 Share
Share
E-mailurile HTML sunt o modalitate excelentă de a menține clienții afișați pe cele mai recente actualizări legate de afacerea sau produsul dvs., dar sunt puțin complicate. Suportul CSS pentru clienții de e-mail este inconsistent. Ca rezultat, trebuie să recurgem la tehnici vechi, cum ar fi utilizarea tablelor și CSS inline. Astăzi, voi trece prin procesul de creare a unor e-mailuri HTML simple.
Ca dezvoltator web independent, codarea e-mailurilor HTML este una dintre cele mai dificile sarcini pe care trebuie să le rezolv. Din fericire, când unul dintre primii mei clienți mi-a cerut să-mi proiectez și să codific buletinul de știri prin e-mail, era suficient de răbdător să mă lase să trec printr-un proces lung și frustrant de a vă imagina totul. S-ar putea să nu fiți așa de norocoși, deci pregătiți-vă cu acest tutorial.
Crezi că IE este o durere în fund? Așteptați până când veți întâlni Outlook 2007. Datorită diferențelor mari de redare HTML / CSS între clienții de e-mail, utilizarea tehnicilor moderne de codificare va duce la o dezordine destul de catastrofică în mulți clienți populari de e-mail. Clienții de e-mail pur și simplu nu redă HTML în același mod ca și browserele - nici măcar în multe cazuri. Lucruri precum plutitoare, imagini de fundal și chiar margini nu mai fac parte din vocabularul tău. Deci, ceea ce este un coder iubitor de standarde de facut?
Asta e corect. Mese. Cellpadding, cellspacing, colspan, toate acele lucruri grosolane pe care crezi că le-ai lăsat în urmă. Tabelele sunt singura modalitate de a obține o corespondență consistentă a e-mailurilor, deci este timpul să uitați (temporar) căile dvs. CSS-iubitoare și să îmbrățișați mese ne-semantice, dezordonate.
Când proiectați un e-mail HTML, țineți cont de simplitate. Designul pe care îl folosim astăzi are mai multe machete de coloane, în special în scopuri demonstrative, dar luați în considerare lipirea a două coloane pe tot parcursul codării propriului dvs. buletin informativ pentru a vă salva o mulțime de dureri de cap.
Amintiți-vă să nu obțineți prea fantezie cu desenele dvs., deoarece Outlook nu acceptă imagini de fundal. De fapt, în funcție de nevoile clientului dvs., poate doriți să săriți în întregime procesul Photoshop pentru a vă forța să mențineți designul practic. Acestea fiind spuse, vom folosi Photoshop aici pentru a obține o idee mai bună despre planul nostru.
Puteți utiliza imagini de fundal din motive decorative, atât timp cât e-mailul este lizibil și are sens fără ele. De exemplu, vom adăuga un mic gradient la antetul nostru, dar nu este mare lucru dacă nu apare.
Deoarece ferestrele de previzualizare a clienților de e-mail sunt adesea doar o mică parte a lățimii ecranului, în general, doriți să păstrați designul sub aproximativ 600px. Nimănui nu îi plac barele de derulare orizontale.
Amintiți-vă că vom folosi proprietăți inflexibile cum ar fi celulă și spații celulare pentru a distanța elementele noastre. Este prudent să încercați să păstrați distanța între elemente consistentă.
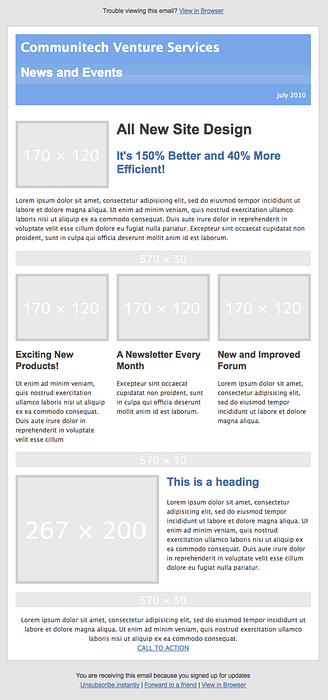
Acest design este similar cu cel pe care l-am folosit pentru un buletin de clienți vara trecută, dar simplificat. Nu este frumos, dar asta nu este punctul aici. Este simplu și consistent și are o serie de opțiuni de aspect astfel încât să puteți vedea cum diferă acestea.

