 Share
Share
Când echipa WordPress lansează o nouă versiune, ei introduc câteva caracteristici noi nu numai pentru utilizatori, ci și pentru dezvoltatori. WordPress oferă o mulțime de instrumente care facilitează dezvoltarea de noi teme sau pluginuri fantastice.
Unul dintre cele mai recente API disponibile pentru dezvoltatorii WordPress este noul Color Picker; această funcție permite înlocuirea câmpului de text standard cu un picker de culoare frumos și ușor de utilizat.
În acest tutorial, vă voi arăta cum să adăugați selectorul de culori în cadrul proiectului dvs. WordPress. Să începem.
Există câteva motive interesante pentru care dezvoltatorii WordPress ar trebui să implementeze alegerea culorilor utilizând noul API pentru selectare:
După ce acoperim unele dintre principalele aspecte ale WordPress Color Picker, să o adăugăm în plugin sau temă.
Înainte de a continua, trebuie să specificați că API Color Picker a fost introdus cu WordPress versiunea 3.5 astfel încât să lucreze prin acest tutorial, apoi asigurați-vă că ați lansat versiunea 3.5 sau ulterioară.
Pentru a adăuga selectorul de culori, pur și simplu includeți un fișier jQuery și un fișier de stil. Liniile de cod de mai jos vă arată cum să faceți acest lucru.
add_action ('admin_enqueue_scripts', 'wptuts_add_color_picker'); funcția wptuts_add_color_picker ($ hook) if (is_admin ()) // Adăugați selectorul de culoare css wp_enqueue_style ('wp-color-picker'); // Includeți fișierul personalizat jQuery cu dependența de WordPress Color Picker wp_enqueue_script ('custom-script-handle', plugins_url ('custom-script.js', __FILE__), array (wp-color-picker) ; Rețineți că atunci când am inclus personalizate-script.js cu wp-color-picker dependenţă. Acum puteți aplica selectorul de culori în câmpurile de text din interiorul fișierului jQuery.
(funcția ($) // Adăugare selector de culori la toate intrările care au clasa "color-field" $ (funcția () $ (' ; În acest moment, este momentul să arătați cum integrează Pickerul de culoare într-un plugin real.
Iată ce vom acoperi:
Odată ce ați instalat plugin-ul în WordPress wp-content / plugins dosar suntem gata să începem. Imaginea de mai jos arată modul în care am structurat plugin-ul pentru acest tutorial.
 Structura pluginului
Structura pluginului Interior Culoare-picker-plugin.php fișier, scrieți comentariile cu plugin-ul și creați o nouă clasă PHP numită CPA_Theme_Options. Codul de mai jos arată toate metodele de clasă pe care le vom implementa pas cu pas.
/ * Nume Plugin: URI Plug-in API Color Picker: http://code.tutsplus.com Descriere: Demo despre noul API Color Picker Version: 1.0 Autor: code.tutsplus.com Autor URI: http: //code.tutsplus. com * / / ** * Clasa principala - CPA reprezinta API Color Picker * / clasa CPA_Theme_Options / * --------------------------- ----------------- * * Atribute * ----------------------------- --------------- * / / ** Se referă la o singură instanță a acestei clase. * / static privat $ instance = null; / * Opțiuni salvate * / opțiuni publice $; / * -------------------------------------------- * * Constructor * -------------------------------------------- * / / ** * Creează sau returnează o instanță a acestei clase. * * @return CPA_Theme_Options O singură instanță a acestei clase. * / funcția statică publică get_instance () if (null == auto :: $ instanță) self :: $ instance = new self; întoarcere de sine :: $ instanță; // end get_instance; / ** * Inițializează pluginul prin setarea funcțiilor de localizare, filtre și administrare. * / funcția privată __construct () / * --------------------------------------- ----- * * Funcții * ----------------------------------------- --- * / / ** * Funcție care va adăuga pagina opțiunilor din meniul Setări. * / funcția publică add_page () / ** * Funcția care va afișa pagina cu opțiuni. * / funcția publică display_page () / ** * Funcția care va înregistra opțiunile paginii admin. * / public function register_page_options () / ** * Functie care va adauga fisierul javascript pentru Color Piker. * / funcția publică enqueue_admin_js () / ** * Funcția care va valida toate câmpurile. * / funcția publică validate_options ($ fields) / ** * Funcție care va verifica dacă valoarea este o culoare HEX validă. * / funcția publică check_color (valoare $) / ** * Funcția de returnare a apelurilor pentru secțiunea de setări * / funcția publică display_section () / * Lăsați goală * / / ** * Funcțiile care afișează câmpurile. * / funcția publică title_settings_field () funcția publică bg_settings_field () // clasa de sfârșit CPA_Theme_Options :: get_instance ();
Mai întâi, să implementăm constructorul de clasă. Codul de mai jos arată ce va face pluginul atunci când va fi creată o nouă instanță.
