 Share
Share
CodeIgniter este un cadru PHP simplu și ușor folosit pentru a crea aplicații web puternice. Astăzi, vom face ceva minunat: vom combina numele de utilizator și subdomeniile pentru a crea o experiență mai coerentă a utilizatorului.
Dacă sunteți puțin confuz, această caracteristică permite utilizatorilor dvs. să acceseze conturile dvs. introducând o adresă URL personalizată, care se potrivește cu numele de utilizator, cum ar fi harbinger.yourapp.com.
În acest tutorial, vom crea atât o vizualizare front-end, cât și o vizualizare de aplicații back-end, similară configurației utilizate în Basecamp, unde vizita basecamphq.com afișează pagina de pornire, dar vizitând un subdomeniu afișează pagina de conectare.
Vom folosi adresa fictivă nettutsapp.com, și va crea o pagină "tablou de bord"; cu toate acestea, ați putea integra acest lucru într-un proiect existent cu relativ ușurință.

Înainte de a începe, asigurați-vă că aveți un server web cu PHP instalat. De asemenea, trebuie să descărcați CodeIgniter; în exemplu, folosesc CodeIgniter 2.0, dar codul ar trebui să funcționeze la 1.7.2. Deci sa începem!
În primul rând, trebuie să configurați setările DNS pentru ca toate subdomeniile să rezolve la o singură adresă. Dacă lucrați la un server live, va trebui să modificați setările DNS cu compania care vă gestionează DNS-ul. Acesta este cel mai frecvent gazda web sau registratorul de domenii.
Pentru a acoperi fiecare configurație din acest tutorial ar lua prea mult timp. În schimb, adresați-vă gazdei dvs. pentru ajutor pentru a configura subdomenii de tip wildcard. S-ar putea să vă așteptați să adăugați ceva asemănător liniei de mai jos la configurația DNS.
* .Nettutsappapp.com. IN A 91.32.913.343
În schimb, dacă lucrați la un server local, adăugarea unui subdomeniu wildcard în fișierul hosts este destul de dificilă. Ceea ce prefer să fac este să adaug un singur intrări în scopuri de testare. Acestea pot fi șterse după ce ați terminat. Pentru domeniul nostru, trebuie să adăugăm patru intrări după cum urmează:
Pentru a face acest lucru pe un Mac, deschideți Terminal și tip sudo nano / etc / gazde. Utilizați tastele săgeți pentru a vă deplasa în partea de jos a documentului și adăugați intrările din partea de jos a fișierului. După ce ați terminat, apăsați Ctrl + X și Y pentru a confirma salvarea.

Dacă utilizați Windows, navigați la director C: \ Program Files \ System32 \ drivere \ etc și deschideți fișierul hosts în Notepad sau editorul de text preferat. Adăugați patru intrări, prezentate mai sus, și salvați fișierul.
Dacă ați făcut modificări DNS la un server live, va dura ceva timp înainte de a observa orice efect. Dacă ați efectuat modificări în fișierul gazdă, modificările vor fi imediate.
Scopul aici este de a configura două Host-uri Virtuale în Configurația Apache: unul servește în prima pagină (Basecamp Homepage), iar celălalt servește paginii văzute când este accesată printr-un subdomeniu (pagina de tablou de bord).
Pentru a adăuga intrări noi, trebuie să deschideți httpd.conf fișier, care poate fi găsit în directorul de instalare Apache. Este adesea găsit în bin / apache / conf pliant. Cu toate acestea, în funcție de configurația serverului dvs., locația poate varia.
După deschidere, trebuie să adăugați cele două intrări, prezentate mai jos. Asigurați-vă că schimbați DocumentulRădăcină la o locație la alegere, pe care ați creat-o.
Notă: Amintiți-vă de wildcard-ul și de calea diferită a directorului pe cel de-al doilea VirtualHost.
Utilizatori WAMP: Vă recomandăm să citiți acest post, care descrie modul de configurare a VirtualHosts. S-ar putea să întâlniți și probleme de permisiune; așa că vă recomandăm plasarea directoarelor dvs. VirtualHost în interiorul www director.
DocumentRoot "/ Utilizatori / densepixel / Site-uri / MAMP PRO / nettutsappfront" ServerName nettutsapp.com ServerAlias nettutsapp.com Opțiuni -Opțiuni de optimizare FollowSymLinks AllowOverride All DocumentRoot "/ Utilizatori / densepixel / Site-uri / MAMP PRO / nettutsapp" ServerName nettutsapp.com ServerAlias * .nettutsapp.com Opțiuni -Opțiuni de optimizare FollowSymLinks AllowOverride All
Odată ce ați salvat fișierul, trebuie să reporniți Apache pentru ca modificările să aibă efect.
Asigurați-vă că ați creat directoarele pe care le-ați specificat în
httpd.confînainte de a porni serverul.
Înainte de a testa configurația, plasați un element de bază html în fiecare din directoarele pe care le-ați creat mai devreme. Poate adăugați câte o singură linie de text, astfel încât să le puteți diferenția. Am copiat un exemplu pe care să-l folosiți.
NetTuts App Front NetTutsApp Front
Apoi, deschideți browserul dvs. preferat și verificați mai întâi adresa nettutsapp.com. Dacă totul funcționează, trebuie să vă uitați la pagina pe care ați plasat-o în secțiunea "nettutsappfront".
Apoi, verificați un subdomeniu, de ex. user1.nettutsapp.com; aceasta ar trebui să vă arate cealaltă pagină creată în director.

