 Share
Share
 Ce veți crea
Ce veți creaOdată, aplicațiile web obișnuiau să fie monoliți care au făcut totul singuri. Aceste zile, nu atât de mult. Cu ajutorul serviciilor web care își deschid API-urile, dezvoltatorii se deplasează la folosirea de aplicații de la terțe părți pentru a gestiona anumite părți ale funcționalității - lucruri precum autentificarea sau trimiterea prin e-mail a utilizatorilor.
În timp ce cel mai obișnuit caz este cazul în care utilizați un API pentru a vă conecta la unul dintre serviciile online populare (Google, Twitter și așa mai departe), există momente când ambele aplicații pe care doriți să le conectați sunt ale dvs..
Acest lucru mi sa întâmplat cu ceva timp în urmă: am creat un coș de cumpărături personalizat ca un Ruby on Rails și, pentru o vreme, a fost bucuros să o utilizeze împreună cu o pagină de destinație simplă HTML. După un timp, totuși, mi-am dat seama că, pentru a face pagina de destinație mai atrăgătoare, trebuia să o actualizez la ceva mai frecvent actualizat. Am vrut un blog și așa WordPress a fost alegerea naturală.
Cu site-ul WordPress construit, totul a fost bun, cu excepția unui lucru mic: când vizitatorii au adăugat articole la coșul de cumpărături și apoi s-au întors la magazin pentru mai mult, au uitat că au adăugat articole în coșul de cumpărături! Coșul de cumpărături și site-ul Web trebuie să lucreze împreună. Aveam nevoie să afișez conținutul căruciorului pe site-ul web principal.
Acesta a fost un loc pentru dezvoltarea unor API-uri.
Expunând API-ul de coș de cumpărături în lume și apoi apelând-o din tema mea WordPress, aș fi capabil să treacă datele într-un mod elegant, fără a hacka nici un sistem.
În acest tutorial, pe baza lecțiilor învățate în realizarea acestui proiect, voi trece prin ambele capete ale comunicării API: Mai întâi, cu ajutorul gemului de struguri, vom crea un API pentru a expune o parte dintr-un Ruby on Rails coș de cumpărături pentru aplicațiile din exterior. Apoi, vom folosi API pentru a prelua conținutul coșului de cumpărături și pentru a le afișa pe un site WordPress. În funcție de necesitățile dvs., s-ar putea să știți că crearea unui API este ceea ce vă interesează sau că sunteți de fapt interesat doar de partea despre apelarea unui API extern din WordPress. În orice caz, sper că veți găsi tutorial util și interesant.
Pentru a rula codul în acest tutorial, veți avea nevoie de următoarele setări:
Deși nu există nimic cu adevărat complicat în ceea ce privește tutorialul, este necesară o înțelegere de bază despre Ruby și Ruby on Rails, precum și despre PHP și WordPress.
Pe măsură ce intenționați să conectați o aplicație Ruby on Rails la un site web alimentat cu WordPress, este probabil sigur să vă presupunem că aveți deja o aplicație Rails - și poate chiar un site WordPress-up și running. Deci, pentru nevoile tutorialului, am creat o versiune simplificată, dar funcțională a coșului de cumpărături, cu metode pentru acțiunile de bază necesare.
Puteți descărca codul exemplu sau pur și simplu citiți tutorialul și aplicați-l unui proiect Rails propriu.
Exemplul proiectului Ruby on Rails este oasele goale și constă doar dintr-un model (Cărucior de cumpărături) și un controlor (ShoppingCartController). În Cărucior de cumpărături model, veți găsi următoarele metode:
Controlorul, ShoppingCartController conține o acțiune pentru adăugarea elementelor într-un cărucior. Actiunea, adăuga, are doi parametri: jeton și (produs) id:
http: //
Vom reveni la toate acestea mai târziu, dar acum, hai să lucrăm și să creăm API-ul pentru coșul de cumpărături.
