 Share
Share
Dacă site-ul dvs. are o pagină Facebook, este bine să promovați acest lucru cititorilor dvs. prin afișarea unei case de tip Facebook pe bara laterală a blogului.
În acest tutorial vom crea un widget WordPress care afișează caseta dvs. de tip Facebook. Cu acest widget WordPress veți avea opțiunea de a afișa antetul casetei, de a arăta fanii tăi de ultimă oră și de a arăta cel mai recent flux din Facebook.
Paginile Facebook au fost în jur de ceva vreme și au fost recent convertite pentru a utiliza noua caracteristică a cronologiei pentru a aduce o expunere mai mare la postările dvs. anterioare din profilul dvs..
O pagină Facebook este aceeași ca o pagină personală, dar nu puteți să-i atrageți pe alți oameni, deoarece paginile Facebook sunt pentru ca întreprinderile să se conecteze cu clienții lor.
Paginile Facebook vă oferă o relație mai dinamică cu personalitățile publice și organizațiile care vă interesează.
Dacă aveți propria dvs. afacere, puteți crea și propria pagină Facebook.
O casetă de tip Facebook este un plugin social care permite proprietarilor de pagini Facebook să afișeze un buton asemănător și un flux de stare pe site-ul propriu.
Caseta asemănătoare înseamnă că vizitatorii site-ului dvs. pot:
Iată un exemplu de casetă Wptuts + de tip Facebook.
Pentru a crea o casetă de tipul Facebook pentru pagina ta de Facebook, trebuie să înregistrezi o aplicație Facebook pentru a putea utiliza API-ul grafic open Facebook.
Acum vedeți ce este caseta de tip Facebook, cum putem înțelege cum să transformăm acest lucru într-un widget WordPress.
Înainte de a începe codarea widgetului trebuie să înțelegem ce este un widget WordPress și cum putem folosi API-ul WordPress Widget pentru a crea cu ușurință widget-uri WordPress.
Un widget WordPress este o bucată de cod PHP care va rula în interiorul unei bara laterală WordPress.
O bară laterală WordPress este o zonă înregistrată în tema în care puteți adăuga widget-uri WordPress.
Widgeturile WordPress pot fi adăugate cu ușurință în sidebars accesând pagina Widget din Tabloul de bord și navigați la Aspect -> Widgeturi. Din această pagină widgeturi puteți să glisați și să plasați widget-uri într-o bară laterală la alegere. Widgetul trebuie să aibă un fel de formular de administrator, astfel încât să puteți edita datele afișate de widget.
WP_Widget Pentru a crea un widget WordPress tot ce trebuie să faceți este să moșteniți de la standard WP_Widget clasa și să utilizeze unele dintre funcțiile sale.
Există trei funcții principale care trebuie utilizate pentru widget-ul pentru a funcționa aceste funcții formă(), widget () și Actualizați().
WP_Widget clasa este situată în wp-includes / widgets.php.
Mai jos este placa de bază a unui widget WordPress, atunci când creați un nou widget doar copiați și inserați codul de mai jos ca punct de plecare pentru widget-ul dvs..
/ ** * Adaugă un widget Foo_Widget. * / clasa Foo_Widget extinde WP_Widget / ** * Înregistrează widget-ul cu WordPress. * / funcția publică __construct () parent = __ construct ('foo_widget', // Base ID 'Foo_Widget', // Nume array ('description' => / Args); / ** * Afișarea frontală a widget-ului. * * @ văd WP_Widget :: widget () * * @param array $ args Argumente widget. * @ param array $ instance Valori salvate din baza de date. * / widget pentru funcția publică ($ args, $ instance) extract ($ args); $ title = apply_filters ('widget_title', $ instanță ['title']); echo $ before_widget; dacă (! gol ($ title)) echo $ before_title. titlul $. $ After_title; ?> Bună ziua, Lumea! "tip =" text "valoare =""/>
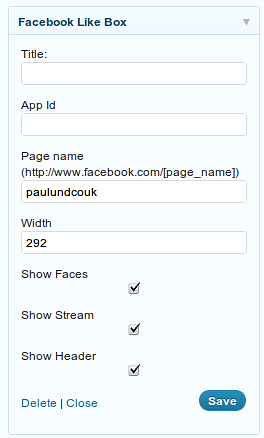
Crearea Facebook Like Box Widget
Vom crea un widget WordPress pentru a vă permite să adăugați și să modificați cu ușurință o casetă de tip Facebook pe blogul dvs. WordPress.
