 Share
Share

Crearea de teme pentru a da sau a vinde este mare, dar nu oricine care utilizează tema dvs. va avea o înțelegere solidă a HTML / CSS. Furnizarea temei dvs. cu o pagină de opțiuni facilitează utilizatorilor non-tehnici să facă modificări tematice fără a-și murdări mâinile cu cod. Îți arăt cum să faci unul de la zero!
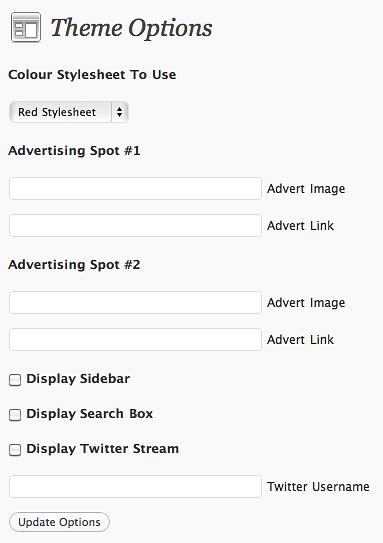
Înainte de a începe, de ce ne străduim? Ce vom face personalizabil în legătură cu tema noastră? Ei bine, acest tutorial se va concentra mai mult pe partea programatică, dar pentru a schimba ceva în ceea ce privește aspectul, va trebui să avem câteva idei de proiectare și pe mânecile noastre. Iata ce avem:
Există o mulțime de elemente editabile pe care le putem adăuga la o temă, dar după tutorialul de astăzi care ilustrează modul de implementare a celor cinci caracteristici enumerate mai sus, trebuie să aveți o simțire bună pentru a vă crea propria pagină de opțiuni.
Vom concentra mai întâi pe pagina de opțiuni înainte de a începe să schimbăm tema. În primul rând, avem nevoie de un loc pentru a pune tot codul nostru care va gestiona pagina de opțiuni. Tot acest cod se va afla într-un fișier numit functions.php, care va intra în dosarul temelor noastre. Deci, dacă tema noastră este numită "exemplu", atunci calea spre dosarul nostru de funcții ar fi wp-content / themes / exemplu / functions.php.
Nu trebuie să-i spunem lui WordPress să includă pe noi functions.php fișier, este apelat automat în timpul ciclului de execuție WordPress.
Deci, mai întâi trebuie să creăm pagina de opțiuni goale - pânza pentru munca noastră. Pentru a face acest lucru, trebuie să informăm WordPress despre noua pagină de opțiuni pe care dorim să o creăm. Realizăm această sarcină utilizând acțiuni. Acțiunile sunt numite la un anumit moment în execuția WordPress; astfel încât, de exemplu, când se creează meniul din tabloul de bord, acțiunea admin_menu se numește. Putem lega funcții la aceste acțiuni; astfel încât să putem executa funcțiile noastre la anumite momente. Iată funcțiile de bază de care avem nevoie pentru a crea pagina de opțiuni.
Prima noastră funcție, themeoptions_admin_menu este pur și simplu acolo pentru a adăuga un link la pagina noastră în bara de admin admin, de asemenea, spune WordPress ce funcție de a apela pentru a afișa pagina care, în cazul nostru, este themeoptions_page ().
Parametrii pentru add_theme_page () funcția sunt după cum urmează:
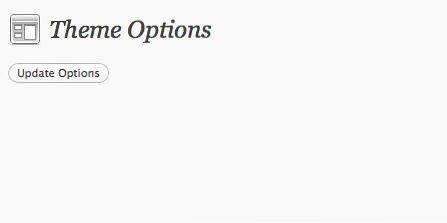
Dacă aveți tema activată, atunci, în tematică meniul derulant, ar trebui să vedeți noul dvs. link către o pagină de opțiuni, care este în prezent necompletată. Acum avem panza pentru pagina noastră de opțiuni și putem începe să implementăm formularele, câmpurile și funcțiile opționale ale opțiunilor noastre.

Ok, pentru ca pagina sa arate putin singuratic; să adăugăm formularul și câmpurile la care utilizatorul va interacționa pentru a face modificări temei. Este important să rețineți că puteți modela această pagină oricum doriți, chiar dacă doriți să adăugați dialoguri cu file; dar pentru tutorialul nostru, vom folosi clasele implicite folosite de WordPress. În acest fel ne salvează timpul de reinventare a roții și face ca pagina noastră de opțiuni să se integreze cu restul tabloului de bord.