Acum, odată cu proiectul Rails, este timpul să începeți crearea API-ului.
Pentru a construi API-ul nostru, vom folosi un instrument numit Grape. Grape este un micro-cadru conceput pentru a implementa API-uri simple, asemănătoare REST, în situațiile în care, după cum spun dezvoltatorii, "nu aveți nevoie de puterea de ridicare mare a cadrelor mari precum Rails".
Cadrul de struguri poate fi folosit de unul singur, dar se află și lângă Rails, oferind o modalitate ușoară de a crea API-uri pentru a accesa un subset (sau de ce nu toate) funcționalitatea aplicației dvs. Rails. Care este exact ceea ce vom face în acest tutorial.
Pentru a adăuga bijuteria la proiectul Rails, adăugați următoarea linie la dvs. Gemfile:
biberonul "de struguri"
Apoi actualizați pietrele dvs. prin apelarea (pe linia de comandă):
instalare pachet
Asta e. Bijuteria a fost instalată și putem începe să o folosim.
Pentru a începe să scrieți API, trebuie mai întâi să creați un fișier sursă rubinică care să dețină funcționalitatea API. Acesta este un cadru ușor, și astfel putem scrie întregul API într-un singur fișier. Plasați acest fișier în aplicația Rails, într-un director numit api chiar sub principalele aplicaţia director.
În exemplul de proiect, veți găsi codul API în app / api / cart_external.rb.
Adăugați următoarele linii la dvs. application.rb fișier de configurare pentru a vă asigura că fișierele din app / api sunt incluse:
config.paths.add "app / api", glob: "** / *. rb" config.autoload_paths + = Dir ["# Rails.root / app / api / *"
În interiorul fișierului sursă API, vom defini acum un modul care va conține clasa noastră API:
modulul API de clasă CartExternal < Grape::API version 'v1', :using => : formatul căii: asistenții json fac resursa finală: cartul nu se termină sfârșitul final
Aceasta este versiunea cea mai goala oase a continutului unui simplu API de struguri. În acest moment, nu face nimic încă, dar să aruncăm o privire asupra elementelor de configurare de la începutul codului în interiorul clasei.
versiunea "v1",: folosind =>: cale spune că aceasta este versiunea v1 din API și că versiunea pe care utilizatorul API dorește să o acceseze ar trebui să fie definită în URL, de exemplu http: // localhost: 3000 / v1 /. Alte opțiuni pentru acest câmp de configurare sunt :antet, : accept_version_header și : PARAM, fiecare dintre acestea definind o metodă diferită de transmitere a informațiilor despre versiune. Consultați documentația strugurilor pentru mai multe informații despre utilizarea fiecăruia dintre ele.format: json spune Grape să codifice răspunsurile de ieșire ca siruri de caractere formatate în JSON (:txt și : xml pot fi de asemenea utilizate).Înainte de a începe să adăugăm funcționalitate API-ului, ca etapă finală de configurare, declarați clasa API aplicației Rails astfel încât să știe să o servească persoanelor și serviciilor care o solicită.
Pentru aceasta, adăugați următoarea linie config / routes.rb:
mount CartExternal :: API => '/'
Acum, să ne întoarcem la CartExternal :: API clasa pe care am definit-o mai sus.
În interiorul clasei API veți găsi două elemente pe care nu le-am menționat încă: ajutoare și resursă.
ajutoare este o macrocomandă care poate fi folosită împreună cu un bloc (sau un modul) pentru a introduce metode de ajutor care pot fi apoi utilizate în cadrul acțiunilor API. Aceste metode pot fi, de exemplu, ajutoarele necesare pentru a verifica parametrii API sau metodele de contactare a aplicației Rails părinte.resursă definește o colecție logică de metode API. Puteți adăuga cât de mult vă place, dar în cazul nostru vom face bine doar cu una, pe care o vom numi :cart. Această resursă va conține toate metodele API referitoare la coșul de cumpărături. Cu aceste definiții, orice apeluri făcute către http: /// V1 / coș vor fi direcționate spre resursele noastre și acțiunile definite în interiorul lor. Pentru a vedea cum funcționează aceasta, să începem prin crearea unui apel API pentru preluarea elementelor dintr-un coș de cumpărături, identificat prin jetonul parametrilor.
