 Share
Share
Bun venit WordPress Tema și dezvoltatorii Plugin! Cu toții am vrea ca utilizatorii noștri să poată încărca propriile imagini sau logo-uri folosind o pagină de opțiuni tematice creată de noi (inclusiv paginile cu pluginuri), dar cum o programezi? Utilizați WordPress Media Uploader (ca atunci când încărcați o imagine recomandată sau inserați o imagine într-o postare) sau adăugați doar un câmp de introducere a fișierului și uitați de toate celelalte lucruri? Încărcați imagini într-un dosar de încărcare corect? Atașați imaginea la Biblioteca Media WordPress? Și, acesta este un punct important, ștergeți fișierul (dacă acesta este ceea ce dorește utilizatorul) în mod corespunzător? Ei bine, este timpul să dați formă paginii noastre de opțiuni tematice folosind interfața WordPress. Vrem utilizatori fericiți, vrem o interfață ușor de utilizat.
Acest tutorial este concentrat pe încărcarea imaginilor pe o pagină de opțiuni temă, deci dacă nu sunteți sigur de cum să creați unul, vă recomandăm în primul rând să aruncați o privire la tutorialul uimitor al lui Tom McFarlin Ghidul complet al setărilor WordPress Seria API.
Trebuie să creați un dosar numit wptuts-opțiuni în directorul rădăcină temă care conține un fișier numit wptuts-options.php unde va fi definit întregul cod necesar pentru a crea pagina noastră de opțiuni tematice. De asemenea, trebuie să creați un dosar numit js unde vom salva fișierele JavaScript de care vom avea nevoie.
Mai întâi de toate, trebuie să sunăm pe noi wptuts-options.php fișier din interiorul nostru functions.php:
require_once ('wptuts-options / wptuts-options.php'); În interiorul nostru wptuts-options.php fișier vom crea o funcție în care vom specifica valorile implicite. În acest caz, valoarea va fi adresa URL a imaginii de pe serverul nostru. Vom atribui un șir gol în mod prestabilit, dar putem asocia, de asemenea, adresa URL a unei imagini pe care o avem deja într-un anumit director tematic.
funcția wptuts_get_default_options () $ options = array ('logo' => "); returnează opțiunile $; Acum vom crea o funcție care, dacă opțiunea noastră nu există în baza de date (o vom numi theme_wptuts_options), o va iniția cu valorile date de funcția anterioară.
funcția wptuts_options_init () $ wptuts_options = get_option ('theme_wptuts_options'); Sunt opțiunile noastre salvate în DB? if (false === $ wptuts_options) // Dacă nu, vom salva opțiunile implicite $ wptuts_options = wptuts_get_default_options (); add_option ('theme_wptuts_options', $ wptuts_options); // În alt caz, nu este nevoie să actualizăm DB // Initialize Tema opțiuni add_action ('after_setup_theme', 'wptuts_options_init'); Acum este momentul să creați pagina noastră de opțiuni tematice, să o adăugați la panoul Admin și să creați un formular.
// Adăugați opțiunea "Opțiuni WPTuts" la funcția de meniu "Aspect" wptuts_menu_options () // add_theme_page ($ page_title, $ meniu_title, $ capabilitate, $ meniu_slug, $ function); add_theme_page ("Opțiuni WPTuts", "Opțiuni WPTuts", "edit_theme_options", "wptuts-settings", "wptuts_admin_options_page"); // Încărcați pagina Opțiuni de administrare add_action ('admin_menu', 'wptuts_menu_options'); funcția wptuts_admin_options_page () ?>
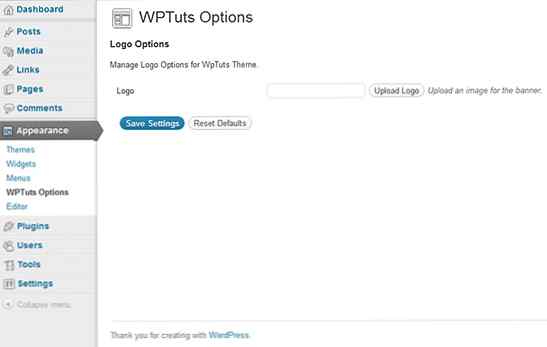
În rezumat: prin utilizarea cârligului admin_menu am adăugat pagina noastră la panoul de administrare de sub Aspect -> Opțiuni WPTuts și ar putea fi identificat de către slug wptuts-settings. După aceasta, am creat un formular care încă nu are niciun câmp de intrare bazat pe setting_fields și do_settings_sections funcții. Așa cum am spus mai devreme, ținta acestui tutorial nu este de a descrie cum funcționează aceste funcții, deci nu vom explica pentru ce sunt. Puteți citi seriile lui Tom despre cele legate mai sus.
