 Share
Share
Să presupunem că aveți o listă de produse pentru magazinul dvs., care trebuie actualizate pe site. Dar vă urăți meserii manuale? Vreți o soluție în care puteți importa direct lista respectivă și toate produsele și prețurile dvs. sunt actualizate cu doar câteva clicuri. Da! aceasta este ceea ce vom face. În mod implicit, OpenCart nu oferă facilitatea de a importa produsele din orice sursă externă, în acest caz trebuie să dezvoltăm un modul care să poată fi utilizat pentru import.
În articolul nostru anterior, am exportat unele produse și informațiile lor (id de produs, model, nume de produs și preț), astfel încât să ne desfășurăm activitatea anterioară, să începem să construim un instrument de import!
Astăzi vom adăuga un sistem de import în OpenCart. După cum știm că OpenCart este o soluție gratuită de comerț electronic, care îi permite și dezvoltatorilor să o personalizeze în consecință. Să vorbim despre magazinele de cumpărături. Pe bază de zi cu zi lucrurile se schimbă foarte des, de ex. modificarea cantității, modificarea prețului, modificarea descrierii, etc.
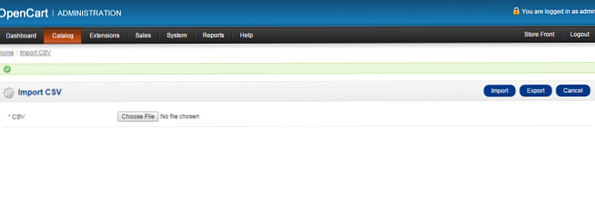
Pentru ca orice afacere să crească, este foarte important să actualizați magazinul și un proprietar ar trebui să fie conștient de concurenții săi, deci lucrurile se schimbă ...! Acum, întrebarea este dacă cineva conduce un magazin online și dorește să modifice prețurile produselor. Ce va face el? În acest scop, oferim o modalitate prin care utilizatorii pot alterna lucrurile în funcție de nevoile lor de afaceri. Deci, dacă rulați un e-magazin și doriți să faceți unele schimbări, acest sistem de import vă va ajuta într-un mod optim. Astfel, în această primă parte vom face o formă / o interfață în care un utilizator de administrare poate încărca fișierul CSV. Pentru referință, accesați Instrumentul de creare a unui produs CSV de export - OpenCart .
Navigheaza catre (Store_path) /admin/controller/catalog/product.php
Găsiți linia de cod: $ this-> data ['produse'] = array ();
Introduceți codul după acesta:
$ this-> data ['import_csv'] = $ this-> url-> link ('catalog / product / importCSV', 'token = 'SSL');(Codul de mai sus am analizat link-ul astfel încât să-l putem atribui unui buton)
(Store_path) /admin/view/template/catalog/product_list.tpl ""> Importați CSV
Pe măsură ce am creat un buton de mai sus, vom crea o funcție publică în același fișier de controler, adică., (Store_path) /admin/controller/catalog/product.php. Asigurați-vă că numele funcției trebuie să se potrivească cu numele pe care îl menționați mai sus în legătură. Așa că am scris o funcție publică numită importCSV ()
În interiorul funcției, există câteva linii de cod care trebuie scrise
$ this-> document-> setTitle ("Import CSV"); // setarea titlului paginii $ this-> data ['heading_title'] = "Import CSV"; // parsarea titlului titlului Următoarea linie încarcă modelul pentru utilizarea ulterioară:
$ This-> a sarcinii> Model ( 'catalog / produse'); // încărcarea modelului de produs în scopuri de import
Pe măsură ce creați un formular acum, vom analiza linkurile "Încărcați" și "Anulați" pentru utilizator.
$ this-> data ['cancel'] = $ this-> url-> link ('catalog / product', 'token ='. $ this-> session-> data ['token' „); // anula url $ this-> data ['action'] = $ this-> url-> link ('catalog / product / importCSV', 'token ='. $ this-> session-> data ['token'] $ url, 'SSL'); // adresa URL a paginii curente // Breadcrumbs începe aici $ this-> data ['breadcrumbs'] = array (); $ this-> data ['breadcrumbs'] [] = array ('text' => $ this-> language-> get ('text_home'), 'href' / home ',' token = '. $ this-> session-> data [' token '],' SSL '),' separator '=> false); // home page link $ this-> data ['breadcrumbs'] [] = array ('text' => "Import CSV", 'href' 'token ='. $ this-> session-> data ['token']. $ url, 'SSL'), 'separator' => '::'); // link-ul paginii de produs // sfârs, itul breadcrumbs aici Vom spune regulatorului că face import_csv.tpl pentru vizualizare.
$ this-> template = 'catalog / import_csv.tpl'; // dând calea șablonului // "import_csv.tpl" este un nume de șablon care va crea mai târziu $ this-> children = array ('common / header', 'common / footer'); // apelați antet și subsol $ this-> response-> setOutput ($ this-> render ()); // redarea vizualizării Acum trebuie să creați un alt șablon care va fi afișat după ce faceți clic pe buton
(Store_path) / admin / vizualizare / șablon / catalog import_csv.tpl // afișează datele de navigație ">
 Import ";"> Anulare
Import ";"> AnularePuteți crea propriul șablon, codul de mai sus este o versiune simplă a acestuia.
Concluzie
În această parte a Tutorialului am urmat câțiva pași pentru a crea un "Instrument de import", în acest sens am modificat un șablon, am creat un formular pentru a oferi o mai bună fezabilitate utilizatorului. În următoarea parte a acestui articol. Scopul pornirii acestui articol în două (2) serii este să vă clarificați despre "Layouts" și "Business Logic" ale acestui modul. Astfel, în următorul articol, CSV va coordona direct baza de date și va importa datele în consecință. Vă mulțumim pentru interesul dvs., vă rugăm să oferiți sugestia și comentariile dvs. Până la articolul următor, Happy Coding!
