 Share
Share
Ca urmare a ultimului articol despre "PSD la HTML", acest tutorial va examina luarea unui șablon HTML / CSS și transformarea acestuia într-o temă WordPress funcțională. Există atât de multe lucruri pe care le puteți face atunci când creați propria temă pe care nu am putea să o acoperim aproape. Deci, vom analiza modul în care temele sunt structurate, crearea fișierelor de bază și împărțirea fișierului index.html.
Căutați un gratuit WordPress temă pentru a începe rapid? Avem câteva minunate pentru care puteți alege!
Structura unei teme WordPress este destul de simplă, îmi place să încep cu fișierul CSS. Acesta detaliază totul despre tema pe care WordPress o poate folosi. Atunci ai index.php - este pur și simplu fișierul de șablon pe care îl utilizați cu etichetele de șablon PHP incluse. Inclusiv cu asta este header.php & footer.php, fișiere care sunt utilizate pe întregul site. Acum majoritatea temelor nu utilizează doar patru fișiere și asta pentru că WordPress vă permite să utilizați fișiere șablon pentru a structura conținut diferit. Există fișiere definite de aspect, cum ar fi archives.php și single.php. Cu toate acestea, puteți crea și propriul dvs., să zicem, dacă doriți să faceți o pagină care avea un aspect complet diferit față de implicit.
Deoarece acesta este un subiect atât de mare, îl împărțim într-o serie de două părți - această parte făcând o temă simplă dar funcțională dintr-un șablon HTML & CSS standard, iar cea de-a doua se va referi la adăugarea mai multor caracteristici avansate.
Voi lucra la transformarea marelui șablon "Tipografia Paramount" de Six Shooter Media într-o temă simplă WordPress.
Fișa de stil este fișierul definitoriu al temei pentru WordPress. Există câteva lucruri simple pe care trebuie să le faceți. Primul este redenumirea fișierului principal (dacă aveți mai mult de unul) la style.css, în continuare trebuie să adăugați un pic de comentariu în fișier.
/ * Nume temă: Tipografie URI tematică paramount: http://www.sixshootermedia.com/ Descriere: Un șablon fără imagine care se concentrează pe tipografie. Autor: Sam Parkinson Autor URI: http://xseria.com Versiune: 1.0. Observații generale / Declarație de licență dacă există ... * /
Codul de mai sus este conținut într-un comentariu, deci nu va afecta definițiile de stil. Acum l-am completat cu câteva detalii, acestea vor fi folosite de WordPress pentru a afișa detaliile temei pentru administratori. Asigurați-vă că ați adăugat-o în partea de sus a fișierului fără spații albe înainte de el.
Am plecat și am redenumit fișierul din foaia de stil din șablon, a fost numit 1.css. De asemenea, am creat un nou dosar tipografie-capitală care va fi ceea ce am încărcat în folderul Tema WordPress. Puneți foaia de stil în acest dosar, dar nu sub alt director, altfel nu poate fi văzută de WordPress.

În acest pas, vom crea cele două fișiere: header.php și footer.php. Deși ele sunt opționale, ambele sunt folosite în majoritatea temelor, dar nu sunt chiar greu de folosit.
Începând cu antetul, creați un fișier nou în dosarul tematic numit header.php, apoi deschide-te index.html din șablon și copiați următoarele din acesta. Acesta va deveni antetul și va fi afișat pe fiecare pagină a site-ului, având în vedere acest lucru atunci când faceți alte șabloane.
- Un șablon fără imagini care se concentrează pe tipografie.
