 Share
Share

WordPress este folosit în mod normal ca motor de blog sau ca un sistem de gestionare a conținutului (CMS), dar acestea nu sunt singurele lucruri pentru care poate fi folosit. Cu puțină imaginație, poți să faci aproape orice vrei cu ea! În acest tutorial vă voi învăța cum să construiți un serviciu URL scurtat, să scrieți un cod de plugin folosind tehnici orientate pe obiecte și să rezolvați ruterele WordPress și mesajele personalizate de eroare.
Rețineți că acesta este un tutorial avansat - vom folosi câteva tehnici PHP relativ avansate, dar vă asigur că vă conectați la orice articole de resurse pe care ar trebui să le înțelegeți pe parcurs. Doar amintiți-vă, punctul din acest tutorial este de a împinge limitele WordPress, și asta va lua ceva gândire reală!
Ar trebui să fiți familiarizați cu ideea unui serviciu de "URL scurt" în zilele noastre. Dacă nu, verificați Goo.gl, bit.ly sau oricare dintre celelalte. Acestea sunt toate bine și bine, dar ce dacă doriți dvs.? Există câteva motive pentru care ați putea dori acest lucru (nu doar pentru scopuri de vanitate), și aceasta este o șansă excelentă de a privi unele dintre cele mai avansate domenii ale WordPress că este posibil să nu fiți familiarizați cu.
Scopul: Vom crea un tip de post particularizat numit "url", titlul său de post va fi folosit ca adresa URL originală. Pentru fiecare post (de fapt, fiecare url acum), generăm o cheie pentru aceasta sau utilizatorul introduce cheia proprie, pe care o vom numi "cheia de vanitate" de acum încolo. Această cheie de vanitate va fi atașată la adresa URL a site-ului și avem o adresă URL scurtă.
Iată defalcarea a ceea ce vom face în termeni de laic:
http://wp.tutsplus.net.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. http://wp.tutsplus.net/1A.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. Dacă nu sunteți foarte familiarizat cu dezvoltarea plugin-ului încă, ar trebui să aruncați o privire la aceste tutoriale utile înainte de a merge mai departe:
De asemenea, asigurați-vă că ați instalat mod_rewrite și lăsați-o pe Do Pretty. Vom folosi un câmp personalizat numit _vanity_key pentru a stoca această cheie de vanitate pentru fiecare post.
Vorbiți destul, să începem!
Vom folosi OOP aici.
Să numim acest plugin "wp-vanity". Creăm un dosar wp-vanity în wp-content / plugins. Apoi vom crea un vanity.php și vom pune în directorul wp-vanity.
clasa Vanity static private $ _self = null; const POST_TYPE = 'url'; / ** * Întoarceți întotdeauna aceeași instanță a plugin-ului pentru a putea accesa proprietatea și metoda sa * de oriunde * @return Vanity * / funcția publică statică singleton () if (! Self :: $ _ self) $ classname = __CLASS__ ; auto :: $ _ self = nou $ classname; auto :: $ _ auto -> _ bootstrap (); întoarcere de sine :: $ _ self; / ** * Construct plugin și set proprietăți utile pentru referință ulterioară * / funcția publică __construct () / ** * Init cache class! * Încărcați toate stilurile, scriptul, definiți var var cu URL util * / privat _bootstrap () // Adăugați acțiune, filtrul trebuie pus aici $ wp_vanity = Vanity :: singleton ();
Organizăm codul într-o clasă numită "Vanity". De asemenea, definim o constantă de clasă POST_TYPE pentru numele tipului nostru de postare. Apoi vom folosi modelul singleton (), astfel încât în viitor puteți face pluginul mai mare fără a fi nevoie să se ocupe de variabilele globale, deoarece vom obține întotdeauna aceeași instanță a clasei "Vanity" atunci când vom folosi metoda singleton ().
Vedeți metoda bootstrap () va fi numit automat după crearea obiectului în metodă Singleton (). Astfel, tot ce are legătură cu add_action, add_filter ar trebui să fie pus aici.
Dacă nu sunteți familiarizați cu modelul Singleton, citiți un ghid pentru începători pentru a proiecta modele.