În experiențele mele, codul de e-mail HTML devine foarte complicat, foarte repede. Este important să aveți un plan de atac. Deci, iată planul (vom reveni la acest lucru, nu vă faceți griji dacă nu urmați).
Primul, începem cu o tabelă cu lățimea de 100%, cu un fundal gri, acesta este tabelul nostru "înfășurare".
Urmatorul, rețineți că există încă trei tabele în interiorul mesei de înfășurare: una din partea de sus a linkului "vizualizați în browser", una în mijloc pentru conținutul principal și una în partea inferioară pentru linkul "dezabonare".

In cele din urma, în cadrul mesei principale, fiecare secțiune orizontală a conținutului se va afla într-un rând de tabel și o celulă de tabelă. Aceste celule de masă, la rândul lor, vor conține un alt tabel pentru a găzdui fiecare secțiune de conținut:

În loc de a utiliza margine și umplutură Proprietățile CSS, vom folosi cellpadding și cellspacing Atributele HTML. Gândiți-vă la felpadding ca fiind aproape la fel ca padding CSS - spațiu în interiorul unui element, în jurul conținutului. Cellspacing este spațiul dintre celulele de date de pe o masă.
Al nostru #principal tabel va avea 15px de spațiu de celule, așa că vom avea 15px a spațiului alb în jurul întregii secțiuni de conținut principal și 15px între fiecare grupă orizontală. Cellpadding și cellspacing se aplică numai la masa părintească, nu la copii. Dacă nu vrem niciun fel de celulă sau spațiu celular, trebuie să precizăm că pentru fiecare masă.
Acum putem începe procesul de codificare a newsletter-ului nostru, secțiune după secțiune. În opoziție cu cele mai bune practici, vom face un stil și o structură. Vom începe cu aspectul, inclusiv întreaga spațiere și umplutură și culorile de fundal, după care vom face tipografie și alte chestii CSS.
Configurarea pentru un e-mail este foarte simplu: numai html, cap și corp etichetele sunt implicate. Să adăugăm în tabelul de înfășurare și în cele trei tabele principale discutate anterior.
În ceea ce privește doctypes-urile, există câteva abordări diferite, așa cum sunt detaliate în acest articol. În cazul nostru, am decis să nu folosim una, pentru că nu avem nevoie de niciunul din lucrurile pe care le-am obține prin declararea unei doctype. În majoritatea cazurilor, oricum, va fi dezbrăcat.
Nettuts E-mail Newsletter
| |
În general, este mai bine să atribuiți lățimile celulelor individuale de tabel decât tabelului însuși.
Observați că cele două tabele de mesaje au valori de tip "cellpadding" de 20px. Acest lucru va elimina aceste paragrafe din conținutul principal. Masa principală a fost 15px de spațiu celular. Acest lucru este de a stabili un ritm vertical constant. Deoarece fiecare secțiune se află în interiorul celulei proprii de tabelă, va exista 15px între toți.
De asemenea, observați că toate tabelele sunt setate la align = "centru", și ne-am definit în mod explicit lățimile. În e-mailurile HTML, este, în general, cel mai bine să nu se definească lățimile pentru înfășurarea tabelelor. Esti mai bine definirea lățimilor pentru fiecare celulă, dar în acest caz vom încălca această regulă pentru că avem cellspacing / cellpadding pentru a vă face griji despre.
Acestea sunt foarte simple: doar paragrafe din celulele aliniate central.
| Ai probleme la vizualizarea acestui e-mail? Vizualizați în browser |
Ê
Mesajul din partea de jos este exact același.
Antetul este destul de simplu, este doar o coloană, cu trei rânduri. Din moment ce avem acel fundal albastru frumos, vom avea nevoie de niște cearceafuri în jurul fiecărei celule pentru a scoate textul de la margini.
Serviciile de Venture Comunitare
stiri si evenimente
Iulie 2010
Nu uitați să setați lățimea fiecărei celule, care este în acest caz 570px (600px-15px de spațiu celular pe fiecare parte). De asemenea, am setat alinia proprietate pentru data la dreapta. În momentul de față, nu adăugăm imaginea de fundal, vom face asta mai târziu. În același timp, folosiți doar un albastru mai deschis.
Observați că folosim bgcolor în loc de style = "background:". Acest lucru se datorează faptului că valorile html sunt mai bine acceptate în clienții de e-mail decât proprietățile CSS.

