 Share
Share
În acest moment al seriei, ne-am uitat atent la API-ul Setări și la ceea ce are de oferit. Am început chiar să ne creăm propria temă pentru a demonstra tot ce am învățat. Am acoperit secțiuni, câmpuri, setări, meniuri, pagini și multe altele.
Dacă ați urmărit de la început, probabil ați observat că aceste articole sunt lungi și sunt codificate intensiv. Am atins punctele importante ale API-ului pentru setări, astfel încât, pentru restul articolelor, vom avea o abordare mai scurtă și mai concentrată asupra celorlalte subiecte. Acest lucru va reduce lungimea articolelor noastre și cantitatea de cod pe care o scriem și sperăm să facem câteva idei un pic mai ușor de digerat.
Ultima dată, am rămas în mijlocul dezvoltării: am creat cu succes propria noastră pagină de opțiuni și am introdus câteva opțiuni noi, însă am lăsat proiectul într-o stare care a împiedicat salvarea corectă a tuturor opțiunilor noastre. În acest articol, vom examina de ce nu reușim să salvăm opțiunile și ce putem face pentru ao remedia.
Înainte de a începe: Acest articol presupune că sunteți familiarizat cu setările API pentru setări și opțiunile de temă. Dacă sunteți un dezvoltator WordPress începător sau chiar intermediar, recomand insistent recuperarea restului seriei înainte de a vă scufunda în acest post.
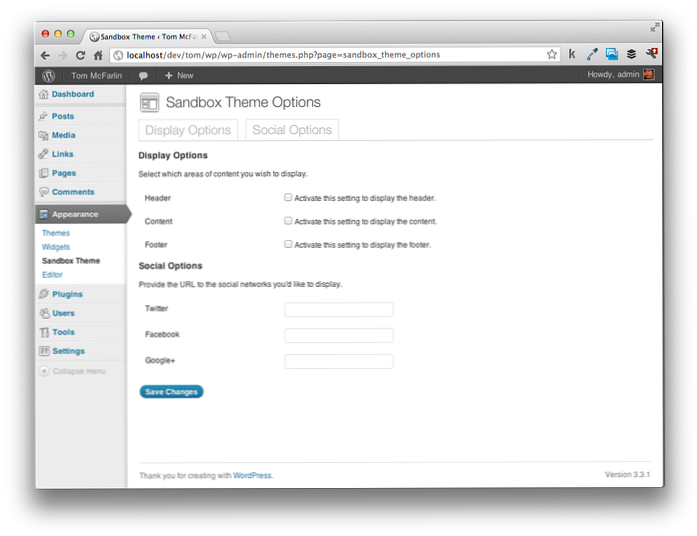
Dacă ați urmat de-a lungul acestei serii, pagina dvs. de opțiuni ar trebui să arate astfel:

Totul arată bine, dar există o problemă cu această setare - valorile "Opțiunea Socială" vor fi salvate corect, dar opțiunile "Afișare" nu vor fi salvate. Înainte de a merge mai departe, este important să înțelegeți de ce putem face opțiunile noastre pe o singură pagină, dar nu putem salva ambele opțiuni.
Reamintim că, mai devreme în serie, am definit două seturi de setări pentru tema noastră - "Opțiuni de afișare" și "Opțiuni sociale". Prin utilizarea API-ului Setări, îi spunem WordPress să creeze intrări pentru fiecare grup de setări din baza de date. Deoarece am definit două grupuri de setări, în baza de date sunt create două rânduri. Apoi, API-ul pentru setări redă opțiunile la tabloul de bord utilizând elemente de formular. De acolo, WordPress ia valorile formei și le salvează în baza de date.
Pentru a oferi un nivel mai ridicat de securitate, WordPress atribuie fiecărui grup de setări o valoare unică numită nonce care protejează împotriva atacurilor rău intenționate. Întrucât o valoare nonce este aplicată fiecărui grup de setări, prezentăm în prezent un singur formular cu Două nonces. Când trimiteți formularul pe server, WordPress va vedea (și, astfel, va utiliza) valoarea "cea mai recentă" nonce. În cazul nostru, asta e "Opțiunile sociale". Ca atare, numai acele opțiuni sunt serializate - "Opțiunile de afișare" sunt complet ignorate.
Acest lucru nu este extrem de avansat - de fapt, puteți vedea de fapt cele două valori nonce pentru fiecare dintre secțiunile noastre atunci când vedeți sursa paginii. Aici este nonce pentru "Opțiuni de afișare:"

