 Share
Share
Astăzi, vom trece prin întregul proces de creare a unui panou de opțiuni pentru admin pentru o temă WordPress, utilizând exemplul WooFramework excelent. Apoi, vom lua lucrurile un pas mai departe, pe măsură ce implementăm jQuery pentru a îmbunătăți o parte din funcționalitate.


WordPress este unul dintre cele mai populare sisteme de management al conținutului (CMS) de acolo. Fie că este vorba de un proiect client sau de a vinde teme pe ThemeForest, WordPress apare rapid ca un CMS de alegere pentru mulți dezvoltatori web. Este relativ ușor de utilizat, dar poate fi și mai simplu atunci când includeți un panou de administrare pentru utilizatori. Mai degrabă decât să deschidă fișierele de șabloane PHP și să se alăture codului, utilizatorii pot folosi direct panoul de opțiuni pentru a interacționa cu tema WordPress.
De exemplu, dacă tema dvs. are scheme de culori roșii, albastre și verzi și fiecare are un fișier CSS corespunzător, ar fi mult mai ușor pentru un utilizator să-și aleagă culoarea preferată dintr-o listă drop-down. Așa că astăzi, permiteți-mi să vă ghidez prin întregul proces de creare și îmbunătățire a unei pagini de panou de administrație WordPress inspirată de Woo.
Înainte de a începe crearea panoului de administrare, trebuie să avem o temă, nu? Deci, descărcați fișierele sursă furnizate împreună cu tutorialul. Am modificat ușor tema Clasic WordPress. Plasați folderul "nettuts" (denumit tema "Nettuts") în folderul wp-content / themes. Ar trebui să vedeți următoarele fișiere:
Cea mai mare parte a muncii noastre se va face în fișierul functions.php.
O temă poate folosi opțional un fișier de funcții, care se află în subdirectorul temă și este numit functions.php. Acest fișier se comportă practic ca un plugin și, dacă este prezent în tema pe care o utilizați, este încărcată automat în timpul inițializării WordPress (atât pentru paginile de admin, cât și pentru paginile externe).
Sugestiile pentru acest fișier:
(Din Codul WP)
Acum, când am creat tema WordPress, mergeți la Aspect> Teme și activați tema nettuts.

Activat? Bine, minunat. Acum trebuie să ne gândim la un aspect pentru pagina noastră de administrare. Iată structura pe care am decis:
/ * Repetați intrările pentru cât mai multe opțiuni doriți. */ /* utilizarepentru fiecare nouă secțiune de intrări, de exemplu, General, Home Page etc. * /
Permiteți-mi să vă explic toate acestea. Opțiunile setate vor fi înfășurate într-un div numit "rm_wrap" și apoi "rm_opts" pentru opțiuni. Apoi, începem un formular, cu toate intrările din el. Fiecare secțiune a opțiunilor (setări generale, setări de pagină de pornire, setări blog etc.) are o div separate, cu o clasă de "rm_section". Acest div are un titlu (pentru nume), precum și mai multe divs de intrare în cadrul acestuia. Folosind clase ca
Acum, cel mai important lucru este că codarea nu trebuie făcută manual - ar trebui să utilizăm flexibilitatea PHP cât mai mult posibil. Aceasta înseamnă eficiență: nu codificați manual când aveți bucle pentru dvs.!