Experienții PHP devs se poate întreba de ce nu am introdus codul respectiv __construi() metodă. Aceasta este din motive de siguranță. Dacă aveți prea mult cod de execuție în metodă __construi(), atunci ce s-ar întâmpla dacă una dintre aceste linii cheamă la metodă Singleton () din nou. Ei bine, în acel moment, executarea __construct () nu a terminat încă, astfel, obiectul nu este încă returnat; Prin urmare, Vanity :: $ _ self nu este atribuită. Ca metoda de rezultat Singleton () va crea un obiect încă o dată. Pentru a fi în siguranță, nu ar trebui să punem codul care apelează metoda Singleton () în metoda de construire.
Sunăm manual bootstrap () în metodă Singleton () după crearea obiectului. Desigur, dacă vă asigurați că nu merge bine, puteți să o puneți _construi() pe loc.
Pentru moment, vom pune fiecare cod legat de add_action, add_filter în metoda bootstrap ().
În acest pas, vom înregistra tipul postului nostru personalizat, adăugăm o casetă meta pentru a afișa cheia de vanitate și link-ul scurt.
Înregistram tipul postului al cărui nume este stocat în auto :: POST_TYPE. Nu am folosit hard-coding, astfel încât să puteți schimba cu ușurință post tip de nume la nimic. De asemenea, avem nevoie doar de WordPress pentru a afișa un câmp de titlu și un câmp autor pentru tipul nostru de postare. Avem nevoie doar de câmpul de titlu pentru a introduce URL original. Un câmp personalizat este utilizat pentru cheia de vanitate. Voi o veți rezolva mai târziu. Acum, să creăm metoda init () pentru a înregistra tipul postului:
funcția publică init () $ args = array ('names' => _x (' 'add_new_item' => __ ('Adăugați o nouă adresă URL'), 'edit_item' => __ ('Edit URL '),' new_item '=> __ (' New Url '),' all_items '=> __ (' Căutați URL-uri de căutare ")," not_found "=> __ (" Nu găsiți url ")," not_found_in_trash "=> ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' post ',' has_archive '=> true,' hierarchical '=> false,' menu_position '=> null,' supports '=> array (' title ',' author ')); ); Nu pot să adaug codul de mai sus. Ne înregistrăm register_post_type și setați o etichetă și un text pentru aceasta. Acum, vom lăsa WordPress să știe că vrem să intrăm în ea cu init cârlig! Folosim metoda modificată _bootstrap ():
funcția privată _bootstrap () add_action ('init', array ($ this, 'init')); Pentru a stoca cheia de vanitate, folosim un câmp personalizat numit _vanity_key. Ca editare / adăugare a postului, afișăm un formular sau, cu alte cuvinte, meta-box personalizat, cu informații despre link-ul scurt (prin adăugarea _vanity_key la adresa URL a site-ului) și o casetă de text pentru a permite utilizatorului să introducă propriile chei de vanitate în loc să genereze automat cheia.
funcția privată _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); funcția publică add_meta_box () add_meta_box ("vanity-meta", "Adresa URL scurtă", array ($ this, 'meta_box_content'), auto :: POST_TYPE, "normal", "scăzut"); funcția publică meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); Puteți pune aici cheia urlului personalizată dacă doriți!
"> Încercați
Puteți utiliza get_post_meta pentru a obține valoarea unui câmp particular al unei postări. Dacă nu sunteți încă familiarizat cu meta box și câmpul personalizat, lăsați să citiți din nou acest tutorial uimitor.
Noi folosim acțiunea add_meta_boxes pentru a ne înregistra noua meta-casetă, atunci vom folosi metoda, meta_box_content (), pentru a face conținutul său interior! Când afișăm meta-box, încercăm să obținem valoarea câmpului personalizat _vanity_key. Dacă avem o valoare care nu este goală, vom afișa întreaga adresă URL scurtă cu cheia de vanitate și un link "Încercați", astfel încât utilizatorul să poată da clic pe el pentru a încerca scurta url într-o fereastră nouă!
