 Share
Share
Acest tutorial va acoperi procesul de creare a unui modul Joomla de bază dintr-un widget existent. Vom lua un widget de la Mixcloud, vom învăța cum să îl convertim într-un modul Joomla și, în final, vom distribui extensia către JED (Joomla Extension Directory).
Dacă nu ați creat niciodată un modul Joomla, acest articol este cel mai bun loc pentru a începe!

Pentru fiecare modul creat pentru Joomla, există două fișiere care trebuie să fie absolut necesare. Un fișier este un fișier XML de configurare care va conține detaliile modulului și parametrii și un fișier PHP care va controla modulul nostru. În scopul acestui tutorial, vom crea un dosar numit mod_mixcloud_widget și, în cadrul acestuia, folosind editorul de cod preferat, creați mod_mixcloud_widget.php și mod_mixcloud_widget.xml. Înainte de a trece la pasul următor, creați un singur fișier HTML numit index.html. index.html fișierul care a fost creat va fi utilizat pentru a ascunde conținutul dosarului modulului când îl vizualizați printr-un browser.
Acum că ați adăugat fișierele de bază, este timpul să adăugați fișierele șablon. Facem acest lucru prin crearea unui dosar numit tmpl. În acest dosar, creăm default.php și index.html. Fișierul default.php va fi șablonul de module care va prelua informațiile generate și le va afișa în format HTML curat pe pagină.
În cele din urmă, în interiorul directorului modulului rădăcină, creăm un dosar nou numit limba. Acest dosar va avea două fișiere: en-GB.mod_mixcloud_widget.ini și en-GB.mod_mixcloud_widget.sys.ini care va fi folosit pentru a face modul nostru internationable cu opțiunea de a avea limbi diferite.
După ce urmați fiecare pas, trebuie să aveți următoarea structură de fișier
Fiecare instalat Joomla Extension are un fișier XML, denumit a manifesta sau Instalare fişier. Acest fișier conține detalii despre metadate, cum ar fi autor, versiune, descriere etc. Este, de asemenea, folosit ca fișier de configurare pentru prameters module. În scopul acestui tutorial, vom crea un fișier manifest pentru un modul Joomla 2.5. Adăugați următorul fragment în fișierul dvs. XML.
MOD_MIXCLOUD_WIDGET B4ucode Mai 2012 Copyright (C) 2011 - 2012. Toate drepturile rezervate. GNU General Public License versiunea 2 sau mai târziu; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION
Eticheta principală extensie are câteva atribute:
modul.nou și modernizare. Vom folosi upgrade-ul, în cazul oricăror actualizări viitoare ale modulului, acesta va actualiza pur și simplu ceea ce există în prezent.Celălalt set de etichete sunt etichete de metadate care conțin informații despre modulul care va fi utilizat în timpul instalării și administrarea modulului.
Așa cum am menționat anterior, fișierul manifest conține informații despre fișierele utilizate în modul. În timpul instalării, Joomla verifică fișierul manifest pentru toate fișierele care ar trebui adăugate la sistem. Dacă vreunul dintre fișiere lipsește, atunci Joomla va da o eroare explicând fișierele care lipsesc. Orice fișiere găsite în modul, care nu sunt listate în fișierul XML, nu sunt adăugate la sistem împreună cu celelalte. Adăugați următorul fragment în fișierul manifest.
mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml
În loc să scrie o linie pentru fiecare fișier dintr-un dosar, pur și simplu folosim elementul de folder. Acest element va instrui instalatorul să instaleze toate fișierele din acest dosar.
Acest element conține fișierele lingvistice care urmează să fie instalate împreună cu modulul. În scopul acestui tutorial, se va folosi doar o singură limbă. Când există mai multe limbi, puteți schimba pur și simplu prefixul fișierelor și atributul tag-urilor în limbajul exact bazat pe cadrul Joomla.
