 Share
Share
Până acum, în această serie, v-am arătat cum să creați o temă WordPress pe deplin funcțională din HTML static.
Am urmat următorii pași:
wp_head cârlig și titlul și descrierea site-ului în fișierul cu antetwp_footer accesați fișierul subsol.În prezent, tema dvs. are doar un fișier șablon pentru afișarea conținutului - index.php fişier. O caracteristică puternică a WordPress este abilitatea de a folosi fișiere șablon pentru diferite tipuri de conținut.
În acest tutorial, voi da o introducere în șabloanele fișierelor și cum le puteți folosi și apoi vă voi arăta cum să creați cel mai comun fișier de șablon-page.php-care este utilizat pentru afișarea paginilor statice.
Voi urmări acest lucru, arătându-vă cum să creați un fișier de șablon de pagină secundar pentru afișarea paginilor cu lățime maximă fără bara laterală.
O temă WordPress poate conține o varietate de fișiere șablon pentru a afișa conținut diferit. Acestea pot include:
index.php fișier, care este esențial pentru ca tema să funcționeze și va fi folosită de WordPress în absența unui fișier de șablon care să se potrivească cu tipul specific de conținut afișatpage.php fișier, pentru afișarea paginilor statice (adică nu pentru postări)single.php fișier pentru afișarea mesajelor unicearchive.php fișier pentru afișarea arhivelor postărilor - veți crea una din cele mai recente din această serie.Pentru o listă completă a șabloanelor pe care le puteți folosi în temele dvs. și despre modul în care WordPress alege cine să folosească, consultați pagina Codex din Ierarhia șabloanelor sau resursa interactivă din ierarhia șablonului de la wphierarchy.com.
Primul pas este să creați fișierul șablon pentru paginile dvs. statice.
În dosarul tematic, creați un fișier gol denumit page.php.
Adăugați următoarele:
Acest lucru creează baza fișierului dvs., cu un apel la antetul, subsolul și bara laterală includ fișierele în același mod ca în index.php fişier. Observați că și eu l-am deschis și am închis #conţinut div în același mod ca și în index.php fişier.
Notă: Puteți crea, de asemenea, un fișier șablon pentru paginile fără o bară laterală, care nu va include bara laterală. Îți voi arăta cum să faci asta mai târziu în acest tutorial.
Șablonul de pagină nu va funcționa fără o buclă pentru a apela conținutul paginii din baza de date.
În interiorul #conţinut div, adăugați următorul cod:
>
Acesta este fișierul dvs. complet de șablon de pagină!
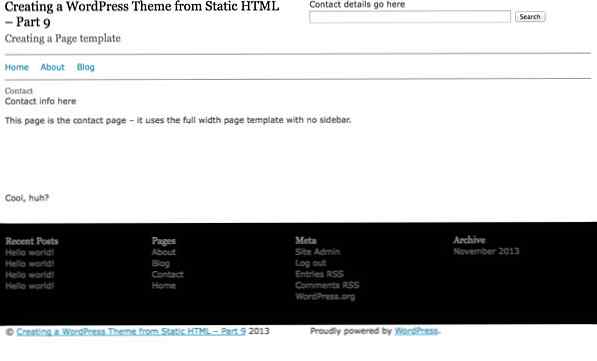
Acum, aruncați o privire la o pagină statică pe site-ul dvs. pentru a vedea cum arată:

După cum puteți vedea din captura de ecran, pagina mea statică arată acum un pic diferită.
Nu include metadate și în pagina de pornire, nu există titlu de pagină. Titlul paginii este exclus din pagina de pornire utilizând eticheta condiționată dacă (! is_front_page ()), care verifică dacă prima pagină nu este fiind afișat (prin includerea punctului de exclamare) și apoi afișează titlul paginii, dacă este cazul.
Ocazional, ați putea dori ca o pagină să se întindă pe întreaga lățime a ecranului fără o bară laterală sau poate doriți să afișați diferit conținutul paginii pe diferite pagini.
Pentru a face acest lucru, puteți crea șabloane suplimentare de pagini personalizate. Puteți să le numiți oricum doriți, atât timp cât includ sufixul pagină- în numele lor. În cadrul fișierului însuși includeți text comentat pentru a informa WordPress despre șablonul de pagină personalizat.
Începeți prin a face o copie a dvs. page.php fișier și denumirea acestuia pagină full-width.php.
Acum deschideți fișierul și adăugați următorul text comentat în partea de sus a fișierului, sub deschidere
/ ** * Nume șablon: Pagina cu lățime integrală, fără bara laterală * /
Acest lucru spune WordPress numele șablonului de pagină, astfel încât să îl puteți selecta pe ecranul de editare a paginii.
În momentul în care noul dvs. șablon de pagină este identic cu cel implicit, va trebui să schimbați acest lucru. Găsiți linia care citește:
Editați-l astfel încât să citească:
Notă: Această clasă funcționează din cauza OOCSS pe care o folosesc pentru tema mea. Este posibil să fie necesar să adăugați un stil suplimentar în foaia de stil pentru a face acest lucru
Acum găsiți următoarea linie:
Ștergeți-l și salvați fișierul.
4. Utilizarea șablonului de pagină cu lățime maximă
Ultimul pas este să atribuiți șablonului de pagină alternativă unei pagini. În site-ul meu voi crea o pagină numită a lua legatura.
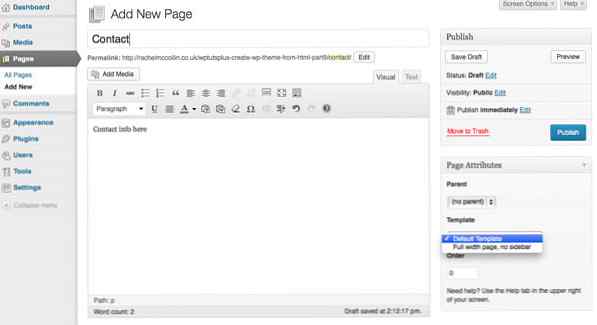
În ecranul de editare "Pagina", veți vedea o casetă verticală în metaboxul "Atribute pagină", numit "Șablon". În această casetă, puteți selecta acum șablonul de pagină integral, așa cum se arată în captura de ecran:

Salvați pagina și vizualizați-o în browser. Bara laterală va lipsi și conținutul dvs. va acoperi lățimea totală a paginii.

rezumat
Șabloanele de pagină reprezintă o caracteristică foarte utilă a WordPress - ele vă ajută să afișați conținutul paginilor statice exact așa cum doriți și utilizând șabloanele personalizate ale paginilor, puteți afișa diferit conținutul diferitelor șabloane de pagini.
Există multe alte utilizări pentru șabloanele personalizate ale paginilor. Câteva exemple includ:
- adăugarea de conținut suplimentar la anumite șabloane de pagini, fie sub forma unei a doua bucăți utilizând WP_Query, fie a unor coduri statice
- având imaginile prezentate în unele șabloane de pagini, dar nu și în altele
- utilizând o altă bara laterală sau un subsol cu un șablon de pagină personalizat (pentru mai multe informații, consultați secțiunea despre șabloanele bara laterală din acest articol de Justin Tadlock)
- pentru dezvoltatorii mai avansați, adăugând o funcție personalizată sau un cârlig într-un anumit șablon de pagină pentru a modifica ceea ce este afișat sau modul de ieșire a datelor.
Resurse
- Ierarhia de șabloane
- wphierarchy.com
- Șabloane de pagină