Iată nonce pentru opțiunile sociale:

Valorile dvs. reale vor fi diferite, dar elementul de intrare va exista.
O modalitate de a preveni această problemă este de a crea o pagină unică pentru fiecare grup de setări. Aceasta nu este o soluție proastă, dar dacă lucrați doar la un grup de una sau două opțiuni, crearea unei întregi pagini noi ar putea fi o depășire.
Din fericire, WordPress suportă medii de bază - puteți păstra toate setările pe o singură pagină, dar asigurați-vă că utilizatorii pot să salveze toate setările și să aibă o experiență plăcută pentru utilizatori.
Ați văzut fără îndoială navigarea în tab-uri în tabloul de bord WordPress. Luați o privire la pagina "Teme":

Tabbed Navigation oferă o alternativă plăcută pentru gruparea seturilor de opțiuni conexe într-o singură pagină fără a sacrifica experiența generală a utilizatorului. Aceasta este ceea ce vom implementa în tema Sandbox.
Înainte de a scrie orice cod, este întotdeauna o practică bună să afișezi exact ce vom face în timpul dezvoltării.
În functions.php, localiza sandbox_theme_display. Aceasta este funcția pe care o folosim pentru a reda pagina de opțiuni. De acum, ar trebui să arate astfel:
funcția sandbox_theme_display () ?>Opțiuni Tematică pentru Opțiuni Sandbox
În primul rând, să prezentăm cele două file. Acest lucru este relativ simplu, deoarece vom profita de clasele CSS pe care WordPress le oferă deja - și anume,
nav-tab-învelișșinav-tab. Însandbox_theme_display, eliminați următorul bloc de cod HTML chiar sub apelul lasettings_errors ():Opțiunile de afișare Opțiuni sociale
Evident, acest lucru este foarte simplu, dar tocmai am introdus două filuri cu stil pe care le vom folosi pe tot parcursul tutorialului. În acest moment, codul dvs. ar trebui să arate astfel:
funcția sandbox_theme_display () ?>Opțiuni Tematică pentru Opțiuni Sandbox
Opțiunile de afișare Opțiuni sociale
Pagina de setări ar trebui să arate astfel:

Aducerea filelor la viață
Pentru a începe să schimbați paginile cu opțiuni, va trebui să furnizăm un anumit tip de semnal sau de pavilion pentru care vrem să oferim opțiuni. Acest lucru se poate realiza folosind o variabilă a șirului de interogare care identifică ce tabă a fost făcută clic și care, la rândul său, poate fi citită folosind PHP.
Așadar, înainte de toate, dați fiecărei ancore pe care am creat-o deasupra unui drapel unic, care indică ce filă pe care încercăm să o încărcăm. Actualizați marcajul pentru a arăta astfel:
Opțiunile de afișare Opțiuni sociale
Acordați o atenție deosebită aici pentru a nu rata această problemă: Am furnizat două variabile de șir de interogări în fiecare legătură - valoarea paginii și valoarea filei. Valoarea paginii este necesară deoarece este generată de WordPress prin API-ul Setări și se utilizează pentru a indica aplicației ce pagină de opțiuni să se încarce. A doua valoare este o valoare arbitrară pe care am folosit-o pentru a semnaliza ce filă suntem. Permițând să faceți acest lucru în mod corect, observați că bara de adrese a browserului dvs. ar trebui să reflecte valorile pe măsură ce faceți clic pe fiecare filă.
Apoi, trebuie să scriem un pic de PHP care citește noua valoare a șirului de interogare. În cele din urmă, acest cod este ceea ce ne va permite să schimbați pagina opțiunilor noastre, dar o să facem un pas la un moment dat. Deci, să începem prin scrierea unei condiționări pentru a verifica dacă valoarea șirului de interogare este setată și, dacă este așa, să o stocați într-o variabilă. Acest lucru poate merge direct deasupra noastră
nav-tab-învelișpe care le-am definit mai sus.WordPress oferă o clasă numită
nav-tab-activăpe care le putem aplica filelor ancorei pentru a le insemna ca active. Ca atare, următorul nostru pas va fi compararea valorii$ active_tabvariabilă la variabila șir de interogare tab și apoi aplicați acel nume de clasă în fila relevantă.Pentru aceasta, actualizați codul astfel încât să arate astfel:
"> Opțiuni de afișare"> Opțiuni sociale
Aici, observați că am scris câteva inline PHP în atributul de clasă al fiecărei ancore. În esență, codul spune "Dacă valoarea variabilei tab-ului activ este" display_options ", atunci econează cuvântul cheie nav-tab-activ, altfel nu echivă nimic". Destul de ușor, nu? Testați-l de câteva ori - ar trebui să vedeți fiecare dintre filele dvs. trecând înainte și înapoi.
În acest moment, funcția dvs. ar trebui să arate astfel:
funcția sandbox_theme_display () ?>Opțiuni Tematică pentru Opțiuni Sandbox
"> Opțiuni de afișare"> Opțiuni sociale
Dar așteptați - există un bug subtil în acest cod! Amintiți-vă că atunci când un utilizator intră pe pagina de setări pentru prima dată, nu există valoare pentru
filaîn șirul de interogări. Ca atare, trebuie să setăm una ca implicită. Pentru a face acest lucru, să actualizăm condiționarea care verifică prezența variabilei șir de interogări. În timp ce ne aflăm la aceasta, să o consolidăm folosind operatorul ternar:$ activ_tab = isset ($ _GET ['tab'])? $ _GET ['fila']: 'display_options';Acest lucru spune că "dacă șirul de interogare conține o valoare pentru fila" tab ", atribuiți-o variabilei fila activă, în caz contrar, atribuiți valoarea" display_options "." Aceasta este exact modul în care am setat fila de afișare ca fiind activă. Încă o dată, încercați filele.
Schimbarea paginii noastre de setări
Aproape am terminat! Ultimul lucru pe care trebuie să-l facem este să comutați între pagina noastră de setări pe baza tabelului care este activ. Mai specific, dorim doar să afișăm opțiunile de afișare când este selectată fila de afișare (și aceeași pentru opțiunile sociale).
Deoarece avem totul stocat în
active_tabvariabilă, ar trebui să putem împacheta apelurile API pentru setări într-o condiție și să fie bine să mergem. Deci, mai întâi, găsiți în tema următorul bloc de cod:
Observați că avem două apeluri către settings_fields și do_settings_section. Practic, dorim doar să redați o singură grupă atunci când este selectată o anumită filă. Pentru a face acest lucru, scriem doar o condiție care verifică valoarea $ active_tab și apoi rulează secțiunea corespunzătoare:
Reîmprospătați pagina opțiunilor - permițând că ați făcut totul corect, fiecare grup de setări ar trebui să treacă pe baza câmpului și toate opțiunile dvs. ar trebui să salveze corect.
Tabbed Navigation este o modalitate ușoară de a grupa împreună opțiunile asociate și de a oferi utilizatorilor o experiență solidă a utilizatorilor, fără a le inunda cu opțiuni. Este relativ ușor de implementat și merge foarte mult pentru integrarea strânsă a opțiunilor dvs. cu aspectul nativ WordPress.
În următoarea postare, vom continua să construim acest lucru, expunând un meniu de nivel superior care va face opțiunile temei accesibile prin intermediul meniului din partea laterală a tabloului de bord WordPress.