Dar, atenție la faptul că, în afară de crearea butonului a depune, am creat și alta, a restabili buton. Când o apăsăm, valoarea imaginii va fi cea stabilită în mod prestabilit.
În cele din urmă vom crea butonul nostru pentru a încărca imagini și un câmp de intrare unde, odată încărcat, va afișa adresa URL a acestuia.
funcția wptuts_options_settings_init () register_setting ('theme_wptuts_options', 'theme_wptuts_options', 'wptuts_options_validate'); // Adăugați o secțiune de formular pentru Logo add_settings_section ('wptuts_settings_header', __ ('Opțiuni Logo', 'wptuts'), 'wptuts_settings_header_text', 'wptuts'); // Adăugați încărcarea de logo-uri add_settings_field ('wptuts_setting_logo', __ ('Logo', 'wptuts'), 'wptuts_setting_logo', 'wptuts', 'wptuts_settings_header'); add_action ("admin_init", "wptuts_options_settings_init"); funcția wptuts_settings_header_text () ?> Nu mai sunt multe de spus aici, doar că valoarea siglă câmpul afișează adresa URL a imaginii evitate. Chiar acum acest lucru arată ecranul nostru:

Și nu uitați de funcția de validare a datelor noastre:
funcția wptuts_options_validate ($ input) $ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ submit =! goală ($ input ['submit'])? adevarat fals; $ reset =! gol ($ input ['reset'])? adevarat fals; dacă ($ submit) $ valid_input ['logo'] = $ input ['logo']; altfel ($ reset) $ valid_input ['logo'] = $ default_options ['logo']; returnați $ valid_input;
Să salvăm valoarea siglă câmp la fel cum este dacă trimitem formularul sau îl lăsăm cu valoarea sa implicită dacă resetăm formularul. Se recomandă verificarea valorii câmpului de introducere, validarea adreselor URL.
Dacă am ajuns la acest punct (sper așa) și nu suntem cu adevărat obosiți, putem încerca formularul. Vom vedea că valoarea câmpului de intrare este salvată fără probleme și care arată, după aceasta, o valoare URL ca valoare URL.
Acum, să continuăm cu ceea ce este cu adevărat important.
Pasul 1 Adăugarea JavaScript necesar
Dacă vrem ca WordPress Media Uploader să funcționeze corect, trebuie să importem mai multe biblioteci JavaScript, precum și câteva CSS suplimentare:
Trebuie să introducem următorul cod în wptuts-options.php fişier:
funcția wptuts_options_enqueue_scripts () wp_register_script ('wptuts-upload', get_template_directory_uri ()). / wptuts-options / js / wptuts-upload.js ', array (' jquery '); dacă ('appearance_page_wptuts-settings' == get_current_screen () -> id) wp_enqueue_script ('jquery'); wp_enqueue_script ( 'thickbox'); wp_enqueue_style ( 'thickbox'); wp_enqueue_script ( 'media-încărcare'); wp_enqueue_script ( 'wptuts-încărcare'); add_action ('admin_enqueue_scripts', 'wptuts_options_enqueue_scripts'); Există câteva lucruri pe care trebuie să le clarificăm: în primul rând, înregistrăm un script (nu am vorbit încă despre acesta) care să se ocupe de procesul de deschidere a ferestrei modelului și de colectare a datelor de imagine. După cum am explicat mai devreme, vom crea un dosar numit js. O particularitate a acestui script este că depinde de o serie de alte biblioteci, cum ar fi jQuery, Media-Upload și Thickbox, toate acestea vin când instalezi WordPress.
