 Share
Share
Acest articol reprezintă primul dintr-un nou efort de grup al personalului Nettuts +, care acoperă procesul de proiectare și construire a unei aplicații web de la zero - în mai multe limbi! Vom utiliza o clonă fictivă Twitter, numită Ribbit, ca bază pentru această serie.
În acest tutorial, trebuie să ne concentrăm pe interfața utilizator. Vom folosi metoda populară LESS PREprocessor pentru a face ca CSS să fie cât mai ușor de gestionat.
Asigurați-vă că descărcați materialele pentru acest tutorial, dacă lucrați împreună.
Acest tutorial este împărțit în cinci părți majore, care explică modul de a modela diverse pagini ale aspectului lui Ribbit. Voi trimite elemente HTML folosind selectori CSS pentru a fi mai ușor de înțeles. Dar, înainte de a vă scufunda în aspect, să discutăm pe scurt cuiburile.
În CSS, referința unui element imbricat poate avea ca rezultat selectori de lungă durată. De exemplu:
Și poate crește și mai mult! Cu mai puțin, puteți cuibări un element în altul, ceea ce face mai ușor de citit:
Variabile și amestecuri
Creați un fișier nou și denumiți-l,
style.less. Atunci când utilizați orice preprocesor de stil, este o idee bună să stocați culori și dimensiuni importante în interiorul variabilelor; puteți ajusta cu ușurință valorile fără a căuta fișierul, căutând valori de proprietate pe care trebuie să le schimbați. Vom folosi o mulțime de variabile pentru culoarea textului, culoarea frontală și lățimea conținutului:@ text-color: # 3F3E3D; @ border-color: # D2D2D2; @ content-width: 860px;Acum, să creăm două mixuri. Primul va crea iluzia de text anti-alias, iar al doilea va permite gradienti încrucișați în browser. Prima este destul de simplă:
.antialiased (@color) culoare: @color; text-shadow: @color 0 0 1px;Trucul este de a crea o umbră sub textul cu aceeași culoare și o răspândire cu un singur pixel, făcând browserul să afișeze o nuanță frumoasă în jurul textului.
Acum pentru gradient; acest lucru este mult mai complicat decât textul anti-alias, deoarece fiecare browser implementează în mod diferit gradienti. Odată ce am compensat diferiții prefixe pentru furnizori, iată codul:
.gradient4f (@ p1, c1, p2, c2, p3, c3, p4, c4) fond: @ c1; fundal: -moz-linear-gradient (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); fundal: -webkit-gradient (liniar, stânga sus, jos stânga, oprire culori (@ p1, @ c1), stop color (@ p2, oprire (@ p4, @ c4)); fundal: -webkit-gradient linear (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); fundal: - un gradient linear (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); fundal: -ms-gradient linear (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); fundal: gradient liniar (la fund, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4);Fiecare browser are un prefix:
-Moz-pentru Firefox,-WebKit-pentru Chrome, etc. Ultima linie utilizează versiunea recomandată W3C pentru pante. Dacă un browser o acceptă, va suprascrie proprietățile anterioare deoarece este ultimafundaldeclarația de proprietate în regulă.liniar gradientfuncția acceptă opt parametri: patru perechi de valori procentuale de culoare. Creează gradientul cu patru pași de culoare.
Stiluri globale
Să urmăm stilul unor elemente globale, cum ar fi butoanele și legăturile. Vrem toate elementele să folosească
HelveticasauArialfonturi cu culoarea textului definită mai devreme:* font-family: sans-serif; culoare: @ text-color;Corp
Corpul este destul de ușor; avem nevoie de un fundal alb cu un model bazat pe imagine. Nu există margini și umplutură:
corp fundal: url alb (gfx / bg.png); marja: 0; umplutura: 0;Intrări
De asemenea, vom oferi un stil implicit pentru toți
elemente în pagină:intrare width: 236px; înălțime: 38px; frontieră: 1px solid @ border-color; umplutură: 0 10px; contur: nici unul; font-size: 17px; &: focalizare background: # FFFDF2;Am setat dimensiunea implicită și umplutura, iar noi folosim
@ Border-colorpentru a elimina conturul albastru enervant atunci când elementul este focalizat. Ar trebui să observați un alt pic de zahăr LOS: putem adăuga pseudo-clase CSS (și clase normale prea) folosind&caracter (referință mamă), după cum se arată aici:&: focalizare background: # FFFDF2;Aceasta determină ca intrarea să aibă un fond galben deschis, când este focalizată.
Prezinta
Butoanele de trimitere vor folosi atât mixinul definit anterior, cât și
border-radiuspentru a crea un efect frumos:intrare [tip = "trimite"] height: 36px; frontieră: 1px solid # 7BC574; raza de graniță: 2px; culoare albă; font-size: 12px; font-weight: bold; padding: 0 20px; cursor: pointer; .gradient4f (0%, # 8CD585, 23%, # 82CD7A, 86%, # 55AD4C, 100%, # 4FA945);Link-uri
Link-urile ar trebui să aibă o culoare diferită de textul obișnuit. Le vom sublinia, de asemenea, pe hover:
a text-decoration: none; .antialiased (# 58B84E); &: hover text-decorare: subliniere;
Șablon de bază
Vom începe cu porțiunea de aspect care rămâne aceeași în fiecare pagină. Iată codul HTML, pe care îl voi explica mai jos:
Twitter Clone
Începem cu un normal
doctypedefiniție și documentcap. Puteți utiliza funcțialess.jsbibliotecă și să includăstyle.lessîn stadiul de dezvoltare (așa cum am făcut în acest cod). Mai târziu, puteți compila fișierul LESS în CSS, dacă nu doriți să îl utilizațiless.js. După cum probabil ați observat până acum, aspectul este împărțit în trei părți:antet,#conţinut, șisubsol. Ar trebui să salvați acest HTML pentru a vedea dacă stilul este corect.Antet
Să abordăm problema
antet. Acesta conține sigla lui Ribbit și cele două cuvinte: "Twitter Clone". Este înfășurat într - un ambalaj, a cărui lățime este controlată de@ Conținut lățimevariabil. Există mai multe împachetări în aspect, și toate sunt@ Conținut lățimelarg cuautoMarja:.wrapper width: @ content-width; marja: auto;Antetul în sine este
85pxînălțime și pagină largă:header fundal: url (gfx / bg-header.png); înălțime: 85px; lățime: 100%;După lățime, adăugați
div.wrapper's stil cu padding verticale:div.wrapper padding: 11px 0;Deci, antetul trebuie să arate ca:
header fundal: url (gfx / bg-header.png); înălțime: 85px; lățime: 100%; div.wrapper padding: 11px 0;Imaginile din ambalaj trebuie să fie
10pxinferior, pentru a fi bine centrat:img poziție: relativă; top: 10px; marcă: 0 15px 0 0;De asemenea, fontul în
elementele trebuie să fie mai mari decât dimensiunea implicită:span font-size: 18px; marcă: 0 42px 0 0;Iată cum ar trebui să ne uităm designul în acest moment.