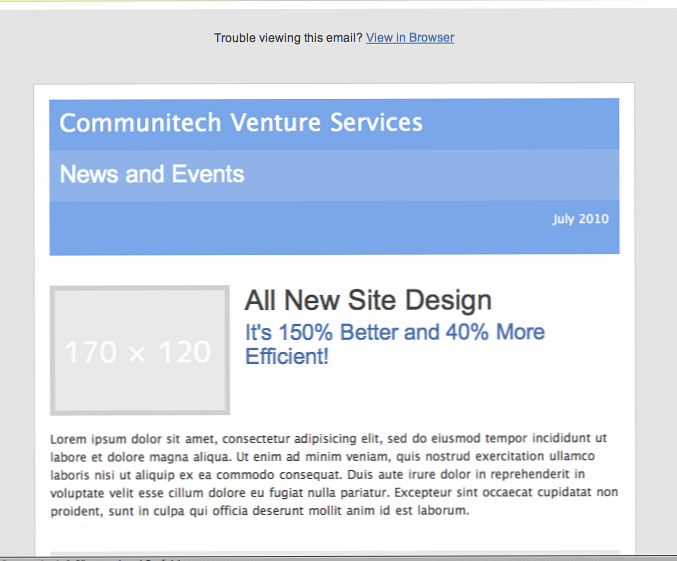
Asta am ajuns până acum, pare cam rău, dar aspectul este exact ceea ce vrem.
Prima noastră secțiune de conținut este o imagine aliniată la stânga cu două titluri de lângă ea. În loc să folosim plutitoare CSS ca în mod normal, vom face un tabel cu trei celule:

Pentru imaginea cu granița, vom alimenta o altă masă din interiorul celulei și vom seta celulele 5px și dați-i o culoare de fundal gri. Celulă adăugă la lățimea elementului, deci trebuie să reducem lățimea definită a celulei prin 10px.
Toate site-urile noi
Este cu 150% mai bună și cu 40% mai eficientă!
15px din spațiul de celule, putem folosi o celulă goală pentru a adăuga 15px de distanțare între elemente. În testările mele, acest lucru funcționează bine gol, dar puteți să adăugați întotdeauna un spațiu care să nu se rupă pentru a fi sigur.v-align proprietate la top. Acest lucru este important, deoarece aliniază fiecare celulă cu partea de sus a rândului. Valoarea implicită este mijlocă, ceea ce duce la rezultate ciudate.Aceasta este o secțiune foarte simplă: doar o masă cu o coloană, cu un paragraf interior. Nu uitați să setați lățimea celulei și să setați tabelul să se alinieze la centru.
Lorem ipsum dolor este așezat în amonte, în funcție de timpul de aderare, de la locul de muncă temporar la locul de muncă și de la alte persoane. Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în republicarea în voluptate comandă esse cillum dolore eu fugiat nulla pariatur. Cu excepția cazului în care nu există un prozident, sunt în culpa qui officia deserted molit anim id est laborum.
Pentru a adăuga un spațiu vertical (mai mult decât 15px din spațiul de celule avem) trebuie să folosim o imagine distantă. La fel ca anii '90! Am putea folosi un gif spacer și încărcați-l, dar în acest moment este mai rapid să folosiți doar o altă imagine falsă. O sa las grija pentru a putea vedea, dar mai tarziu o putem pune pe alb pe alb.
Ceea ce ne dă ceva de genul acesta:

Pentru o secțiune cu 3 coloane, folosim cinci celule de masă, câte una pentru fiecare coloană și una dintre coloane pentru a le separa.