În interiorul resurse bloc, adăugați următorul cod:
desc. "Return items in cart". paramurile fac opțional: token, tip: String, implicit: null end get '/ items' do token = params [: token] cart = ShoppingCart.find_or_create_with token answer = status: 200, token: cart.token, as_json answer.as_json final
Acum, am creat o acțiune care răspunde la cererile GET trimise pe cale / articole.
Acțiunea are un parametru opțional de șir, jeton, declarată în params bloc. Deși nu este obligatoriu să se declare parametrii, este o practică bună, deoarece face codul mai ușor de citit și vă ajută să economisiți timp, deoarece Grape va face cea mai mare parte a validării parametrilor pentru dvs. Pentru parametrii necesari, puteți utiliza o construcție similară, înlocuind opțional cu cerințele. Parametrii necesari nu pot avea o valoare implicită.
Acțiunea noastră analizează un coș de cumpărături care se potrivește cu jetonul sau creează unul nou dacă nu este trecut nici un jeton. Apoi, acesta returnează un răspuns JSON codificat, care constă dintr-o stare, simbolul coșului de cumpărături și conținutul coșului de cumpărături.
Dacă rulați aplicația Rails local, puteți să porniți serverul și să îndreptați browserul spre http: // localhost: 3000 / v1 / cart / items pentru a vedea răspunsul, care ar trebui să arate cam așa:
"Status": 200, "jeton": "XBrf2nCkTYfQJoU8d4A1nw", "coș": "ITEM_COUNT": 0, "elemente": []
Deoarece nu am trecut un simbol în apelul nostru, a fost creat un nou coș de cumpărături și i sa atribuit o valoare token unică generată la întâmplare. De aceea, căruța este încă goală.
Dacă doriți, pentru testare, puteți utiliza acțiunea de adăugare ShoppingCartController pentru a adăuga un articol în coș:
http: // localhost: 3000 / shopping_cart / add / 1 jeton = TOKEN_FROM_PREVIOUS_CALL?
După adăugarea produsului, atunci când apelați din nou API, veți observa că acum există un element în coș:
"Status": 200, "jeton": "XBrf2nCkTYfQJoU8d4A1nw", "coș": "ITEM_COUNT": 1, "elemente": [ "cart_id": 2, "created_at": "2014-05-20T16: 44 : 242 "," id ": 4," product_id ": 1," product_name ":" Produs de testare "," product_price ":" 10.0 "," updated_at ":" 2014-05-20T16: 44: 24Z "
Adăugați cât mai multe elemente pe care le doriți - și apoi, înainte de a adăuga orice alte funcționalități, să terminăm configurarea și să vorbim despre WordPress cu API-ul.
Am testat acum API-ul apelând-l dintr-un browser web și apoi, este timpul să facem WordPress să comunice cu acesta.
Codul WordPress care urmează poate fi inclus într-un plugin WordPress sau într-o temă WordPress functions.php în funcție de proiectul dvs. și de contextul în care este necesară comunicarea API. În propria mea integrare în coș de cumpărături, am decis să adaug codul într-o temă de copil pentru simplitate.
Indiferent de modul în care decideți să mergeți, codul va fi același.
Deschide-ți functions.php fișierul (sau un fișier PHP plugin adecvat) și introduceți următoarea funcție PHP. Este o funcție de ajutor care încapsulează comunicarea API, astfel încât în viitor, dacă aveți nevoie să modificați semnătura API sau alte elemente generice în apeluri, o puteți face într-un singur loc.
