 Share
Share
Ați lovit vreodată cu spam prin formularul de contact de pe site-ul dvs. personal? Ei bine, aici este un scurt tutorial cu privire la modul de a construi o captcha personalizat pentru a păstra băieții răi afară.

Mai întâi trebuie să construim o nouă pagină PHP și să o salvăm ca captcha.php. Apoi, în noul script, deschideți o sesiune de server utilizând comanda session_start (). De asemenea, codați o variabilă goală numită "șir". Vom folosi această variabilă mai târziu pentru a păstra textul captcha generat la întâmplare.

Apoi, trebuie să scriem o buclă pentru care va genera un șir aleatoriu. Vom lua apoi acest șir aleatoriu și îl vom seta într-o variabilă de sesiune denumită "random_code".
Acest lucru pentru buclă, veți observa, adaugă un caracter ascii cu caractere minuscule, folosind funcția chr (), la variabila noastră $ string pe fiecare trecere. Exemplul meu generează 5 caractere, dar puteți ajusta acel număr schimbând "$ i < 5" in the loop statement to something more custom, like "$i < 7". Once your loop is complete, make sure you define your session variable.
Pasul 3: Folder și culori de stocare
Acesta este locul unde tutorialul devine ceva mai complicat. Apoi trebuie să definim un dosar de stocare pentru fontul pe care îl vom folosi, să construim imaginea captcha de bază și să definim culorile pe care le vom folosi pentru a umple imaginea noastră. Acesta este codul simplu, dar sunt funcții care nu se folosesc adesea de dezvoltatori.
$ dir = 'fonturi /'; $ image = imaginecreatetruecolor (170, 60); $ negru = imaginecolorallocate ($ image, 0, 0, 0); $ color = imagecolorallocate ($ imagine, 200, 100, 90); // roșu $ alb = culoarea imaginii ($ image, 255, 255, 255);Inițial, definesc doar dosarul în care fonturile mele sunt stocate în variabila $ dir. Variabila imagine $, unde folosim funcția imagecreatetruecolor () este spotul de bani. Aici se construiește baza de imagine captcha folosind PHP. Funcția imagecreatetruecolor () returnează un identificator de imagine reprezentând o imagine neagră a dimensiunii specificate. După cum puteți vedea, îmi fac imaginea de 170px la 60 de grade înălțime.
În final, în acest pas, definim câteva culori pe care le putem folosi în imaginea noastră finală. Numerele transmise funcției imagecolorallocate () sunt valori RGB.
Pasul 4: Construirea imaginii
Apoi, vom completa imaginea noastră cu un dreptunghi alb, care va acționa ca fundal de imagine și apoi vom adăuga șirul de text aleatoriu la imagine.
imagefilledrectangle (imagine $, 0,0,200,100, $ alb); imagettftext ($ imagine, 30, 0, 10, 40, $ alt, $ dir. "arial.ttf", $ _SESSION ['rand_code']);Funcția imaginefilledrectangle () atrage un dreptunghi în imaginea specificată. Cele patru numere trecute în funcție reprezintă coordonatele colțurilor dreptunghiului. Asigurați-vă că dreptunghiul pe care îl desenați aici este mai mare decât imaginea de bază. Veți observa că dreptunghiul meu are o lățime de 200px și o înălțime de 100px.
Imagettftext () ne permite să adăugăm text la o imagine utilizând fonturi True Type. Și veți vedea că această funcție care se ocupă de câțiva parametri. Aș dori să evidențiez toți diferiții parametri din această funcție, dar va trebui să vă amintiți doar câțiva.
imagettftext ($ imagine, $ font_size, $ unghi, $ x, $ y, $ culoare, $ font_file, $ text);Odată ce ați compara exemplul meu cu codul imediat de mai sus, veți vedea că valorile transmise funcției imagettftext () sunt ușor de înțeles. Prima este imaginea, apoi dimensiunea fontului, unghiul textului, coordonatele x și y ale textului (începând cu colțul din stânga sus), culoarea textului, locația fișierului cu font și, în final, textul (șirul nostru aleator).
Pasul 5: Imaginea finală
Apoi, cu scriptul nostru, trebuie să-i spunem browserului nostru ce tip de imagine folosim, cu o funcție header (), și să construim imaginea finală. Aceste funcții sunt atât de drepte și nu pot fi explicate prea multe despre ele. De asemenea, nu uitați să închideți scriptul PHP.
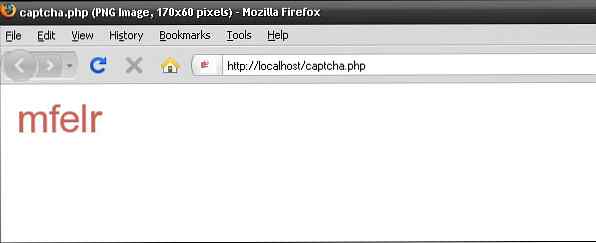
header ("Tip de conținut: imagine / png"); imagepng (imagine $); ?>Odată previzualizat într-un browser, scriptul ar trebui să genereze o imagine png care conține un text. Dacă primiți erori, asigurați-vă că scriptul dvs. se poate conecta la fișierul dvs. cu font .ttf și că ați creat variabila șirul $ string de la începutul tutorialului.

Acesta este motivul pentru care codul final al paginii dvs. captcha.php ar trebui să arate:
Pasul 6: contact.php
Creați o nouă pagină de contact PHP și salvați-o ca contact.php. Această pagină va conține formularul nostru de contact care va valida utilizând captcha-ul nostru.

Pasul 7: HTML & CSS
Să adăugăm un formular HTML pe pagina noastră de contact.php. Acordați o atenție deosebită sursei de imagine pe care o folosim pentru textul aleatoriu.
De asemenea, puteți adăuga următorul bit de CSS în pagină pentru a face să arate mai bine decât implicit.

Acum că forma noastră este construită și avem afișează imaginea captcha, tot ceea ce trebuie să facem acum este validarea formularului nostru, fiind sigur de a include câteva reguli de validare pentru captcha.
Mai jos este ceea ce ar trebui să arate validarea finală PHP. Două caracteristici importante necesare pentru acest proces de validare sunt session_start (); si dacă ($ _ POST ['code'] == $ _SESSION ['rand_code']) elemente. Acestea ne permit să accesăm variabila sesiunii și să o verificăm în raport cu textul pe care cineva îl scrie în câmpul de cod al formularului nostru. Fără acestea, captcha-ul nostru ar fi inutil.
Dacă știți multe despre PHP, restul validării trebuie să fie ușor de înțeles. Căutăm în esență să ne asigurăm că niciunul dintre câmpurile noastre de formular nu este gol. Dacă sunt goale, sunt aruncate erori pentru a vă asigura că informațiile introduse de utilizator introduc informații. De asemenea, veți observa că nu validez dacă e-mailul este bine format, ceea ce ar trebui să includă. Validarea e-mailului se face folosind expresii regulate.


Iată ce ar trebui să arate fișierul dvs. contact.php final. Sunt inclus CSS, pe care ați putea dori să-l abandonați în propriul fișier CSS.
Contacteaza-ne '$ Eroare.'
Odată ce validarea dvs. funcționează, formularul de contact captcha trebuie să funcționeze excelent. Care sunt gandurile tale? Mulțumesc mult pentru citire.