Conţinut
Nu avem de-a face cu nimic
#conţinutMomentan. Vom adăuga o marjă în partea de jos și o înălțime minimă; aspectul va arata funky daca nu este destul de inalt:#content margin-bottom: 15px; min-înălțime: 560px;În interior, ambalajul trebuie să aibă o margine verticală cu o marjă orizontală automată:
div.wrapper margine: 38px auto;Subsol
Ca și antetul, subsolul este același pentru toate paginile. Vom folosi o imagine de fundal și o dimensiune a fontului mai mică. De asemenea, va trebui
clar: ambele, deoarece vom folosi flotoare în conținut. Fărăclar, subsolul nu se va ajusta în funcție de conținut:footer fundal: url (gfx / bg-footer.png); înălțime: 251px; font-size: 14px; clar: ambele;Să adăugăm acum un strat de umplutură la înveliș, iar imaginile din interiorul ei ar trebui să plutească la dreapta:
div.wrapper padding: 15px; img float: right;Iată subsolul nostru:

Pagina de pornire
Această pagină se afișează pentru utilizatorii care nu sunt conectați la Ribbit. Prin urmare, va trebui să prezinte formularul de autentificare în antet și o formă de înregistrare, cu o imagine de broască mare în conținut. Să începem cu un șablon de bază.
Casute de conectare
Adăugați acest formular de conectare la
div.wrapperdinantet, dupăelement:
Aceste intrări sunt deja în stil, dar trebuie să adăugăm marginile și să facem formularul afişa la fel de in linie. Adăugați acest după deschidere în div.wrapper de antet:
forma display: inline; intrare marja: 0 0 0 14px;
Iată formularul HTML pentru formularul de înregistrare:

Nou pentru Ribbit?
Adăugați acest cod HTML div.wrapper de #conţinut. Vrem ca imaginea să aibă colțuri rotunjite și să plutească spre stânga (adăugați această marjă după div.wrapper de #conţinut):
img border-radius: 6px; plutește la stânga;
Acum, putem modela formularul de înregistrare. Acesta va fi, de asemenea, un panou pe care îl vom folosi ulterior; de aceea vom face stilul .panou:
div.panel graniță: 1px solid @ border-color; fundal: alb; marja: 0; margin-bottom: 29px; raza de graniță: 6px; font-size: 14px;
Pentru moment, totuși, vom doar stilul dreapta panou. Este mai îngust și se lipeste de partea dreaptă a panoului. Bineînțeles, introduceți următoarele în div.panel:
& .right width: 303px; înălțime: 313px; float: dreapta;
De asemenea, trebuie să avem grijă de antetul și conținutul panoului. Folosim elemente pentru antet și elemente pentru conținut. Observați că puteți utiliza funcția * wildcard în interiorul unui alt element:
* margine: 6px 0; forma padding: 0 23px; h1 margin-bottom: 1px solid @ border-color; margine: 5px 0; font-weight: normal; font-size: 18px; padding: 13px 23px; înălțime: 23px; p padding: 0 24px; marja: 18px 0;
Iată cum div.panelstil ar trebui să arate:
div.panel graniță: 1px solid @ border-color; fundal: alb; marja: 0; margin-bottom: 29px; raza de graniță: 6px; font-size: 14px; & .right width: 303px; înălțime: 313px; float: dreapta; * margin: 6px 0; h1 margin-bottom: 1px solid @ border-color; margine: 5px 0; font-weight: normal; font-size: 18px; padding: 13px 23px; înălțime: 23px; p padding: 0 24px; marja: 18px 0;
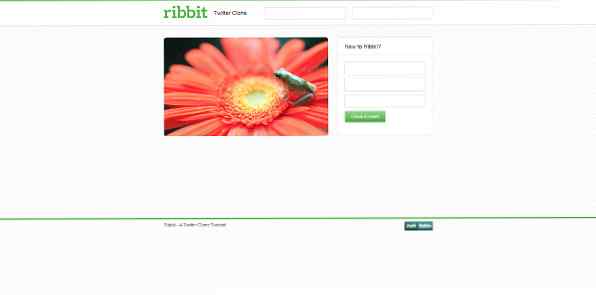
Și aici este o captură de ecran a modului în care ar trebui să arate această pagină, până acum (faceți clic pentru a vedea dimensiunea completă):

Pagina "Buddies" trebuie afișată atunci când un utilizator se conectează. Acesta va afișa o listă cu ultimele "Ribbits", împreună cu unele statistici ale contului dvs. Încă o dată, începeți cu șablonul de bază. Această pagină, alături de alte pagini, va afișa un buton de deconectare în locul formularului de autentificare din antet:
Butoanele au fost deja șablon, așa că trebuie doar să-l prindem în partea dreaptă a containerului și să adăugăm niște margini:
#btnLogOut float: right; marja: 14px 0 0 0;
Deoarece selectorul acestei reguli este ID-ul elementului, îl puteți plasa fie în afara oricărui element sau în interiorul antetului div.wrapper. Este alegerea dvs., dar rețineți că, dacă alegeți să o plasați în alt element, CSS compilat va avea un selector mai lung (header div.wrapper #btnLogOut).
Mai întâi, adăugați codul acestui panou la div.wrapper de #conţinut:
Creați un Ribbit
.dreapta clasa a fost stilată mai devreme, dar trebuie să adăugăm ceva stil pentru element. Îi vom da o dimensiune și granițe corespunzătoare:
textarea.ribbitText width: 249px; înălțime: 160px; frontieră: 1px solid @ border-color;
Adăugați aceasta în definiția de stil a panoului din dreapta.
Acum, să ne concentrăm atenția asupra panoului, care conține informațiile despre contul utilizatorului. O vom încărca temporar cu un conținut aleatoriu pentru a vedea stilul:
Profilul tău Ribbit
Frogger @nume de utilizator
567 Ribbi45 urmași32 Următorul
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Ar putea părea complexă, dar structura este destul de simplă, atunci când eliminați conținutul:
Profilul tău Ribbit