Iată oasele goale ale a ceea ce trebuie să fie în această funcție:
funcția api_get_as_json ($ action, $ params) $ api_endpoint = "http: // localhost: 3000 / v1 / cart"; dacă (null == $ params) $ params = array (); // Creați adresa URL cu paramuri $ url = $ api_endpoint. acțiune $. '?' . http_build_query ($ params); // Utilizați curl pentru a face interogarea $ ch = curl_init (); curl_setopt_array ($ ch, array (CURLOPT_URL => $ url, CURLOPT_RETURNTRANSFER => true)); $ ieșire = curl_exec ($ ch); // Decodează output într-un array $ json_data = json_decode ($ output, true); curl_close ($ ch); returnează $ json_data;
Funcția ia calea către acțiunea API și parametrii necesari, le combină într-o adresă URL și apoi utilizează cURL pentru a face o cerere către API.
După primirea răspunsului, funcția o analizează într-o matrice, folosind json_decode, o funcție care face parte din bibliotecile standard PHP.
Acum, că am creat funcționalitatea pentru a apela API, să o folosim pentru a interoga conținutul coșului de cumpărături prin metoda noastră API / coș / articole și apoi imprimați răspunsul:
funcția show_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); ?> Cărucior de cumpărături
0): a> - $
Cosul de cumparaturi este gol.
Funcția face un apel API către / articole și imprimă răspunsul cu unele formate HTML de bază. La sfârșitul funcției am inclus o simplă print_r bloc pentru a face conținutul răspunsului JSON pentru depanare.
Acest lucru este util mai ales la început, atunci când căruciorul este încă gol și vrem să ne asigurăm că nu există erori de comunicare care să împiedice afișarea conținutului acestuia.
Pasul 3: Conectați funcția la WordPress
Acum, că avem funcțiile pentru a efectua apelul și pentru a imprima răspunsul în loc, tot ce a mai rămas face WordPress să le apeleze.
Cea mai simplă modalitate de a face acest lucru ar fi să mergeți direct la fișierele șablonului temei și să suni doar show_shopping_cart chiar acolo, în locul în care doriți să afișați coșul de cumpărături. Dacă tema este proprie și sunteți sigur că acest lucru este tot ce aveți nevoie, ar putea fi o opțiune viabilă.
La celălalt capăt al spectrului este abordarea cea mai flexibilă și mai ușor de utilizat de a încorpora apelul într-un widget WordPress. În acest fel, puteți deplasa coșul de cumpărături și plasați-l în orice zonă a barei laterale de pe site-ul dvs. WordPress. Nu este atât de greu, așa că hai să mergem mai departe și să facem asta.
Tot ce avem nevoie este a WP_Widget subclasa cu un constructor și un anumit cod pentru redarea conținutului coșului de cumpărături în funcție widget. Celelalte două funcții, formă și Opțiuni poate fi lăsată goală pentru moment (dacă doriți să adăugați personalizarea widgetului, acesta este locul în care va merge).
