 Share
Share
În acest tutorial, vom crea un widget care va afișa site-uri dintr-o rețea WordPress de site-uri. Acest tutorial scurt vă va arăta cât de simplu este să creați un widget și să îl utilizați pentru a naviga pe site-uri de rețea diferite.
Presupunând că ați configurat deja o rețea de site-uri, vom începe prin crearea unui fișier mynetwork.php. Adăugați următorul cod pentru baza pentru a extinde clasa Widget WordPress.
/ * Nume Plugin: Numele Plugin-ul dvs. Aici URI Plugin: http://yourpluginsite.com Descriere: Acest lucru afișează blog-urile dvs. în WP Network Autor: Numele autorului Aici Versiune: 1.0.0 Autor URI: http://theauthoraddress.com * // clasa MyNetwork_Widget extinde WP_Widget funcția publică __construct () // widget real processes formularul funcției publice ($ instanță) // expune formularul de opțiuni pe admin actualizarea funcției publice ($ new_instance, $ old_instance) // processes optiuni widget pentru a fi salvate widget functie publica ($ args, $ instance) / / output_contacts add_action ('widgets_init', create_function ("," register_widget "mynetwork_widget"); "Funcția add_action ('widgets_init', ') este utilizată pentru a înregistra widget-ul nostru"
Acum, că avem baza widgetului nostru, să începem să adăugăm funcții reale la acesta. Vom începe prin adăugarea unui atribut nou obiect numit bloguri. Acest atribut va fi folosit ca matrice pentru a păstra lista de bloguri înregistrate pe site-ul dvs..
clasa MyNetwork_Widget extinde WP_Widget public $ blogs = null;
Acum vom adăuga niște fragmente mici la noi __construi funcţie. Mai întâi vom atribui o gamă de bloguri atributului obiect utilizând funcția WordPress get_blog_list. Ori de câte ori intenționăm să facem referire la matrice, pur și simplu o folosim $ This-> bloguri.
funcția publică __construct () $ this-> blogs = get_blog_list (0, 'toate');
În final, vom apela funcția constructor părinte și vom adăuga câteva informații despre widget-ul nostru. Funcția are o funcție ID de bază (șir), Nume (string), Opțiuni (array) și Opțiuni de control (matrice). Aceste informații vor fi afișate în panoul widget.
părinte :: __ construct ('mynetwork_widget', // ID de bază 'MyNetwork_Widget', // Nume array ('description' => __ ('Afișare liste de bloguri în rețeaua de site-uri', 'text_domeniu'))); 
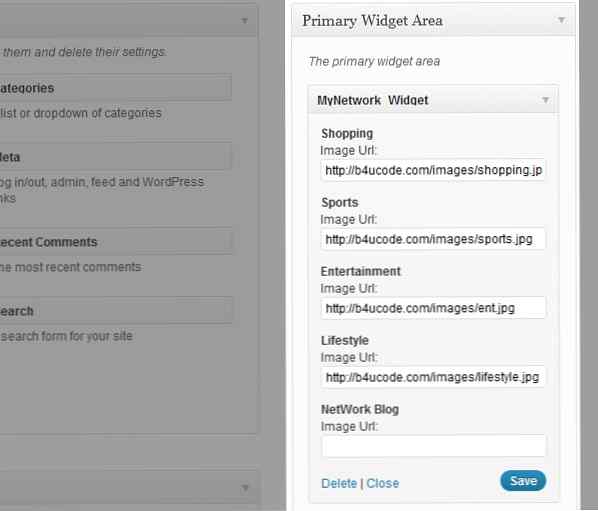
În acest pas vom crea formularul widget găsit în administrator. Formularul nostru va avea un Imagine URL câmp pentru fiecare blog de pe site. Câmpul URL va conține o miniatură a site-ului la care se face referire.
Primul lucru pe care îl facem este să creați o pentru fiecare buclă care va trece prin blogurile fiecărui site create pe site-ul dvs. Bucla nu include numele blogului, deci pentru acest scop folosim get_blog_details funcţie. Funcția ia id-ul blogului și se poate întoarce Numele blogului, ID-ul, Postarea contează, cale și altele. Vom adăuga numele blogului deasupra fiecărui câmp de adresă URL. Dacă vă uitați atent, veți vedea asta get_field_id funcția utilizează blog_id, acest lucru va face ca eticheta noastră să arate așa image-1 care vor fi importante pentru noi în celelalte funcții.