Limba / ro-GB.mod_mixcloud_widget.ini Limba / ro-GB.mod_mixcloud_widget.sys.ini
Unele extensii nu funcționează chiar din cutie, dar au nevoie de anumite setări adăugate: aceste setări sunt numite, parametrii și sunt definiți în fișierul manifest.
Primul element este config care deține alte elemente care vor fi afișate în format HTML. Elementul numit camp este carnea parametrilor noștri în care puteți defini ce tip de date doriți să afișați. Acest element la nivelul său de bază este alcătuit din câteva atribute principale:
Există atribute diferite, deoarece variază în funcție de tipul câmpului de formă, cum ar fi dimensiunea, filtrul, excluderea, directorul și multe altele.
Este posibil să observați că am scris etichete și descrieri în câteva caractere majuscule
MOD_MIXCLOUD_WIDGET_FEED_TITLE. Acestea sunt siruri de caractere pe care le vom face traducabile in crearea fisierelor noastre de limbaj.
Dacă ați urmat până acum, ar trebui să aveți un fișier XML completat, după cum urmează
MOD_MIXCLOUD_WIDGET B4ucode Mai 2012 Drepturi de autor (C) 2011 - 2012 Probleme Open Source. Toate drepturile rezervate. GNU General Public License versiunea 2 sau mai târziu; [email protected] www.b4ucode.com 1.0.0 MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION mod_mixcloud_widget.php tmpl index.html mod_mixcloud_widget.xml Limba / ro-GB.mod_mixcloud_widget.ini Limba / ro-GB.mod_mixcloud_widget.sys.ini
mod_mixcloud_widget.php Primul lucru pe care îl doriți cu modulul dvs. este să adăugați notificarea privind drepturile de autor. Dacă intenționați să trimiteți modulul dvs. către JED [Joomla Extension Directory], trebuie să adăugați informații despre licența GPL.
Aceasta este una dintre verificările efectuate înainte de aprobarea unui modul în director. Direct sub aceasta, folosesc declarația definit ("JEXEC") sau mor; care este folosit în majoritatea fișierelor PHP pentru a proteja împotriva hackerilor. Aceasta este și o altă cerință pentru aprobarea JED.
Apoi, definim parametrii noștri ca variabile. Dezvoltatorii uneori definesc parametrii lor ca variabile pentru a avea fișiere șablon mai curat. Pentru a apela un paramaters folosim
$ Params-> get ()funcția și obține paramNumedefinite în fișierul nostru manifest. În cele din urmă, numim funcția Helper modul,getLayoutPath, care va face șablonul modulului nostru. Primul argument al funcției ia numele modulului pe care încercăm să-l apelam, apoi al doilea argument caută șablonul pe care intenționăm să-l oferim pentru modulul respectiv. În acest caz, obținem parametrulschemăiar în al doilea argument am setat aspectul implicitMod implicit. Acest aspect este numele exact al fișierului pe care îl avem în site-ul nostrutmplpliant.$ width = $ paramuri-> get ('lățime', 300); $ height = $ params-> get ('înălțime', 300); $ feed = $ paramuri-> get ('feed'); $ color = $ paramuri-> get ('culoare'); $ modulclass_sfx = htmlspecialchars ($ paramuri-> get ('moduleclass_sfx')); cereți JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>Fișier finalizat
obține ( 'lățime', 300); $ height = $ params-> get ('înălțime', 300); $ feed = $ paramuri-> get ('feed'); $ color = $ paramuri-> get ('culoare'); $ modulclass_sfx = htmlspecialchars ($ paramuri-> get ('moduleclass_sfx')); cereți JmoduleHelper :: getLayoutPath ('mod_mixcloud_widget', $ params-> get ('layout', 'default')); ?>
Pasul 4: Crearea
default.phpÎn acest moment, am creat fișierul nostru manifest cu parametri, a luat aceiași parametri și le-am transformat în variabile. În acest pas, vom folosi acele variabile în fișierul nostru de șabloane. Fișierul șablon va afișa întregul cod HTML pentru modul. Editați | ×
default.phpde la tinetmplși adăugați următoarele fragmente:Notificarea privind drepturile de autor și scriptul de acces restricționat
Este recomandat să adăugați linia de notificare privind drepturile de autor și acces restricționat la fișierele dvs. PHP.
