Dar ce se întâmplă atunci când un browser întâlnește un element pe care nu-l recunoaște? Nu putem fi siguri. S-ar putea să nu aibă stil,
s-ar putea moșteni un stil implicit, s-ar putea să nu fie afișat deloc. Prin urmare, ne asigurăm că luăm în considerare orice și
toate stilul elementelor noi în propriul CSS. Nu există ipoteze.
s, asigurați-vă că sunt afișate în mod consecvent.
Problema
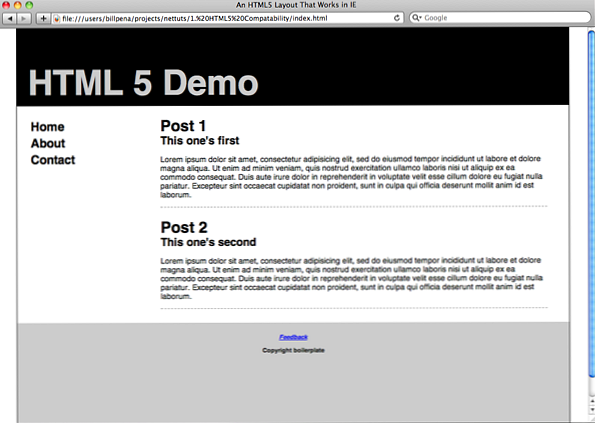
Să aruncăm o privire la aspectul nostru până acum. Am creat o versiune mai detaliată a acestui cod și am testat-o
câteva browsere. Check out aspectul nostru în Safari 4:

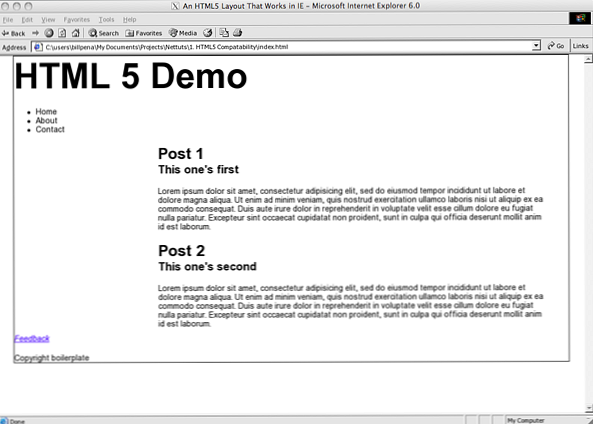
Cu toate acestea, uitați-vă la ceea ce se întâmplă în Internet Explorer 6:

Ce e în neregulă cu această imagine? Prin setarea explicită afișare: bloc; în CSS, noi ar trebui să avea
a comunicat browserului intențiile noastre pentru acel element.
Din păcate, IE ignoră elementele pe care nu le recunoaște, indiferent de CSS. Conținutul nostru este lăsat în flăcări
părinte, ca și cum elementele HTML 5 nu ar exista. Cumva, trebuie să obținem IE pentru a face elemente necunoscute,
și stilul în mod corespunzător nu o va face.
Pasul 3: JavaScript
Din fericire, există o modalitate de a obține IE să recunoască elemente noi prin intermediul unui simplu JavaScript.
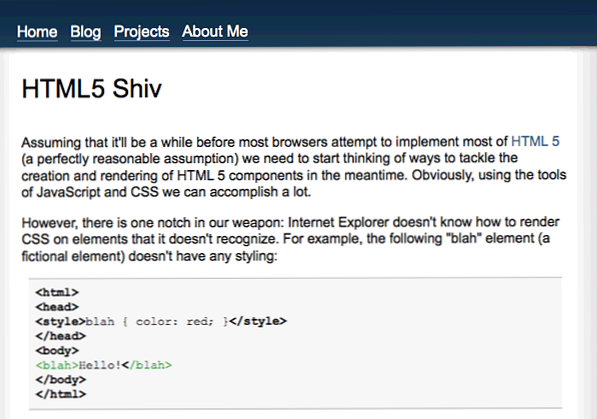
Am citit mai întâi despre această tehnică pe blogul lui John Resig; el a sunat-o
"HTML 5 Shiv".

Pur și simplu implică chemarea document.createElement () pentru fiecare element nou, nerecunoscut.
În mod tradițional, ați face acest apel pentru a injecta un element direct într-o ramură a DOM; cu alte cuvinte,
într - un container existent în interiorul
etichetă. Puteți face acest lucru și pentru a rezolva această problemă cu element necunoscut. in orice caz,
acest truc funcționează și prin apelare
document.createElement () în etichetă, fără nici o refacere la un element care conține!
Acest lucru face mult mai ușor să citești și să scrie:
document.createElement ( "articol"); document.createElement ( "subsol"); document.createElement ( "header"); document.createElement ( "hgroup"); document.createElement ( "nav");
Pentru a face lucrurile mai convenabile, Remy Sharp a lansat un
"HTML 5 Activarea scriptului", care face același lucru ca și
codul de mai sus, dar pentru toate elementele HTML 5.
Din moment ce HTML5 obține o atenție sporită prin marcarea paginilor noi și singura modalitate prin care IE este să recunoască noile elemente, cum ar fi , este de a utiliza shiv HTML5, am pus repede un mini script care permite toate elementele noi ...
-Remy Sharp
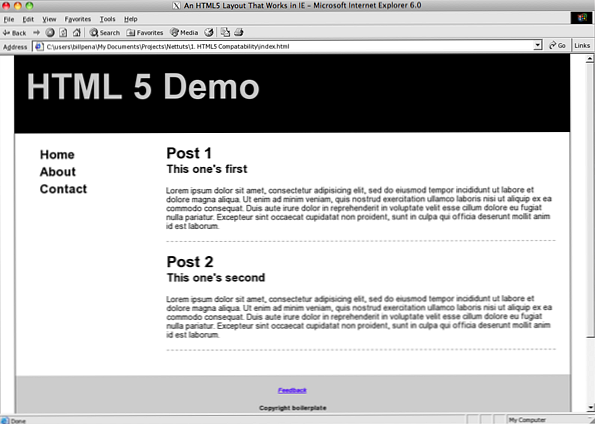
Acum, când am adăugat JavaScript, să examinăm din nou în Internet Explorer, cu noul nostru cod JS:

Perfect. Internet Explorer 6 redă acum codul HTML 5 la fel ca și Safari 4.
Concluzie
HTML 5 este interesant pentru orice web designer care dorește să creeze un cod curat, ușor de citit, semnificativ din punct de vedere semantic. Și doar cu
câțiva pași simpli - o linie de CSS și o linie de JS per element - putem începe să folosim HTML 5 astăzi.
Aveți mai multe sfaturi pentru a stoarce fiecare bit de HTML 5 pe care îl puteți folosi în codul dvs. de producție? Spuneți-ne în comentariile!
Scrie un tutorial Plus
Știați că puteți câștiga până la 600 USD pentru a scrie un tutorial PLUS și / sau pentru noi? Căutăm tutoriale detaliate și bine scrise despre HTML, CSS, PHP și JavaScript. Dacă sunteți în măsură, contactați Jeffrey la [email protected].
Rețineți că o compensație reală va depinde de calitatea tutorialului final și a scenariului.

- Urmați-ne pe Twitter sau abonați la Nettuts + RSS Feed pentru cele mai bune tutoriale de dezvoltare web de pe web.
 Share
Share

