 Share
Share
Tabloul de bord WordPress este un loc minunat pentru a vedea actualizări sau orice fel de informații legate de activitatea dvs. În acest tutorial, vom vedea cum să eliminați widgeturile implicite și cum să creați propriile dvs. widget-uri personalizate.
Vom crea un plugin simplu care să se ocupe de acest lucru, astfel încât acesta să se poată aplica oricărei teme.
Creați un folder nou în directorul de pluginuri (wp-content / plugins) și a pus un fișier numit dashboard_widgets.php Acolo.
Salvați-o și va fi deja disponibilă pentru activare în pagina de pluginuri.
Acum vom crea o clasă care să ne păstreze funcțiile.
clasa Wptuts_Dashboard_Widgets function __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ this, 'add_dashboard_widgets')); funcția remove_dashboard_widgets () funcție add_dashboard_widgets () $ wdw = noi Wptuts_Dashboard_Widgets ();Vom folosi
wp_dashboard_setupcârlig pentru a lega două funcții:
remove_dashboard_widgets va fi folosit pentru a elimina widget-urile impliciteadd_dashboard_widgets va fi folosit pentru a adăuga unele dintre noiarray ($ this, 'remove_dashboard_widgets'). Deoarece este o clasă, trebuie să-i spui lui WordPress că această funcție aparține acestei clase. Să creăm un alt fișier numit custom_widgets.php. Acesta va conține definițiile widget-urilor noastre (atât pentru a elimina implicit, cât și pentru a adăuga altele noi).
Mai întâi, să adăugăm câteva widget-uri care trebuie eliminate. Este în esență o matrice care conține ID-uri de widget-uri pentru a le elimina și informații despre unde să le ștergeți (pagină și context).
În acest scop, vom folosi funcția remove_meta_box () ca widget-uri ale tabloului de bord sunt construite ca metaboxe. Funcția are trei argumente:
Acum, să stabilim acești parametri:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_right_now' => 'normal'), 'dashboard_recent_drafts' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_quick_press' => "dashboard_primary" => array ('page' => 'tablou de bord'), 'dashboard_plugins' => , 'dashboard_secentary' => array ('page' => 'dashboard', 'context' => 'side' tablou de bord "," context "=>" normal ")); Apoi, definim widget-urile personalizate pe care dorim să le adăugăm. Pentru a adăuga widget-uri personalizate WordPress, vom folosi funcția încorporată wp_add_dashboard_widget (). Funcția are mai multe argumente:
Deci, să definim widgetul nostru și să setăm acești parametri. Pentru acest tutorial, vom crea un widget foarte simplu, care va afișa ultimele postări publicate de utilizatori.
$ custom_dashboard_widgets = array ('my-dashboard-widget' => array ('title' => 'My Dashboard Widget', 'callback' => 'dashboardWidgetContent')); Deoarece opțiunea de apelare inversă a solicitat o funcție validă pentru a gestiona conținutul widgetului, să adăugăm o funcție pentru aceasta.
tablou de bord pentru funcțiiWidgetContent () $ user = wp_get_current_user (); echo "Bună "$ user-> user_login.", acesta este widget-ul personalizat. Puteți scrie, de exemplu, toate postările pe care le-ați publicat: "; $ r = noi WP_Query (apply_filters ('widget_posts_args', array (posts_per_page = 10, post_status = => $ user-> ID))); dacă ($ r-> have_posts ()):?> Acum am definit widget-urile pe care dorim să le eliminăm din tabloul de bord, precum și pe cele pe care le dorim să le creăm, ne putem concentra înapoi la clasa noastră.
3. Faceți Magicul!
Acum, tot ce trebuie să faceți este să adăugați și să eliminați aceste widget-uri.
Așa că întoarce-te la clasa noastră și să umplem golurile rămase în pasul 1.
Mai întâi, să includeți definiția widgeturilor, astfel încât acestea să fie disponibile în clasa noastră. Adăugați acest rând în partea de sus a paginii dashboard_widgets.php:
requ_once (plugin_dir_path (__FILE__) ./custom_widgets.php ');
Eliminați widgeturile
funcția remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets ca $ widget_id => $ opțiuni) remove_meta_box ($ widget_id, $ opțiuni ['pagina'], opțiuni $ ['context']);
Pentru a elimina widget-urile noastre, noi pur și simplu trece prin noi $ remove_defaults_widgets și aplicați remove_meta_box funcția cu parametrii stabiliți pentru fiecare widget.
Asigurați-vă că "globalizați" $ remove_defaults_widgets variabilă, altfel nu veți putea să o utilizați. Adăugați widget-uri personalizate
funcția add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets ca $ widget_id => opțiuni $) wp_add_dashboard_widget ($ widget_id, $ opțiuni ['title'], $ opțiuni ['callback']);
Exact același proces aici, cu excepția cazului în care aplicăm wp_add_dashboard_widget funcţie.
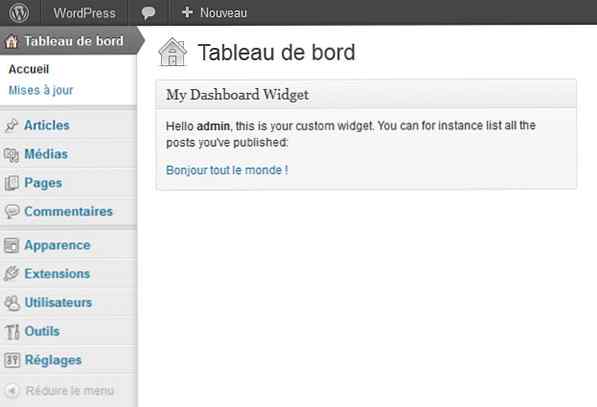
Acum salvați și mergeți la tabloul de bord, ar trebui să veniți la ceva de genul:

Concluzie
Acum, puteți adăuga orice widget doriți în tabloul de bord al WordPress, pur și simplu adăugând opțiuni și callbacks la custom_widgets.php fişier.
Este întotdeauna o idee bună să personalizați tabloul de bord, mai ales când este pentru un client. Puteți lista ultimele articole, comentarii, mementouri etc. Astfel devine un loc convenabil pentru a începe de la.
Spuneți-ne ce credeți în comentariile de mai jos, mai ales dacă aveți mai multe sugestii privind personalizarea tabloului de bord WordPress pentru clienți.