În al doilea rând, folosim get_current_screen () funcția care ne oferă slugul paginii pe care lucrăm. Această funcție nu poate fi utilizată întotdeauna și în funcție de cârligul pe care îl folosim, va fi disponibil sau nu. Cu cârligul admin_enqueue_scripts funcția va funcționa fără probleme. get_current_screen () -> id ne dă un gol de pagină pe care lucrăm. Pentru paginile care vin în mod implicit în panoul de administrare WordPress, acesta poate fi "tematică''editează postarea''Plugin-uri', în cazul nostru, arata ca acest ciocolata appearance_page_ OUR_SLUG. Îți amintești slugul pe care l-am definit în add_theme_page funcţie? Ei bine, pagina noastră de opțiuni tematice, în cele din urmă are următoarele slug: appearance_page_wptuts-settings. Deci, vom încărca doar scenarii atunci când este cazul.
Celelalte două linii adaugă bibliotecile Javascript jQuery, Thickbox, Media Upload și JS, wptuts-upload.js. În plus, adăugăm și CSS Thickbox.
În ciuda faptului că arată, scriptul nostru va fi mai ușor decât ar putea apărea. Este necesar doar să cunoașteți câteva funcții Thickbox și Media Uploader pentru a face să funcționeze. Problema este că este dificil să găsim informații despre el și, în final, ca și programatori buni care suntem, nu avem altă posibilitate decât să lucrăm cu cod. Așa cum am de gând să vedem, este foarte ușor de făcut. Să continuăm direct la primul nostru cod de versiune:
jQuery (document) .ready (functie ($) $ ('upload_logo_button'). = 0 ', false); return false;);); Succes! Dacă apăsăm chiar acum pe noi Logo de încărcare butonul WordPress Media Uploader va apărea. Bine, am terminat, ne vedem curând! Nu, nu este adevărat, dar nu va dura mult timp pentru ca pagina noastră de opțiuni tematice să funcționeze într-un mod simplu.
Revizuirea codului vedem că am atribuit un eveniment clic la butonul care lansează o funcție Thickbox destinată afișării ferestrei modale. Această funcție acceptă trei parametri:
Încărcați un logo'fals pentru că nu vom lucra cu grupuri de imagini, ci doar cu una.Dintre acestea, cea mai interesantă este adresa URL. WordPress folosește un fișier numit media-upload.php pentru a gestiona fereastra și permite, de asemenea, mai multe $ _GET parametrii. Trebuie să ne amintim asta & caracterele trebuie să fie codate cu entitatea HTML, astfel încât adresa URL va funcționa fără probleme.
referer - Acest parametru este opțional. O vom folosi ulterior pentru a face un mic truc.tip - Acesta este tipul de fișier. Poate fi video, audio, imagine sau fişier.TB_iframe - Trebuie să fie selectată întotdeauna Adevărat astfel încât fereastra este afișată într-o iframe sau nu va funcționa. Deși este greu de crezut, este cel mai important parametru și acum vom vedea de ce.POST_ID - Este folosit pentru a indica faptul că imaginea nu va fi atașată la niciun post și că va fi liberă ca o pasăre mică.Ei bine, nu vreau să te mint. Doar unul dintre acești trei parametri este cu adevărat necesar: TB_iframe. Putem să uităm de celelalte. Unele versiuni în prealabil, WordPress și-a unificat aplicația Media Uploader pentru a încărca orice tip de fișier, fără a fi nevoie să diferențieze imaginile de videoclipuri sau de muzică. tip nu este necesar și ID-ul postului este 0 în mod implicit. Oricum, nu există nici un rău în a le lăsa doar în cazul în care avem o problemă cu compatibilitate. Ar fi interesant de indicat POST_ID dacă este o Meta Box într-un post.
Următoarea parte a JavaScript trebuie să conțină următoarea funcție:
window.send_to_editor = funcția (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# Logo_url') val (IMAGE_URL).; tb_remove (); send_to_editor este un eveniment inclus în biblioteca WordPress JavaScript Media Uploader. Acesta va livra date de imagine în format HTML, astfel încât le putem pune oriunde vrem.
Acest eveniment oferă un parametru funcției de manipulare, html care include următorul cod (ca exemplu):
Deci, este ușor să extrageți adresa URL a imaginii odată încărcată pe server utilizând linia $ ( 'Img', html) .attr ( 'src'); atunci acesta va fi stocat în câmpul de intrare cu linia $ ( '# Logo_url') val (IMAGE_URL).;.
