoi vom converti această aplicație web într-o aplicație nativă Android cu un efort minim.
Proiectul jQuery Mobile este un cadru web mobil cu versiunea alpha 2 lansată în noiembrie 2010. Cadrul poate fi folosit pentru a dezvolta aplicații web mobile pe mai multe platforme pentru OS OS, iOS, Blackberry OS și platforme similare (Pentru o cruce completă - graficul de compatibilitate, consultați http://jquerymobile.com/gbs/). Deși cadrul a fost conceput pentru a construi aplicații web încrucișate, este posibil să utilizați jQuery Mobile pentru a dezvolta și aplicații Android native. În consecință, scopul acestei serii de tutorial este de două ori:
În primul rând, vom ilustra construirea dinamică a elementelor de bază ale UI în jQuery Mobile. În acest scop, vom implementa o mostră de aplicație web, numită Aplicație de știri, pentru a căuta articole de știri de la Yahoo! Știri. Aplicația va trimite solicitări HTTP bazate pe AJAX la un server și va analiza răspunsul XML pentru a construi interfața utilizator. Vom folosi plugin-ul jquery-dotimeout pentru a ilustra o tehnică de animație în care titlurile de știri sunt afișate unul după altul la intervale periodice cu un efect de intrare / ieșire. Acest lucru va oferi cititorului o perspectivă asupra formatării conținutului pentru listele jQuery Mobile, în special lista de "split". De asemenea, vom folosi pluginul DST.js pentru stocarea selecțiilor curente de categorii de știri ale utilizatorilor cu spațiul de stocare local HTML5. Aplicația web constă dintr-un fișier HTML care conține codul UI, bibliotecile jQuery Mobile și pluginurile jQuery. Fișierul HTML utilizează, de asemenea, un fișier simplu PHP care transmite solicitări HTTP către Yahoo! Știri URL și trimite răspunsul înapoi la fișierul HTML. Aceasta este o metodă de rezolvare a restricțiilor privind originea solicitărilor AJAX în browserele web. Fișierul PHP nu efectuează nicio manipulare a cererii sau a răspunsului, deoarece scopul principal este de a utiliza API-urile jQuery / jQuery Mobile pentru crearea solicitării, parsarea răspunsului și construirea interfeței utilizator. Vom oferi imagini de pe ecran ale aplicației web pe dispozitivele Android OS și iOS pentru a ilustra faptul că UI are un aspect consistent și o simțire pe mai multe platforme.
În al doilea rând, vom demonstra cum să dezvoltăm o aplicație nativă Android în care interfața utilizator este codificată prin cadrul jQuery Mobile. În acest scop, vom utiliza aplicația web dezvoltată anterior. Ideea principală este de a folosi android.webkit.WebView obiect ca un container pentru a rula fișierul HTML din aplicația web. Singura modificare necesară în fișierul HTML este direcționarea solicitărilor AJAX către Yahoo! Știri URL în loc de fișierul PHP. Vom arăta cum să integrăm fișierul HTML care conține codul UI cu un android.app.Activity si un android.webkit.WebViewClient. Vom arăta, de asemenea, cum să creăm pictogramele de lansare pentru aplicația noastră Android bazată pe Ghidul de pictograme Android.
Fișierele necesare pentru a rula web și aplicațiile Android native sunt disponibile pentru descărcare ca parte a acestei serii tutorial. Pentru aplicația Android, vom descrie modul de importare a fișierelor de proiect în Eclipse IDE.
Acest tutorial, primul din seria noastră, este organizat după cum urmează: în secțiunea "Flow Page" începem să introducem aplicația oferind imagini de pe ecran și descriind fluxul de pagini. Apoi discutăm câteva detalii tehnice ale aplicației web în secțiunea "Solicitare / răspuns". Secțiunea "Structura paginii" este locul în care prezentăm elementele jQuery Mobile pentru a construi paginile noastre.
În cel de-al doilea tutorial din această serie, finalizăm dezvoltarea aplicației web. Continuăm să introducem codul jQuery Mobile, să construim în mod dinamic o listă divizată, să discutăm o tehnică de animație pentru text într-un articol listă divizată și să oferim tranziții între paginile din aplicația noastră. O secțiune specială a celui de-al doilea tutorial este dedicată explicării modului în care lucrăm în jurul restricției privind originea solicitărilor AJAX din aceeași aplicație web. Imaginile de ecran ale aplicației web finale de pe dispozitivele iOS și Android sunt furnizate pentru comparație side-by-side.
Al treilea și ultimul tutorial din această serie este dedicat migrării aplicației web într-o aplicație nativă Android. Acest tutorial va include o descriere la nivel înalt a schimbărilor necesare pentru a converti aplicația noastră web într-o aplicație Android, acordându-se o atenție specială personalizării android.app.Activity și android.webkit.WebViewClient clase și o examinare a fișierelor de configurare AndroidManifest.xml și strings.xml. Se va discuta, de asemenea, procesul de stabilire a unei pictograme de lansare a aplicației și a structurii generale a fișierelor proiectului nostru Android.
Să aruncăm o privire asupra paginilor individuale ale produsului final pentru a înțelege modul în care va funcționa aplicația. Fluxul de pagini discutat aici se aplică atât aplicațiilor web, cât și aplicațiilor Android originale:
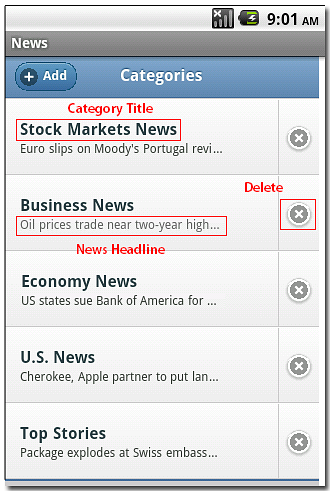
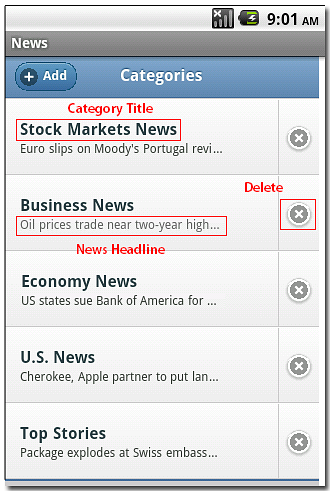
Prima pagină este pagina de categorii în care utilizatorul poate avea o privire rapidă asupra tuturor titlurilor de știri din diferite categorii de interes:

Așa cum sa arătat mai sus, fiecare categorie de știri este afișată într-un articol listat jQuery Mobile, care constă dintr-o secțiune din stânga cu text și o altă secțiune din dreapta cu un buton. În secțiunea de text, titlul categoriei este afișat deasupra titlurilor de știri pentru categoria respectivă. Titlurile de știri pentru o categorie sunt afișate una după alta într-o buclă la fiecare 2 secunde, cu un efect de animație în / out. Pe acea pagină, utilizatorul poate:
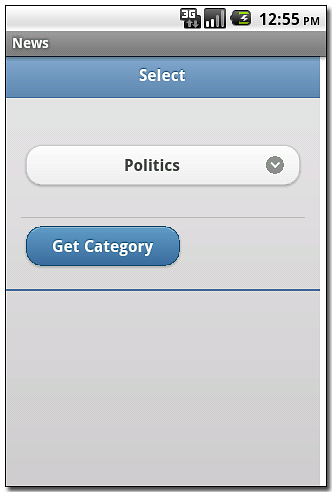
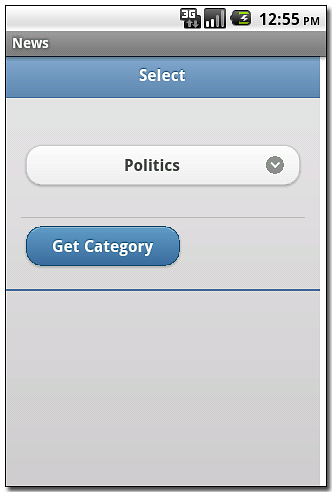
În pagina Categorii, dacă utilizatorul apasă butonul de adăugare, se afișează pagina de selectare a categoriei (Figura 2):