Începeți prin deschiderea funcțiilor.php în editorul dvs. de cod preferat (utilizez Notepad ++). Introduceți următorul cod:
Cele două variabile PHP păstrează numele temei dvs. (Nettuts în cazul nostru) și un scurt nume pe care l-ați definit (în cazul nostru). Shortname-ul este folosit pentru a prefixa toate numele de opțiuni tematice și este, de obicei, unic pentru o anumită temă. Mergând mai departe, vom scrie un cod pentru a genera automat o listă de categorii WordPress, mai degrabă decât de a avea tipii de utilizatori în numere de identificare. Introduceți codul de mai jos sub codul deja introdus:
$ categories = get_categories ('hide_empty = 0 & orderby = nume'); $ wp_cats = array (); foreach (categoriile $ ca $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Alegeți o categorie");Acest fragment folosește funcția get_categories încorporată WordPress pentru a prelua toate categoriile și apoi folosește o buclă foreach pentru a le stoca în variabila $ wp_cats. Opțiunile "Alegeți o categorie" sunt apoi adăugate în partea de sus a matricei
Pasul 4
Acum începem să introducem o listă de opțiuni pentru temă. Vedeți mai jos și lipiți-o în fișierul functions.php:
$ opțiuni = array (array ("nume" => $ numele "Opțiuni", "tip" => "titlu" array ("nume" => "Schema de culori", "desc" => "Selectați schema de culori pentru temă", "id" , "tip" => "selectați", "opțiuni" => array ("albastru", "roșu", "verde"), "std" "," desc "=>" Introduceți linkul la imaginea dvs. de logo "," id "=> $ shortname. nume "=>" Custom CSS "," desc "=>" Vrei să adaugi un cod CSS personalizat? "," id "=> $ shortname." _ custom_css "," type "=>" textarea "," std " => "Prima pagină", "tip" => "secțiunea"), array ("type" => "open"), array la o imagine folosită pentru antetul paginii. "," id "=> shortname." _ header_img ", "type" => "text", "std" => ""), array ("name" => "=> $ shortname." _ feat_cat "," type "=>" select "," opțiuni "=> $ wp_cats," std "=>" Alegeți o categorie "); , array ("type" => "open"), array ("name" => "Footer text copyright" => "Introduceți textul utilizat în partea dreaptă a subsolului. Poate fi HTML "," id "=> shortname." _ Footer_text "," type "=>" text "," std " desc "=>" Puteți să inserați codul de urmărire Google Analytics sau alt cod de urmărire în această căsuță, care va fi adăugat în mod automat la subsol. "," id "=> shortname" "ga_code", "type" => "favicon" este o pictogramă de 16x16 pixeli care reprezintă site-ul dvs.; inserați adresa URL într-o imagine .ico pe care o aveți doriți să utilizați ca imagine "," id "=> shortname." _ favicon "," type "=>" text "," std "=> get_bloginfo ("name" => "Feedburner URL", "desc" => "Feedburner este un serviciu Google care are grijă de feed-ul RSS. $ shortname. "_ feedburner", "type" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "close"));A fost o bucată mare de cod, care justifică cu siguranță o explicație. Deci, aici mergem:
array ("name" => "Footer",
"tip" => "secțiunea") și deschiderea unei noi secțiuni.Încercați să navigați la WordPress. Veți vedea că nu există nici o opțiune de unde să faceți de fapt vedere pagina cu panoul de administrare; așa cum o putem vedea? Adăugați următoarele fragmente de cod în fișierul functions.php:
funcția mytheme_add_admin () global $ numele, numele scurt, opțiunile $; dacă $ _GET ['page'] == numele bazei de date (__FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ options as $ value) update_option ], $ _REQUEST [$ valoare ['id']]); foreach ($ opțiuni ca valoare $) if (isset ($ _REQUEST [$ value ['id']])) update_option ($ value ['id'], $ _REQUEST [$ value ['id' ; altceva delete_option ($ value ['id']); ("Locație: admin.php? page = functions.php & saved = true"); a muri; altfel dacă ('reset' == $ _REQUEST ['action']) foreach ($ opțiuni ca valoare $) delete_option ($ value ['id']); header ("Locație: admin.php? page = functions.php & reset = true"); a muri; add_menu_page ($ nume_name, $ nume_name, "administrator", nume_vansat (__FILE__), "mytheme_admin"); funcția mytheme_add_init () Această funcție este destinată actualizării opțiunilor, precum și adăugării unei pagini de meniu. Dacă opțiunile sunt salvate (indicate de o salvare a unei variabile ascunse), toate opțiunile sunt actualizate cu noile lor valori. Dacă opțiunile sunt resetate (indicate de o altă variabilă ascunsă cu resetare de valoare), toate opțiunile sunt șterse. Ultima linie adaugă o pagină de meniu - parametrii sunt respectiv numele și titlul, nivelul de autorizare a utilizatorului necesar pentru a vizualiza pagina, pagina de salvare și funcția utilizată pentru afișare / salvare (numită mytheme_admin în cazul nostru). Vedeți funcția mytheme_add_init, o funcție blanbk? Să fie așa, vom veni la ea mai târziu.