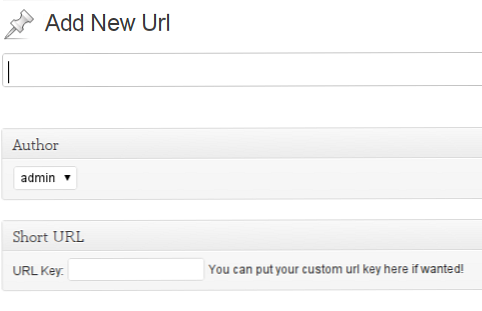
În acest moment, dacă încercați să adăugați o nouă adresă URL, aveți o formă similară:

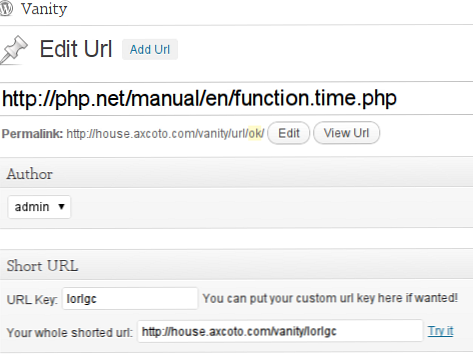
Dacă editați o adresă URL, aveți un astfel de formular:

Salvarea câmpului personalizat
Când salvăm postul, WordPress doar salvează titlul postului, trebuie să ne ocupăm în mod obișnuit de câmpul nostru personalizat în meta-box. Când orice post este salvat, acțiune save_post este numit, așa că vom cârti în această acțiune:
funcția privată _bootstrap () add_action ('init', array (& $ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); funcția publică save_url ($ post_id) global $ post; dacă (definiți ('DOING_AUTOSAVE') && DOING_AUTOSAVE) reveniți; // if our nonce nu este acolo sau nu o putem verifica, dacă nu este (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce' întoarcere; // dacă utilizatorul nostru curent nu poate modifica această postare, dacă (! current_user_can ('edit_post')) se întoarce; $ _vanity_key = goală ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); dacă ($ _vanity_key == $ old_key) // Actualizăm postarea și cheia nu este modificată, deci nu este necesar să salvați din nou return; update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); Dacă salvăm postul în mod automat, nu are rost să salvați câmpul personalizat. De asemenea, am verificat dacă forma este validă nonce pentru a evita depunerea dublă și pentru a vă asigura că datele au provenit de la locul potrivit.
Dacă utilizatorii au introdus o valoare în câmpul de vanitate, atunci valoarea lui $ _POST [ '_ vanity_key'] în PHP nu este gol, haideți să-l folosim, altfel vom genera automat o cheie transformând ID-ul postului în numărul de bază 36. Apoi vom folosi update_post_meta pentru al salva. Înainte de salvare, obținem valoarea curentă a câmpului personalizat _vanity_key și o comparați cu noua noastră cheie introdusă de utilizator sau generată de codul nostru pentru a vedea dacă într-adevăr trebuie să o salvăm. Dacă valoarea veche și noua valoare sunt aceleași, nu mai are sens să o salvați din nou.
Eroare de manipulare
Totul arată destul de bine în acest moment, dar poate vă întrebați ce se întâmplă dacă utilizatorul introduce o cheie de vanitate care a fost folosită înainte? Sau dacă utilizatorul introduce o adresă URL nevalidă? Avem nevoie de un fel de manipulare a erorilor pentru a ajuta utilizatorii de-a lungul drumului aici.
În primul rând, hai să creăm o metodă numită _key2url. După cum spune și numele, va primi o cheie și va încerca să găsească dacă avem deja o adresă URL corespunzătoare acestei chei.
/ ** * Gaseste urlul original care raspunde la aceasta cheie * @global wpdb $ wpdb * @param string $ cheie * @return bool sau string * false daca nu este gasit si url corespunzator original altfel * / private function _key2url ($ key) global $ wpdb; $ sql = "SELECT m.post_id, p.post_title ca url FROM $ wpdb-> prefix postmeta ca m LEFT JOIN $ wpdb-> prefix mesaje ca p ON m.post_id = p.id WHERE m.meta_key = '_vanity_key' ȘI m.meta_value = '% s' "; $ result = $ wpdb-> get_row ($ wpdb-> pregăti ($ sql, $ key)); dacă (! $ rezultat) return false; 'http: //'! = substr ($ rezultat-> url, 0, '7') && $ rezultat-> url = 'http: //'. $ Pe rezultate> URL; retur $ rezultat-> url;
Dacă nu a fost deja utilizată o cheie de vanitate, atunci va fi returnată o valoare falsă. În caz contrar, adresa URL care se potrivește cu acea cheie din baza de date va fi returnată. De asemenea, prefixăm "http: //" la adresa URL dacă este necesar. Trebuie să facem acest lucru din cauza lipsei de conducere "http: //" poate face redirecționarea WordPress la ourdomain.com/original.com în loc http://original.com.