În această pagină, utilizatorul selectează o categorie de știri dintr-o listă și apasă butonul Descărcați categoria pentru a adăuga categoria la pagina Categorii.
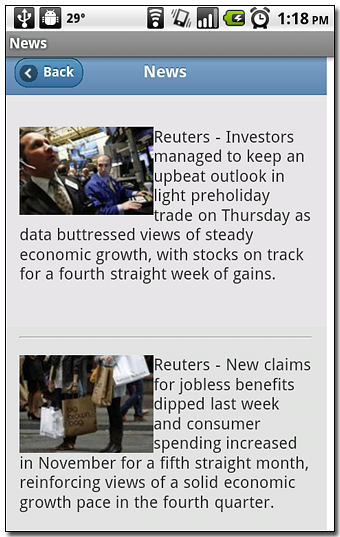
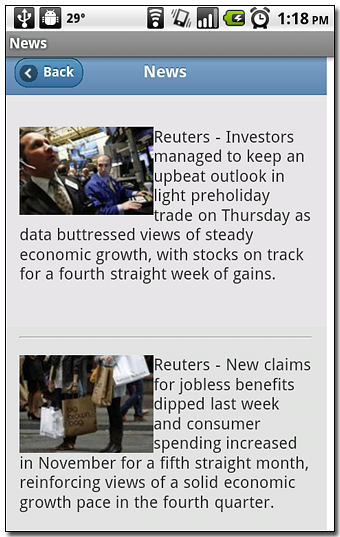
Pe pagina Categorii, apăsând pe secțiunea de text a articolului de listă pentru o categorie, utilizatorul intră pe pagina Știri, unde sunt afișate toate știrile din categoria respectivă (Figura 3):

În pagina Știri, un articol de știri poate avea o fotografie asociată cu acesta, care servește drept legătură pentru detalii suplimentare asupra articolului de știri. Apăsând pe imagine, utilizatorul intră pe pagina Detaliile știrilor (Figura 4):

Rețineți că, în aplicația web, pagina cu detaliile știrilor este afișată în browser în afara paginii HTML care rulează codul aplicației. Pentru a reveni, utilizatorul trebuie să apese pe butonul din spate din browser. Această acțiune duce utilizatorul înapoi la pagina Categorii. În aplicația nativă Android, pagina Detaliile știrilor este afișată în același android.webkit.WebView exemplu în care este lansată aplicația, în afara paginii HTML care rulează codul aplicației. Apăsând pe butonul din spate al dispozitivului, utilizatorul revine la pagina Categorii.
Diagrama din Figura 5 rezumă modelul de flux dintre paginile aplicației noastre Știri:

Observați pictograma de rotire  în timpul anumitor tranziții. Aceasta indică faptul că o pagină de progres este afișată utilizatorului în timpul tranziției. Pagina de progres este utilă pentru a da feedback utilizatorului că cererea este procesată. Rețineți că o pagină de progres în timpul tranziției de la News to News Detail este afișată numai în aplicația nativă Android, nu în aplicația web. (Mai multe discuții despre acest lucru vor fi date în partea 3, "Modificări în index.html".)
în timpul anumitor tranziții. Aceasta indică faptul că o pagină de progres este afișată utilizatorului în timpul tranziției. Pagina de progres este utilă pentru a da feedback utilizatorului că cererea este procesată. Rețineți că o pagină de progres în timpul tranziției de la News to News Detail este afișată numai în aplicația nativă Android, nu în aplicația web. (Mai multe discuții despre acest lucru vor fi date în partea 3, "Modificări în index.html".)
Să vorbim despre modul în care cererile și răspunsurile sunt tratate în aplicația web. Există o singură pagină HTML care conține codul de interfață și codul de gestionare a evenimentului pentru aplicația Știri, care este numit index.html. Acest fișier este descărcat în browserul mobil al utilizatorului de la un server web (pentru testarea noastră, am folosit un server web Apache 2.2). Acțiunile de pagină "Obțineți categorie" și "Alegeți categoria" implică solicitări AJAX pentru a obține informații de știri de la Yahoo! Adresa URL a serverului de știri, http://rss.news.yahoo.com/. Datorită restricției privind originea solicitărilor AJAX, nu este posibil ca browserul să trimită aceste solicitări direct la Yahoo! Server de știri. Ca o lucrare în jurul nostru, folosim un fișier PHP în serverul nostru web, numit bridge.php, care trimite aceste cereri către Yahoo! Server de știri în numele browserului și transmite răspunsul înapoi. Pe de altă parte, acțiunea de pagină News Details implică o cerere obișnuită de HTTP GET către Yahoo! Server de știri. Din acest motiv, bridge.php nu este necesar.