Destul de simplu, utilizați aceeași metodă pentru graniță ca în secțiunea cu 2 coloane. Nu uitați v-align!
Cele trei coloane de text sunt exact același proces.
Produse incitante noi!
Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în reprehenderit în voluptate velit esse cillum
Un buletin informativ în fiecare lună
Cu excepția cazului în care nu există un prozident, sunt în culpa qui officia deserted molit anim id est laborum.
Forum nou și îmbunătățit
Lorem ipsum dolor stați amet, consecutiv de adipiscare elit, sed do eiusmod temporar incididunt ut labore și dolore magna aliqua.
Adăugați un alt divizor în partea de jos și suntem aproape acolo:

Orice altceva repetă ceea ce am făcut deja: o secțiune cu 2 coloane și o secțiune cu 1 coloană cu separatoare între ele.

Aceasta este o rubrică
Lorem ipsum dolor este așezat în amonte, în funcție de timpul de aderare, de la locul de muncă temporar la locul de muncă și de la alte persoane. Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în reputație în voluptate comandă esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor este așezat în amonte, în funcție de timpul de aderare, de la locul de muncă temporar la locul de muncă și de la alte persoane. Ut enim ad minim veniam, quis ex exercitarea ullamco laboris nisi ut aliquip ex ea commodo consequat.
APEL LA ACȚIUNE
Și aspectul principal este acum complet:

Spre deosebire de paginile web obișnuite, nu puteți pune toate imaginile într-un dosar și apoi utilizați căi relative pentru a le conecta. Toate legăturile trebuie să fie absolute! Când dezvolt un e-mail, eu de obicei gazdă imagini pe un subdomeniu sau pe Amazon S3. Când sunt gata să trimit e-mailul pentru un client, mișc toate imaginile într-un subdomeniu al site-ului lor.
Toate legăturile de imagine trebuie să fie absolute!
Nu putem folosi o foaie de stiluri externe și nu putem încorpora CSS în capul e-mailului, deoarece unii clienți vor elimina întreaga etichetă a capului sau vor ignora etichetele de stil. Va trebui să folosim stiluri inline, ceea ce reprezintă o mare durere. Din fericire, există servicii utile disponibile care vor lua CSS încorporat și îl vor face în linie. Folosesc un site web numit Premailer, unde poți lipi direct codul și trimite același lucru cu CSS inline.
Vom face CSS încorporat pentru acest tutorial, apoi o vom face în linie cu premailer.
Premailer ia CSS încorporat și îl face în linie!
Nu vom face o resetare grea cu selectorul * ca și cum ați putea face pentru o pagină web. Utilizarea valorilor implicite va aduce rezultate mai consecvente. Singurele elemente ale căror umpluturi / margini vor fi necesare pentru resetare sunt cele care vor avea spațiu în jurul lor (de la cellpadding / cellspacing) la fel ca în titlurile antetului nostru sau paragrafele noastre.
Veți observa, de asemenea, o marjă în jurul mesei de înfășurare, care este doar stil implicit pe elementul de corp.
Nimic foarte special în ceea ce privește tipografia pentru un e-mail, deoarece este cam la fel același lucru ar fi pentru o pagină web. Nu utilizați declarații de stenogramă (cum ar fi font: ) pentru că nu veți obține rezultate consecvente.
# mesajul de sus p, # mesajul de jos p culoare: # 3f4042; font-size: 12px; font-familie: Arial, Helvetica, sans-serif; #header h1 culoare: #ffffff; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 24px; #header h2 culoare: #ffffff; font-familie: Arial, Helvetica, sans-serif; font-size: 24px; #header p culoare: #ffffff; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 12px; h3 font-size: 28px; culoare: # 444444; font-familie: Arial, Helvetica, sans-serif; h4 font-size: 22px; culoare: # 4A72AF; font-familie: Arial, Helvetica, sans-serif; h5 font-size: 18px; culoare: # 444444; font-familie: Arial, Helvetica, sans-serif; p font-size: 12px; culoare: # 444444; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; linia-înălțime: 1,5; h1, h2, h3, h4, h5, h6 marja: 0 0 0,8;
Și uite: este mult mai bine acum!