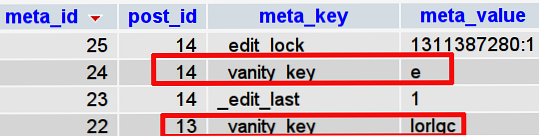
WordPress stochează câmpuri personalizate în tabelul "wp_postmeta", iar postările sunt stocate în tabelul "wp_posts". Aici "wp_" este un prefix pe care îl putem accesa prin prefixul $ wpdb->. Utilizăm clauza MySql JOIN pentru a se potrivi cu datele. Mai jos este o figură despre modul în care WordPress stochează domeniul nostru personalizat (cheia noastră de vanitate în acest caz)

Bine, să ne schimbăm metoda save_url pentru o anumită manipulare a erorilor. Rețineți că am adăugat două metode noi: cheie invalida și URL invalid. Vom detalia acest lucru mai târziu.
funcția publică save_url ($ post_id) global $ post; dacă (definiți ('DOING_AUTOSAVE') && DOING_AUTOSAVE) reveniți; // if our nonce nu este acolo sau nu o putem verifica, dacă nu este (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce' întoarcere; // dacă utilizatorul nostru curent nu poate modifica această postare, dacă (! current_user_can ('edit_post')) se întoarce; // De asemenea, dacă url este nevalid, adăugați mesaj personalizat dacă (! Preg_match ('| ^ http (s)?: // [a-z0-9-] + (. [A-z0-9-] * : [0-9] +)? (/.*)? $ | I ', $ post-> post_title)) add_filter (' redirect_post_location ', array ($ this,' invalid_url ')); $ _vanity_key = goală ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); dacă ($ _vanity_key == $ old_key) // Actualizăm postarea și cheia nu este modificată, deci nu este necesar să salvați din nou return; // Dacă cheia noastră există deja! Permite regenerarea până când primim o nouă cheie în timp ce ($ this -> _ key2url ($ _ vanity_key)) $ _vanity_key = base_convert (timp () + rand (1, 10000), 10, 36); add_filter ('redirect_post_location', array ($ this, 'invalid_key')); update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); funcția publică invalid_key ($ location, $ errnum) return $ location. '& Vanity_message = 2'; funcția publică invalid_url ($ location, $ errnum) return $ location. '& vanity_message = 1'; Folosim preg_match ( "| ^ http (e):?.? // [a-z0-9-] + ([a-z0-9-] +) * (: [0-9] +) (/.*) ? $ | i ', $ post-> post_title) pentru a verifica dacă avem o adresă URL validă. preg_match returnează numărul de potriviri care se potrivesc.
În acest caz, | ^ Http (s): // [a-z0-9-] + * (: [0-9] +)? ([A-z0-9-] +.)? (/.*) $ | eu este un model de expresie regulată pentru o adresă URL care începe cu http sau https. URL-ul este $ Post-> POST_TITLE (rețineți că folosim titlul postului ca adresă URL originală).
Dacă adresa URL nu este validă, vom apela add_filter la eroarea de avertizare. Nu vă faceți griji cu privire la ceea ce înseamnă acum, o voi acoperi mai târziu. De asemenea, odată ce am primit noua cheie de vanitate pe care am alocat-o $ _vanity_key, numim metodă _key2url în timp ce bucla pentru a vă asigura că nici un post nu este folosit cheia de vanitate înainte.
Dacă cheia de vanitate este deja utilizată, generăm o cheie nouă. Obținerea timpului curent prin utilizarea funcției timp() care returnează un int numărul apoi plus cu un număr aleator și converti rezultatul total la un număr de bază 36 .