În ceea ce privește modelul de solicitare / răspuns, aplicația nativă Android diferă de aplicația web în două moduri. În primul rând, nu are nevoie bridge.php. Acest lucru se datorează faptului că, atunci când este ambalat ca parte a unei aplicații Android native, rulează o pagină HTML android.webkit.WebView nu este supus restricțiilor de aceeași origine atunci când efectuează apeluri AJAX. În al doilea rând, în aplicația Android nativă, acțiunea de pagină News News este mai degrabă un apel AJAX decât o solicitare HTTP GET obișnuită. Vom discuta acest lucru mai departe în partea a treia, "Modificări în index.html".
O "pagină" din cadrul jQuery Mobile poate fi o singură pagină sau o pagină internă internă legată într-o pagină. O pagină de container va conține una sau mai multe pagini de conținut. Este posibilă afișarea / ascunderea selectivă a paginilor de conținut. După cum am menționat mai devreme, aplicația noastră web constă dintr-o singură pagină HTML numită index.html care conține toate codul UI și manipularea evenimentelor. Definim pagina noastră de container după cum urmează:
?
date temă atributul containerului div tag-ul are valoarea b. date temă atributul ne permite să alegem dintre stilurile disponibile jQuery Mobile:
Tema implicită are numeroase modele de culori numite
a, b, c, d, e, fiecare furnizând un set consistent de culori pentru diferite elemente din pagină. Pentru aplicația noastră am ales culoarea care corespundeb.Categoriile de pagini de conținut, Categoria de selecție și Știri vor fi conținute în pagina containerului. O pagină de conținut va avea, de obicei, un antet, o zonă de conținut și un subsol cu fiecare definit într-un
divetichetă. Valoarea luidate-rolatribut îndivtag definește rolul etichetei.
- Pentru a defini un antet, utilizați
- Pentru a defini o zonă de conținut, utilizați
- Pentru a defini un subsol, utilizați
Să ne uităm acum la diversele pagini de conținut din aplicația noastră.
Categorii Pagina

Categorii
Adăuga
În secțiunea antet, respectați
date-nobackbtn = "true"atribut. Implicit, cadrul jQuery Mobile ar include un buton Back în secțiunea antet. Prin setarea explicită a acelui atribut ca mai sus, evităm să avem un buton Înapoi. În schimb, vom include un buton Add în antet cu ajutorul. Deoarece valoareadate-iconeste atributulla care se adauga, butonul va avea un semn plus. De asemenea,class = "BTN-ui-stânga"se asigură că butonul este plasat în partea stângă a antetului. Nu vrem să includem nimic în secțiunea subsolului și, prin urmare, îndivpentru subsol este gol. În consecință, numai o linie orizontală subțire va fi afișată în secțiunea subsolului.Zona de conținut are o așa numită listă split jQuery Mobile. Referindu-ne la Figura 1 care afișează pagina Categorii, fiecare element de listă constă dintr-o secțiune din stânga cu text și o altă secțiune din dreapta cu un buton, deci "împărțită".
Date-split-iconșidate-split-temăatributele definesc lista ca listă divizată. Rețineți că cadrul jQuery Mobile are flexibilitatea de a formata secțiunile împărțite în moduri diferite. De exemplu, puteți plasa pictograme în secțiunea de text, ceea ce înseamnă că în locul unui buton de ștergere din dreapta, puteți alege să aveți o altă pictogramă. În aplicația noastră de știri, fiecare element din listă va corespunde unei anumite categorii de știri. Elementele din listă vor fi construite dinamic pe baza selecțiilor utilizatorilor. Inițial, lista este goală.Selecția categoriilor

Selectați
În pagina de selecție a categoriilor, în zona de conținut există un formular care permite utilizatorului să selecteze și să adauge o categorie de știri. Categoriile de știri sunt un subset de categorii în Yahoo! Știri listate la http://news.yahoo.com/rss. Selecția de categorii este procesată atunci când utilizatorul apasă butonul cu
id = "buttonGetCategory".Observați că nu există niciun buton de înapoi și că secțiunea subsolului este goală.
Pagina de știri