Adăugarea codului HTML
Pentru acest tutorial, vom avea nevoie de codul embed de la Mixcloud. Iată un exemplu de obținere a codului. Scopul modulului nostru este de a face codul reutilizabil fără a fi nevoie să obțineți embed-ul de fiecare dată când dorim să creăm sau să modificăm un Mixcloud Widget pe site-ul nostru. Codul implicit de încorporare vine cu câteva informații suplimentare despre conținutul widgetului de care nu avem nevoie. Deci, pentru acest tutorial, l-am dezbrăcat doar în scriptul de încorporare. Inserați acest cod încorporat în memoria dvs.
default.phpfişier.Efectuarea configurării scriptului
Dacă vrem să încorporăm permanent un widget, am putea să zip modulul chiar acum. Cu toate acestea, nu avem, deci vom înlocui unele dintre atributele cu paramurile noastre de module. Vom schimba
lăţime,înălţime,culoareșia hrani. Inserați următorul fragment pe scriptul de încorporare.Luați notă de modul în care apelam variabilele din fișierul nostru de controlor.
Pasul 5: Crearea fișierelor lingvistice
În primul pas, ați fi observat că am creat un dosar, numit limbă, cu două fișiere. Apoi, la pasul doi, am adăugat un text translatabil. În această secțiune, vom traduce acest text în limba engleză. Inserați fragmentul următor în fișierele ini,
en-GB.mod_mixcloud_widget.sys.inișien-GB.mod_mixcloud_widget.ini.; B4ucode; Drepturi de autor (C) 2011 - 2012 B4ucode. Toate drepturile rezervate. ; Licență GNU General Public License versiunea 2 sau o versiune ulterioară; ; Notă: Toate fișierele INI trebuie să fie salvate ca UTF-8 - No BOM MOD_MIXCLOUD_WIDGET = "Mixcloud Widget" MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION = "Acest modul afișează Mixcloud Widget folosind hrana pentru animale și alte paramaters" MOD_MIXCLOUD_WIDGET_ITEMS_LAYOUT_DEFAULT = "Implicit" MOD_MIXCLOUD_WIDGET_FEED_TITLE = "Url alimentare" MOD_MIXCLOUD_WIDGET_FEED_DESC = "Adăugați link-ul de la un singur / CloudCast" MOD_MIXCLOUD_WIDGET_COLOR_TITLE = "culoare" MOD_MIXCLOUD_WIDGET_COLOR_DESC = "Adăugați culoare Stil" MOD_MIXCLOUD_WIDGET_WIDTH_TITLE = "Lățime" MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION = "Lățimea Widget" MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE = "Inaltime" MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION = "Înălțimea Widget"Dacă te uiți atent, vei observa că textul pe care l-am folosit pentru parametri are acum o traducere în limba engleză. Puteți adăuga alte fișiere și crea traduceri în alte limbi!
Pasul 6: Ambalarea modulului
După ce urmați toți pașii, modulul dvs. este acum instalabil, dar dorim să facem o listă de verificare a lucrurilor înainte de instalare și distribuire.
Adăuga
index.htmlla FoldereEste recomandat să adăugați a
index.htmlfișier în fiecare folder. Acest fișier, așa cum am menționat anterior, nu permite utilizatorilor să vizualizeze conținutul unui dosar de module direct într-un browser. Adăugați în fișiere fragmentul următor:Comparând structura noastră de fișiere cu fișierul manifest
În această etapă, este recomandat să vă uitați la fișierele și folderul definite în fișierul manifest și asigurați-vă că acestea există în dosarul modulului dvs. Orice fișier care nu există poate opri programul de instalare de la instalarea fișierelor sau poate arunca o eroare.
ambalare
După lista noastră mică de verificare, putem împacheta modulul într-un fișier zip și îl putem instala.