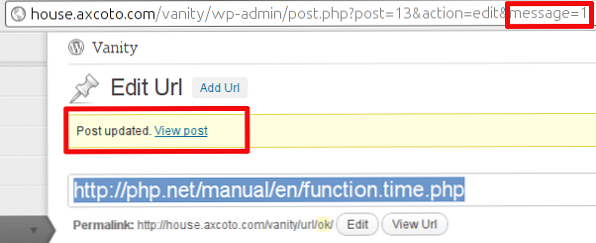
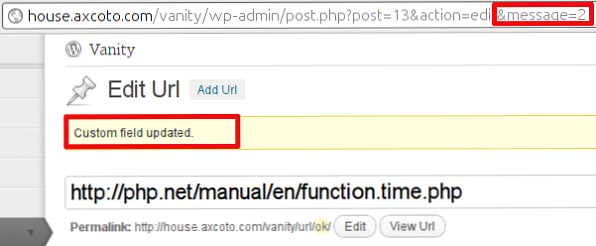
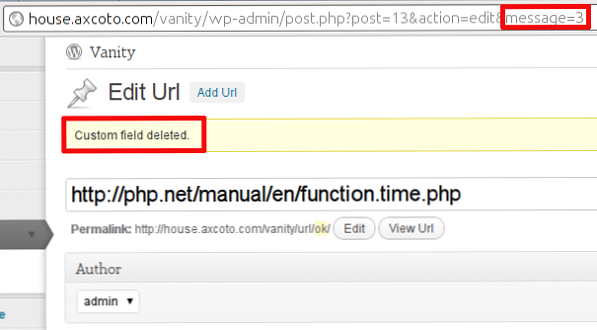
Deci, cum le notificăm pe utilizatori pe back-end-ul WordPress? Mecanismul de rezolvare a acestui WordPress din interior arată astfel: după salvarea postului, WordPress redirecționează utilizatorul către pagina de editare post și adaugă anumiți parametri la adresa URL ca semn de afișare a mesajelor. Încercați să le uitați la acestea pentru a afla și a observa parametrul "mesaj" în URL și mesajul real în galben.
Dacă te uiți la adresa URL a WordPress după ce salvezi un post, vei vedea ceva de genul: http://house.axcoto.com/vanity/wp-admin/post.php?post=13&action=edit& = 1 mesaj și un mesaj este afișat ca în imaginea de mai jos:

Dacă încercați să modificați parametrul "mesaj" pe URL-ul pe care îl aveți:


Din păcate, WordPress nu are un document pentru filtrare redirect_post_location acum, dar puteți înțelege pur și simplu că acest cârlig ne oferă o modalitate simplă de a modifica adresa URL la care WordPress va redirecționa după salvarea unei postări.
Ei bine, ar trebui să înțelegeți acum modul în care WordPress prezintă notificări către utilizator prin intermediul parametrilor pe adresa URL. Deci, atunci când salvați tipul nostru de post în metodă save_url, dacă se întâmplă o eroare, vom modifica adresa URL la care WordPress va redirecționa și va adăuga parametrul nostru personalizat. WordPress oferă filtru redirect_post_location pentru a face acest lucru. Acesta este un extras din codul de mai sus pentru că îl vedeți mai clar:
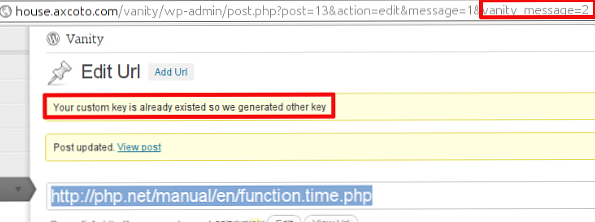
//? add_filter ('redirect_post_location', array ($ this, 'invalid_key')); add_filter ('redirect_post_location', array ($ this, 'invalid_url')); //? funcția publică invalid_key ($ location, $ errnum) returnați $ location. '& Vanity_message = 2'; funcția publică invalid_url ($ location, $ errnum) return $ location. '& vanity_message = 1'; În fiecare caz, adăugăm un parametru personalizat vanity_message cu o valoare: 1 înseamnă adresă nevalidă, 2 înseamnă că cheia este deja utilizată. Următor →. trebuie să arătăm mesajul nostru personalizat cu acest mesaj vanity_message. Să ne modificăm metoda meta_box_content:
funcția publică meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); dacă (! gol ($ _GET ['vanity_message'])): comutator ((int) $ _GET ['vanity_message' URL nu este valid
„; pauză; cazul 2: echo 'Cheia personalizată a fost deja utilizată, astfel că am generat altă cheie
„; pauză; endswitch; endif?> Puteți pune aici cheia urlului personalizată dacă doriți!