O sa:
Opțiuni atribut cu setările salvate.funcția privată __construct () // Adăugați pagina în meniul de administrare add_action ('admin_menu', array (& $ this, 'add_page')); // Înregistrați opțiunile de pagină add_action ('admin_init', array (& $ this, 'register_page_options')); // Reguli CSS pentru Color Picker wp_enqueue_style ('wp-color-picker'); // Înregistrați javascript add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_admin_js')); // Obțineți opțiunea înregistrată $ this-> options = get_option ('cpa_settings_options'); Următorul pas privește modul de adăugare a paginii cu opțiuni și modul de afișare a acesteia.
/ ** * Funcție care va adăuga pagina opțiunilor din meniul Setări. * / funcția publică add_page () // $ pagina_title, $ menu_title, $ capability, $ menu_slug, $ callback_function add_options_page ('Opțiuni tematice', 'Opțiuni tematice', 'manage_options', __FILE__, array )); / ** * Funcție care va afișa pagina cu opțiuni. * / funcția publică display_page () ?> Opțiuni temă
Rețineți că am scris deja - în interiorul display_page () - codul care va adăuga formularul, câmpurile și butonul de trimitere pentru înregistrarea opțiunilor paginii.
Pasul 5
În acest pas vom implementa metodele care vor înregistra și afișa două câmpuri de setări: Titlu de Blog câmp și Culoare de fundal camp. Ambele câmpuri aparțin Opțiuni temă secțiune.
/ ** * Funcție care va înregistra opțiunile paginii de administrare. * / funcția publică register_page_options () // Adaugă secțiunea pentru câmpurile de opțiuni add_settings_section ('cpa_section', 'Tema Opțiuni', array ($ this, 'display_section'), __FILE__); // id, titlu, afișare cb, pagina // Adăugați câmpul Titlu add_settings_field ('cpa_title_field', 'Titlul blogului', array ($ this, 'title_settings_field'), __FILE__, 'cpa_section'); // id, titlu, afișare cb, pagină, secțiune // Adăugare câmp Culoare fundal add_settings_field ('cpa_bg_field', 'Culoare fundal', array ($ this, 'bg_settings_field'), __FILE__, 'cpa_section'); // id, titlu, afișare cb, pagină, secțiune // Înregistrează Setările register_setting (__FILE__, 'cpa_settings_options', array ($ this, 'validate_options')); // grup de opțiuni, nume opțiune, dezinfectare cb / ** * Funcții care afișează câmpurile. * / funcția publică title_settings_field () $ val = (isset ($ this-> options ['title']))? $ this-> options ['title']: "; echo"„; funcția publică bg_settings_field () $ val = (isset ($ this-> options ['title']))? $ this-> options ['fundal']: "; echo"„; Pasul 6
Acești pași sunt axați pe validare. Codul de mai jos arată modul de validare a celor două câmpuri înainte de a le salva.