Beneficiul utilizării unui widget este flexibilitatea pe care o veți oferi. Alegerea pe care o aveți în caseta dvs. de tip Facebook vă permite să modificați complet funcționalitatea doar prin plasarea unor atribute diferite în caseta similară.
Caseta de tip Facebook are următoarele atribute:
Date-href - Adresa URL a paginii dvs. Facebook.Date lățime - Lățimea casetei similare.date-show-fețe - O valoare adevărată sau falsă care decide dacă veți arăta persoane care vă plac pagina.flux de date - O valoare adevărată sau falsă care decide dacă veți afișa cele mai recente actualizări de stare.date antet - O valoare adevărată sau falsă care decide dacă veți arăta că ne găsiți pe Facebook bar.Acestea sunt opțiunile de care avem nevoie pentru a ne asigura că utilizatorul se poate schimba în ecranul de administrare a widgetului, astfel încât să poată schimba aspectul casetei similare în tabloul de bord WordPress.
Acum știm la ce să ne așteptăm de la caseta de tip Facebook ca putem începe codarea.
Mai întâi vom înregistra widgetul pe widget_init acțiune.
/ * * Nume Plugin: Paulund Facebook Like Box * Plugin URI: http://www.paulund.co.uk * Descriere: Un widget ca o casetă asemănătoare cu facebook pentru site-ul dvs. * Versiune: 1.0 * Autor: Paul Underwood * : http://www.paulund.co.uk * Licență: GPL2 Copyright 2012 Paul Underwood Acest program este software liber; îl puteți redistribui și / sau modifica în conformitate cu termenii GNU General Public License, versiunea 2, publicată de Fundația pentru Software Liber. Acest program este distribuit în speranța că va fi util, dar FĂRĂ NICI O GARANȚIE; fără nici măcar garanția implicită de VANDABILITATE sau de FITNESS PENTRU UN SCOP SPECIC. Pentru mai multe detalii, consultați Licența publică generală GNU. * / / ** ** Înregistrați widgetul * / add_action ('widgets_init', create_function (", 'register_widget (" pu_facebook_widget ");)); register_widget funcția va apela pu_facebook_widget clasă. În constructor putem crea widget-ul trecând prin argumente către WP_Widget constructor.
/ ** * Crearea clasei widget și extinderea de la WP_Widget * / clasa pu_facebook_widget extinde WP_Widget / ** * Înregistrează widget-ul cu WordPress. * / funcția publică __construct () părinte :: __ construct ('pu_facebook_widget', // ID-ul de bază 'Facebook Like Box', // numele array ('classname' => 'pu_facebook_widget', 'description' => widget care afișează o casetă asemănătoare cu facebook de pe pagina dvs. de Facebook. ',' framework '))); // constructor final Funcția widget este apelată pentru a scoate widgetul din bara laterală. Aici trebuie să colectăm datele introduse de utilizator pe tabloul de bord și să afișăm widgetul de pe site.
Utilizați următoarea funcție pentru a afișa caseta de tipul Facebook.