"> Încercați
Putem trimite mesajul de eroare în caseta noastră meta. Dar lucrul bun este atâta timp cât setați clasa oricărui element de pe pagină pentru a "actualiza", apoi WordPress o apucă automat și o mută în locul potrivit astfel:

Poate să spui "wow" după ce ai citit asta! Dar, după cum v-am spus, WordPress este cu adevărat inteligent și are multe lucruri pentru dvs., tocmai nu pot documenta totul.
Pasul 3 Detectarea adresei URL și redirecționarea
În acest moment, ați reușit să adăugați o nouă adresă URL și să salvați adresa URL. Acum este momentul să încercați scurta adresa URL acum!
Ce se întâmplă dacă un utilizator atinge adresa URL scurtă? Ei bine, WordPress se încarcă și va procesa adresa URL în proprietatea "interogare" a clasei wp_query.
Această clasă are o instanță globală: $ wp_query. Vom cârli într-unul dintre cârligele WordPress înainte ca antetul să fie imprimat pentru a redirecționa utilizatorii la adresa URL originală. Dacă antetul este tipărit, cum putem face redirecționarea, nu? Pentru a fi mai ușor de înțeles, hai să intrăm în acțiune 'get_header'.
funcția privată _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); funcția publică check_url () global $ wp_query; global $ wpdb; dacă (! $ wp_query-> is_404) // Aceasta este o adresă URL validă a WordPress! return false; $ key = gol ($ wp_query-> interogare ['pagename'])? false: $ wp_query-> interogare ['pagename']; dacă ($ cheie && $ url = $ this -> _ key2url (cheie cheie)) wp_redirect ($ url); Deci, atunci când mergi la url domain.com/foo WordPress va stoca "foo" ca "pagename" din $ Wp_query-> interogare dacă nu poate detecta niciun articol permalink (post slug, nume de categorie ,?) care corespunde acestei adrese URL. Odată ce am primit cheia, sunăm metoda _key2url pentru a obține adresa URL a acelei chei. Dacă a găsit unul, vom redirecționa către acea adresă URL originală. Ca alternativă, sunăm doar _key2url dacă ieșirea WordPress nu a găsit o pagină! Nu are rost să sunați _key2url de fiecare dată pentru că are nevoie de o bază de date de interogări și aceasta poate fi o problemă de performanță dacă site-ul dvs. are un trafic imens. În cele din urmă, ați făcut-o! Asta e tot ce trebuie să faceți pentru a avea un serviciu de scurtare a adreselor URL cu WordPress.
Pasul 4 Îmbunătățirea
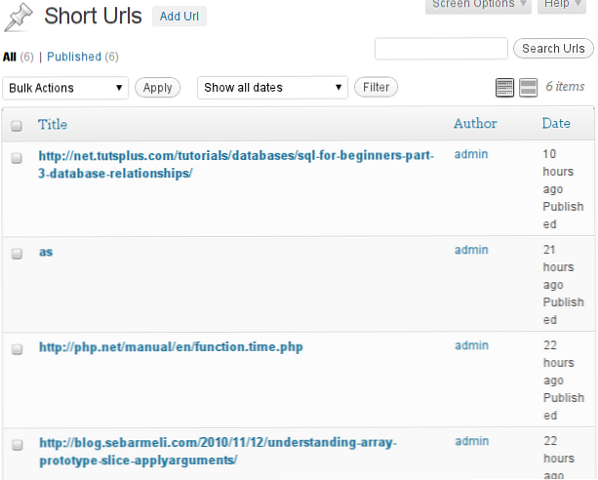
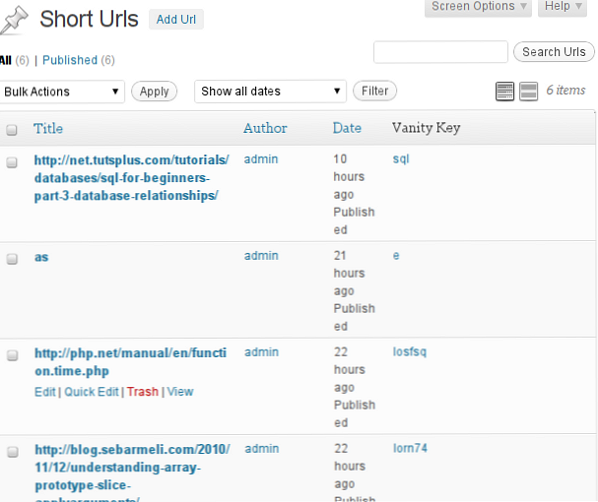
În acest moment, puteți să adăugați o adresă URL și să aveți o listă de postări url în tabloul de bord WordPress! Dar pentru a vedea cheia urlului și cheia de vanitate scurtă, trebuie să editați o postare pentru ao vedea? Asta e chiar enervant! Deci, hai să punem cheia asta de vanitate pe pagina postării. Putem realiza acest lucru cu filtrul manage_edit- post_type _ coloane și acțiunea manage_ post_type _custom_column