Tipografie Paramount
- Link aici
- Link aici
- Link aici
- Link aici
- Link aici
Acum vom adăuga etichetele pentru șabloanele WordPress
header.php, acestea spun WordPress în cazul în care pentru a injecta diferite conținut în temă. Nu uitați, de asemenea, să schimbați această legătură cu foaia de stil.><?php bloginfo('name'); ?> <?php wp_title(); ?> / ">
Sunt destul de multe adăugate, dar este destul de simplă atunci când te uiți prin ea. Toate etichetele de mai sus sunt bine documentate în Codul WordPress. Voi trece prin ceea ce fac fiecare dintre funcții.
language_attributes ()- Tipărește tipul de limbă pentru
etichetă.bloginfo ()- Folosit pentru a imprima informații despre site, parametrii
sunt disponibile pe Codex, "nume" returnează titlul blogului.wp_title ()- Pur și simplu returnează titlul paginii.wp_head ()- Imprimă legăturile javascript și alte chestii de antet.get_option ()- Preia o valoare din baza de date de opțiuni.wp_list_pages ()- Afișează linkuri către paginile site-ului, sortează parametrii
paginile corect și, de asemenea, opresc WordPress de la imprimarea unui titlu implicit.
footer.php
Creați fișierul
footer.phpși copiați totul din șablon dinProiectare de șabloane de către Six Shooter Media
©
"> Prindeți feedulAm plecat și am schimbat subsolul pentru a afișa pictograma drepturilor de autor, urmată de anul curent (
) și numele site-ului () apoi pe o linie nouă puneți o legătură la feed-ul RSS ().
wp_footer ()este ceea ce WordPress utilizează pentru a adăuga lucruri în partea de jos a
site-ul, mai des nu este folosit de pluginuri pentru a adăuga elemente precum codul de urmărire a site-ului.
Pasul 3 - Fișierul principal
Vom crea acum
index.phpindex.php
Acesta este unul dintre cele două fișiere necesare pentru o temă WordPress (cealaltă fiind
style.css), deci sa începem. Creați fișierul și puneți-l împreună cu restul, apoi adăugați la el următoarele.Acest lucru spune pur și simplu WordPress unde să includă
header.phpșifooter.phpfișiere. Deoarece aceasta este o serie de două părți, vom include crearea barei laterale în articolul următor. Puteți alege fie să lăsați să fie div în static html sau doar lăsați-o afară, ceea ce voi face. Adăugați următoarele între cele două etichete anterioare.„>
la | |
Hopa ...
Ne pare rău, nu s-au găsit postări.
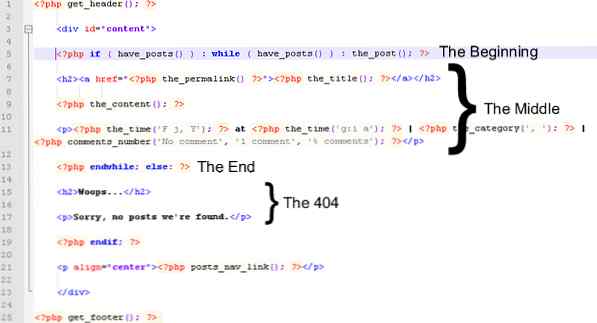
Acesta este ceea ce WordPress numește Loopul WordPress. Prima linie de PHP pornește această buclă,
endwhileeste sfârșitul acesteia. WordPress completează buclă pentru fiecare articol de pe site și, dacă nu există, afișează conținutul "Woops ...". Am adăugat, de asemenea, un link de navigare care va plasa link-ul către mai multe articole, astfel încât vizitatorii să poată vedea conținutul mai vechi fără a utiliza arhiva.În următorul articol vom scrie
single.php, aceasta ar fi ceea ce este afișat dacă un vizitator dă clic pe titlul postării. Acesta va include sistemul de comentare, spre deosebire deindex.php.
Revizuire - funcționează?
Așadar, avem acum patru teme în dosar, presupunând că nu ați uitat să vă actualizați
index.phpfișierul (doh!) ar trebui să funcționeze ca o temă simplă, dar funcțională.Testați-o în noul previewer de teme care a fost introdus în ultimul WordPress, după ce te-ai uitat în jur, pare să fie o problemă cu titluri lungi, ușor de rezolvat prin adăugarea următoarelor
#content h2în foaia de stil.linia-înălțime: 30px;
Continuați cu Partea 2.