Functia tb_remove închide fereastra modală, asta-i tot. Acum, suntem deja în măsură să trimiteți formularul și să salvăm adresa URL a imaginii în baza de date. Am putea să ne oprim acum, dar rezultatul nu ar părea foarte frumos sau ușor de utilizat, așa că să facem o îmbunătățire.
Dacă ne acordăm atenție, atunci când încărcăm imaginea utilizând Media Uploader putem introduce adresa URL a imaginii în câmpul de introducere prin intermediul Introduceți în Post buton. Acest lucru ar putea confunda utilizatorul. Din acest motiv, putem schimba acest text folosind filtre în WordPress. Introducem următorul cod în secțiunea noastră wptuts-options.php fişier:
funcția wptuts_options_setup () global $ pagenow; dacă ('media-upload.php' == $ pagenow || 'async-upload.php' == $ pagenow) // Acum vom înlocui "Insert in Post Button" în Thickbox add_filter ('gettext' 'replace_thickbox_text', 1, 3); add_action ("admin_init", "wptuts_options_setup"); funcția replace_thickbox_text ($ translated_text, $ text, $ domain) if ('Inserați în mesaj' == $ text) $ referer = strpos (wp_get_referer (), 'wptuts-settings'); dacă ($ referer! = ") return __ ('Vreau să fie logo-ul meu!', 'wptuts'); return $ translated_text; Utilizarea cârligului admin_init, verificăm dacă paginile pe care lucrăm sunt cele utilizate de Media Uploader. Aceste pagini sunt: media-upload.php și async-upload.php. Primul deschide fereastra modală, iar al doilea este încărcat odată ce imaginea a fost încărcată. Pentru a confirma că lucrăm la oricare dintre ele, trebuie să folosim variabila globală $ pagenow și nu funcția get_current_screen () deoarece admin_init încă nu permite această funcție.
Acum, de ce folosim referer variabil? Ok, acest lucru este un pic dificil si functioneaza astfel:
Incarca imaginea , URL-ul referer este ceva de genul http://www.ourdomain.com/ ... / wp-admin / temele.php? page = wptuts_settings http: // localhost / ... /wp-admin/media-upload.php?referer=wptuts-settings&type=image. Consultați acum de ce am inclus parametrul referer în JavaScript? Trebuie să știm din ce pagină lansăm Media Uploader, deoarece trebuie să înlocuim Introduceți în Post text în butonul doar în pagina Opțiuni temă și nu într-o pagină de post, de exemplu. De aceea am inclus parametrul referer. Acum, folosind wp_get_referer () funcția obținem URL-ul referer și trebuie doar să găsim wptuts-settings șir în interiorul acelei adrese URL. Prin această metodă o vom înlocui în contextul potrivit.
Aplicăm acum gettext filtru și fiecare propoziție care conține "Inserați în Post" înlocuim cu "Vreau ca acesta să fie logo-ul meu!". Dacă deschidem din nou fereastra Thickbox și încărcăm un fișier nou, vom vedea că textul butonului sa schimbat. Dacă nu sunteți sigur (ă) despre cum să utilizați gettext filtru și, din moment ce nu este una dintre țintele acestui tutorial, puteți vizita Codex-ul WordPress.
Au fost făcute unele îmbunătățiri, nu-i așa??
Utilizatorul trebuie întotdeauna să urmărească lucrurile care se întâmplă pe ecran. Nu este suficient ca utilizatorul să încarce o imagine și să meargă la pagină pentru a verifica dacă imaginea este acolo. Acum, vom adăuga un câmp de intrare în pagina Opțiuni Temă, astfel încât utilizatorul va putea vedea imaginea frumoasă deja încărcată.