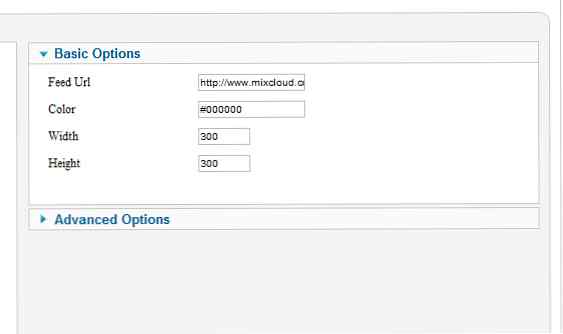
Navigând la managerul de module și selectând modulul, puteți modifica parametrii cu lățimea, înălțimea, culoarea și feedul dorit.

Activați modulul și verificați dacă acesta funcționează așa cum ar trebui.
Pasul 7: Trimiterea către JED
Localizarea categoriei

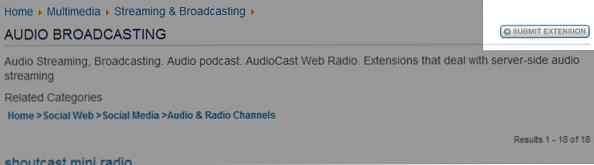
După înregistrarea la JED, unul dintre principalele lucruri de reținut este că nu puteți adăuga o extensie la mai multe secțiuni. Deci, alegerea secțiunii corespunzătoare este foarte importantă. Găsiți o secțiune potrivită prin navigarea pe site și apoi uitați-vă la partea de sus stânga veți vedea trimiterea extensiei
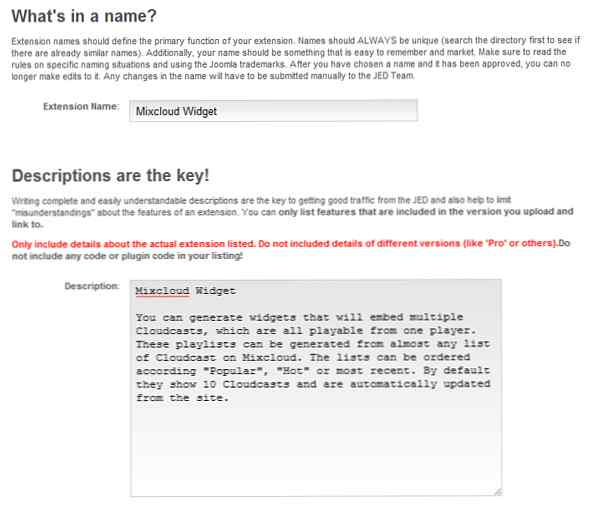
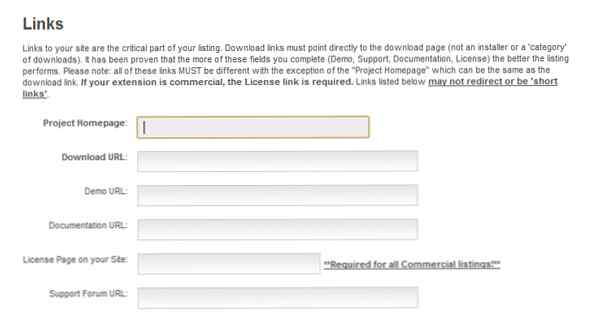
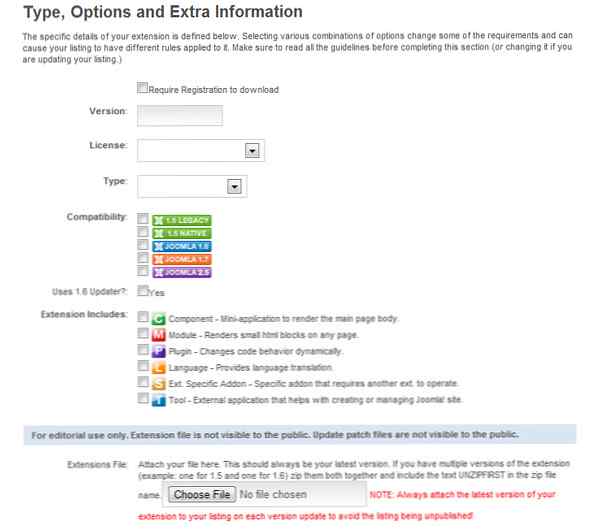
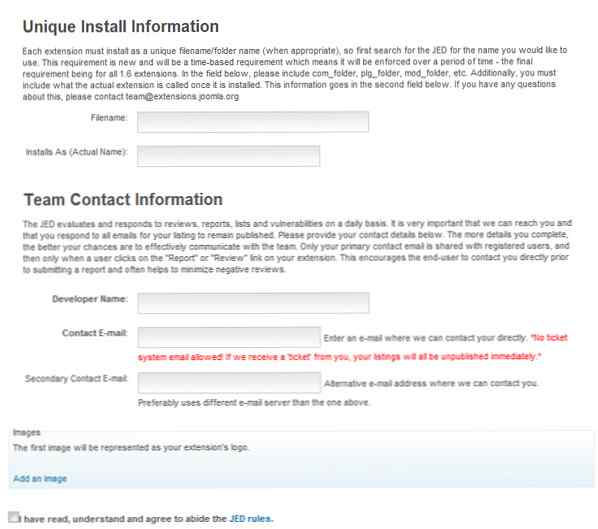
Completarea detaliilor