Formularul de functie publica ($ instanta) // expune formularul de optiuni pe admin foreach ($ this-> blogs AS $ blog) $ image = $ instanta ['image -'. $ blog ['blog_id']]; ?>

Pasul 4 Scrierea funcției de actualizare
Funcția de actualizare va salva valorile introduse în formularul widget. Mai întâi vom face variabila
$ instanțăo matrice, apoi facem o altă buclă din fiecare blog. În timpul buclăului vom actualiza vechiul$ instanțăcu$ new_instanceatunci vom returna variabila.actualizarea funcției publice ($ new_instance, $ old_instance) // procesează opțiunile de widget pentru a fi salvate $ instance = array (); foreach ($ this-> blogs AS $ blog) $ instanță ['image -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. retur $ instanță;
Pasul 5 Scrierea funcției Widget
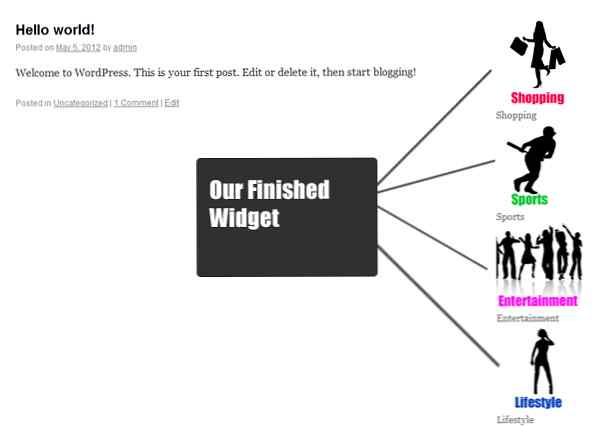
În cele din urmă, avem funcția widget care va face HTML în poziția noastră widget. În cadrul acestei funcții adăugăm o buclă de foreach a blogurilor noastre înregistrate și în fiecare buclă vom defini
imagine,legăturășiNumedin blog. Adăugăm undacădeclarație pentru a verifica dacă oImagine URLa fost adăugat în panoul widget, dacă nu s-au selectat imagini, atunci blogul respectuos nu va fi afișat. Acesta este un mod în care adminul poate alege să ascundă un blog din lista lor widget. Apoi adăugăm câteva coduri HTML, cu o imagine a fiecărui blog înfășurat în eacalea bloguluiiar în partea inferioară numim numele blogului. Finalizăm funcția închizând toate etichetele deschise.funcția publică funcția ($ args, instanță $) / / output // blogger $ image = $ instance ['image -'. $ blog ['blog_id']] ; $ link = $ blog ['calea']; $ name = get_blog_details ($ blog ['blog_id']) -> numele blogului; dacă ($ image) ?>„>

Cod finalizat
blogs = get_blog_list (0, 'toate'); părinte :: __ construct ('mynetwork_widget', // ID de bază 'MyNetwork_Widget', // Nume array ('description' => __ ('Afișare liste de bloguri în rețeaua de situri', 'text_domeniu')) // Args); formularul funcției publice ($ instanță) / / expune formularul de opțiuni de pe admin foreach ($ this-> blogs AS $ blog) $ image = $ instance ['image -'. $ blog ['blog_id']]; ?>bloguri AS $ blog) $ instanță ['image -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. $ blog ['blog_id']]; retur $ instanță; widget de funcții publice ($ args, $ instance) // ieșire din conținutul prealabilului widget ($ this-> blogs AS $ blog) $ image = $ instanță ['image -'. $ blog ['blog_id'] ]; $ link = $ blog ['calea']; $ name = get_blog_details ($ blog ['blog_id']) -> numele blogului; dacă ($ image) ?>
„>
Concluzie
Stylingul blogului nu a fost acoperit de acest tutorial, dar se pot schita divs într-un afișaj orizontal sau se pot adăuga câteva efecte jQuery pentru a le face să parcurgă, să se estompeze sau să sară. Sper că veți găsi acest tutorial util și că veți adapta câteva fragmente în propriul dvs. widget. O idee grozavă ar fi o caruselă a blogurilor site-urilor înregistrate. Vă rugăm să lăsați reacția dvs. de mai jos. Codificare fericită!
