 Share
Share

În celebrarea zilei Cyber, astăzi vă vom arăta o tehnică pentru crearea unei pagini personalizate "Splash Page" pentru tema WordPress. Probabil că ați văzut multe dintre ele în jurul rețelei astăzi, deci știți că sunt minunate pentru promovarea rapidă a produselor sau a evenimentelor ... dar vă puteți distra cu ea și puteți găsi modalități creative de a utiliza o pagină de tip splash cum ar fi publicitatea, butonul de donație, transmisiile de garanții radio, evidențierea unei curse viitoare sau evidențierea unui nou produs.
O pagină de tip splash, cunoscută și sub numele de pagină statică, este prima pagină pe care o vedeți când vizitați un site Web. Ideea din spatele unei pagini de splash este să arate ceva important, astfel încât acest produs important să obțină atenția pe care o merită dacă dintr-un anumit motiv pagina dvs. de start nu are design.
Înainte de a ne arunca cu capul, hai să discutăm pe scurt despre unele dintre aspectele legate de strategia generală:
Nu vă răsturnați și păstrați prea mult timp pagina de stropire; pagina este mai mult o promovare temporară, folosită în mod necorespunzător, este doar un singur clic în plus la produsul dvs.; cele mai multe clicuri pe care utilizatorul dvs. trebuie să le ia pe nefericitul utilizator. De asemenea, devine o distragere neevaluată după o anumită perioadă de timp. Folosit corect, deși (în scurte explozii, ca și în cazul tranzacțiilor Black Friday) poate fi foarte util pentru o promovare rapidă și îndrăzneață a unui lucru care merită valoarea.
Design sidenote: Dacă nu vă place designul, nu vă îngrijorați - este doar un lucru pe care am întâmplat să lucrez la ... fluxul de lucru aici este ceea ce este cu adevărat important și vă vom face să vă creați propria dvs. design splash personalizat în cel mai scurt timp!
Primul pas este de a construi pagina dvs. de splash personalizat este de a utiliza un șablon de pagină. Am avut câteva tutoriale pe site-ul deja despre utilizarea lor, deci dacă nu sunteți familiar, verificați această postare.
O pagină de tip splash poate fi construită fără a utiliza un șablon de pagină, dar acest lucru ne permite să o integrăm direct în orice temă pe care dvs. (sau clientul dvs.) o folosiți.
Să începem prin deschiderea editorului dvs. de text preferat și adăugarea codului de mai jos. Înainte de a adăuga alt cod poți salva fișierul ca splash.php. Asigurați-vă că salvați noul fișier ca un php, nu un fișier html.
Aceasta permite WordPress să știe că este un șablon, așa că va fi disponibil în meniul derulant prin intermediul editorului de pagini cu numele șablonului pe care îl dați, în acest caz numit Splash.
Pentru a construi restul șablonului de pagină, puteți utiliza codul de bază HTML sau orice alt cod cu care vă cunoașteți. Amintiți-vă că scurtele coduri și alte funcții WordPress nu vor funcționa dacă folosiți HTML de bază. Ceea ce am de gând să fac e să țin pasul simplu cu codul și să folosesc o imagine pe care am creat-o pentru un șofer de mașină de curse și să o afișeze pe ecran complet (browser).
Folosind un stil CSS poți face o imagine să afișeze ecranul complet al browserului tău. Chiar dacă imaginea dvs. este prea mică, aceasta va fi pixilată pentru a se potrivi ecranului. Cel mai bine este să aveți o imagine mare cu o lățime de aproximativ 900px sau mai mult, dar păstrați înălțimea mai mică undeva în jur de 300px, astfel încât designul dvs. să apară pe ecran. Stilul CSS de mai jos funcționează în orice versiune a browserelor bune: Safari / Chrome / Opera / Firefox, IE 7/8 (Lucrări principale: nu are centru la dimensiuni mici, dar umple ecranul bine), iar IE 9 funcționează.
Aici este stilul CSS:
img.splash / * Setați regulile pentru a umple fundalul * / min-height: 100%; min-lățime: 1024px; / * Configurați scalarea proporțională * / lățimea: 100%; înălțime: auto; / * Configurarea poziționării * / poziția: fixă; top: 0; stânga: 0; ecranul @media și (max-width: 1024px) img.splash stânga: 50%; margin-stânga: -512px; / * 50% * /
Veți dori să puneți stilul CSS în șablonul de pagină de tip splash. Pentru a înțelege mai bine cum și unde este modelul meu finalizat.
Modul în care funcționează stilul constă în găsirea interiorului img etichetă. Veți observa în șablonul de pagină img tag-ul poate fi găsit în interiorul corp care este legat de designul meu de curse auto jpg. Veți dori să încărcați designul în WordPress și să introduceți adresa URL. De asemenea, asigurați-vă că clasa se potrivește cu ceea ce aveți în interiorul img sau nu va funcționa.
Splash Page 
Mi-am înfășurat imaginea în jurul unei etichete href, astfel încât aceasta să facă o zonă mare pe care se poate face clic, care este legată de pagina de pornire. Pentru ca link-ul meu de start să lucrez, trebuie să fac o pagină nouă în WordPress.
Înainte de a face altceva, să încărcăm noua pagină a șabloanelor splash.php în dosarul tematic. În software-ul dvs. preferat ftp (I like filezilla) transferați șablonul splash.php pe care tocmai l-ați făcut și l-ați pus în directorul principal al temei dvs. (/ wp-content / themes / yourthemename).
Următorul pas este să vă conectați la WordPress și sub clic pe pagină adăuga nou. De aici veți găsi pagina de pornire. Nu trebuie să faceți altceva decât să introduceți titlul "Pagina de pornire" și să faceți publicitate. După publicare, ar trebui să puteți vedea pagina la www.yourdomain.com/homepage.
Următorul pas este să creați încă o pagină, deci faceți clic pe adăugați din nou o pagină nouă și de această dată introduceți titlul "Splash". Există o sarcină suplimentară importantă pe care trebuie să o faceți pentru această pagină și este să selectați șablonul de pagină de tip splash (pe care tocmai l-ați creat și încărcat utilizând FTP) în meniul derulant al șablonului de pagină (de obicei în bara laterală). Hit publish și ar trebui să puteți vedea pagina la www.yourdomain.com/splash.