Știri
ÎnapoiÎnapoi la Categorii de știriPe această pagină, zona de conținut va fi populată dinamic cu toate articolele de știri asociate unei categorii bazate pe selectarea de utilizatori. Inițial, zona de conținut este goală. În secțiunea antet se află un buton înapoi. Cu toate acestea, mai degrabă decât bazându-ne pe acțiunea de back-up implicită a jQuery Mobile, vom implementa acea acțiune prin intermediul unui handler de evenimente. Prin urmare, definim explicit un buton cu
id = "buttonHdrShowCategories"(Codul de gestionare a evenimentului pentru buton va fi examinat în Partea 2, "Accesând pagina categoriilor din pagina de știri"). Atributuldate-icon = "săgeată-l"utilizează o pictogramă încorporată jQuery Mobile destinată butoanelor din spate. Pentru pictogramele disponibile ale butoanelor jQuery Mobile, consultați http://jquerymobile.com/demos/1.0a2/#docs/buttons/buttons-icons.html. În acea pagină avem și un buton înapoi pe subsol. Acest lucru se datorează faptului că pagina va fi de obicei lungă și că utilizatorul va trebui să deruleze în jos pentru a trece prin toate știrile. Vrem ca utilizatorul să se poată întoarce din partea de jos a paginii fără a trebui să deruleze până la capăt. Operatorii de evenimente pentru butoanele de sus și de jos din spate vor fi identice.Pagina de progres
Anterior, am menționat că în timpul diferitelor tranziții ale paginii afișăm o pagină de progres până când tranziția este finalizată. Acest lucru este necesar numai în tranzițiile care necesită timp de procesare datorită construirii unei cereri sau parsarea răspunsului. Pagina de progres este foarte simplă, cu text descriptiv și o pictogramă de rotire.
Prelucrare?
Te rog asteapta.
Pagina de știri detaliate
Conținutul paginii Detaliile știrilor este furnizat de Yahoo! Știri URL. Modul în care este afișată această pagină este descrisă în Partea 2, "Descoperirea paginii detaliate a știrilor din pagina de știri".
Afișarea paginilor
Afișarea simplă a unei pagini înseamnă afișarea acelei pagini și ascunderea tuturor celorlalte pagini. Să discutăm cum să realizăm acest comportament.
divelementele reprezentând antetul, conținutul și subsolul fiecărei pagini sunt atribuite variabilelor care le identifică în convenția jQuery după cum se arată mai jos. Deoarece acestea sunt utilizate în mod repetat, definirea variabilelor globale pentru ele oferă un avantaj de performanță deoarece fiecare variabilă este inițializată o singură dată, dar poate fi folosită de mai multe ori.Pentru a ascunde o pagină, numim jQuery
ascunde()funcție pe variabilele antetului, conținutului și subsolului paginii respective. De exemplu, pentru a ascunde pagina Categorii:funcția hideCategories () hdrCategoriesVar.hide (); contentCategoriesVar.hide (); ftrCategoriesVar.hide ();În mod similar, pentru paginile de selectare a categoriilor, știri și progres, avem următoarele funcții de "ascundere":
funcția hideSelect () hdrSelectVar.hide (); contentSelectVar.hide (); ftrSelectVar.hide (); ? funcția hideNews () hdrNewsVar.hide (); contentNewsVar.hide (); ftrNewsVar.hide (); ? funcția hideProgress () hdrProgressVar.hide (); contentProgressVar.hide (); ftrProgressVar.hide ();Pentru a afișa o pagină, ascundem toate celelalte pagini și sunați la jQuery
spectacol()funcție pe variabilele antetului, conținutului și subsolului paginii respective. De exemplu, pentru a afișa pagina Categorii avem următoarea funcție:funcția showCategories () hideSelect (); hideProgress (); hideNews (); hdrCategoriesVar.show (); contentCategoriesVar.show (); ftrCategoriesVar.show ();În mod similar, pentru categoriile de selecție a categoriilor, de știri și de progres, avem următoarele funcții de "spectacol":
funcția showSelect () hideCategories (); hideProgress (); hideNews (); hdrSelectVar.show (); contentSelectVar.show (); ftrSelectVar.show (); ? funcția showNews () hideCategories (); hideSelect (); hideProgress (); hdrNewsVar.show (); contentNewsVar.show (); ftrNewsVar.show (); ? funcția showProgress () hideCategories (); hideSelect (); hideNews (); hdrProgressVar.show (); contentProgressVar.show (); ftrProgressVar.show ();În loc să avem o singură pagină HTML care să conțină tot codul UI, am fi putut organiza interfața utilizator în mai multe pagini HTML. În scopul acestui tutorial, am ales abordarea anterioară. În acest din urmă caz, consultați modelul de navigare al jQuery Mobile care explică modul în care jQuery Mobile efectuează navigarea pe pagini între diferite fișiere fizice.
Remarci finale
În această parte inițială a seriei tutorial, am introdus obiectivele tutorialului și am discutat exemplul aplicației care va fi implementată. De asemenea, am început să prezentăm cadrul jQuery Mobile cu accent pe structura paginii. Săptămâna viitoare, vom continua să introducem codul jQuery Mobile și să finalizăm implementarea aplicației noastre web în partea a doua a acestei serii.