Clasa ShoppingCartWidget extinde WP_Widget funcția publică __construct () parent: __ construct ('shopping_cart_widget', __ ('Shopping Cart Widget', 'shopping_cart'), array ('description' => .', 'cărucior de cumpărături' ) ) ); / ** * Afișează conținutul widgetului * / widgetul funcției publice ($ args, $ instance) echo $ args ['before_widget']; show_shopping_cart (); echo $ args ['după_widget']; / ** * Afișează formularul de opțiuni. * / Formularul funcției publice ($ instanță) // Widgetul nu are opțiuni / ** * Prelucrarea opțiunilor widget pentru salvarea * / actualizarea funcției publice ($ new_instance, $ old_instance) // Widgetul nu are opțiuni register_shopping_cart_widget () register_widget ("ShoppingCartWidget"); add_action ('widgets_init', 'register_shopping_cart_widget');Acum, mergeți la administratorul WordPress și trageți widget-ul Coș de cumpărături Widget la unul dintre barele laterale:

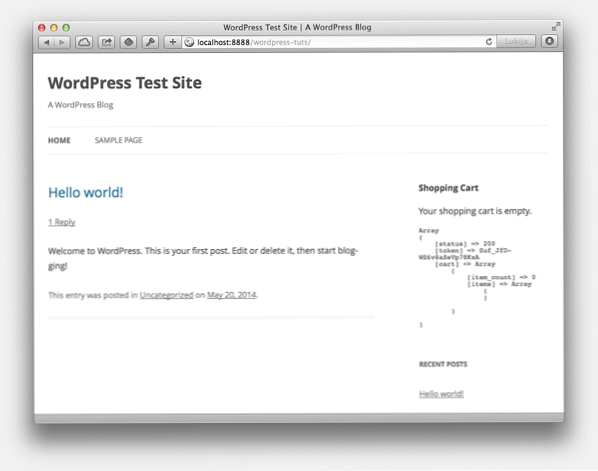
Acum, vizitați site-ul WordPress pentru a vedea codul în acțiune. Ar trebui să vedeți ceva de genul:

Coșul dvs. de cumpărături este în continuare gol, dar, după cum puteți vedea din print_r ieșire sub coșul de cumpărături, comunicarea funcționează și blogul WordPress primește date din aplicația Rails.
Acum, cu principiile acoperite, să ne uităm la a face comunicarea un pic mai sigură.
4. Asigurați conexiunea cu o cheie API
Am construit acum un API pentru o aplicație Ruby on Rails și l-am sunat de pe un site WordPress; cu toate acestea, există încă ceva important care lipsește: asigurarea API, astfel încât să nu fie deschisă pentru toți cei de pe Internet să sune așa cum doresc. Sunt sigur că te poți gândi la tot felul de lucruri rele care s-ar întâmpla dacă ai lăsat ușa complet deschisă pentru toată lumea, corect?
O modalitate simplă de a securiza un API este de a genera o cheie secretă pentru fiecare aplicație pe care o permiteți să-i apelați API-ul. În acest fel, ori de câte ori o aplicație solicită API-ului, trebuie să trimită cheia API pentru a verifica serverul. Apelanții fără o cheie API validă nu vor avea permisiunea de a face cereri. Pentru securitate suplimentară, majoritatea serviciilor includ, de asemenea, un secret API pe lângă cheia API.
Deci, acum, să ne întoarcem la lucru și să adăugăm cheia API, mai întâi la codul nostru Ruby și apoi pe partea WordPress.
Pasul 1: Adăugați o metodă pentru verificarea cheii API
Mai întâi, adăugați o metodă de verificare a cheii API. Aceasta intră în ajutoare blocul clasei dvs. API:
def is_valid_api_key? (key) key == 'API_KEY' sfârșit
Aceasta este o versiune simplă cu o singură cheie API, deci, în funcție de aplicația dvs., poate fi necesar să o extindeți. De exemplu, dacă aveți mai multe aplicații care apelează API-ul, va trebui să definiți o cheie API unică pentru fiecare dintre ele și să le stocați în baza de date. S-ar putea să doriți, de asemenea, să creați o pagină de administrare pentru a crea noi chei API.
Cel puțin trebuie să înlocuiți API_KEY cu o cheie reală, generată, care nu este prea ușor de ghicit. Pentru acest exemplu, totuși, tot ce contează este că aveți o cheie API și o metodă de verificare a faptului că cheia a trecut în potrivire cu cea stocată în sistem.
Pasul 2: Utilizați metoda Helper pentru a verifica o cheie API
Cu ajutorul metodei de ajutor, putem adăuga cecul la apelul nostru unic și numai prin includerea codului în acesta cu următoarele dacă ... altfel construi:
dacă este_valid_api_key? parola [: cheie] token = params [: token] cart = ShoppingCart.find_or_create_with token răspuns = status: 200, token: cart.token, cart: cart.as_json ) Sfârșit
Observați altfel bloc în cazul în care vom ridica o eroare folosind metoda de struguri eroare!.