Filtrul ne permite să adăugăm mai multe coloane la listarea tipului nostru personalizat, în afară de coloanele normale, cum ar fi: titlul, autorul, etc. Acțiunea ne permite să construim cu adevărat conținut pentru acea coloană. Ca întotdeauna, trebuie să injectați ADD_ACTION și add_filter la _bootstrap metodă:
funcția privată _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ this, 'add_meta_box')); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); add_filter ('manage_edit-'. self 'POST_TYPE' _columns ', array ($ this,' custom_column ')); add_action ('manage_', 'self' POST_TYPE. '_posts_custom_column', array ($ this, 'column_content'), 10, 2); / ** * WordPress va transmite o serie de coloane acestei funcții. * Cheia fiecărui element este numele coloanei. * @param matricea coloanelor * / public function custom_column ($ coloane) $ columns ['_ vanity_key'] = __ ('Vanity Key', 'wp-vanity'); returnează coloane $; funcția publică column_content ($ column_name, $ post_id) global $ wpdb; comutator ($ column_name) caz '_vanity_key': $ key = get_post_meta ($ post_id, '_vanity_key', true); dacă ($ cheie) echo sprintf ('% s', trailingslashit (get_bloginfo ('url')), $ cheie, $ cheie); pauză; Coloanele sunt stocate într-o matrice care este transmisă metodei noastre de filtrare. Adăugăm o nouă coloană adăugând un element nou la acel matrice. Metoda "custom_column" are grijă de acest lucru. Matricea modificată este returnată, WordPress captează valoarea returnată și recunoaște noua coloană. Numele coloanei este _vanity_key. Îl folosim pentru a face referire la coloana noastră mai târziu. Titlul coloanei este "Vanity Key" - acesta este textul care apare în antetul tabelului.
Folosim metoda "column_content" în conținutul de ieșire din această coloană. WordPress transmite doi parametri către funcțiile care au acționat manage_ post-
introduceți numele _posts_custom_column: Prima este numele coloanei, al doilea este idul postului care este redat.
Pe baza acestui fapt, verificăm să verificăm valoarea variabilei $ COLUMN_NAME este _vanity_key, numele coloanei noastre. Apoi vom folosi get_post_meta pentru a citi câmpul personalizat _vanity_key. În cele din urmă, vom imprima un element "a" cu target = "_ blank" pentru al deschide într-o fereastră nouă. Dacă aveați alte coloane, puteți continua cu alte declarații de "caz" pentru acele coloane.
Acum puteți să aruncați o privire asupra a două imagini: înainte și după utilizarea filtrului de mai sus, acțiune. Primul nu are o coloană de vanitate, în timp ce al doilea are o coloană de vanitate cu cheia de vanitate a fiecărui post.


Concluzie
În cele din urmă, acum aveți propriul serviciu de scurtare url cu doar 60-70 de minute de codificare și puteți utiliza site-ul dvs. curent WordPress cu domeniul curent. Sperăm că ați găsit acest tutorial pentru a vă ajuta. Simțiți-vă liber să reutilizați acest cod în alte proiecte. Dacă aveți ceva de spus sau de împărtășit sau chiar mă înveți, atunci vă rog să-mi lăsați un comentariu!