Imaginile de fundal funcționează cam la fel ca într-o pagină web, cu excepția faptului că uneori nu funcționează! Asigurați-vă că aveți o culoare de fond în fundal, care este atribuită celulei ca a bgcolor, pentru clienții care nu acceptă fundaluri CSS.

Și am terminat cu partea ușoară. Acum, la testare!
Pasul 5: Testarea
Procesul de testare este cea mai importantă și cea mai neplăcută parte a creării de e-mailuri HTML. Când lucrez la un e-mail, testez frecvent, în fiecare etapă, astfel încât să pot indica exact ce se întâmplă. Există o mulțime de clienți pentru a testa, și o mulțime de modalități de a le testa, să trecem peste tot.
Clienții de e-mail
Aceștia sunt clienții pe care trebuie să îi testați, cel puțin:
- Outlook 2003/2007
- Hotmail
- Yahoo! Poștă
- Gmail
- Apple Mail
- Thunderbird
Cum se testează
Va trebui să găsim mai întâi o modalitate de a trimite e-mailuri HTML. Clientul dvs. va fi probabil stabilit cu un serviciu precum Mailchimp sau Campaign Monitor, care vă va permite să testați și să trimiteți campanii de e-mail.
S-ar putea să cred că complic acest lucru inutil, pentru că unii clienți de e-mail vă permit să inserați în cod HTML. Cu toate acestea, aceasta poate duce la rezultate diferite decât la utilizarea unei aplicații de campanie de e-mail. Testați-vă cu o aplicație pentru a fi în siguranță.
Testarea cu Mailchimp
Metoda preferată implică utilizarea Mailchimp pentru testarea și trimiterea campaniilor de testare. Mailchimp este gratuit pentru până la 500 de destinatari, deci nu trebuie să plătiți pentru testare. Are o interfață simplă și ușor de utilizat. Iată o scurtă trecere pas cu pas:
- Înscrieți-vă pentru un cont Mailchimp gratuit și adăugați o listă de destinatari pentru conturile dvs. de e-mail de test: Hotmail, Yahoo !, și Gmail și conectați-vă la noul cont.
- Alege creați o campanie și selectați ol " din pagina principală a contului. Completați informațiile de bază despre campanie, într-adevăr aveți nevoie de un nume pentru scopuri de testare.
- La proiecta selectați Import -> Lipire în cod și asigurați-vă că selectați Automat CSS Inliner
- Dacă nu utilizați Mailchimp, asigurați-vă că utilizați Premailer pentru a obține CSS în linie
- Continuați până ajungeți la a confirma și selectați trimiteți un test. Puteți trimite câteva teste de aici, dar după aceea, trebuie să trimiteți e-mailurile pe listă.
Testarea cu Litmus
Litmus este o aplicație web care testează e-mailuri HTML în tot felul de versiuni de tot felul de clienți. Serviciul complet costă bani, dar dacă nu puteți convinge clientul să plătească, versiunea gratuită vă permite încă să testați vechile Gmail și Outlook 2003, ceea ce este încă util.
Rezultate - The Good
Unele dintre testele noastre s-au dovedit destul de bine:

Apple Mail

Thunderbird
Rezultate - Bad-ish
Unii erau puțin, dar mai mult sau mai puțin la fel:

Gmail (safari)