Puteți continua să verificați celelalte subdomenii specificate în fișierul hosts, care ar trebui să afișeze toate paginile salvate în directorul nostru.
Acest tutorial presupune că știți cum să instalați CodeIgniter. Dacă nu, ar trebui să aruncați o privire la acest tutorial video de Jeffrey Way, care explică procesul în detaliu.
Plasați fișierele CodeIgniter în directorul nostru după ștergerea html pagina pe care am creat-o inainte. Dacă utilizați CodeIgniter 1.7.2, poate doriți să luați cerere folder din afara sistem pliant.

Testați instalarea accesând adresa URL user1.nettutsapp.com, și ar trebui să vedeți pagina de întâmpinare CodeIgniter.

Configurați CodeIgniter așa cum ați proceda normal, așa cum este descris în acest tutorial. Poate doriți să eliminați index.php de la adresa URL, autoload unele biblioteci sau ajutoare, etc În scopul acestui tutorial, avem nevoie pentru a autoload Bază de date biblioteca și URL-ul ajutor. Deschide autoload.php fișier în config director și adăugați intrările relevante.
De asemenea, trebuie să schimbăm controlerul implicit într-unul pe care îl vom face, numit tablou de bord. Această valoare poate fi modificată în cadrul /config/routes.php fişier.
Pentru subdomeniile utilizatorilor, trebuie să facem base_url dinamică variabilă, deoarece aplicația va primi solicitări din mai multe subdomenii potențiale.
Cea mai ușoară modalitate de a face acest lucru este prin utilizarea funcției HTTP_HOST variabil. Deschide config.php fișier și găsiți variabila $ Config [ 'base_url'], și înlocuiți-l cu următorul cod:
dacă is_set ($ _ SERVER ['HTTPS']) && $ _SERVER ['HTTPS'] == "pe") $ ssl_set = "s"; $ config ['base_url' ] = 'http'. $ ssl_set. ': //'.$_SERVER [' HTTP_HOST '];
Acest cod permite HTTPS conexiuni, cu toate acestea, dacă nu planificați să utilizați HTTPS, îl puteți simplifica base_url = $ _SERVER ['HTTP_HOST'].
Înainte de a merge mai departe și a adăuga setările bazei de date în aplicația noastră CodeIgniter, trebuie să creați atât baza de date, cât și o tabelă de eșantion.
Această aplicație de exemplu utilizează o bază de date și un tabel. Acest tabel va conține toate subdomeniile atribuite în prezent și câteva informații de bază despre ele. Dacă v-ați decis să utilizați acest cod în propria aplicație, va trebui să alocați în general mai mulți utilizatori unui singur subdomeniu, cu toate acestea, schema bazei de date depășește domeniul de aplicare al acestui tutorial.
Tabelul este numit nt_subdomains, în baza de date ntapp, și are patru câmpuri:
De asemenea, am populat tabelul cu două înregistrări, care corespund subdomeniilor pe care le-am adăugat în fișierul gazdă:

Acum putem deschide config-ul bazei de date, fișierul găsit în /application/config/database.php, și editați următoarele valori astfel încât să corespundă setărilor de configurare personale.
$ db ['implicit'] ['hostname'] = 'localhost'; $ db ['implicit'] ['username'] = 'root'; // MAMP implicit $ db ['default'] ['parola'] = 'root'; // MAMP implicit $ db ['default'] ['baza de date'] = 'ntapp';
Și am terminat instalarea aplicației CodeIgniter. Să începem să folosim subdomeniile din aplicația noastră.
Pentru această aplicație, vom crea două controale. Primul este un eroare controler, care afișează o eroare dacă subdomeniul nu a fost înregistrat pentru utilizare în aplicație. Celălalt controler este principalul nostru controlor de bord, ceea ce utilizatorul vede dacă subdomeniul a fost adăugat în baza noastră de date.
Să mergem mai departe și să ne creăm controlerul de eroare. Mai întâi, creați un fișier nou în / application / controllere director, și apelați-l error.php.
Notă: numele fișierului este important
a sarcinii> vizualizare ( 'eroare');
Adăugați codul de mai sus la noul nostru error.php fişier. index funcția încarcă o vizualizare numită "eroare", pe care o vom crea ulterior.
Acum trebuie să creăm controlerul principal al tabloului de bord, care va fi încărcat atunci când un utilizator intră în unul din subdomenii. Controlorul va verifica dacă subdomeniul a fost înregistrat și va redirecționa dacă este necesar. Vom adăuga mai târziu acest cod, dar mai întâi trebuie să creați controlerul de bază.
Creați un fișier nou în cadrul controlere director, și numele acestuia dashboard.php. În acest fișier, trebuie să creați controlerul și să încărcați vizualizarea tabloului de bord. Copiați codul de mai jos și salvați fișierul.
a sarcinii> vizualizare ( 'tablou de bord');
Pagina de eroare va fi afișată când un utilizator încearcă să acceseze un subdomeniu, care nu a fost înregistrat pentru utilizare de către aplicație. În scopul tutorialului, creați pur și simplu o pagină de bază, afișând mesajul Subdomeniu neînregistrat. Adăugați codul de mai jos într-un fișier nou numit error.php și salvați-l în dosarul aplicație / vizionări.
Eroare de aplicație: aplicația Nettuts Eroare la aplicația Nettuts
Subdomeniu neînregistrat