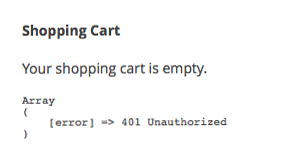
Acum, reporniți serverul Rails și reîncărcați pagina de pornire WordPress și veți vedea ceva de genul:

Acest lucru se datorează faptului că nu am adăugat încă cheia API în codul nostru WordPress și astfel API-ul Rails nu mai acceptă solicitările pe care le face. Dacă doriți, puteți adăuga în acest moment o eroare adecvată și puteți afișa un mesaj de eroare frumos.
Apoi, hai să mergem mai departe și să facem din nou apelul API.
Pasul 3: Adăugați câmpul Setări pentru cheia API
Deocamdată, puteți să mergeți înainte și să codificați cu greu cheia API din dvs. api_get_as_json funcția, dar ca adăugarea de noi opțiuni pentru WordPress setari generale pagina este foarte simplă, hai să facem acest lucru printr-un câmp de setări.
În timp ce adăugăm, putem adăuga, de asemenea, o opțiune pentru definirea adresei URL pentru API.
În acest fel, mai târziu, când implementați codul WordPress pe un server live live, îl veți putea configura fără a trebui să atingeți codul - ceea ce este întotdeauna plăcut.
$ cart_api_settings_field = CartApiSetting (); clasa CartApiSetting funcția CartApiSetting () add_filter ('admin_init', array ($ this, 'register_fields')); funcția register_fields () register_setting ('general', 'cart_api_key', 'esc_attr'); add_settings_field ('cart_api_key', '', array ($ this,' fields_html '),' general '); funcția fields_html () $ value = get_option ('cart_api_key', '); echo'„; Iată definiția câmpului de setări pentru adresa URL a punctului final API care utilizează același construct:
$ cart_api_endpoint_settings_field = nou CartApiEndpointSetting (); clasă CartApiEndpointSetting funcția CartApiEndpointSetting () add_filter ('admin_init', array ($ this, 'register_fields')); funcția register_fields () register_setting ('general', 'cart_api_endpoint', 'esc_attr'); add_settings_field ('cart_api_endpoint', '', array ($ this,' fields_html '),' general '); funcția fields_html () $ value = get_option ('cart_api_endpoint', '); echo'„; Vizitați WordPress setari generale meniu pentru a seta valorile corecte pentru aceste setări, asigurându-vă că cheia API se potrivește cu ceea ce ați stabilit ca valoarea să fie în serviciul Rails.

Pasul 4: treceți cheia API cu solicitările API
Acum, cu cheia API și cu adresa URL stocată în opțiunile WordPress, să actualizăm funcția care face apelul API.
Modificările merg la începutul funcției, după cum urmează:
funcția api_get_as_json ($ action, $ params) if (null == $ params) $ params = array (); $ api_key = get_option ("cart_api_key"); $ api_endpoint = get_option ("cart_api_endpoint"); dacă isset ($ api_key) ||! isset ($ api_endpoint)) return false; $ params ["cheie"] = $ api_key; Privind la noul cod de mai sus, veți observa că $ api_key și $ api_endpoint setările sunt citite din opțiunile WordPress. $ api_endpoint a fost deja folosit pentru a crea URL-ul de apel, dar pentru $ api_key, trebuie să adăugăm o linie (14) pentru a include valoarea în parametrii expediați către API.
Reîmprospătați pagina de pornire WordPress și conținutul coșului de cumpărături este afișat din nou, de data aceasta securizat cu o cheie API. Totul arată bine - de fapt, la fel ca înainte de a solicita cheia API - și ați conectat aplicația Rails cu site-ul dvs. WordPress.