Încă nu există o pagină cu opțiuni tematice, nu? Ei bine, amintiți-vă mytheme_admim despre care am vorbit despre câteva rânduri în urmă? Încă nu am scris această funcție. Deci, folosiți codul din pașii 6, 7 și 8 pentru a scrie acea funcție. Demararea:
funcția mytheme_admin () global $ numele de familie, $ shortname, $ options; $ I = 0; dacă ($ _REQUEST ['salvat']) echo '„; dacă ($ _REQUEST ['reset']) echo ''$ THEMENAME.' Setari Salvate.
„; ?>'$ THEMENAME.' resetarea setărilor.
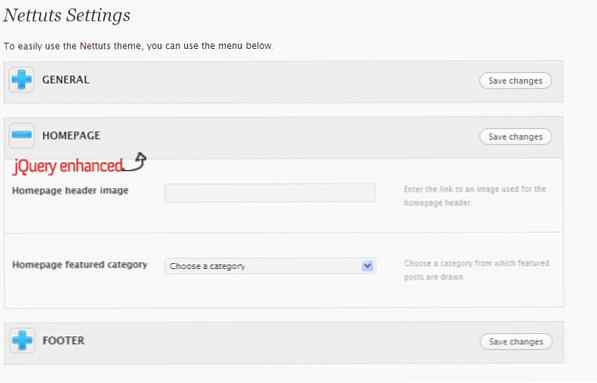
Setări
Pentru a utiliza cu ușurință temă, puteți utiliza meniul de mai jos.
Acesta este unul mare bucată de cod! Explicație - utilizând o buclă php foreach, fiecare tip de opțiune este evaluată de la caz la caz. Utilizăm o tehnică de comutare pentru acest lucru. Variabila comutatorului este opțiunile - cazurile sunt potrivite și evaluate. Observați declarația "pauză" după fiecare caz? Acest lucru este de a preveni ceva cunoscut sub numele de "cădere prin-proprietate". Atunci când un caz este potrivit, toate cazurile succesive sunt, de asemenea, executate. Aceasta înseamnă că, dacă se potrivește cazul 3, sunt executate și cazuri 4,5, etc. Nu-i așa, nu-i așa? Deci, utilizați o pauză pentru a opri carcasa.
Dacă există o opțiune de tip "deschis" - nu se face nimic. Dacă există opțiuni de tipul "închide", două divizări sunt închise. Opțiunea "titlu" se folosește o singură dată - este o introducere la opțiunile temei. Pentru fiecare tip "text" (input type = "text"), "select" (dropdowns), "checkbox" și "textarea", este afișată intrarea corespunzătoare. Observați
- este folosit pentru curățarea plutelor, pe care o vom face mai târziu.Pasul 8
Vom ajunge la sfârșitul acestei funcții destul de masive. Inserați codul de mai jos:
cazul "secțiunea": $ i ++; ?>
Icoane: WooFunctionPentru o opțiune de tip "secțiune", am folosit o contra-variabilă $ i. Acesta ține evidența numărului secțiunilor și îl conectează la numele butonului de trimitere, pentru a avea butoane unice de trimitere. Există, de asemenea, un ultim formular la sfârșit pentru resetarea tuturor opțiunilor. Imaginea utilizată va fi o imagine transparentă utilizată în jQuery noastre. Utilizați această ultimă bucată de cod pentru a vă aduce funcțiile:
Aceasta îi spune lui WordPress să adauge meniul de administrare.