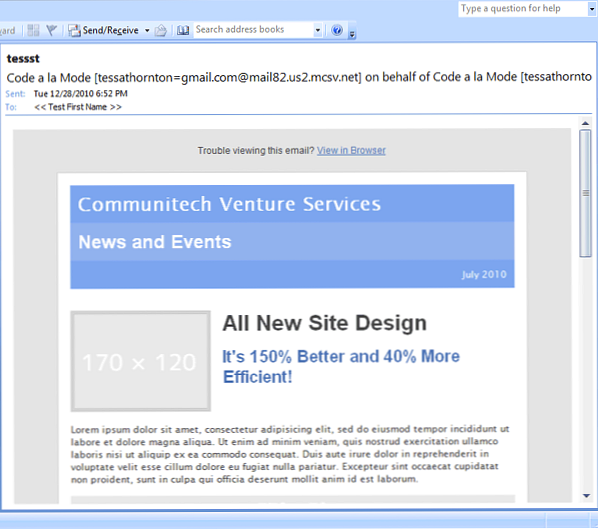
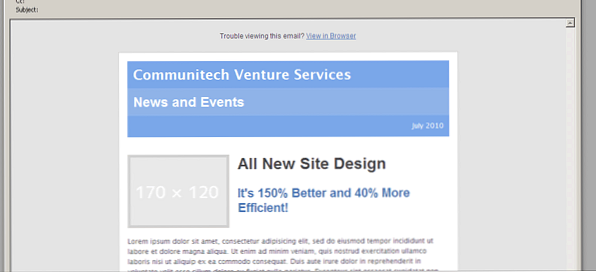
Deschide 2007

Outlook 2003

Yahoo! Poștă
Rezultate - The Ugly
Am avut și câteva eșecuri.

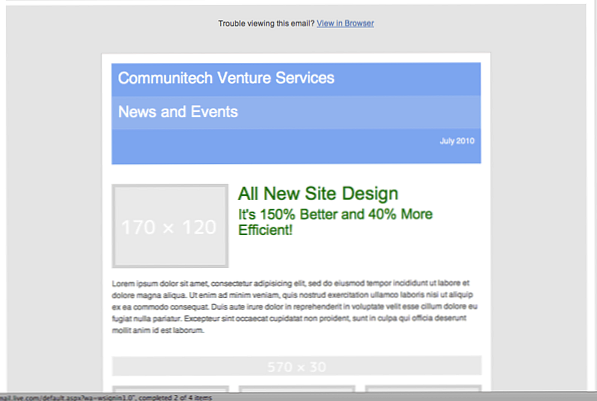
Hotmail (GREEN ???)

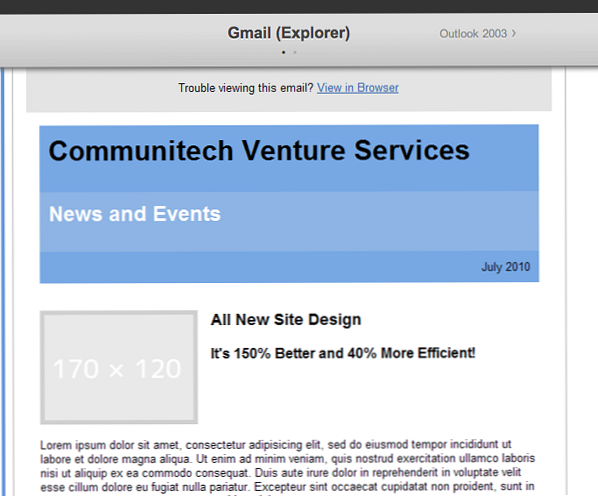
Gmail vechi (explorer)
Curățând mizeria
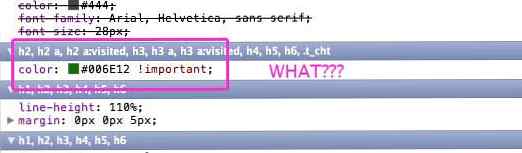
Toate lucrurile luate în considerare, este un test destul de reușit, deoarece am testat multe elemente din Outlook și Gmail pe măsură ce mergeam. Problemele pe care le avem cu Gmail și Hotmail vechi sunt legate de foile de stil implicite pe care le utilizează clienții. Mărimea specială și unică a Microsoft de nebuni ne-a oferit o foaie de stil implicită care înlocuiește toate titlurile cu un text verde stil cu
!importantdesemnare. Uneori sunt destul de sigur că vrei să mă facă nebun.
Pentru a rezolva acest lucru, trebuie să adăugăm
!importantdeclarație pentru toate stilurile de culori de rubrici precum:h3 font-size: 28px; culoare: # 444444! important; font-familie: Arial, Helvetica, sans-serif; h4 font-size: 22px; culoare: # 4A72AF important; font-familie: Arial, Helvetica, sans-serif; h5 font-size: 18px; culoare: # 444444! important; font-familie: Arial, Helvetica, sans-serif;Pentru vechiul Gmail, avem o problemă similară în antet: Gmail adaugă o marjă suplimentară în partea de jos a etichetelor de titlu. Trebuie doar să ignorăm
margin-bottomspecific.#header h1 culoare: #ffffff! important; font-family: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", sans-serif; font-size: 24px; margin-bottom: 0! important; #header h2 culoare: #ffffff! important; font-familie: Arial, Helvetica, sans-serif; font-size: 24px; margin-bottom: 0! importantȘi am hotărât Hotmail:

Deci, o avem, un e-mail HTML funcțional, consistent (dacă este simplu). Este o durere, da, dar odată ce obțineți un sistem merge merge mult mai repede. Încercați să păstrați codul bine comentat și organizat, astfel încât să îl puteți reutiliza mai târziu.
Dacă puteți să-i spuneți clientului să se înscrie în ceva de genul Litmus, viața ta va fi mult mai ușoară. De asemenea, puteți testa o mulțime de clienți prin intermediul versiunilor plătite ale monitorului Mailchimp și ale campaniei.
Depanare
Veți întâlni cu siguranță probleme pe care nu le-am acoperit aici, dar am câteva sfaturi generale pentru curățare:
- Verifică-ți matematica: Nu-mi amintesc de câte ori am strecurat un aspect prin faptul că nu am adăugat cu exactitate lățimea celulei tablei. Amintiți-vă să luați în considerare celuloză: adăugă la lățimea celulelor.
- Verificați foile de stil implicite: utilizați ceva de genul Firebug sau Webkit Inspector pentru a verifica dacă un client de browser nu are prioritate asupra stilurilor dvs. Dacă se întâmplă acest lucru, adăugați o
!importantdeclarația ar trebui să rezolve problema.- Cauta-l caut-o: există întotdeauna o șansă foarte bună pe care cineva ți-a experimentat-o înainte. Dacă Google nu vă ajută, încercați să parcurgeți sfaturi și trucuri pe blogurile serviciilor populare de campanii de e-mail, unii oameni fac e-mailuri pentru a le trăi și știu lucrurile!
- Spargeți-o: Dacă nu puteți găsi unde ați greșit, reveniți la început și verificați e-mailurile puțin câte puțin până când găsiți ceea ce vă sparge.
Rezultatul
Iată codul final pentru referință:
Nettuts E-mail Newsletter
Ai probleme la vizualizarea acestui e-mail? Vizualizați în browser
Serviciile de Venture Comunitare
stiri si evenimente
Iulie 2010
Toate site-urile noi
Este cu 150% mai bună și cu 40% mai eficientă!
Lorem ipsum dolor este așezat în amonte, în funcție de timpul de aderare, de la locul de muncă temporar la locul de muncă și de la alte persoane. Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în republicarea în voluptate comandă esse cillum dolore eu fugiat nulla pariatur. Cu excepția cazului în care nu există un prozident, sunt în culpa qui officia deserted molit anim id est laborum.



Produse incitante noi!
Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în reprehenderit în voluptate velit esse cillum
Un buletin informativ în fiecare lună
Cu excepția cazului în care nu există un prozident, sunt în culpa qui officia deserted molit anim id est laborum.
Forum nou și îmbunătățit
Lorem ipsum dolor stați amet, consecutiv de adipiscare elit, sed do eiusmod temporar incididunt ut labore și dolore magna aliqua.

Aceasta este o rubrică
Lorem ipsum dolor este așezat în amonte, în funcție de timpul de aderare, de la locul de muncă temporar la locul de muncă și de la alte persoane. Ut enim ad minim veniam, quis exerciții de muncă ultima lucrătoare aliquip ex a commodo consequat. Duis aute irure dolor în reputație în voluptate comandă