/ ** * Afișarea frontală a widget-ului. * * @ văd WP_Widget :: widget () * * @param array $ args Argumente widget. * @ param array $ instance Valori salvate din baza de date. * / widget pentru funcția publică ($ args, $ instance) extract ($ args); / * Variabilele noastre din setările widgetului. * / $ this-> widget_title = apply_filters ('widget_title', $ instance ['title']); $ this-> facebook_id = $ instanță ['app_id']; $ this-> facebook_username = $ instanță ['page_name']; $ this-> facebook_width = $ instanță ['lățime']; $ this-> facebook_show_faces = ($ instanță ['show_faces'] == "1"? "true": "false"); $ this-> facebook_stream = ($ instance ['show_stream'] == "1"? "true": "false"); $ this-> facebook_header = ($ instanță ['show_header'] == "1"? "true": "false"); add_action ('wp_footer', array (& $ this, 'add_js')); / * Afișează titlul widgetului dacă a fost introdus (înainte și după definit de teme). * / dacă ($ this-> widget_title) echo $ this-> widget_title; / * Ca și caseta * /?> S-ar putea să fi observat că adăugăm o acțiune la wp_footer pentru a rula funcția add_js. Aici veți avea nevoie să adăugați JavaScript-ul Facebook pentru a obține o casetă asemănătoare pentru a funcționa corect.
/ ** * Adăugați Facebook javascripts * / funcția publică add_js () echo ' „;
Actualizați funcția
Funcția de actualizare este utilizată pentru a actualiza baza de date WordPress când este trimis formularul de administrare widget.
Aici trebuie să plasați orice validare necesară asupra valorilor din formular. Acest lucru necesită 2 parametri, o serie de valori trimise pentru a fi salvate și o serie de valori care sunt stocate în prezent. Returul acestei funcții va fi noile valori stocate în baza de date.
/ ** * Sanitizează valorile formularului widget după cum sunt salvate. * * @ se vedea WP_Widget :: update () * * @param array $ new_instance Valorile trimise doar pentru a fi salvate. * @param matrix $ old_instance Valori salvate anterior din baza de date. * * @return array S-au actualizat valorile sigure pentru a fi salvate. * / actualizarea funcției ($ new_instance, $ old_instance) $ instance = $ old_instance; / * Eliminați etichetele pentru titlu și nume pentru a elimina codul HTML (important pentru intrările de text). * / $ instanță ['title'] = strip_tags ($ new_instance ['title']); $ instanță ['app_id'] = strip_tags ($ new_instance ['app_id']); $ instanță ['page_name'] = strip_tags ($ new_instance ['nume_pagină']); $ instanță ['width'] = strip_tags ($ new_instance ['width']); $ instanță ['show_faces'] = (bool) $ new_instance ['show_faces']; $ instanță ['show_stream'] = (bool) $ new_instance ['show_stream']; $ instanță ['show_header'] = (bool) $ new_instance ['show_header']; returnați $ instanță;
Funcția de formular

Funcția de formular este utilizată pentru a crea formularul de pe tabloul de bord widget. Acest lucru va trebui să fie pre-populate cu valorile curente din baza de date și să fie ușor pentru utilizator să schimbe valorile pentru a schimba comportamentul widgetului.
/ ** * Creați formularul pentru widgetul admin * * @see WP_Widget :: form () * * @param array $ instanță Valorile memorate anterior din baza de date. * / formularul funcției ($ instance) / * Configurați unele setări widget implicite. * / $ defaults = array ('title' => $ this-> widget_title, 'app_id' => $ this-> facebook_id, 'nume_pagină' => $ this-> facebook_username, 'width' => $ this-> facebook_width , 'show_faces' => $ this-> facebook_show_faces, 'show_stream' => $ this-> facebook_stream, 'show_header' => $ this-> facebook_header); $ instanță = wp_parse_args ((array) $ instanță, implicit $); ?> "valoare =""/>
"valoare =""/>
/>
/>
/>
Nu este nevoie să adăugați un buton de trimitere, deoarece WordPress îl va adăuga automat pentru dvs..
Descarca
Tot ce aveți nevoie pentru a crea un plugin WordPress care creează un widget pentru afișarea paginii dvs. asemănătoare Facebook. Tot ce trebuie să faceți acum este să instalați plugin-ul, să-l activați, să adăugați widgetul într-o bară laterală și să completați formularul cu detaliile paginii dvs..
Puteți descărca acest plugin din WordPress.org: Descărcați Facebook Like Box Plugin