Codul paginii noastre ar trebui să locuiască în nostru themeoptions_page () funcția, așa că vom adăuga codul nostru în acest fel;
funcția themeoptions_page () // aici este funcția principală care va genera pagina noastră de opțiuni?Opțiuni temă
Mai întâi creăm predefinit împacheta clasă pentru pagină. Apoi, adăugăm un antet rapid cu o pictogramă implicită. În cele din urmă, forma noastră; avem nevoie de o valoare ascunsă pentru a putea verifica dacă a fost trimisă. De asemenea, avem nevoie de un buton care va trimite formularul și, din nou, vom folosi o clasă predefinită pentru aceasta. Iata ce avem pana acum:

Acum avem structura noastră de bază. Deci, dacă revenim la începutul acestui tutorial, am planificat să implementăm cinci opțiuni.
funcția themeoptions_page () // aici este funcția principală care va genera pagina noastră de opțiuni?Opțiuni temă

4. Actualizarea bazei de date
Până în prezent, avem o pagină de opțiuni cu un formular care transmite datele la sine, prin POST. Următorul pas logic este să preluați datele trimise și să le inserați în baza de date WordPress. Pentru a face acest lucru, vom crea o nouă funcție numită themeoptions_update (). Această funcție va fi apelată de themeoptions_page (); astfel încât să adăugați acest cod la începutul themeoptions_page ();
dacă ($ _POST ['update_themeoptions'] == 'adevărat') themeoptions_update ();Desigur, următorul pas este crearea funcției de actualizare. Tine minte, de dragul acestui tutorial, nu adaug validarea sau dezinfectarea codului meu. Când creați un plugin, ar trebui mereu verificați intrarea de la utilizatori. Cu toate acestea, este dincolo de sfera acestui tutorial. Acum te poți baza pe WordPress pentru a valida contribuția ta, dar e mai bine să o faci singur, pentru a te asigura.
Oriunde în functions.php fișier, adăugați acest bloc de cod:
funcția themeoptions_update () // aceasta este în cazul în care validarea ar merge update_option ('mytheme_colour', $ _POST ['color']); update_option ('mytheme_ad1image', $ _POST ['ad1image']); update_option ('mytheme_ad1url', $ _POST ['ad1url']); update_option ('mytheme_ad2image', $ _POST ['ad2image']); update_option ('mytheme_ad2url', $ _POST ['ad2url']); dacă $ _POST ['display_sidebar'] == 'pe') $ display = 'checked'; altfel $ display = "; update_option ('mytheme_display_sidebar', afișare $); dacă ($ _POST ['display_search'] == 'on') $ display = 'checked'; update_option ('mytheme_display_search', afișare $); dacă ($ _POST ['display_twitter'] == 'pe') $ display = 'checked'; altceva $ display = "; update_option ('mytheme_display_twitter', $ display); update_option ('mytheme_twitter_username', $ _POST ['twitter_username']);Funcția de actualizare, așa cum sugerează și numele, actualizează o opțiune pe care o puteți stoca în baza de date. Dacă opțiunea nu există, WordPress o creează. Am prefixat toate opțiunile noastre mytheme_, doar pentru a ne asigura că nu suprascriem opțiunile pe care un alt plugin / temă le-ar putea folosi.
Până în prezent, avem o pagină de setări care ne poate salva opțiunile, dar atunci când l-am lovit trimiteți și opțiunile noastre sunt stocate, formularul nostru este gol când îl re-vizităm. Acest lucru se datorează faptului că trebuie să ne încarcă valorile din baza de date.