5. Adăugați o sesiune partajată
Codul WordPress pe care l-am scris până acum face apeluri API și le asigură cu o cheie API, dar face acest lucru într-un mod complet apatrid. Pentru acțiuni simple, fără stat, cum ar fi postarea actualizărilor la o placă de mesaje sau propriul tău Twitter, cum ar fi platforma de microblogging, apelurile unice de genul asta sunt tot ce ai nevoie. Cu toate acestea, pentru coșul nostru de cumpărături, acest lucru nu este suficient.
Așa cum observați la testarea codului, în timp ce serverul nostru Rails identifică un coș de cumpărături cu un simbol, nu am folosit acest jeton nicăieri, de aceea de fiecare dată când sunăm la coș / lista este creat, serverul creează un nou coș de cumpărături gol.
Nu prea bine. Pentru ca o conexiune pentru coș de cumpărături să fie de orice folos, trebuie să aveți posibilitatea să adăugați articole în coșul dvs. și să le păstrați acolo pentru un timp, chiar dacă vă deplasați de la o pagină la alta.
Într-un cuvânt, aveți nevoie de o sesiune.
Există mai multe moduri în care puteți crea o sesiune, dar să mergem cu cea mai simplă, folosind jetonul care ne-a fost transmis de aplicația Rails și stocându-l într-un cookie client. Pe măsură ce site-ul dvs. WordPress este interfața pe care utilizatorul (și browser-ul web) îl vede și comunică, acesta este locul în care trebuie să setăm cookie-ul.
Pasul 1: Setați un modul cookie
Cookie-urile pot fi setate numai în antet, înainte ca orice conținut să fi fost redat, așa că trebuie să facem o rearanjare în cod, mutând / coș / articole apel în fluxul de execuție. Pentru a face acest lucru, să creăm o nouă funcție PHP, get_shopping_cart, și apelați-l chiar la începutul executării site-ului WordPress.
Acest lucru se poate face folosind cârlige de acțiune WordPress. Pentru o listă completă de cârlige, vă puteți uita la Codex-ul WordPress. În acest caz, acțiunea init face ceea ce avem nevoie, așa că haideți să cerem cererea noastră.
add_action ("init", "get_shopping_cart");
Functia get_shopping_cart ea însăși arată astfel:
funcția get_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); $ token = $ cart_data ['token']; // Expirați cookie-ul în 30 de minute setcookie ('bread_cart', $ token, time () + 60 * 30); set_saved_cart_data ($ cart_data); În primul rând, funcția face apelul familiar până acum la noi / articole Acțiune API. Apoi, avem ceva nou: pe linia 3, extragem tokenul de coș de cumpărături returnat de API și apoi, câteva linii mai târziu, salvez-o într-un cookie. Cookie-ul este setat să expire în 30 de minute, presupunând că cineva care cumpără într-un magazin online va fi uitat de magazin până la acel moment ...
Pe linia 7, este posibil să observați un alt apel pentru funcții noi: set_saved_cart_data. O să ne întoarcem la ea în doar un minut. Dar, mai întâi, să facem apelurile API să folosească și tokenul.
Pasul 2: Utilizați Tokenul din Cookie
Mai întâi, să creăm o funcție de ajutor pentru a extrage tokenul din cookie:
funcția api_shopping_cart_token () $ token = null; dacă isset ($ _COOKIE ['shopping_cart_token'])) $ token = $ _COOKIE ['shopping_cart_token']; retur $ token;
Apoi, utilizând această funcție, adăugați următoarea linie api_get_as_json, imediat după rândul în care am setat parametrul cheie API:
$ paramuri ['token'] = api_shopping_cart_token ();
Cu această adăugare, de fiecare dată când se face apel la API, metoda api_get_as_json caută jetonul de coș de cumpărături din cookie și îl adaugă la parametrii de solicitare. Dacă nu se găsește un modul cookie, API va primi un jeton gol și va trata apelul ca vizitator nou, creând un cos nou de cumpărături gol.