Trebuie să scriem următorul cod în secțiunea noastră wptuts_options_settings_init () funcţie:
// Adăugați previzualizarea imaginii curente add_settings_field ('wptuts_setting_logo_preview', __ ('Preview', 'wptuts'), 'wptuts_setting_logo_preview', 'wptuts', 'wptuts_settings_header'); Și, de asemenea, trebuie să creăm o funcție nouă pentru previzualizare:
funcția wptuts_setting_logo_preview () $ wptuts_options = get_option ('theme_wptuts_options'); ?> ; ?>)
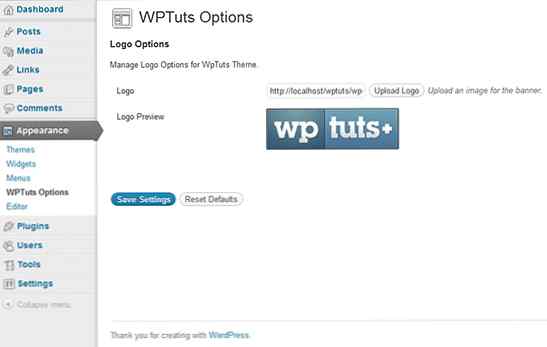
Dacă încarcăm o nouă imagine chiar acum și vom trimite formularul, vom vedea:

Rece! Ia-o ușor, nu fugi. Există doi pași de făcut, la început încărcăm imaginea și apoi suntem forțați să trimitem formularul dacă vrem să salvăm modificările. Utilizatorul ar putea să se gândească odată ce imaginea este încărcată, unde naibii este logo-ul meu? Trebuie să trimit formularul? Evitați să vă supărați prin adăugarea unor linii simple către JavaScript:
window.send_to_editor = funcția (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# Logo_url') val (IMAGE_URL).; tb_remove (); $ ('upload_logo_preview img') .carl ('src', image_url); $ ( '# Submit_options_form') de declanșare ( 'clic').; Încărcăm imaginea și putem vedea că formularul a fost trimis! Doar adăugăm o propoziție: acum când imaginea este încărcată, declanșăm clic eveniment de pe buton A depune iar formularul este trimis imediat, actualizând baza de date și previzualizarea imaginii în același timp. Perfect!
Eliminarea a ceea ce nu este necesar
Până în prezent, forma este atractivă, utilizabilă și funcționează mai mult decât bine, dar există ceva care începe să ne deranjeze. De ce avem nevoie de câmpul de intrare? Hei, trebuie să salvăm adresa URL a imaginii. Să vedem într-un alt mod: de ce utilizatorul are nevoie de câmpul de intrare? Pentru nimic. Este suficient să afișați utilizatorului imaginea încărcată și că totul funcționează corect.
Să transformăm forma noastră mai mult cu wptuts_setting_logo () funcţie:
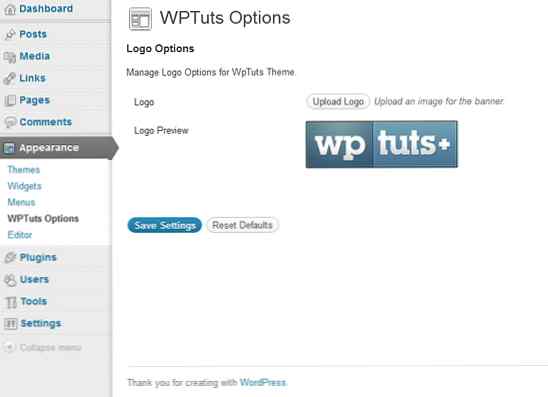
funcția wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Dacă nu ați fi observat, singurul lucru pe care l-am făcut este să modificați tipul de intrare al formularului. Vorbim acum despre a ascuns câmp de introducere și nu a text câmp de introducere. Formularul păstrează aceeași funcționalitate, dar este mult mai plăcut pentru utilizator:

Pasul 3 Ștergerea imaginii
Firește, într-un anumit moment, utilizatorul va dori să șterge imaginea. Pentru a facilita lucrurile, vom crea un buton pentru ao șterge. Dar imaginea nu ar trebui să fie ștearsă numai atunci când utilizatorul face clic pe buton, de asemenea, ar trebui să fie eliminat atunci când încărcați o nouă imagine sau resetați formularul.
Să începem cu începutul. Vom crea noul buton în wptuts_setting_logo () funcţie:
funcția wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Dacă acordăm atenție, noul buton va apărea numai atunci când ar exista un logo deja încărcat. În afară de aceasta, vorbim despre un buton de tipul "trimitere", așa că vom trimite formularul când îl dăm pe el.
