Aflați cum să exportați un film Flash cu un fundal transparent și să îl încorporați într-un fișier HTML.
Pasul 1: Prezentare succintă
Folosind o opțiune de publicare în Flash și un pic de CSS, vom încorpora un film Flash transparent în partea de sus a conținutului HTML.
Pasul 2: Alegeți un fișier Flash
Selectați fișierul pe care doriți să îl utilizați cu un fundal transparent, am folosit Lumânări aleatoare șablon inclus în Flash CS5.

Pasul 3: Publicați setările
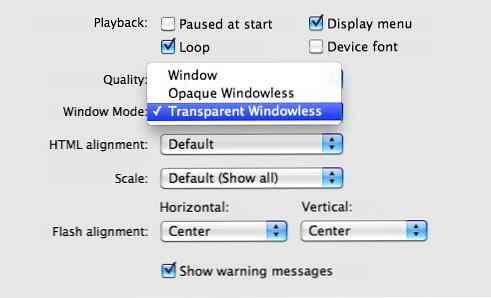
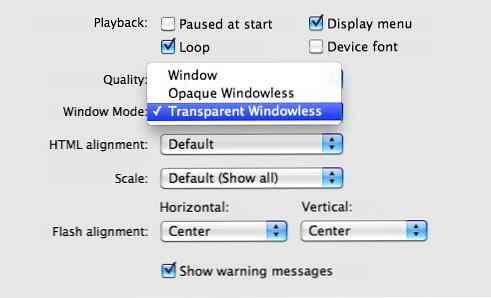
Cu fișierul deschis, du-te la Fișier> Publicați setările, faceți clic pe fila HTML și schimbați modul fereastră la Transparent fără ferestre.

Faceți clic pe butonul Publicare pentru a exporta fișierul swf și html corespunzător.
Pasul 4: HTML
Puteți obține exact același rezultat setând un parametru în fișierul HTML pe care îl utilizați.
Să aruncăm o privire la acea parte, începând din flashContent div.
 Share
Share