Pasul 3: Optimizați execuția prin salvarea unor date
Și acum, înapoi la set_saved_cart_data.
Așa cum observăm în codul de mai sus, get_shopping_cart primește întregul conținut al coșului de cumpărături - exact aceleași date pe care le interogăm show_shopping_cart. Aceasta înseamnă că sunăm API-ul de două ori pe o pagină WordPress rendere când trebuie să fie suficient un apel. Salvarea răspunsului pentru durata solicitării HTTP este o simplă optimizare pe care o putem folosi pentru a reduce numărul de apeluri API pe jumătate.
În PHP, variabilele globale sunt specifice și trăiesc doar printr-o singură cerere HTTP, astfel încât să putem utiliza în siguranță unul pentru stocarea datelor de la get_shopping_cart până la punctul în care acesta este utilizat pentru redarea conținutului coșului de cumpărături.
Pentru a face acest lucru, am creat o pereche simplă de funcții, set_saved_cart_data și get_saved_cart_data, care înfășoară variabila globală $ g_shopping_cart_data pentru a păstra codul lizibil și ușor de întreținut:
globale $ g_shopping_cart_data; funcția set_saved_cart_data ($ cart_data) global $ g_shopping_cart_data; $ g_shopping_cart_data = $ cart_data; funcția get_saved_cart_data () global $ g_shopping_cart_data; returnați $ g_shopping_cart_data;
Cu datele de coș de cumpărături stocate la o variabilă globală, tot ce trebuie să faceți este să schimbați prima linie în show_shopping_cart la:
$ cart_data = get_saved_cart_data ();
Cu această schimbare făcută, coșul de cumpărături are acum o sesiune și utilizatorul poate adăuga articole în coș și poate să se deplaseze între pagini în timp ce tot văd același coș de cumpărături.
Pasul 4: Testați adăugând unele articole în coș
Pentru a testa funcționalitatea, să creăm o legătură cu acțiunea controlerului shopping_cart / add și tipăriți-l la sfârșitul anului show_shopping_cart. Observați că, pentru ca controlorul să ne împărtășească sesiunea, este necesar ca și parametrul căruciorului de cumpărături:
$ product_id = 1; $ token_params = http_build_query (array ('token' => api_shopping_cart_token ())); $ url = "http: // localhost: 3000 / shopping_cart / add /". $ product_id. "?" . $ Token_params; echo "Adăugați elementul de test în coș
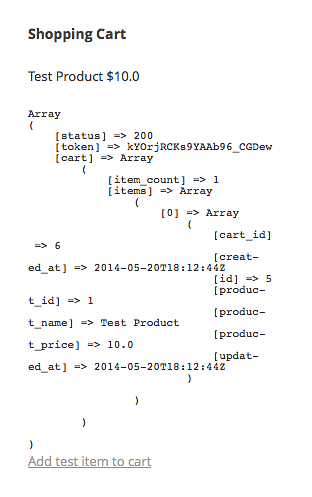
„;Apasa pe link, Adăugați elementul de test în coș, pentru a adăuga un element. Apoi reveniți pe site-ul dvs. WordPress și acum puteți vedea un articol din coșul de cumpărături afișat pe blogul WordPress!

Unele cuvinte finale
Asta este: acum ați conectat cu succes un coș de cumpărături bazat pe Ruby on Rails pe blogul sau site-ul dvs. WordPress.
Scoateți print_r depanarea, stilul de ieșire cu unele CSS și crearea unor link-uri reale "Adăugați în coș" (precum și un buton "Check Out" care conduce utilizatorul înapoi la aplicația de coș de cumpărături) și aveți o integrare completă a coșului de cumpărături.
Mai important, cu toate acestea, puteți utiliza metoda de a crea și a vorbi înapoi la un API pentru a vă conecta două aplicații proprii. Ar putea fi orice, deci acum, mergeți mai departe și creați niște API-uri!