/ ** * Funcție care va valida toate câmpurile. * / funcția publică validate_options (câmpuri $) $ valid_fields = array (); // Validați titlul câmpului $ title = trim ($ fields ['title']); $ valid_fields ['title'] = strip_tags (stripslashes ($ title)); // Validați culoarea fundalului $ background = trim ($ fields ['background']); $ background = strip_tags (stripslashes ($ background)); // Verificați dacă este o culoare hex validă dacă (FALSE === $ this-> check_color ($ background)) // Setați mesajul de eroare add_settings_error ('cpa_settings_options', 'cpa_bg_error', ' , "eroare"); // $ setting, $ code, $ message, $ type // Obține valoarea valorii anterioare $ valid_fields ['background'] = $ this-> options ['background']; altceva $ valid_fields ['background'] = $ background; return apply_filters ('validate_options', $ valid_fields, $ fields); / ** * Funcție care va verifica dacă valoarea este o culoare HEX validă. * / funcția publică check_color ($ value) if (preg_match ('/ ^ # [a-f0-9] 6 $ / i', $ value)) ; return false; Dacă utilizatorul încearcă să introducă manual codul de culoare, opțiunea Color Picker îl notifică că a introdus o valoare nevalidă în formularul de trimitere; totuși, culoarea - deși poate fi greșită - va fi în continuare salvată. check_color () funcția are rolul de a valida intrarea de culoare.
Pasul 7
Acesta este ultimul pas în care vom include fișierul nostru JavaScript care convertește un câmp simplu de text într-un utilitar de selectare a culorilor.
/ ** * Funcție care va adăuga fișier javascript pentru Color Piker. * / funcția publică enqueue_admin_js () // Asigurați-vă că adăugați dependecy-ul wp-color-picker la fișierul js wp_enqueue_script ('cpa_custom_js', plugins_url ('jquery.custom.js', __FILE__) wp-color-picker "),", adevărat); Să creămjquery.custom.js fişier.
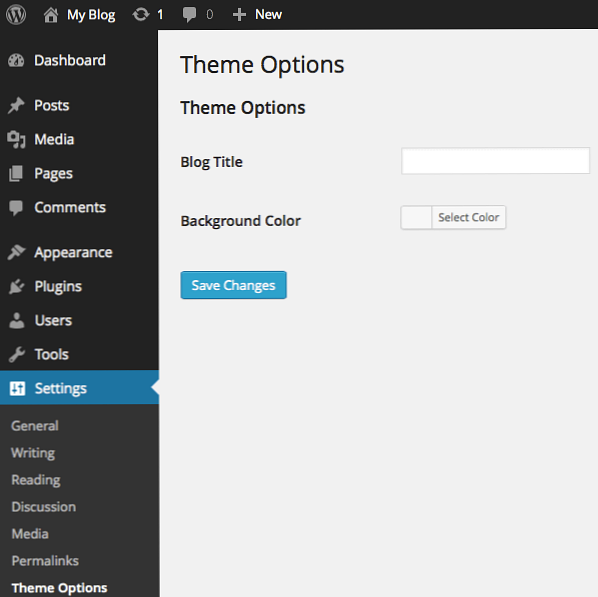
(funcția ($) $ (funcția () // Adăugarea selectorului de culori la toate intrările care au o clasă de culori $ ('.cpa-color-picker') .wpColorPicker (); jQuery); Dacă încercați să activați pluginul, trebuie să obțineți o pagină de tablou de bord cu toate câmpurile, cum ar fi în imaginea de mai jos:
 Pagina de administrare finală
Pagina de administrare finală
Asta e!
În acest tutorial, ați învățat cum să includeți noul Color Picker creat de WordPress. În demonstrația pluginului v-am arătat cum să integrați selectorul de culori într-un plugin real, dar puteți utiliza API-ul de care aveți nevoie, cum ar fi într-o casetă meta, un formular widget și așa mai departe.
Color Picker funcționează cu WordPress 3.5+, dar dacă un utilizator are o versiune anterioară codul va funcționa. Asigurați-vă că validați fiecare intrare color utilizând check_color () metoda prezentată în Pasul 6.
Pluginurile sau temele dvs. vor fi mai puternice și mai ușor de utilizat.