Pentru moment, vom crea doar o pagină de bază a tabloului de bord. Puteți utiliza aceeași structură ca vizualizarea de eroare și o puteți schimba doar pentru a citi Tabloul de bord Nettuts, sau ceva de-a lungul acestor linii. Salvați pagina ca dashboard.php, în cadrul aplicație / vizualizări pliant.
Examinați cele două vizualizări accesând adresele URL:
Lucru? Sa trecem peste.
Următorul pas este să extrageți numele subdomeniu în controlerul nostru, astfel încât îl putem folosi într-o interogare bazată pe baza de date.
Vom introduce codul nostru de verificare a subdomeniului în construi funcția în cadrul controlerului de bord. (Sub părinte :: Controler ()). Aceasta înseamnă că subdomeniul va fi verificat când vor fi accesate oricare dintre funcțiile din controlerul de bord.
Cea mai ușoară modalitate de a extrage numele subdomeniului este utilizarea PHP exploda și setați delimitatorul la ".". Întrucât avem nevoie doar de prima parte, o putem împărți în două părți și apoi vom aloca prima parte (numele subdomeniului) unei variabile.
Pentru a testa acest lucru, putem ecou variabila în controlerul propriu-zis. Vezi codul de mai jos:
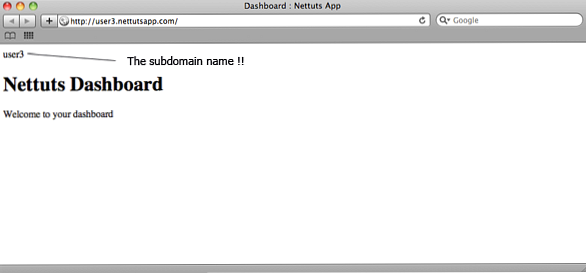
Accesați adresele URL ale subdomeniilor dvs. și ar trebui să vedeți subdomeniul corect în cadrul paginii dvs., așa cum este prezentat mai jos.
Notă: Puteți șterge declarația de ecou acum.
Acum, că avem acces la numele subdomeniu în controlorul nostru, putem verifica dacă a fost adăugat tabelul pe care l-am creat mai devreme.
Vom folosi CodeIgniter Clasa ActiveRecord pentru a construi interogările noastre, care vor verifica tabelul pentru subdomeniul accesat. Dacă este prezent, utilizatorul va putea accesa pagina tabloului de bord. Dacă, pe de altă parte, subdomeniul nu a fost introdus, atunci li se refuză accesul și apoi sunt redirecționați către pagina de eroare creată anterior.
Pentru acest tutorial, nu vom folosi modele deoarece face tutorialul mult mai ușor de urmărit. CodeIgniter este destul de flexibil, deoarece nu te forțează să le folosești.
În primul rând, trebuie să asamblăm interogarea așa cum arată mai jos. Acest cod va funcționa numai în PHP5, deoarece folosește legarea metodelor; cu toate acestea, îl puteți schimba în funcție de preferințele dvs..
// adaugă din restul constructului // $ this-> db-> din ('nt_subdomains') -> unde ('subdomain_name', $ subdomain_name); $ interogare = $ this-> db-> get ();Putem folosi funcția CodeIgniter
rând()pentru a verifica dacă subdomeniul există în tabel. Dacă nu, atunci trebuie să folosim funcția de redirecționare pentru a redirecționa utilizatorii către controlerul de eroare. Următoarea parte a codului este mai jos:// se adaugă din codul anterior // if ($ query-> num_rows () < 1) redirect ('error');Să încercăm acest lucru accesând
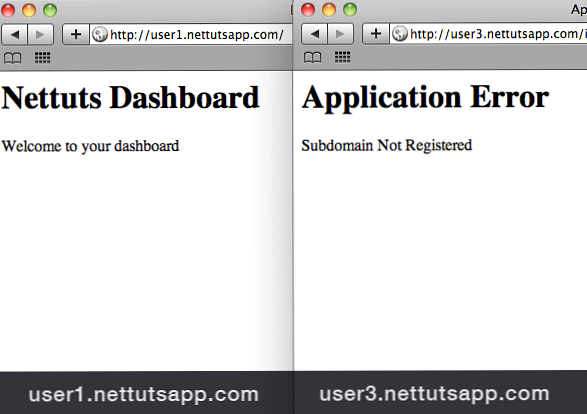
user1.nettutsapp.com, care ar trebui să vă indrepte către pagina de bord. Acum, încercațiuser3.nettutsapp.com, care ar trebui să vă redirecționeze către pagina de eroare deoarece nu a fost introdusă în tabel.
Pasul 9: Extinderea controlerului nostru de bord (Partea 2)
Acum putem folosi informațiile din tabel pentru a afișa informații specifice pentru fiecare subdomeniu.
Vom adăuga la
indexfuncționează în controlerul nostru de bord. Mai întâi, copiați codul de nume al subdomeniului și interogarea bazei de date pe care am folosit-o înainte.indexul funcției () $ subdomain_arr = explode ('.', $ _SERVER ['HTTP_HOST'], 2); $ subdomain_name = $ subdomeniu_arr [0]; $ this-> db-> din ('nt_subdomains') -> unde ('subdomain_name', $ subdomain_name); $ interogare = $ this-> db-> get ();Folosim codul CodeIgniter
rând()pentru a prelua rezultatul interogării.rândfuncția returnează un singur rând de rezultate, ceea ce înseamnă că nu trebuie să folosim apentru fiecarebuclă; este inutil.// se adaugă din restul funcției index // $ subdomain_info = $ query-> row ();Apoi, atribuiți
user_fnameșiuser_snamevalorile coloanelor lamulțime,$ date, care este apoi trecut lavedere.$ date ['fname'] = $ subdomeniu_info-> user_fname; $ date ['sname'] = $ subdomeniu_info-> numele utilizatorului; $ this-> load-> view ("tablou de bord", $ date);Putem folosi aceste valori în vederea noastră folosind variabilele
$ fnameși$ SNAME. Deschideți vizualizarea tabloului de bord și editați-l pentru a citi:Bine ați venit în tabloul de bord
Și am terminat! Să încercăm.
Pasul 10: Testarea
Încercați toate adresele URL și, sperăm, dacă totul merge conform planului, rezultatele ar trebui să fie după cum urmează:

Iată codul complet folosit pentru controlorii și vizualizările noastre:
db-> din ('nt_subdomains') -> unde ('subdomain_name', $ subdomain_name); $ interogare = $ this-> db-> get (); în cazul în care ($ query-> num_rows () < 1) redirect ('error'); function index() $subdomain_arr = explode('.', $_SERVER['HTTP_HOST'], 2); $subdomain_name = $subdomain_arr[0]; $this->db-> din ('nt_subdomains') -> unde ('subdomain_name', $ subdomain_name); $ interogare = $ this-> db-> get (); $ subdomain_info = $ interogare-> rând (); $ date ['fname'] = $ subdomeniu_info-> user_fname; $ date ['sname'] = $ subdomeniu_info-> numele utilizatorului; $ this-> load-> view ("tablou de bord", $ date); a sarcinii> vizualizare ( 'eroare');
Tablou de bord: Nettuts App Tabloul de bord Nettuts
Bine ați venit în tabloul de bord
Eroare de aplicație: aplicația Nettuts Eroare de aplicație
Subdomeniu neînregistrat
Desigur, acest tutorial descrie doar o modalitate de a obține această funcționalitate minunată. Sunt sigur că sunt multe altele; astfel încât să vă simțiți liberi să vă îndemnați cu gândurile și opiniile dvs. în secțiunea de comentarii de mai jos.