5. Opțiuni de preluare
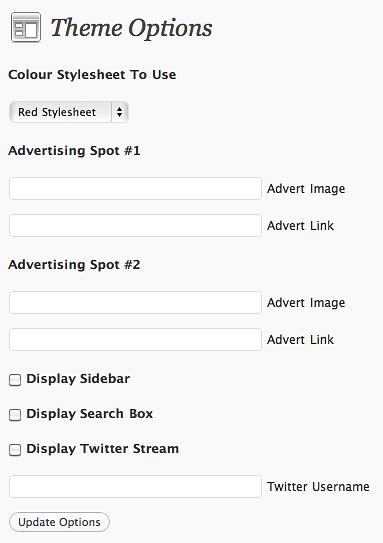
Acum trebuie să preluăm opțiunile pentru a putea completa formatul de setări. Acesta este unul ușor și o vom face folosind get_option () funcţie. Am putea folosi variabile, dar pentru acest exemplu, pur și simplu vom ecou ieșirea funcției unde ar trebui să meargă în formă. Codul nostru nou arată astfel;
funcția themeoptions_page () // aici este principala funcție care va genera pagina noastră de opțiuni dacă ($ _POST ['update_themeoptions'] == 'true') themeoptions_update (); // dacă (get_option () == "verificat"?>Opțiuni temă
Deci, tu o ai. Capătul din spate a fost finalizat. Suntem capabili să actualizăm opțiunile noastre în baza de date, astfel încât tot ce trebuie să faci este să faci tema să reacționeze la aceste modificări în pagina opțiunilor. Acest lucru funcționează similar cu modul în care am actualizat câmpurile de opțiuni: preluăm opțiunea și apoi afișăm-o sau o folosim ca condiție pentru a face altceva. Să începem cu frontul.
6. Schimbarea temei
Schimbarea schemei de culori
Acest lucru se va ocupa de CSS și altele, care nu sunt despre acest tutorial. Așa că vom trece peste modul în care v-ați apropia de asta. Una dintre cele mai bune moduri de a face acest lucru este să aveți o foaie de stil implicită care folosește o schemă de culori cum ar fi negru, apoi o serie de scheme alternative de culoare. De exemplu style.css ar putea să vă schițeze aspectul negru, dar inclusiv red.css După ce a inclus style.css.
Un sfat util CSS este de a utiliza !important etichetă. Utilizați această etichetă în foile de stil care schimbă culorile aspectului, pentru a vă asigura că aceste proprietăți vor fi utilizate, de fapt. Pentru a schimba efectiv foile de stil, adăugați acest cod la header.php fișierul de aspectul dvs. în cazul în care foaia de stil ar fi incluse:
Adăugarea de spoturi publicitare
Această secțiune este menită să vă arate teoria. În viața reală, probabil că utilizați un plugin sau ceva de genul "Cumpărați anunțuri de vânzare". Deci, spunem că avem două spoturi pentru ca anunțurile noastre să intre. Ca și cele de mai sus, vom emite pur și simplu opțiunea în care trebuie să meargă, cum ar fi:
„>">
Bara laterală opțională
De data aceasta, vom folosi opțiunea ca fiind condiționată pentru a decide dacă trebuie sau nu să scoatem un bloc de cod, care ar afișa în acest caz o bara laterală. Desigur, aspectul dvs. ar trebui să poată fi afișat corect dacă bara laterală nu este vizibilă; astfel încât să depindeți de dumneavoastră. Următorul cod va fi adăugat oriunde ați chema bara laterală, de obicei a mea este chemată header.php.
dacă (get_option ('mytheme_display_sidebar') == 'verificat') get_sidebar (); // sau alternativ ... dacă (get_option ('mytheme_display_sidebar') == 'checked') get_sidebar (); altceva / * afișează altceva * /Opțional Tweets recente
Pentru această mică opțiune, va trebui să facem două lucruri. Dacă sunt activate tweets, va trebui mai întâi să afișăm zona în care ar trebui să apară tweets, va trebui să inserăm un bloc de JavaScript înainte de
Trebuie să plasăm următoarele în cazul în care dorim să apară mesajele tweet:
Apoi trebuie să plasăm codul înaintea lui tag, care probabil se află în footer.php;
Bacsis: de ce nu încercați să adăugați propria opțiune pentru a schimba câte mesaje tweets sunt preluate de mai sus?
În sfârșit, ajungem la caseta de căutare opțională, care funcționează exact așa cum a făcut bara noastră laterală. Utilizăm această opțiune ca un cod condiționat și afișat în funcție de alegerea utilizatorului.
dacă (get_option ('mytheme_display_search') == 'verificat') ?> Sper că ați învățat elementele de bază despre cum să creați o pagină de opțiuni pentru tema dvs. și să o faceți să funcționeze corect. Am încercat să sărind câteva din biții plictisitori, cum ar fi actualul CSS și validarea care ar trebui să fie în vigoare, în primul rând pentru că era în afara scopului acestui tutorial.
Ca de obicei, dacă aveți întrebări, lăsați un comentariu mai jos! Vă mulțumim pentru lectură!