Acesta este un moment excelent pentru a vedea cum arată pagina dvs. de splash. Dacă designul pe care l-ați construit nu se potrivește ecranului așa cum ați dori să îl reconstrui; nu este nevoie să schimbați stilul CSS. Ceea ce vedeți este ceea ce va fi în curând pagina de splash a site-ului dvs. web. Deci, lucrați cu imaginea dvs. pentru a o căuta în modul în care doriți și pentru a încărca din nou imaginea FTP pentru a vedea noile rezultate.
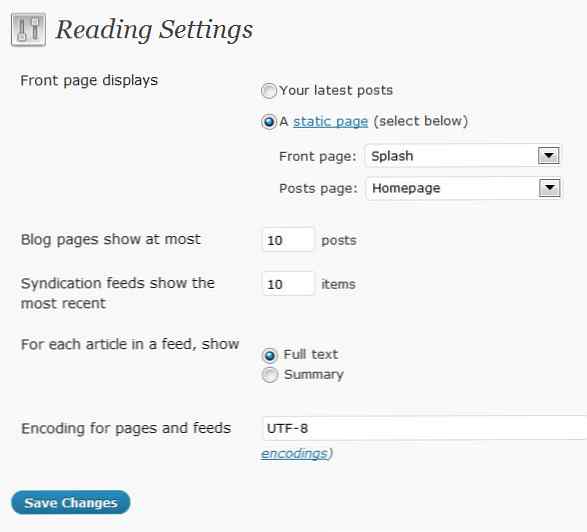
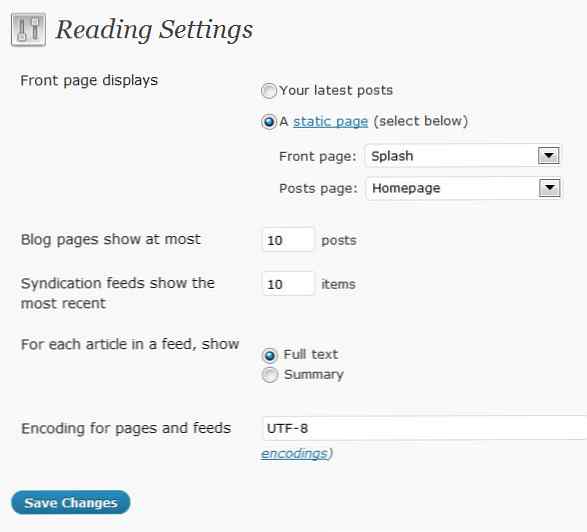
Mare, acum dacă încă mai ești cu mine, acolo se întâmplă magia din WordPress. Sub setări, faceți clic pe citire. Prima opțiune "Afișare pagină frontală" va afișa un buton radio numit "O pagină statică (selectați mai jos)", faceți clic pe butonul și selectați "Splash" ca pagină principală și "Pagina de pornire" ca pagină de postări. Faceți clic pe Salvați și apoi verificați rezultatele paginii dvs. de navigare vizitând site-ul dvs. Web.

Ai terminat. WordPress face prima pagină a site-ului tău pagina de start și face pagina de pornire pe care tocmai ți-ai creat pagina nouă de indexare, care este pagina care are toate povestirile, fotografiile, navigația etc.
Când sunteți gata să eliminați pagina de stropire, tot ce trebuie să faceți este să reveniți la citiri, care se află sub setări și faceți clic pe butonul radio care este etichetat "Ultimele postări". Totul se va întoarce la normal ... magic, corect?
Ceva pe care să-l aveți în vedere este că navigarea pe site-ul dvs. se va conecta înapoi la pagina de tip splash de fiecare dată când cineva face clic pe link-ul dvs. sau pe pagina dvs. de pornire. Deci, dacă nu doriți ca aceștia să se întoarcă la pagina de tip splash, pe care nu o faceți, atunci va trebui să schimbați linkul dvs. de pagină de pornire la adresa www.yourdomain.com/homepage și nu pe www.yourdomain.com. Din păcate, nu voi intra în detaliu despre modul în care vă puteți schimba navigația, deoarece există multe moduri diferite de a face acest lucru.
Bucurați-vă și distrați-vă cu posibilitățile unei pagini splash.