Pasul 9

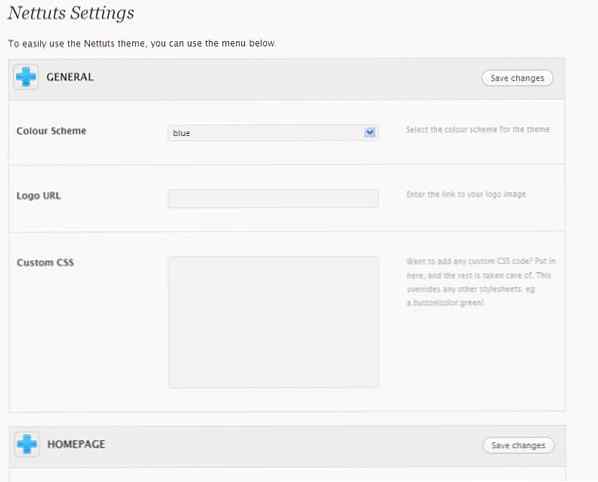
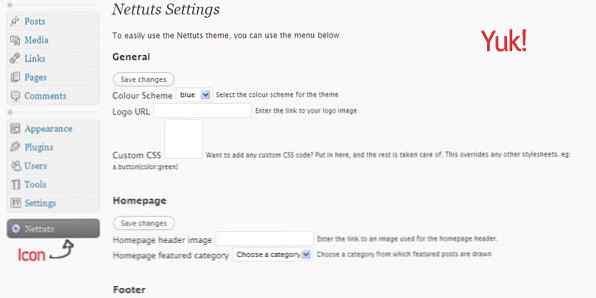
Și voila! Avem propria noastră pagină de panouri de administrare minunată cu o poziție de meniu separată pentru ea însăși. Deci, haideți să verificăm - faceți clic pe link. Iar eu. Asta trebuie să fie cea mai urâtă pagină de administrare a panoului de admin. Deci, să-l chemăm pe bunul nostru prieten, CSS! Creați un director nou în directorul nettuts / numește-l "funcții". Creați un nou fișier CSS acolo - functions.css. Inserați în următorul cod:
.rm_wrap lățime: 740px; .rm_secție graniță: 1px solid #ddd; border-bottom: 0; fundal: # f9f9f9; .rm_opts etichetă font-size: 12px; font-weight: 700; lățime: 200px; display: block; plutește la stânga; .rm_input padding: 30px 10px; frontală de fund: 1px solid #ddd; frontieră: 1px solid #fff; .rm_opts mici display: bloc; float: right; lățime: 200px; color: # 999; .rm_opts introduceți [type = "text"], .rm_opts selectați width: 280px; font-size: 12px; padding: 4px; Culoare: # 333; line-height: 1em; fundal: # f3f3f3; .rm_input de intrare: focus, .rm_input textarea: focus background: #fff; .rm_input textarea lățime: 280px; Înălțime: 175 px; font-size: 12px; padding: 4px; Culoare: # 333; line-height: 1.5em; fundal: # f3f3f3; .rm_title h3 cursor: pointer; font-size: 1em; text-transform: majuscule; margin: 0; font-weight: bold; culoare: # 232323; plutește la stânga; lățime: 80%; padding: 14px 4px; .rm_title cursor: pointer; frontală de fund: 1px solid #ddd; fundal: #eee; padding: 0; .rm_title h3 img.inactiv marja: -8px 10px 0 2px; lățime: 32px; înălțime: 32px; fundal: url ('images / pointer.png') no-repeat 0 0; plutește la stânga; -moz-border-radius: 6px; frontieră: 1px solid #ccc; .rm_title h3 img.activ marja: -8px 10px 0 2px; lățime: 32px; înălțime: 32px; fundal: url ('images / pointer.png') no-repeat 0 -32px; plutește la stânga; -moz-border-radius: 6px; -webkit-border-radius: 6px; frontieră: 1px solid #ccc; .rm_title h3: mutați img border: 1px solid # 999; .rm_title span.submit afișare: bloc; float: right; margin: 0; padding: 0; lățime: 15%; padding: 14px 0; .clearfix clar: ambele; .rm_table th, .rm_table td graniță: 1px solid #bbb; padding: 10px; text-align: center; .rm_table th, .rm_table td.feature limita-culoare: # 888;Nu voi explica nimic aici; este destul de clar ce face fiecare declarație CSS și sunteți liber să personalizați aspectul pentru propria temă.
Pasul 10
Deci acum avem un fișier CSS frumos. Dar cum îl adăugăm la pagină? La urma urmei, nu avem acces direct la
a documentului. Amintiți-vă că funcția mytheme_add_init () ne-am scris în pasul 4? Asta va veni la îndemână. Schimbă-l la acest lucru:funcția mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("funcții", $ file_dir. "/ functions / functions.css", false, "1.0", "toate");Asta adauga fisierul functions.css la cap. Locația fișierului este determinată de directorul de șabloane.