Va trebui să adăugăm următoarea funcționalitate de validare, astfel încât butonul să funcționeze așa cum dorim, wptuts_options_validate ():
$ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ wptuts_options = get_option ('theme_wptuts_options'); $ submit =! goală ($ input ['submit'])? adevarat fals; $ reset =! gol ($ input ['reset'])? adevarat fals; $ delete_logo =! gol ($ input ['delete_logo'])? adevarat fals; dacă $ submit) if ($ wptuts_options ['logo']! = $ input ['logo'] && $ wptuts_options ['logo']! = " 'else' ($ reset) delete_image ($ wptuts_options ['logo']) = $ input ['logo']; $ delete_logo) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = "; return $ valid_input; Bine, ce facem aici? Am adăugat un nou $ wptuts_options pentru a verifica dacă utilizatorul a făcut clic pe Ștergeți sigla buton. Dacă utilizatorul face acest lucru, delete_image funcția este executată și setăm valoarea adresei URL a siglei ca un șir gol. În plus, logo-ul va fi șters dacă trimitem și vom încărca o imagine diferită la cea pe care o avem deja sau chiar dacă vom reseta formularul.
Atent! Resetarea formularului și ștergerea imaginii nu trebuie să fie același proces. În cazul nostru, valoarea implicită este un șir gol, deci se potrivesc.
Acum vom adăuga delete_image () funcţie:
funcția delete_image ($ image_url) global $ wpdb; // Trebuie să obținem ID-ul meta-ului imaginii. $ query = "SELECT ID DE LA wp_posts unde guid = '". esc_url ($ image_url). "'AND post_type =' atașament '"; $ results = $ wpdb-> get_results ($ interogare); // Și ștergeți-l ($ results as $ row) wp_delete_attachment ($ row-> ID);
Adevărul este că acest pas are nevoie de o explicație mai profundă, dar este foarte ușor. Primul lucru pe care îl facem este executarea unei interogări care va afla ID-ul Meta al imaginii noastre în baza de date. S-ar putea să crezi că este o minciună, dar datele noastre despre imagine sunt în wp_posts masa. Interogarea încearcă să selecteze acele registre a căror guid (adresa URL a imaginii, postului sau paginii) se va potrivi cu imaginile noastre și post_type = 'atașament' (Este un atașament, nu-i așa?). Stocăm acest ID (nu trebuie să fie mai mult de unul) în rezultate $ și treci ca un parametru pentru WordPress wp_delete_attachment () care va șterge imaginea în sine și va șterge și atașamentul din biblioteca media. Este ușor, curat și optim.
Pasul 4 Afișarea siglei noastre în antetul site-ului nostru
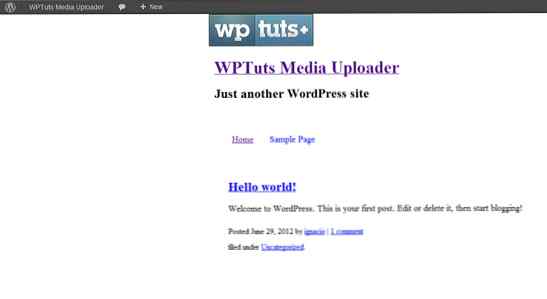
Hai să vedem de unde ne-au condus toate astea. Avem nevoie de header.php șablon în care vom introduce un spațiu pentru logo-ul nostru dragi, unde vom introduce această bucată de cod în locul pe care ni-l place cel mai bine:
> 
Iată rezultatul:

Note finale
Adevărul este că nu mai sunt multe de spus. Este posibil să faceți acest lucru într-un alt mod? Desigur, și de fapt, găsesc exemple în mod constant, dar din punctul meu de vedere WordPress Media Uploader este cu adevărat util și odată cunoscută în profunzime, într-adevăr ușurează viața. Salvăm codul, validarea (în tutorial nu am folosit prea mult, ar fi trebuit să folosim mai mult și vă recomandăm să citiți acest lucru) și să folosiți sistemul de fișiere pe care WordPress îl pune la dispoziția noastră. Toate sunt avantaje pentru utilizatorul care este folosit pentru a lucra cu interfața WordPress și poate vedea cum funcționează totul în mod corespunzător și în conformitate cu funcționalitatea standard a WordPress. De fapt, s-ar putea crede că funcția implicită este WordPress.
Resurse externe
Deși am vorbit despre o anumită funcționalitate WordPress, adevărul este că există o mulțime de cunoștințe intermediare necesare. Aici avem o listă cu resursele asociate:
- Ghidul complet al API-ului pentru setările WordPress
- Grosime pe Github
gettext Filtru- Interfața cu baza de date în WordPress
wp_delete_attachment