După ce ați ales să trimiteți o extensie, va exista un formular pentru a completa toate detaliile despre trimiterea dvs. Examinați capturile de ecran de mai jos pentru a vedea câmpurile diferite care trebuie completate și citiți cu atenție instrucțiunile.



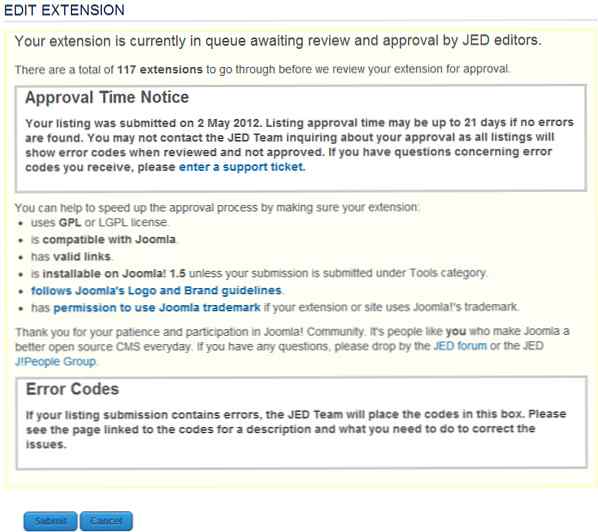
Imagine de succes

Odată ce toate câmpurile și fișierele corespunzătoare au fost trimise, veți vedea un mesaj ca imaginea de mai sus; acesta va explica câte trimiteri sunt în coada de așteptare pentru a fi verificate înainte de a dumneavoastră.
Concluzie
Acum că ați învățat cum să creați un modul Joomla dintr-un widget, mergeți mai departe și codificați. Cu elementele de bază ale acestui tutorial, aceeași idee poate fi aplicată și pluginurilor Facebook, widget-urilor Twitter, bookmarkerilor sociali, încorporări video Youtube și multe altele. Codificare fericită!