Indiferent, avem un alt panou; așa că trebuie să-l stilim mai întâi:
& .left width: @ content-width - 327; plutește la stânga;
Probabil știți unde să plasați acest cod (observați cât de ușor puteți efectua operații aritmetice în LESS). Acest panou conține div.ribbitWrapper. Deci, adăugați următorul cod:
div.ribbitWrapper padding: 15px 0;
Sunt două elemente din interiorul acestui element, fiecare cu o altă culoare și dimensiune a fontului. Ei au clase de .Nume și .timp:
span & nume font-size: 18px; culoare: # 58B84E; & .time font-size: 12px; culoare: #CCC;
De asemenea, ar trebui să poziționăm imaginea avatarului lângă marginea din stânga. Adăugați următorul cod:
img.avatar marja: 0 19px 0 20px; plutește la stânga;
De asemenea, textul lui Ribbit trebuie să fie analiat, justificat și mutat la dreapta. Acest cod va plasa textul lângă avatar, spre deosebire de acesta:
p margine: 5px 50px 0 90px; umplutura: 0; text-align: justify; înălțimea liniei: 1,5; .antialiased (@ text-color);
În acest paragraf, există elemente cu linii verticale, separându-le vizual. Acest efect este obținut prin utilizarea marginii, a căptușelii și a marginii:
span.spacing padding-left: 9px; margin-stânga: 9px; înălțime: 10px; border-left: 1px solid @ color-border;
Acest panou afișează cele mai recente iepuri de la persoanele cărora le urmează utilizatorul. Introduceți următoarele după panoul de informații al utilizatorului:
Prietenii tăi de Ribbit
Kermit @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Frogger @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Kermit @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Kermit @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nume de utilizator 15m
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Există câteva exemple de iepuri pentru a vedea cum arată. Vom adăuga niște granițe pentru a le separa vizual. Adăugați acest cod în div.ribbitWrapper:
frontieră-fund: 1px solid @ border-color; &: ultimul-copil frontieră: nici unul;
Acest stil adaugă marginea inferioară, în timp ce scoateți marginea de pe ultima div.ribbitWrapper; pe panou există deja o frontieră.
Iată cum ar trebui să se uite această pagină acum:

Pagina "Ribbits Public" va afișa cele mai recente zecimale ale profilurilor care nu sunt marcate ca private, astfel încât utilizatorii să poată vizualiza ribii celor care nu au în lista lor de prieteni. În mod surprinzător, nu este nimic altceva de stil, dar trebuie să adăugăm o notă de HTML. Singura diferență dintre această pagină și cea anterioară este că aceasta nu are panoul de informații al utilizatorului, dar va avea și alt conținut în site-ul final. Deci, nu ezitați să copiați codul paginilor de prieteni, dar eliminați acest panou:
Profilul tău Ribbit
Frogger @nume de utilizator
567 Ribbi45 urmași32 Următorul
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
De asemenea, schimbați antetul panoului la "Public Ribbits". Iată previzualizarea acestei pagini:

Pe această pagină, utilizatorii pot vedea o listă de profiluri care nu sunt marcate ca private. Există, de asemenea, o casetă de căutare pentru a găsi alte profiluri. Vom începe cu șablonul de bază.
Caseta de căutare va utiliza .dreapta panou cu un element interior:
Căutați profiluri
Iată câteva exemple de profiluri pentru lista de profiluri, astfel încât să puteți vedea cum arată în browser. Într-o lecție viitoare, vom înlocui, bineînțeles, acest lucru, în consecință.
Profile publice
Kermit @nume de utilizator Urmărește 625 de persoane
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Frogger @nume de utilizator Urmează 329 de persoane
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @nume de utilizator Apoi urmează următorii 129 de persoane
În acest caz, vă puteți bucura de o locație excelentă, chiar dacă doriți să descoperiți orașul și împrejurimile.Acest hotel vă pune la dispoziție internet de mare viteză.Profitați de saună la care aveți acces în acest hotel. http://net.tutsplus.com/tutorials/php/...
Această pagină ar trebui să arate astfel:

Referirea unui element imbricat poate avea ca rezultat selectori de lungă durată.
După cum am observat mai devreme, pentru producție, puteți compila LESS-ul dvs. la CSS (și vă recomand să faceți acest lucru din motive de performanță). Există câteva compilatoare disponibile online:
Împreună cu unii compilatori independenți:
Dacă oricare dintre aceste compilatoare nu funcționează pentru dvs., Google pentru mai mult; aici sunt o multime! Puteți utiliza, de asemenea lessc de pe site-ul LESS, dar este mult mai ușor să compilați fișierele LESS cu alți compilatori. Desigur, nu este nimic în neregulă cu utilizarea less.js bibliotecă pentru a compila dinamic aspectul; noile browsere stochează cache-ul rezultat.
După cum puteți vedea, LESS este un instrument puternic care face mult mai ușor și mai rapid decât CSS simplu pentru a schița layouts frumoase.
Dar acesta este doar începutul. Fiți pregătiți să implementați back-end-ul Ribbit într-o multitudine de limbi și platforme în următorul set de tutoriale!