Pasul 11
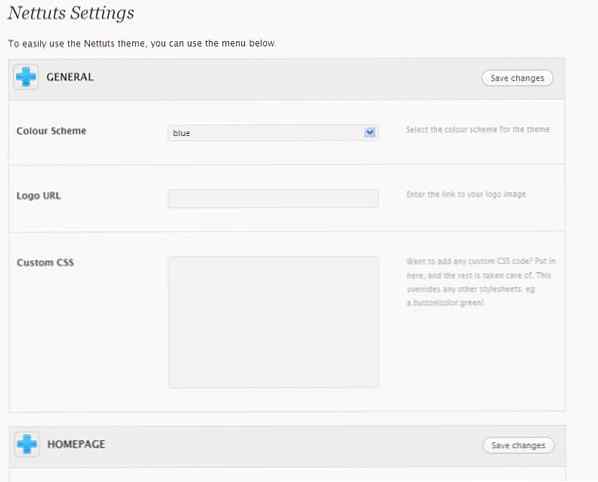
Du-te la pagina acum. Destul de frumos, nu-i așa? Dar atunci, întrebați, ce este pictograma "+"? Ei bine, asta este locul unde intră jQuery !. Creați un nou fișier rm_script.js în directorul nettuts / functions / folder. Inserați în următorul cod:
jQuery ('. rm_section h3') faceți clic pe (funcția () if (jQuery (this) .parent (). ('.rm_options') css ('display') === 'nici unul') jQuery (this) .removeClass ('inactive' inactiv ') addClass (' activ '); altceva jQuery (this) .removeClass (' activ ') addClass (' inactive '); jQuery (this) .parent () următorul ('. rm_options ') slideToggle (' slow ');););Ceea ce face acest lucru este - odată ce DOM se încarcă, toate rm_options se glisă în sus. Când se face clic pe pictograma "+", clasa inactivă este eliminată din imagine și se adaugă clasa activă - făcându-i o pictogramă "-". Revenirea se face când se face clic pe pictograma '-'. Apoi rm_options este alunecat în sus sau în jos (determinat de starea curentă CSS) folosind funcția slideToggle - destul de simplă. Pentru a adăuga acest script, se folosește aceeași funcție mytheme_add_init (). Schimbă-l la:
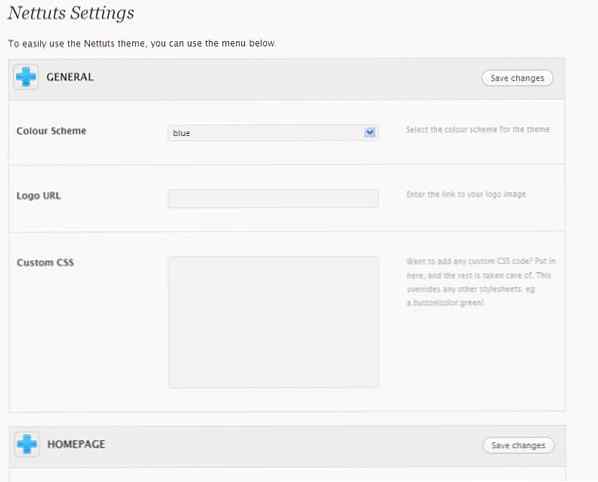
funcția mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("funcții", $ file_dir. "/ functions / functions.css", false, "1.0", "toate"); wp_enqueue_script ("rm_script", $ file_dir. / funcții / rm_script.js ", false," 1.0 ");Scriptul jQuery va fi acum activ. Gp verificați-l. Personal, cred că este frumos!

Pasul 12
Acum, când pagina noastră de opțiuni tematice este setată, vă voi alerga folosind opțiunile. Codul de utilizare a opțiunilor este după cum urmează:
$ var = get_option ('nt_colur_scheme');Aceasta va prelua opțiunile nt_color_scheme. Vedeți exemplele de mai jos:
/ * Pentru a schimba foaia de stil CSS în funcție de culoarea aleasă * / / * Pentru a econa un text de copiere în subsol, cu HTML * /Varietatea utilizărilor este limitată doar de imaginația ta.
Concluzie
Sper că ați învățat ceva în acest tutorial. Acesta nu este panoul dvs. de opțiuni standard. Acesta nu utilizează mese, este îmbunătățit jQuery, folosește CSS minunat și este extrem de ușor de utilizat. Punctul acestui tutorial este de a învăța - ați putea întotdeauna să înlocuiți panourile pliabile cu file, de exemplu, sau chiar ceva mai avansat. Utilizați-vă creativitatea! Nu ezitați să discutați sau să adresați întrebări în comentariile dvs.!
WooThemes a lansat versiunea a doua a cadrului lor. Puteți să consultați detaliile aici.
- Urmați-ne pe Twitter sau abonați la Nettuts + RSS Feed pentru cele mai bune tutoriale de dezvoltare web de pe web.
